Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2017.

ВКонтакте, Телеграм и редизайн блога
В конце прошлого года появился канал дайджеста в Телеграме, а теперь и страница во ВКонтакте. Фейсбук чересчур заигрался с поворотами принципа новостной ленты на 180º, невозможно полагаться только на него. А ещё в ближайшее время серьёзно обновится сам блог — начал переезд на Сетку от Look at Media (спасибо Роману Худоногову, Елене Колобаевой и Коле Коробочкину за помощь в настройке), к восьмилетию дайджеста в апреле должен выработаться масштабируемый стиль и измениться все страницы.
Паттерны и лучшие практики
The Pain of Waiting — Navigating the 7 Levels of Progress Indicator Hell
Mike Frederick Ziethlow перечисляет степени качества реализации индикатора загрузки, который помогает пользователям.
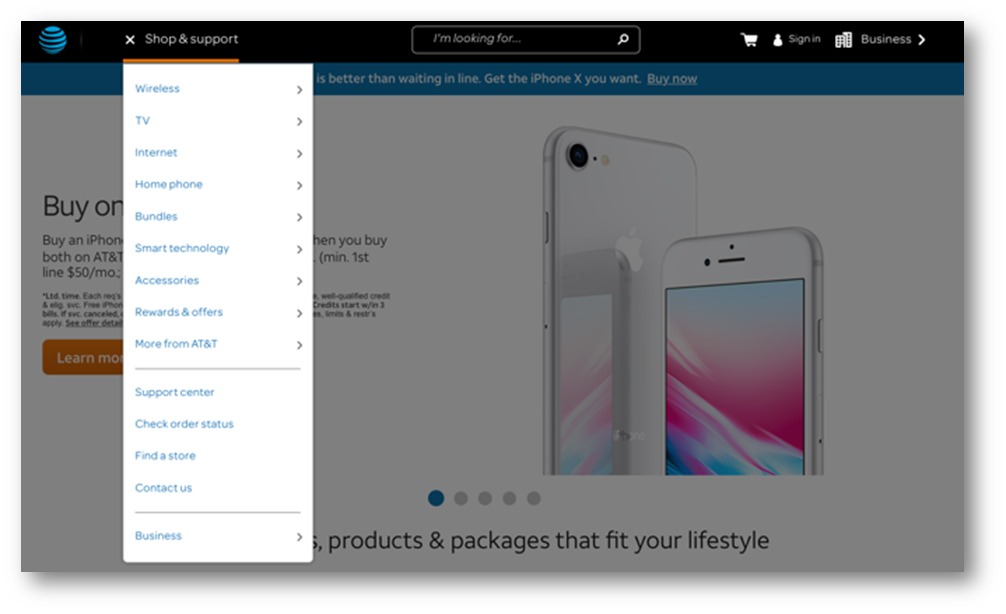
User Experience Benchmarks for Wireless Carrier Websites
Jeff Sauro описывает результаты сравнительного тестирования сайтов крупных сотовых операторов, включая метрики NPS и SUPR-Q.
GamesWatch
Коллекция паттернов игровых интерфейсов.
10 Best Intranets of 2018
Обновлённый рейтинг интранетов от Nielsen/Norman Group за 2018 год. Десятка лучших и особенности работы их команд.
Исследования Baymard Institute
Edward Scott из Baymard Instutute показывает, насколько роняет конверсию интернет-магазинов использование капчи.
Дизайн-системы и гайдлайны
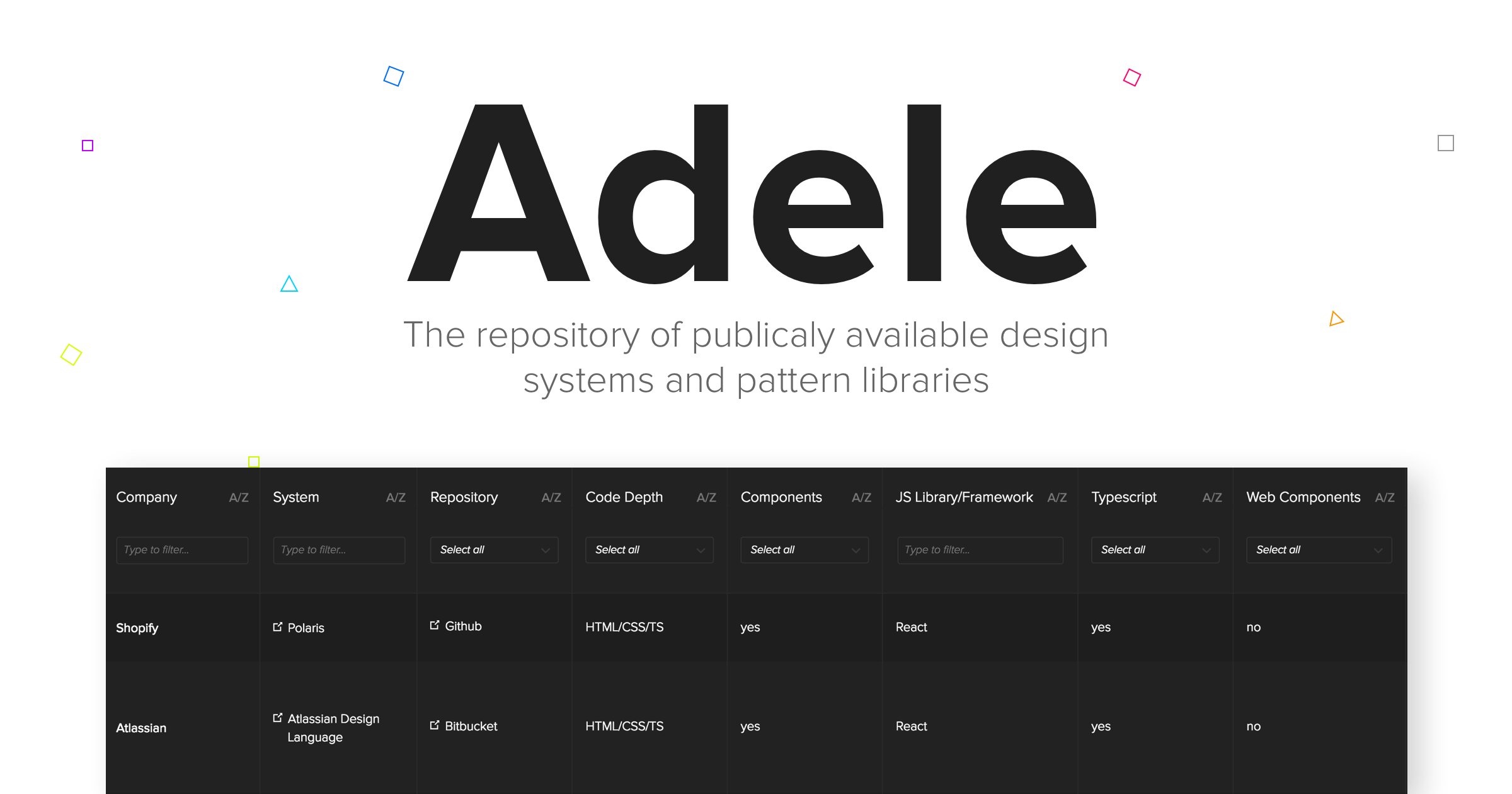
Adele — The repository of publicly available design systems and pattern libraries
UX Pin запустили каталог дизайн-систем, который они анонсировали на конференции Clarity в ноябре. Для каждой компании указано около 30 параметров, показывающих степень её зрелости. Впервые у styleguides.io появился достойный конкурент. В каталоге отечественных дизайн-систем мы также планировали добавить степень развития платформы после сбора базовой информации, но в более простом и читабельном виде (кстати, недавно там появилась страничка СКБ Контур с их компонентным фреймворком и рассказ о новом React-фреймворке для Почты Mail.Ru).
Из других свежих кейсов — рассказ Mariah Muscato из HubSpot и пример единой реализации drag&drop от VMWare. Вообще в этом году особенно горячими должны стать две темы:
Во-первых, централизованная раздача переменных (или токенов) в разные технологические фреймворки. Они позволяют подружить не просто разные технологии (React, Angular и т.п.), но и платформы — веб, Android, iOS. Недавно краткий обзор идеи сделал Louis Chenais (хотя лучше всего её описал Nathan Curtis два года назад; кстати, обнаружился их генератор статического сайта). Свежий пример генератора файлов стилей для веба и мобильных можно посмотреть у Nate Baldwin, Design Systems Manager от InVision тоже умеет экспортировать переменные и иконки во все возможные форматы (хотя такой код надо потом перерабатывать). Грядущее обновление нашей дизайн-системы Paradigm будет как раз про это — готовим вторую статью и примеры кода к публикации.
Следующий шаг ― библиотека CSS Gridish от IBM, которая позволяет генерировать сетку в разных форматах CSS на базе параметрического описания. На эту тему наработок пока не было, а это один из ключевых аспектов унификации интерфейсов (подробности от создателей).
Во-вторых, связка инструмента дизайнера и технологического фреймворка. Сейчас под «дизайн-системой» очень многие понимают банальный UI Kit в Sketch, но это мышление середины прошлого века, когда термин описывал бумажные брендбуки классических компаний. Как именно «поженить» два мира — вопрос на миллион, приходится поддерживать обе ветки параллельно (шаблон и фреймворк), здесь легко и непринуждённо появляются расхождения. Но попытки появляются то тут, то там. Например, Joel Besada из Tictail рассказывает о прототипе связки библиотеки компонентов на React и макетов в Sketch. Они собрали её для своих задач и на первом этапе она достаточно костыльная, но это важное подтверждение того, что в эту сторону можно и нужно двигаться.
В другую сторону работает библиотека от Seek — она генерирует файлы Sketch из HTML. Например, можно превратить в живой гайдлайн символы, чтобы связать компонентный фреймворк с макетами. Или плагин Shopify Telescope, который позволяет искать компоненты в их дизайн-системе Polaris не уходя из Sketch (скачать).
В общем, впереди одиннадцать месяцев интереснейших новостей и технологий на эту тему. Кстати, 13-16 февраля пройдёт бесплатный вебинар по дизайн-системам от UXPin, а 14-15 марта — конференция DSCONF в Хельсинки. Так что можно подкачаться перед насыщенным годом.
iOS 11 и iPhone X
Microsoft Fluent Design
Ruediger Kinast из Microsoft рассказывает об обновлении приложений Почты и Календаря для Windows 10 под гайдлайны Fluent Design System.
The Mockup Club — Best Free Mockups
Ещё одна коллекция шаблонов разных устройств для эффектной подачи макетов интерфейса.
Bootstrap 4
Bootstrap 4 наконец-то вышел из беты.
Понимание пользователя
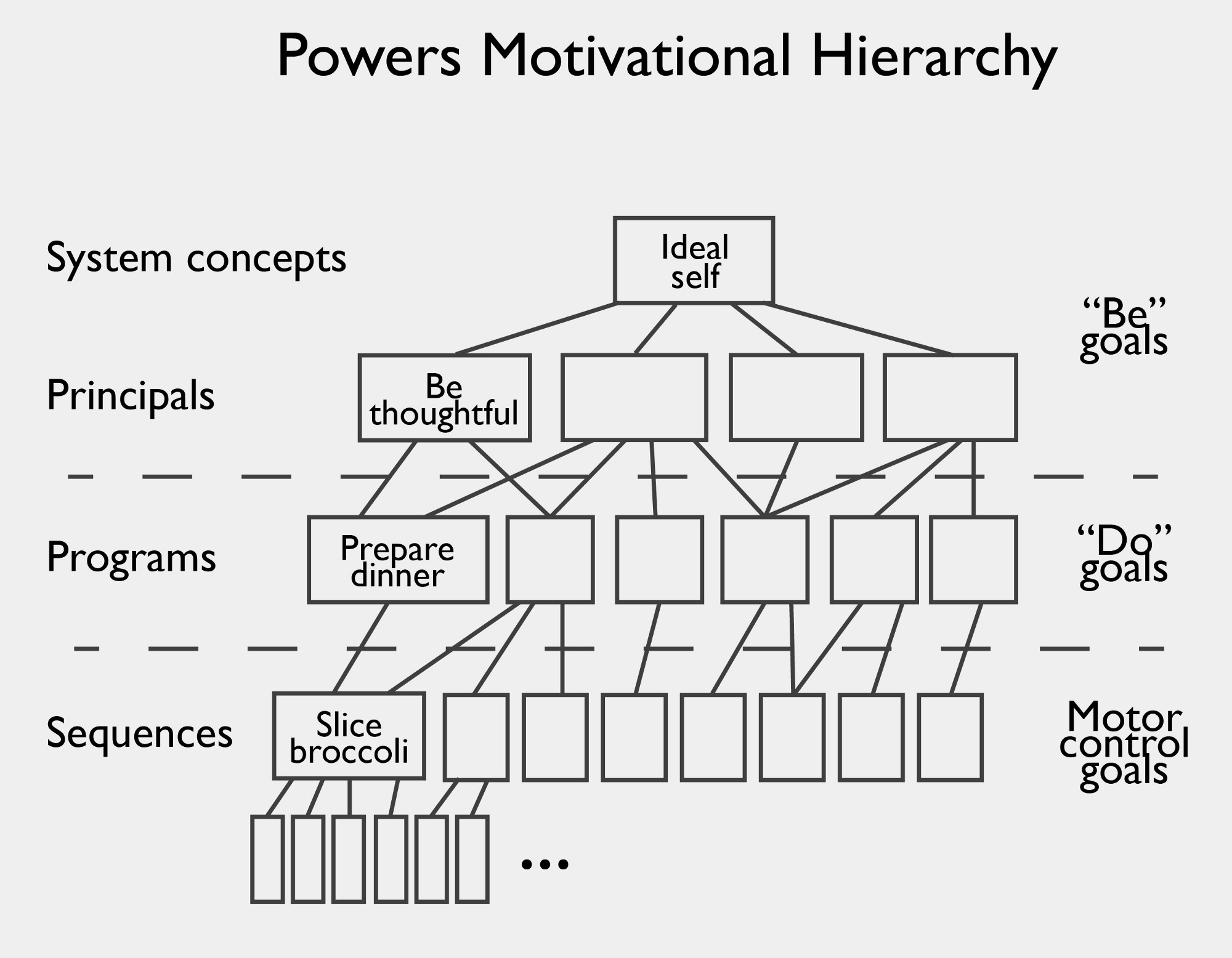
Know the Two — Very — Different Interpretations of Jobs to be Done
Alan Klement стартует 2018 с одной из лучших статей года. Он говорит о том, что под маркой «Jobs to Be Done» продвигаются два разных подхода — общий прогресс в достижении жизненных целей (кем человек хочет быть) и более-менее конкретная активность (что хочет сделать). Например, косметическая компания Revlon продаёт надежду стать лучше и это процесс без чётких границ, а избитый пример про то, как «люди покупают не дрели, а отверстия в стенах» ближе ко второму. Это сложилось исторически (разные авторы ссылались на разное и решали разные задачи), но приводит к путанице и скепсису (мол, да это же переименованный анализ деятельности).
В другой статье Alan критикует Anthony Ulwick за попытки запатентовать методику «Jobs to Be Done». Хуже того, встречаются уже первые случаи преследования за это. Теперь понятно, почему они так часто враждуют.
The User Researcher’s Field Guide to Psychology
Памятка David Travis из UserFocus по четырём ключевым принципам психологии пользователей, важных для проведения исследований.
Empathy Mapping — The First Step in Design Thinking
Краткая памятка по созданию карт эмпатии от Sarah Gibbons из Nielsen/Norman Group.
Shapa’s scale swaps numbers for psychology to help with weight loss
Dan Ariely запустил весы, которые работают с учётом его теории. Они показывают не точный вес, а примерное отхождение от желаемого.
Accessibility
Информационная архитектура, концептуальное проектирование, контент-стратегия
Service Design Tools & Methods
Инфографика-шпаргалка по методам и инструментам проектирования услуг от дизайн-команды Capital One.
Microcopy & UX Writing — Yotpo
Интервью с интерфейсным копирайтером Avi Cohen из Yotpo о том, как устроена его работа.
Проектирование и дизайн экранов интерфейса
Sketch
Adobe XD
Marvel Design
Marvel тоже становится инструментом дизайна интерфейсов, а не просто прототипирования — эту тенденцию не остановить.
Framer
Новые официальные шаблоны (iOS, Android, веб, wireframes).
Rightware Kanzi — UI Design Software
Специализированный инструмент для дизайна автомобильных интерфейсов.
The design fidelity conundrum
Arin Bhowmick из IBM показывает, как компания использует разные степени проработки прототипа на разных этапах.
Пользовательские исследования и тестирование, аналитика
Writing Tasks for Quantitative and Qualitative Usability Studies
Kate Meyer описывает разницу в сценариях для качественного и количественного пользовательского тестирования.
Визуальное программирование и дизайн в браузере
Front-End Performance Checklist 2018
Подробнейший чек-лист оптимизации производительности сайтов от Smashing Magazine. Можно скачать PDF.
Новые скрипты
Xcode для дизайнеров
Meng To выпустил приложение Design+Code для iPhone со всеми уроками.
Flexbox и CSS Grid
Веб-типографика
Краткая памятка Anna Monus по настройке вариативных шрифтов в CSS.
I Love Adaptive
Сервис позволяет проверить состояния адаптивности сайта на разных популярных размерах экрана.
UX-стратегия и менеджмент
InVision Design Leadership Forum
Очередная инициатива InVision ― клуб дизайн-менеджеров. Сейчас там пара десятков экспертов из Intuit, Lyft, Facebook, Google, Hulu, Samsung, Fox, Khosla Ventures и самого InVision, принимают и сторонние заявки. Обещают серию мероприятий ― экскурсии, ужины и всё такое.
Тема горячая ― всё больше компаний системно подходит к дизайну, нанимает больше дизайнеров, повышает требования к качеству пользовательского взаимодействия. Теория менеджмента насчитывает более сотни лет опыта, да и применительно к дизайн-агентствам и промышленному дизайну за десятилетия накоплена немалая экспертиза. Но в сфере цифровых продуктов действительно яркие истории внедрения дизайна на всех уровнях начались только в последнее десятилетие. Здесь нужны хорошие управленцы, так что в прошлом году было уже пять крупных конференций, не считая митапов и онлайн-мероприятий:
Я побывал на первых двух (LXConference вообще одна из самых полезных и сильных конференций, на которых я когда-либо был) и планирую как-нибудь добраться до Leading Design и DesignOps Summit. Это шикарная возможность узнать, как работают другие дизайн-команды и пообщаться с коллегами по цеху. А ещё ― получить обратную связь по идеям моей будущей книги по паттернам дизайн-менеджмента. Кстати, в ней есть много примеров того, как устроены дизайн команды и вот несколько свежих рассказов на тему:
Как устроены продуктовые дизайн-команды
A Shift from Engineering-Driven to Design-Driven Business Models
Дискуссия о том, как дизайн становится важным драйвером бизнеса от экспертов UXmatters. Интересные мысли о том, как изголодавшиеся по влиянию дизайнеры местами наступают на те же грабли, что когда-то разработчики.
Командное взаимодействие
How to Take Design Feedback from Non-Designers
Christian Beck подсказывает дизайнерам, как реагировать на критику дизайна со стороны менеджеров и разработчиков. Самое главное и сложное ― выдохнуть и не реагировать эмоционально.
Продуктовый менеджмент и аналитика
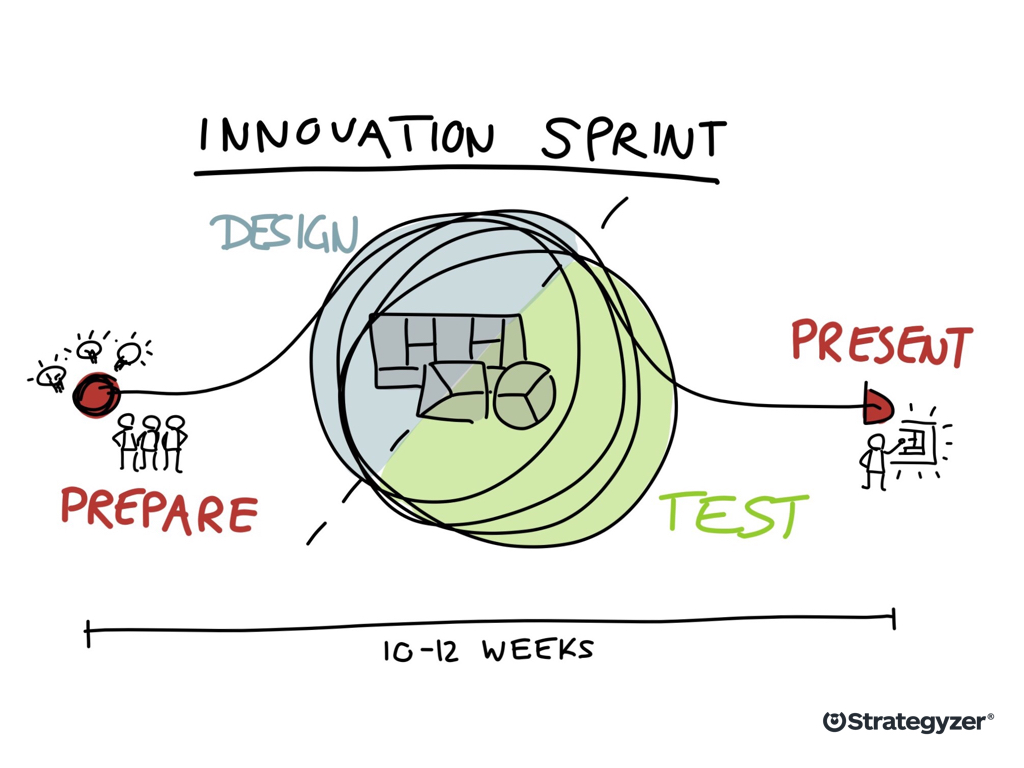
What Can You Expect After A 12 Week Innovation Sprint?
Alexander Osterwalder рассказывает о 12-недельном инновационном спринте, которому обучает его компания Strategyzer. Он помогает проработать потенциальные новые продукты и получить раннее подтверждение, что они будут востребованы рынком.
Кейсы
A better way to find roommates
Zack Hargett рассказывает о работе над интерфейсом мобильного приложения Covalent для поиска соседей по комнате.
История
Hiiistory
Дизайнеры студии Looi собрали обзор хитовых проектов на Awwwards за последние 17 лет.
Время отклика компьютеров: 1977−2017
Dan Luu приводит занятную статистику — если брать суммарное время от подачи команды пользователем до её исполнения, современные компьютеры и мобильные устройства стали хуже, чем многие древние образцы. Конечно, они умеют гораздо больше, но сам факт забавный.
Apple.com's Visual Hierarchy
Luke Wroblewski сравнил разные поколения главной страницы сайта Apple и заметил, что её структура не меняется, хотя визуальная подача постоянно эволюционирует.
Тренды
CES 2018

В первые дни года традиционно проходит самая эффектная технологическая выставка CES (Consumer Electronics Show). Хотя крупнейшие компании вроде Microsoft, Apple и Samsung стараются делать собственные мероприятия для важных презентаций продуктов и платформ, CES — толковый срез трендов в новых устройствах и форм-факторах. Тут есть где разгуляться фантазии дизайнеров интерфейсов — то и дело увидишь материализацию какого-нибудь фантастического фильма. Что можно отметить:
Голосовые интерфейсы продолжают быть самой горячей темой (в США продано 39 миллионов устройств). Продолжилась война за партнёров между Amazon Alexa и Google Assistant — их встраивают в любую штуковину с питанием от электричества. Массовый захват рынка начал в прошлом году первый, второй подтянулся в этом. Правда, местами это выливается в производство бесполезных устройств — было показано много «умных экранов», которыми мог бы быть любой дешёвый планшет. А вот у Facebook не полетело — они закрыли своего виртуального помощника «M». Самое время почитать пару свежих статей на тему проектирования голосовых интерфейсов — инструкция Marcio von Muhlen по проектированию, разработке и тестированию «навыка» для голосового помощника Alexa и кусок главы 5 из книги Cathy Pearl «Designing Voice User Interfaces».
Умные часы теряют интерес вместе болтающимися в проруби продажами (они снова слегка упали в 3 квартале). Была пачка стандартных анонсов, интересен разве что умный браслет Sgnl, который позволяет говорить по руке — нужно просто приложить палец к уху.
Умные гарнитуры и наушники, наоборот, интерес набирают вместе с развитием технологий и инфраструктуры. Они хайпанули ещё на CES 2014, а в прошлом году получили новый всплеск интереса с анонсом Google Pixel 2, который переводит иностранную речь на лету (но анонсировали штуку и покруче), некоторые видят там же будущие поколения эпловых Airpods. На CES было много таких устройств слабослышащих. В общем, снова отсылка к статьям про голосовые интерфейсы.
Виртуальная и дополненная реальность остаётся важной, но пока сражающейся за взрывной рост (все мечтают о новых смартфонах и ПК, но зря). Ещё с конца прошлого года то и дело показывают положительную динамику в решении родовых травм (провода, качество, сенсоры, способы управления и т.п.) с анонсами от Oculus и HTC. Из интересных экспериментов с сенсорами: Tobii встроили в шлемы свой eye tracking, а Looxid Labs ещё и считыватель мозговой активности с помощью ЭЭГ.
Автомобильные интерфейсы последние годы показывают всё чаще, у каждого широченный экран на всё торпедо, сыплются баззворды про автономность, электричность и прочую хайтековость. В реальные машины это попадает дозированно, хотя General Motors планирует выпустить первое авто без руля в 2019 году. Nissan экспериментирует с интерфейсами типа «мозг-компьютер» для водителя, а Harman — с интерьерами автономных машин и тем, что происходит с пассажирами в это время (их концепт Moodscape использует данные биометрии для управления звуком, освещением, проекциями).
Полно просто интересных технологий вроде оптического соединения нескольких мониторов и сенсоров отпечатка пальца под экраном. Ну и всякой дичи вроде гаджетов для легализованных вейперов, передачи запахов и криптомайнера от Kodak. В общем, есть чем развлечься перед выходом нового «Железного человека». В следующий раз много интересного покажут на Mobile World Congress 26 февраля.
2018 Design Trends
Шикарный обзор визуальных трендов года от Filip Triner.
Алгоритмический дизайн
На днях вышла свежая рассылка свежих инструментов, экспериментов и исследований на тему алгоритмического дизайна. Самый сок оттуда:
Интереснейшая статья Patrick Hebron, в которой он описывает своё видение современных инструментов алгоритмического дизайна. Это одна из моделей, по которым они строятся, так что получилось достаточно характерно. Его блог об алгоритмическом дизайне.
Экспериментальный бот Microsoft научился рисовать изображения по словесному описанию. Глядишь, поисковики будут дорисовывать результаты сами, если ничего не нашлось по запросу. В эту сторону копал и Nao Tokui — он сгенерировал звуки окружающей среды для панорам Google Street View.
Развитие экспериментального проекта pix2code, позволяющего получить HTML-вёрстку любого макета. А лаборатория Microsoft Garage пробует делать приложения для Windows и Android на основе грубого wireframe. Есть небольшое видео работы (правда, результат толком не виден).
Ещё один экспериментальный (пока большинство решений алгоритмического дизайна в таком состоянии) сервис от команды uKit, который анализирует эстетичность сайта. Правда, пока оценке не хватает деталей ― по абстрактному числу сложно принимать решения по улучшению. Но он должен стать частью более масштабного продукта по автоматическому обновлению старых сайтов, так что это скорее затравка на будущее.
Хороший пример применения принципов дизайна для машинного обучения на практике показывает Josh Lovejoy из Google в статье о проектировании взаимодействия с их новой камерой Clips, которая сама выбирает удачные кадры.
Ну а если у вас уйма времени и тяги к знаниям, то на сайте мини-конференции Machine Learning for Creativity and Design (она прошла 8 декабря 2017 в Лонг-Бич (Калифорния)) есть научные публикации от выступавших. Она посвящена использованию машинного обучения в дизайне и других креативных видах деятельности.
В общем, будущее настойчиво похлопывает по плечу тех, кто ещё не проснулся. А то даже мемасы будут делаться холодными механическими руками.
Nintendo Labo
Nintendo анонсировали Labo, крайне необычные картонные контроллеры для их приставки Switch. Можно самому собирать их, так что получился интереснейший стык цифровой и физической реальности. Видео.
BLIND LTD on designing interfaces for Star Wars: The Last Jedi
Рассказ британской студии BLIND LTD о работе над интерфейсами фильма Star Wars: The Last Jedi.
3 Books You Must Read (Again) Before You Start Designing for AR & VR
Lia Garvin из Google рекомендует три базовые книги для дизайнеров интерфейсов виртуальной реальности — учитывая, на рынке пока почти нет специализированной литературы, это смежные области.
What Did We Get Ourselves Into?
Короткая, но интересная заметка Jonathan Foster из Microsoft, который руководит командой «сценаристов» виртуального помощника Cortana — что и как они делают.
HP Sprout
Sprout теперь выпускается как приставная 3D-камера для любых компьютеров.
Snapchat's app was a mess and this leak confirms it
Специфичный интерфейс Snapchat хорош для подростковой аудитории, но становится проблемой в желании компании расти на новых пользователей. Они уже анонсировали упрощение, но добытые цифры внутренних метрик говорят, что с активностью пользователей проблемы. В полной версии статьи говорится ещё и о болезненной сверхсекретности внутри, вызванной постоянным копированием продукта Фейсбуком.
Future of Design in Startups — 2017 Results
Вышел свежий отчёт о результатам опроса стартапов разного размера. Инвест-фонд NEA опросил 350 молодых компаний на тему зрелости дизайна.
The Increasing Size of Smartphones
Luke Wroblewski отмечает, что с 2014 года доля фаблетов увеличилась с 7,5% до 43%.
Для общего и профессионального развития
Laws of UX
Сайт собрал и наглядно представил дюжину ключевых теоретических интерфейсных принципов. Стилизован под приятные винтажные методички.
Шутки про нерадивых дизайнеров
Шуточный проект для дизайн-студий и фрилансеров, помогающий грамотно потянуть время сдачи проекта.
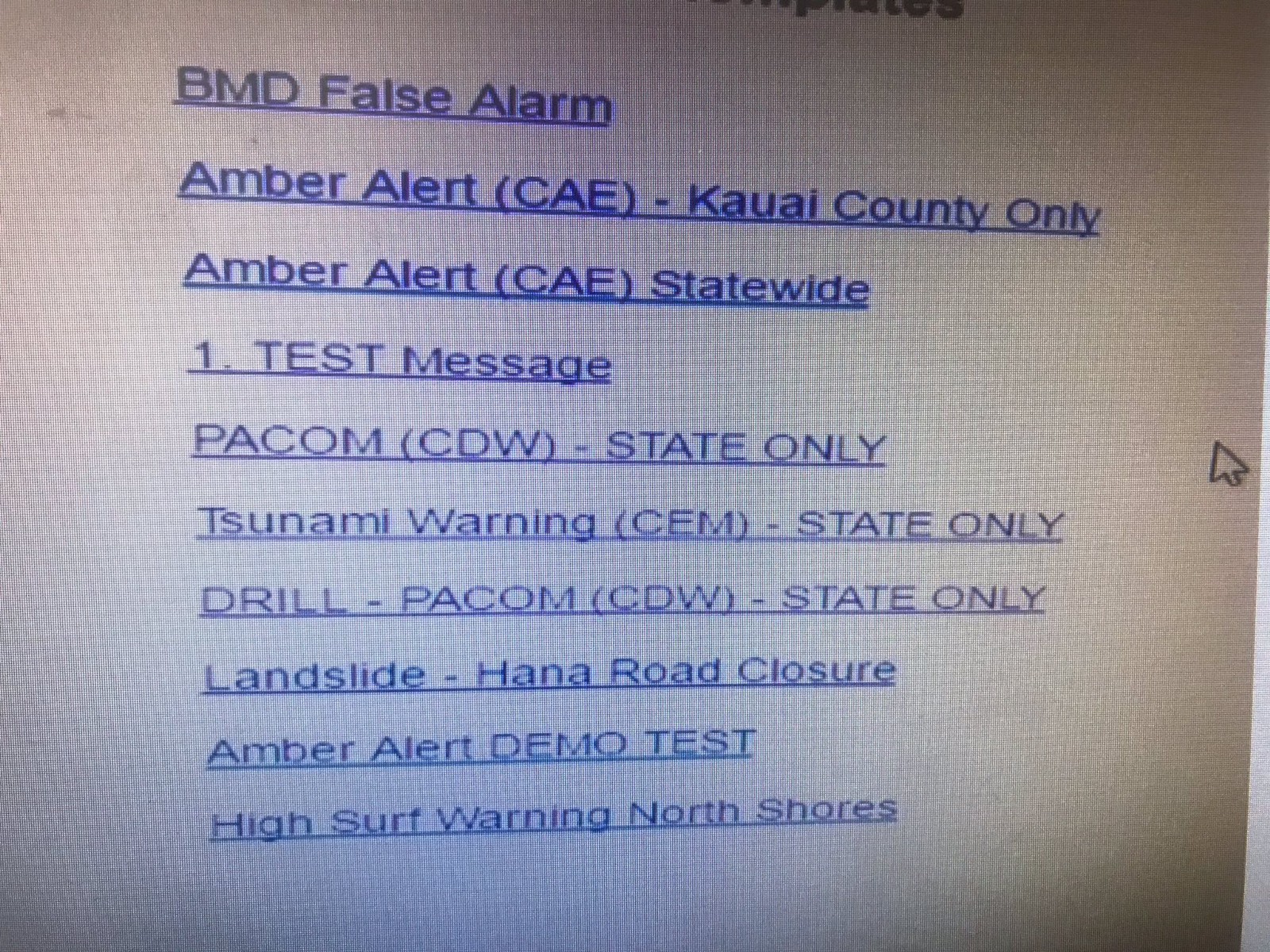
The Hawaii Missile Alert Culprit — Poorly Chosen File Names
Оператор центра информирования граждан о чрезвычайных ситуациях на Гавайях случайно отправил массовое сообщение о ракетной атаке. Многие ссылаются на проблему в интерфейсе инструмента оповещения и Jared Spool неплохо разобрал ситуацию. Более-менее толковый обзор был также у Nielsen/Norman Group, а Business Insider заметил ещё и хранящийся в открытом виде пароль.
Interactive Art Director becomes Design Lead — Here's why
Hyper Island переименовали свой курс на профессию «Интерактивный арт-директор» в «Design lead». Во многом это связано с ростом дизайна в продуктовых компаниях, где старое название больше путает, чем помогает.
Design Discourse Is In A State Of Arrested Development
Khoi Vinh пишет о том, что дизайнеры отлично справляются с авторством статей — публикаций полно на любую тему. Но вот со здоровой критикой плохо, а без этого профессии сложнее развиваться гармонично.
Материалы конференций
Я.Субботник для дизайнеров №3
Запись третьего Яндекс.Субботника для дизайнеров, который прошёл 18 ноября в офисе компании. Очень крутой формат — выступления о кейсах, инструментах и методах (одни из самых интересных — про конструктор промо-сайтов и сравнение вариантов дизайна через Толоку), интервью с дизайнерами, круглый стол с дизайн-менеджерами.
Car HMi UX Redefined USA
Конференция Car HMi UX Redefined USA пройдёт 22-24 апреля в The Henry (Детройт). Она посвящена автомобильным интерфейсам.
Читайте полную версию дайджеста в моём блоге. В нём, как обычно, много новых материалов по дизайну для Apple Watch, Android Wear, Material Design, расширений для Sketch, свежих скриптов и ещё тонна всего. За свежими ссылками также можно следить в группе на Facebook или ВКонтакте, канале Telegram — спасибо всем, кто помогает наполнять её. Вы также можете получать свежие обзоры по почте.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.














Комментариев нет:
Отправить комментарий