Рано или поздно в организациях возникают проблемы с распространением js модулей между проектами, настало то время когда в нашей компании встал этот вопрос.
Копировать и вставлять код это путь на темную сторону, поэтому было принято решение писать не просто js код, а создавать из него npm пакеты чтобы распространять между своими проектами.
Поиск бесплатных, частных npm репозиториев завел в тупик, а использование частных репозиториев на npm требует платы (а это не наш менталитет).
Поскольку в офисе есть сервер, который работает всегда(почти), было решено развернуть локальный npm.
Устройство популярных локальных npm репозиториев достаточно простое и однообразное, мы выбрали Verdaccio, из-за того, что обновления для него публиковались сравнительно недавно.
В основном это npm пакет, который ставится на Node.js > 4 и предоставляет веб интерфейс на определенный порт.
Огромным плюсом является функция кеширования, когда локальный npm не находит запрошенный у него пакет, то он идет на npmjs.com, скачивает к себе на диск нужный пакет и при повторных запросах этого пакета раздает его уже кешированную версию.
Итак, к настройке.
На машине, которая будет сервером:
npm i -g verdaccio
В файле C:\Users\lab\AppData\Roaming\verdaccio\config.yaml находятся параметры сервера
Параметры по умолчанию жизнеспособны, можно ничего не менять, достаточно в конце файла дописать настройку, благодаря которой Verdaccio будет понимать какой порт прослушивать.
listen: 192.168.51.79:1234
192.168.51.79 это ip сервера, задав адрес таким образом мы сможем обращаться из локальной сети по ip сервера, либо по его DNS имени и добавив порт 1234 мы будем попадать на web интерфейс.
Если прописать listen: 192.168.51.79:80 то писать порт при настройках клиентов необязательно.
Далее запускаем наш локальный npm
verdaccio
Остальные действия будем производить на клиентах.
Устанавливаем путь к локальному репозиторию.
npm set registry http://192.168.51.79:1234
Готово, теперь все Ваши npm запросы будут идти и кешироваться через локальный сервер.
Если Вам нужно опубликовать npm пакет на сервер, то выполняем следующую инструкцию.
Cоздаем пользователя
npm adduser --registry http://192.168.51.79:1234
login
password
mail@mail.ru
Логинимся
npm login
password
bezrukov@mir-omsk.ru
Проверяем, что мы под пользователем «login»
npm whoami
Публикуем пакет, rootProjectFolder — это папка с минимум тремя файлами index.js \ package.json \ README.md, пример выложил на github.
cd /rootProjectFolder
npm publish
Обновляем пакет. Обновляем версию в package.json, выполняем команды
cd /rootProjectFolder
npm publish
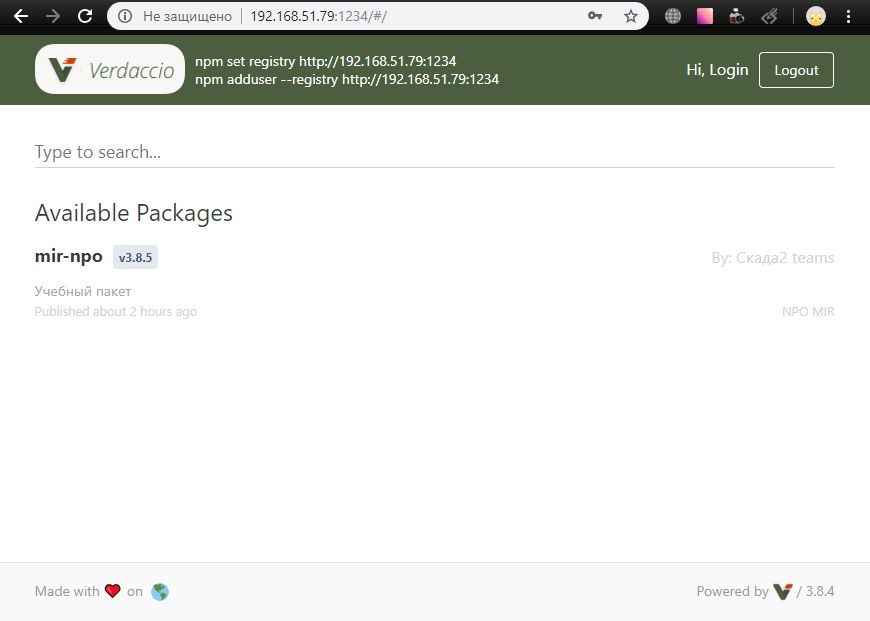
Пакет на локальном сервере, можно перейти на 192.168.51.79:1234 и посмотреть, что там появился новый пакет.
Кстати, информация о каждом из пакетов представлена в удобном виде и есть поиск по локальным пакетам.

P.S.: Если Вы ваша сеть имеет прокси, то на сервере нужно явно указать ее параметры, а на клиенте этого делать не нужно, потому что npm репозиторий локальный и для доступа клиентов к серверу прокси не требуется.
На сервере надо выполнить команду npm config edit и добавить следующие строчки
proxy=http://name:pass@proxy:port/
https-proxy=http://name:pass@proxy:port/
registry=http://registry.npmjs.org/
Буду рад комментариям и отзывам о том, как это устроено у вас.
Комментариев нет:
Отправить комментарий