Основная сильная сторона Imba заключается в том, что этот язык позволят создавать гораздо более быстрые приложения, чем те, которые основаны на библиотеках, применяющих технологию Virtual DOM, наподобие React и Vue. Рост производительности приложений достигается за счёт того, как Imba работает с обновлениями DOM. Подробности об этом можно почитать здесь.
Автор этого материала, сооснователь проекта Scrimba, говорит, что пользуется Imba уже несколько лет. По его словам, писать на этом языке — сплошное удовольствие, так как он, в сравнении с JavaScript, отличается более чистым синтаксисом, что улучшает читабельность кода.
Этот материал представляет собой руководство по Imba для начинающих, освоение которого позволит приступить к созданию простых приложений. Сначала здесь будут раскрыты основы языка, потом будет рассмотрена разработка пользовательских интерфейсов с его помощью. Тут же будет показана настройка среды разработки для программирования на Imba.
О проектах, в которых используется Imba
Прежде чем мы займёмся кодом, мне хотелось бы обратить ваше внимание на то, что Imba — это не нечто вроде очередного странного языка, компилируемого в JS и используемого исключительно в любительских проектах. Он применяется и в серьёзных приложениях больших компаний.
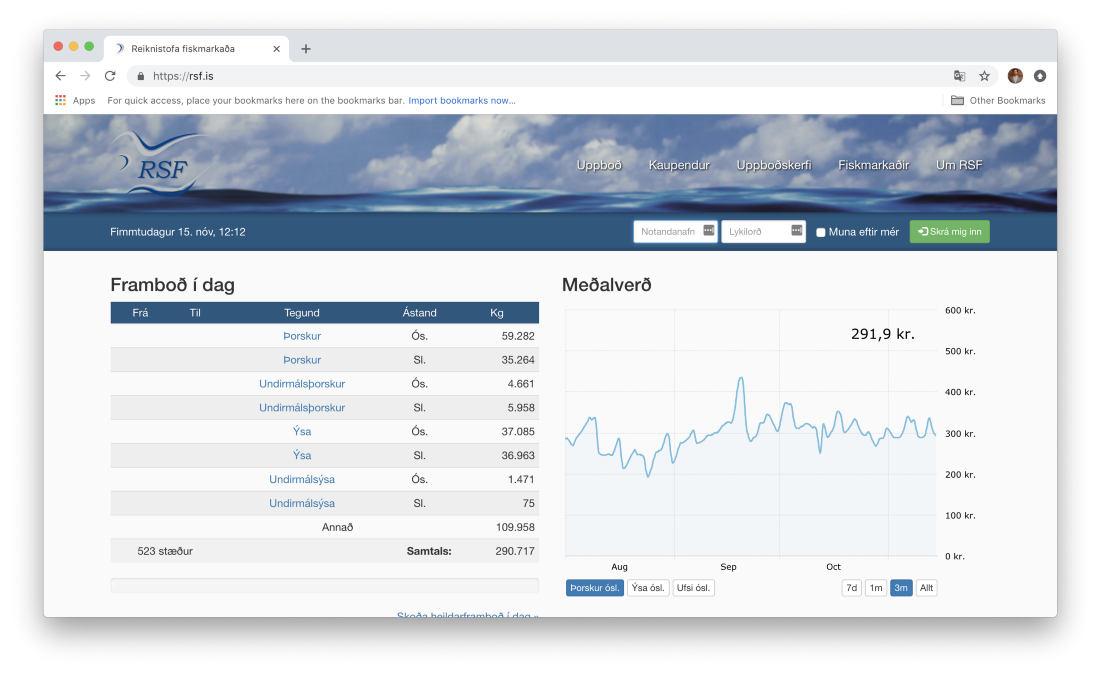
Один из примеров его применения — платформа, поддерживающая рыбный аукцион в Исландии. В этой стране на торговлю рыбой приходится около 1.6% ВВП, а это примерно 390 миллионов долларов.

Исландский рыбный аукцион
Ещё один пример — обучающая платформа Scrimba.com, где Imba используется на клиентской и на серверной частях проекта. Удобство работы с этой платформой, в основе которой лежит сложное приложение, сильно зависит от возможностей Imba по быстрой синхронизации изменений DOM.

Платформа Scrimba.com
В результате можно говорить о том, что язык, с которым вы сегодня познакомитесь, подходит для разработки проектов самого разного масштаба.
Синтаксис
Синтаксис Imba во многом похож на JavaScript, но влияние на него оказали и другие языки, такие как Ruby и Python. Пожалуй, особенности синтаксиса Imba удобно будет рассмотреть на примере. Ниже показана простая JS-функция, которая возвращает наибольшее из двух переданных ей чисел, или, если эти числа равны, значение
false.
function findGreatest(num1, num2) {
if (num1 > num2) {
return num1
} else if (num2 > num1){
return num2
} else {
return false
}
}
Теперь напишем то же самое на Imba.
def findGreatest num1, num2
if num1 > num2
num1
elif num2 > num1
num2
else
false
Вероятно, сравнив эти два примера, вы сразу сможете увидеть различия между Imba и JavaScript. А именно, они заключаются в следующем:
functionпревращается вdef. Ключевое словоfunctionзаменено ключевым словомdef.- Отсутствие скобок. Параметры функции не заключены в скобки. В Imba, на самом деле, скобки нужны редко, хотя, если хотите, вы можете их использовать.
- Отступы. Отступы играют очень важную роль в Imba. Это означает, что фигурные скобки здесь не нужны.
- Отсутствие ключевого слова
return. В Imba возврат значений из функций выполняется неявно, то есть, в ключевом словеreturnнеобходимости не возникает. Imba автоматически возвращает последнее выражение функции.
Нельзя сказать, что вышеописанные особенности синтаксиса — это самый главный аспект Imba, но они делают код более лаконичным, чем аналогичный код, написанный на JavaScript. Это преимущество станет более заметным по мере нашего продвижения по материалу.
Конструирование пользовательских интерфейсов
Поговорим о создании пользовательских интерфейсов с использованием Imba. Собственно говоря, данный язык создан именно для этого. В частности, это означает, что узлы DOM встроены в язык в виде так называемых «объектов первого класса».
Если у вас есть опыт React-разработки, вы можете рассматривать эту особенность Imba так, как будто в Imba есть собственная версия JSX, встроенная в язык.
Рассмотрим следующий код, в котором библиотека React используется для рендеринга кнопки и для вывода в консоль сообщения при щелчке по этой кнопке.
class App extends React.Component {
logOut() {
console.log('button clicked!')
}
render() {
return (
<div className="container">
<button onClick={this.logOut}>click me!</button>
</div>
)
}
}
Если это переписать на Imba, то получится следующее.
tag App
def logOut e
log 'button clicked!'
def render
<self.container>
<button :tap.logOut> 'Click me!'
Imba.mount <App>
Давайте сравним эти два фрагмента кода. А именно, обратим внимание на следующие три особенности:
- Встроенные теги. Обратите внимание на то, что конструкция вида
class App extends React.Componentбыла преобразована к гораздо более простому виду —tag App. Ключевое словоtagвстроено в язык. Встроенными являются и теги DOM. - Отсутствие закрывающих тегов. Так как выравнивание строк определяет структуру программы, закрывать теги (например — используя тег
</button>) не нужно. Это ускоряет ввод текста программы и уменьшает его размер. - Простой синтаксис классов. В Imba упрощена работа с HTML-классами. А именно, вместо громоздкой конструкции
className="container"здесь достаточно добавить.containerк самому тегу.
Возможно, вы обратили внимание и на особенности обработчиков событий в Imba. А именно, мы подключаем к кнопке соответствующий обработчик с помощью конструкции
:tap.logOut, используемой вместо onClick={this.logOut}. Это — лишь один из нескольких способов обработки событий, поступающих от пользователя. Подробности об этом можно почитать здесь.
Работа с данными
Теперь поговорим о работе с данными в Imba. В следующем примере показано React-приложение, в состоянии компонента
App которого имеется переменная count, равная 0. Значение этой переменной уменьшается или увеличивается при щелчке по соответствующим кнопкам.
class App extends React.Component {
state = {
count: 0
}
increase = () => {
this.setState({
count: this.state.count + 1
})
}
decrease = () => {
this.setState({
count: this.state.count - 1
})
}
render() {
return (
<div className="container">
<button onClick={this.increase}>Increase!</button>
<button onClick={this.decrease}>Decrease!</button>
<p>{this.state.count}</p>
</div>
)
}
}
Вот как то же самое будет выглядеть на Imba.
tag App
prop count default: 0
def increase
count += 1
def decrease
count -= 1
def render
<self.container>
<button :tap.increase> 'Increase!'
<button :tap.decrease> 'Decrease!'
<p> count
Imba.mount <App>
Первое, что бросается в глаза при сравнении этих двух примеров — разница в объёме кода.
Пример на Imba примерно в два раза короче — и по количеству строк, и по объёму кода.
Хотя само по себе сравнение числа строк кода при сопоставлении языков программирования — это не так уж и важно, это, тем не менее, влияет на читабельность кода, что, в масштабах некоей кодовой базы, уже играет определённую роль. Меньший объём кода на Imba означает лучшую его читабельность в сравнении с React.
Неявное обращение к self
Вы могли заметить, что в вышеприведённом примере мы обращаемся к переменной экземпляра объекта напрямую, упоминая лишь её имя
count. В React же то же самое выполняется с помощью конструкции this.state.count.
В нашем примере на Imba можно было бы использовать и конструкцию вида self.count, однако обращение к self здесь выполняется неявным образом, поэтому указывать self необязательно. Imba, при обращении к count, выясняет, имеется ли такая переменная либо в области видимости, либо у самого экземпляра App.
Мутабельность
Ещё одно серьёзное различие между двумя предыдущими примерами заключается в том, как в них реализовано изменение состояния. В примере, написанном на Imba, состояние мутабельно, что позволяет менять значение переменной
count напрямую.
В React используется другой подход, при котором значение this.state рассматривается как иммутабельное, в результате единственный способ его изменить заключается в использовании this.setState.
Если вы предпочитаете работать с иммутабельным состоянием — вы можете использовать совместно с Imba соответствующую библиотеку. Язык Imba в этом смысле не привязан к какому-то определённому решению. Мы же, в проекте Scrimba, используем мутабельное состояние, так как полагаем, что излишние затраты ресурсов системы, необходимые для обеспечения иммутабельности, нам ни к чему.
Настройка среды разработки
Теперь, когда вы ознакомились с основами Imba, пришло время поэкспериментировать. Для этого вам понадобится настроить среду разработки. Для того чтобы это сделать, достаточно выполнить следующие команды.
git clone https://github.com/somebee/hello-world-imba.git
cd hello-world-imba
npm install
npm run dev
После этого перейдите в браузере по адресу
http://localhost:8080/ и вы увидите главную страницу проекта. Для того чтобы модифицировать приложение — отредактируйте файл, который можно найти по адресу src/client.imba.
Если локальная установка Imba вам не подходит — можете воспользоваться интерактивной онлайн-песочницей проекта Scrimba.
Производительность Imba
Поговорим о производительности приложений, написанных на Imba. Причина, по которой Imba позволяет создавать крайне быстрые веб-приложения, заключается, в том, что этот язык не использует концепцию Virtual DOM, которая стала весьма популярной с подачи React. В Imba применяется технология Memoized DOM. Она проще, чем Virtual DOM, и использует меньше промежуточных механизмов для работы с DOM.
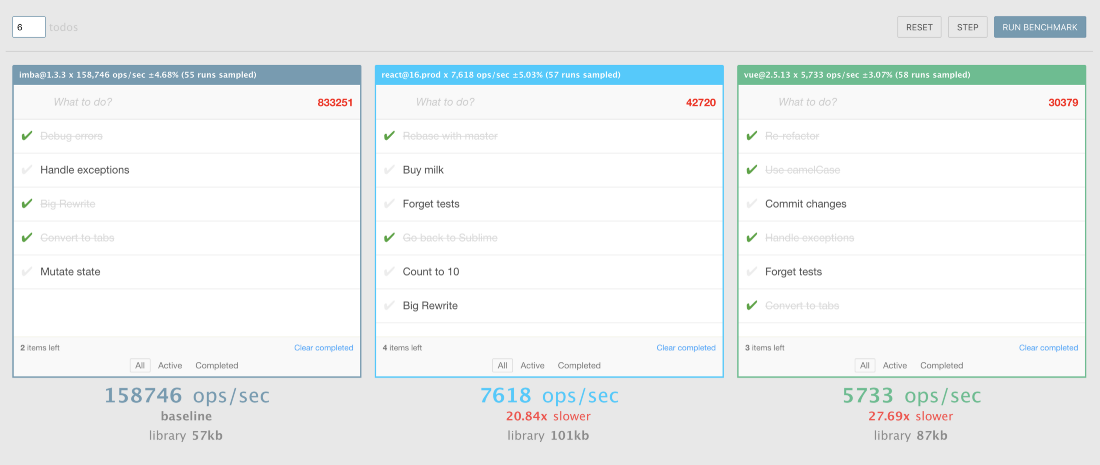
В этом бенчмарке, который вы можете запустить у себя, просто нажав на кнопку RUN BENCHMARK на его странице, произведено сравнения количества операций с DOM, которое можно выполнить за секунду в процессе модификации TODO-списка средствами Imba, React и Vue.
В тесте, результаты которого показаны ниже, оказалось, что Imba в 20-30 раз быстрее React и Vue. На разных компьютерах результаты теста будут различаться.

Результаты измерения производительности Imba, React и Vue
Как видите, использование Imba означает возможность крайне быстрой работы с DOM.
Итоги
В этом материале мы рассмотрели лишь самые основы Imba. Если вас этот язык заинтересовал — загляните в его документацию. В частности, полезно будет освоить его концепцию использования геттеров и сеттеров и механизм неявных вызовов. Вот список полезных ресурсов, связанных с Imba. Надо отметить, что поначалу этот язык может показаться сложным, на его освоение потребуется некоторое время, но, как всем известно, без труда не вытянешь и рыбку из пруда.
Уважаемые читатели! Планируете ли вы использовать язык Imba в своих проектах?


Комментариев нет:
Отправить комментарий