
Загорелся желанием поставить себе на десктопную версию Slack тёмную тему, т.к. много времени провожу в нём в тёмное время суток и хочется комфортно работать в однородной тёмной среде.
Так как официальную тему не завезли и вероятно в ближайшее время даже не планируется, то пришлось использовать текущие наработки энтузиастов. Т.к. десктопная версия Slack написана на Electron, то можно управлять стилями уже собранного приложения, поэтому я начал копать в сторону готовых решений или намёков на них.
Сначала думал поставить существующее кастомное решение sblack, но оно оказалось только для счастливых обладателей MacOS. Поэтому пришлось искать дальше и наткнулся на довольно интересный хак на этом сайте. Решение оказалось поломанным, но отсюда я взял часть по кастомизации стилей. А основное рабочее решение я взял отсюда.
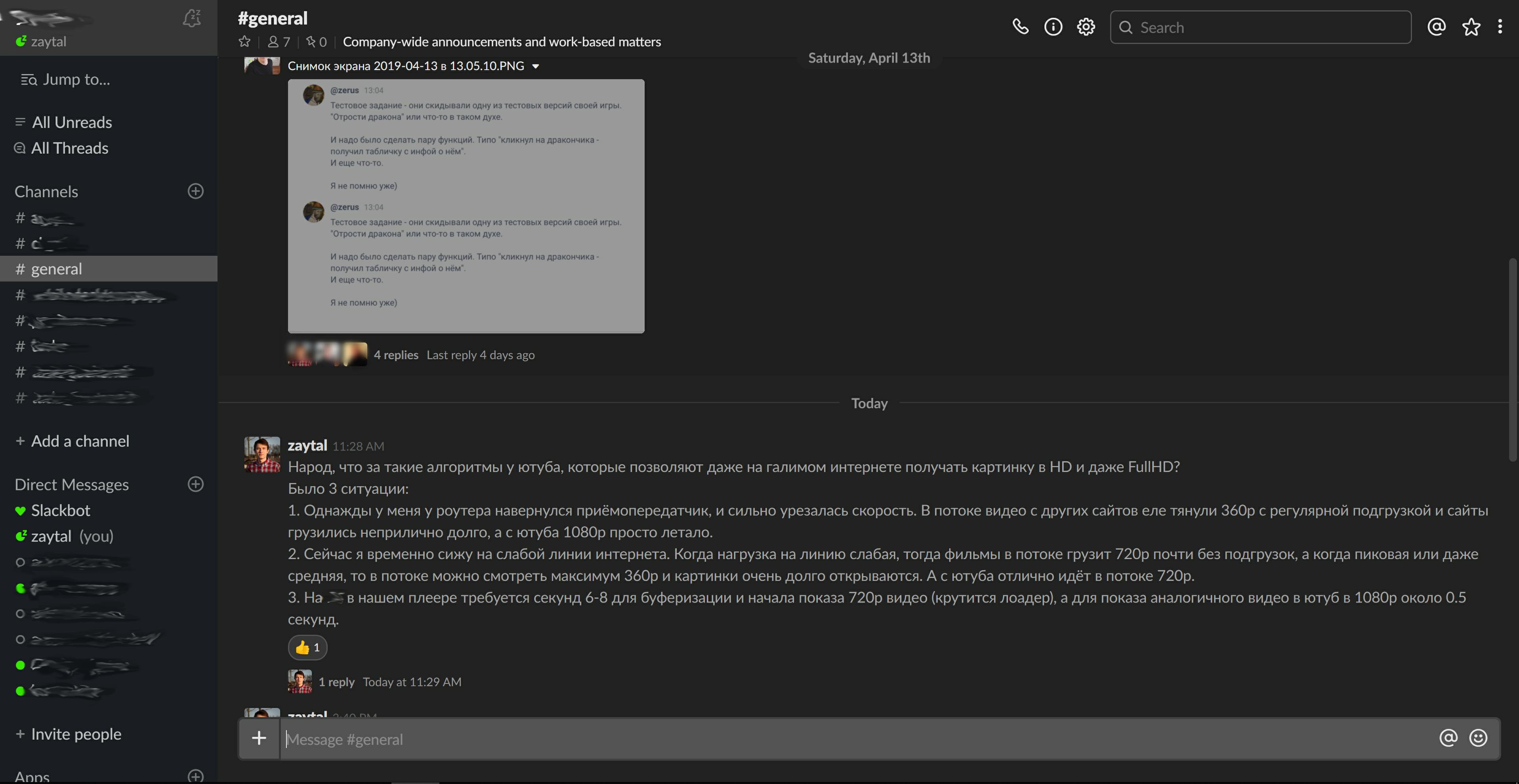
Готовое решение я немного кастомизнул, т.к. текст и картинки смотрелись слишком резко, ярко и вырвиглазно на тёмном фоне. В итоге я поубавил яркость текста, затемнил превью изображений и получил результат, с которым комфортно работать и который виден на картинке в начале поста.
Вот короткая инструкция как это сделать для разных платформ:
- Полностью закрываем приложение Slack;
- Для Windows. В конец файла ~\AppData\Local\slack\app-3.3.8\resources\app.asar.unpacked\src\static\ssb-interop.js добавить код:
document.addEventListener('DOMContentLoaded', function() { $.ajax({ url: 'https://raw.githubusercontent.com/laCour/slack-night-mode/master/css/raw/black.css', success: function(css) { let customCustomCSS = ` .c-message__body { color: #a2a2a2; } .p-file_image_thumbnail__wrapper:after { opacity: 0.4; background-color: black; } .c-message--light .c-message__sender .c-message__sender_link { color: #d5d5d5; } `; $("<style></style>").appendTo('head').html(css + customCustomCSS); } }); });
Для MacOS и Linux делаем то же самое, только для файлов:
- Linux: /usr/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js;
- MacOS: /Applications/Slack.app/Contents/Resources/app.asar.unpacked/src/static/ssb-interop.js.
При желании изменить какие-либо стили, нужно открыть Web-версию Slack, посмотреть структуру интересующего вас блока в DOM, настроить стили прямо в средствах разработчика и скопировать полученный код в переменную customCustomCSS;
- Сохраняем файл и запускаем приложение. Новые стили применятся автоматически.
Настройки слетят при следующем обновлении приложения.
Поэтому если тема понравится, то желательно сохранить копию изменённого файла `ssb-interop.js` в любое место вне директории Slack, чтобы потом не делать то же самое снова. При следующем обновлении нужно будет снова заменить этот файл в директории с новой версией.
Надеюсь мой туториал поможет таким же любителям тёмной темы, как и я.
Всем комфортной разработки!
Комментариев нет:
Отправить комментарий