В этой статье я покажу вам некоторые из лучших JavaScript библиотек для построения диаграмм/схем (и сводных таблиц). Эти библиотеки помогут вам в создании красивых и настраиваемых графиков для ваших будущих проектов.
Хотя большинство библиотек являются бесплатными и свободно распространяемыми, для некоторых из них есть платные версии с дополнительным функционалом.
D3.js – документы, ориентированные на данные

Сегодня, когда мы задумываемся о графиках, то первое, что приходит в голову – это D3.js Являясь open source проектом, D3.js, вне всякого сомнения, дарит много полезных возможностей, которых не хватает большинству существующих библиотек. Такие возможности как “Enter and Exit”, мощные переходы, и синтаксис, схожий с jQuery или Prototype, делают его одной из лучших JavaScript библиотек для создания графиков и диаграмм. В D3.js они генерируются посредством HTML, SVG и CSS.
В отличие от многих других JavaScript библиотек, D3.js не поставляется с заранее созданными графиками прямо из коробки. Однако вы можете взглянуть на перечень графиков, созданных на D3.js, чтобы получить общее представление.
D3.js не работает должным образом со старыми браузерами, такими как IE8. Но вы всегда можете применить такие плагины как aight plugin для кроссбраузерной совместимости.
D3.js ранее широко использовался на таких вебсайтах как NYTimes, Uber и Weather.com
Google Charts

Google Charts – JavaScript библиотека, которую я регулярно использую для простого и лёгкого создания графиков. Предоставляет множество предварительно созданных диаграмм, таких как комбинированные гистограммы, столбчатые диаграммы, календарные графики, секторные диаграммы, гео схемы, и др.
В Google charts также имеется множество конфигурационных настроек, которые помогают изменить внешний вид графика. Графики формируются с помощью HTML5/SVG добы обеспечить кроссбраузерную совместимость и кроссплатформенную портируемость на IPhone, IPad и Android. Также содержит VML для поддержки старых IE версий.
Вот замечательный список с примерами, построенными на Google charts.
ChartJS

ChartJS наделяет графики красивым плоским дизайном. Он использует HTML5 canvas для рендеринга. Поддержка для старых браузеров, таких как IE7/8, добавляется с помощью полифилла.
Графики ChartJS отзывчивы по умолчанию. Они отлично работают на мобильных устройствах и планшетах. Благодаря 6 основным разновидностям графиков прямо из коробки (core, столбчатый, кольцевой, лепестковый, линейчатый и полярный), ChartJS определённо является одной из наиболее впечатляющих open source библиотек для построения графиков и диаграмм, за последнее время.
Chartlist.js

Chartlist.js предоставляет красивые отзывчивые графики. Также как и ChartJS, Chartlist.js является результатом труда сообщества, которое разочаровалось в дорогих диаграммных библиотеках JavaScript. Он использует SVG для рендеринга графиков/схем. Может управляться и конфигурироваться посредством CSS3 media queries и Sass. Также, примите к сведению, что замечательная анимация, предоставляемая Chartlist.js, будет работать только в современных браузерах.
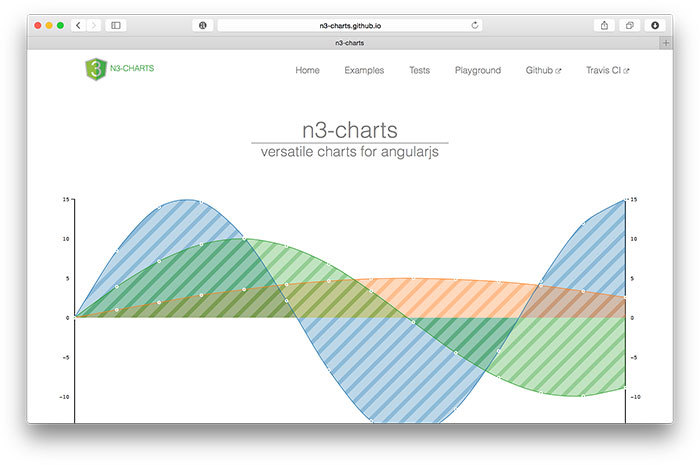
n3-charts

Если Вы – AngularJS разработчик, то n3-charts определённо вам покажется необычайно полезным и интересным. n3-charts создан поверх D3.js и AngularJS. Он предоставляет множество стандартных графиков в виде настраиваемых AngularJS директив.
Ознакомьтесь с перечнем графиков, созданных с помощью на n3-charts.
Ember Charts

EmberCharts – ещё один великолепный open source репозиторий, построенный на D3.js и Ember.js Предоставляет легко настраиваемые графики временного ряда, гистограммы, секторные диаграммы и диаграммы рассеяния. Использует SVG для рендеринга графиков.
Smoothie Charts

Если вы имеете дело с потоком данных в реальном времени, то вам может пригодиться Smoothie Charts. Для рендеринга графика здесь используется элемент HTML5 canvas. Это библиотека на чистом JavaScript, которая предоставляет такие опциональные возможности для графиков реального времени как задержка и вспышка цвета.
Chartkick

Chartkick – JavaScript библиотека для построения графиков/схем в Ruby приложениях. Предоставляет все основные типы диаграмм, такие как секторная, столбчатая, гистограмма, комбинированная гистограмма, гео, временная и диаграмма кратного ряда. Диаграммы генерируются через SVG.
MeteorCharts

Вы ещё не пробовали работать с Meteor v 1.0? Ладно, MeteorCharts поможет вам в создании красивых диаграмм для Meteor приложений. Для рендеринга графиков предоставляется возможность выбора любой из этих технологий: HTML5 canvas, WebGL, SVG и даже DOM.
Это замечательный генератор графиков, который позволяет вам выбрать его тип, тему, а затем выполнить генерацию. Бесплатен для использования в некоммерческих проектах. Подсчитать стоимость коммерческой лицензии можно здесь.
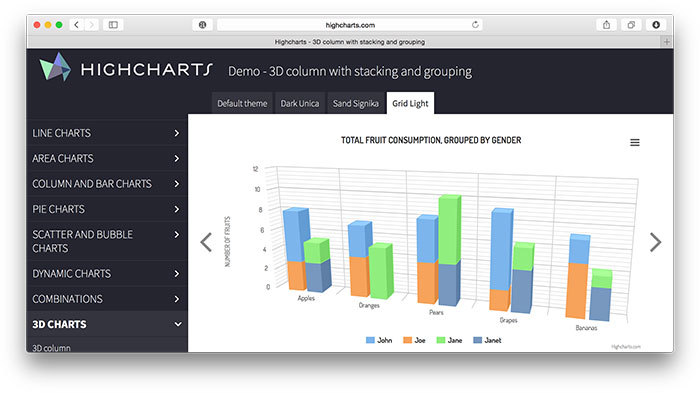
Highcharts JS

Highcharts JS – ещё одна весьма популярная библиотека для построения графиков. Комплектуется большим количеством анимации разнообразного типа, способной привлечь множество внимания к вашему сайту. Как и другие библиотеки, HighchartsJS содержит множество предварительно созданных диаграмм: сплайновых, фигурных, комбинированных, столбчатых, гистограмм, круговых, точечных и пр.
Одно из самых больших преимуществ применения HighchartsJS – совместимость со старыми браузерами, такими как Internet Explorer 6. Стандартные браузеры используют SVG для рендеринга графиков. В устаревшем IE графики строятся через VML.
Хотя HighchartsJS и бесплатен для персонального использования, вам необходимо приобрести лицензию для коммерческого применения.
Fusioncharts

Fusioncharts – одна из наиболее старых JavaScript библиотек, которая была впервые выпущена в 2002 году. Графики генерируются посредством HTML5/SVG и VML для лучшей портируемости и совместимости.
В отличие от множества библиотек, Fusioncharts предоставляет возможность парсинга как JSON данных, так и XML. Вы также можете экспортировать эти графики в 3 разных формата: PNG, JPG и PDF.
Fusioncharts хорошо совместим со старыми браузерами, такими как IE6. И по этой причине он стал одной из наиболее предпочитаемых библиотек во множестве торговых организаций.
Вы можете бесплатно использовать версию Fusioncharts с водяным знаком как в личных так и в коммерческих проектах. Однако, вам необходимо приобрести лицензию, чтобы избавиться от водяного знака.
Flot

Flot – JavaScript библиотека для JQuery, позволяющая создавать графики/диаграммы. Одна из старейших и наиболее популярных диаграммных библиотек.
Flot поддерживает линейчатые, точечные, гистограммы, столбчатые и любые комбинации из этих видов диаграмм. Также совместим со старыми браузерами, такими как IE 6 и Firefox 2.
Flot полностью бесплатен, коммерческая поддержка предоставляется по специальному запросу разработчику. Вот список примеров с графиками, созданных на Flot.
amCharts

amCharts, несомненно, одна из наиболее красивых диаграммных библиотек. Она в полной мере разделилась на 3 независимых вида: JavaScript Charts, Maps Charts (amMaps) и Stock charts.
amMaps – мой любимый из этих трёх, что указаны выше. Предоставляет такие возможности, как теплокарты, рисование линий, добавление текста на карту, загрузка иконок или фотографий в верхнюю часть вашей карты, изменение масштаба и пр.
amCharts использует SVG для рендеринга графиков который работает только в современных браузерах. Графики могут не правильно отображаться в IE ниже 9й версии.
Ознакомьтесь с этой фантастической коллекцией замечательных демок, созданных на amCharts.
Бесплатная версия amCharts будет оставлять обратную ссылку на этот вебсайт в верхней части каждого графика. Коммерческие лицензии слегка дороже большинства платных библиотек на рынке.
EJSChart

EJS Chart заявляют о своём практичном решении для предприятий. Графики выглядят аккуратней и читабельней чем большинство других из более старых библиотек. Также имеется совместимость с IE6+ и другими старыми браузерами. Ознакомьтесь с этим списком примеров.
EJS Chart предоставляется в бесплатной и платной версиях. Бесплатная версия имеет ограничение, не позволяющее вам использовать более 1 графика на странице и более двух (числовых) последовательностей на графике. Ознакомьтесь с ценовыми подробностями здесь.
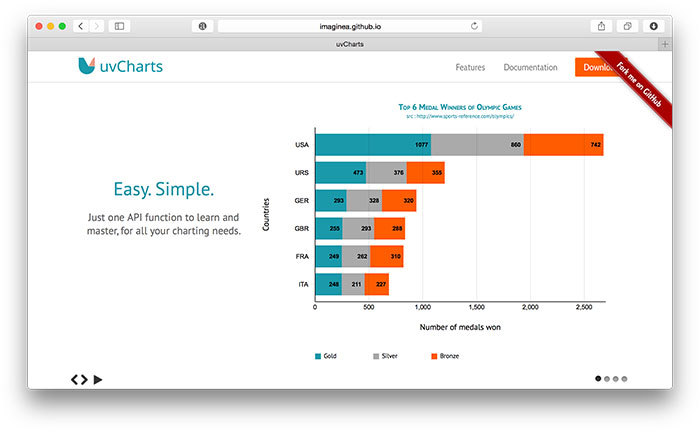
uvCharts

uvCharts – JavaScript библиотека с открытым исходным кодом, заявляется о наличии более 100 конфигурационных опций. У неё имеются графики 12 различных стандартов прямо из коробки.
uvCharts построен на D3.js библиотеке. Этот проект обещает устранить все сложные нюансы кодинга D3.js и обеспечить лёгкую реализацию графиков стандартного вида. uvCharts генерируется посредством SVG, HTML и CSS.
Заключение
Теперь выбор наилучшей диаграммной библиотеки для своих будущих проектов остаётся только за вами. Разработчики, которым нужен полный контроль над графиками, определённо выберут D3.js Практически все вышеуказанные библиотеки обзавелись хорошей поддержкой на форумах Stackoverflow.
Если вы ищите инструменты для генерации уже готовых графиков, то перейдите к статье 5 Инструментов Для Создания Удивительных Онлайн Графиков. Вы также можете прочесть Создание Простых Линейных и Столбчатых Диаграмм с Помощью D3.js, для того чтобы начать знакомство с D3.js. Также у нас есть выпуски, посвящённые GoogleCharts с AngularJS.
Надеюсь вам понравилась эта статья. Хорошего дня.
This entry passed through the Full-Text RSS service - if this is your content and you're reading it on someone else's site, please read the FAQ at http://ift.tt/jcXqJW.

 Можно много спорить на счет удобства OpenGL именно для 2D, до хрипоты в горле убеждать себя, что для полноценной игры необходимы шейдеры и многопроходный рендеринг, а заодно и находить подтверждения, что устаревший OpenGL ES 1.1 часто реализован именно на уровне эмуляции через шейдеры. Это я оставлю для Дон Кихотов и теоретиков. Меня же волновало, что это самый простой способ написать единожды код 2D отрисовки и запускать его на разных платформах, причем не используя монструозные Unity, MonoGame и другие движки.
Можно много спорить на счет удобства OpenGL именно для 2D, до хрипоты в горле убеждать себя, что для полноценной игры необходимы шейдеры и многопроходный рендеринг, а заодно и находить подтверждения, что устаревший OpenGL ES 1.1 часто реализован именно на уровне эмуляции через шейдеры. Это я оставлю для Дон Кихотов и теоретиков. Меня же волновало, что это самый простой способ написать единожды код 2D отрисовки и запускать его на разных платформах, причем не используя монструозные Unity, MonoGame и другие движки. Пример на C++/CX трансформировался в библиотеку на этом же
Пример на C++/CX трансформировался в библиотеку на этом же