
Примечание от переводившего
Большая просьба снисходительно отнестись к замеченным ошибкам и сообщить о них.
Спасибо.
1. Найдите узкие места производительности
Самое главное при всех видах оптимизации — начать с тщательного аудита. К счастью, существует много инструментов для диагностики CSS, которые могут помочь Вам найти имеющиеся узкие места в производительности. Первое и самое главное, Вы можете использовать «Инструменты разработчика» в Вашем браузере, чтобы проверить, насколько быстро загружаются данные. В большинстве браузеров открыть «Инструменты разработчика» можно, нажав клавишу F12.
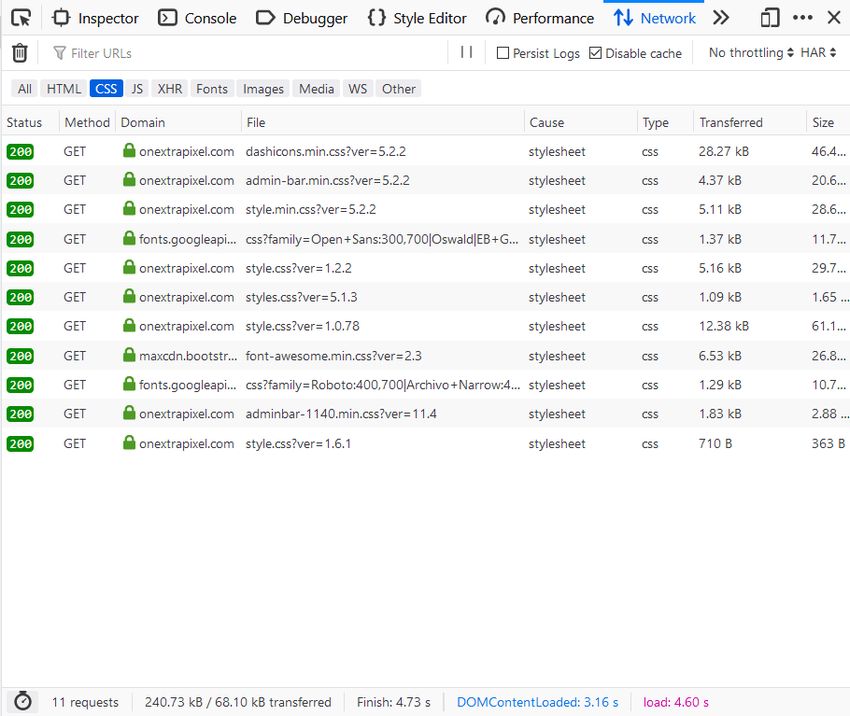
Например, в «Инструментах разработчика» браузера Firefox Вы можете узнать размер и время загрузки всех CSS-файлов, загружаемых на Вашей странице, используя закладку «Network». Вы также можете проверить, насколько быстро Ваши CSS-файлы загружаются с использованием или без использования кэширования. Поскольку здесь показываются внешние CSS, такие как файлы шрифтов Google Fonts и CSS-файлы, загруженные из сторонних CDN-серверов, Вы можете найти много источников, о которых даже не знали ранее

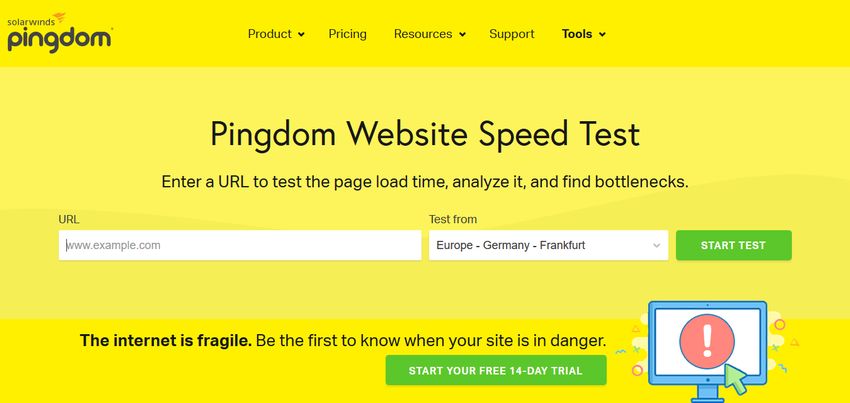
Pingdom Tools и Lighthouse от Google — еще два бесплатных инструмента, которые разработчики часто используют для анализа скорости сайта и производительности интерфейса. Pingdom Tools, например, даёт Вам несколько полезных советов по оптимизации CSS, при запуске простого теста скорости вебсайта.

2. Минифицируйте и сжимайте CSS-файлы
Большинство вебсайтов используют несколько CSS файлов. Хотя в большинстве случаев использование модульных CSS-файлов считается лучшим решением, загрузка каждого отдельного файла может занимать некоторое время. Но именно по этой причине существуют инструменты для минификации и сжатия CSS. Если Вы используете их с умом, это может значительно сократить время загрузки страницы.
Существуют онлайн-сервисы, такие как CSS Minify, которые позволяют Вам минифицировать CSS-файл просто скопировав его в простую форму. Такой тип сервисов может хорошо работать с небольшими проектами. Тем не менее, их использование может стать обременительным и трудоемким в ситуациях с большими проектами, которые включают множество CSS-файлов. В таких ситуациях лучше отдать предпочтение автоматизированным решениям.
В наши дни, большинство инструментов сборки позволяют выполнять сжатие автоматически. Например, Webpack по умолчанию возвращает все файлы проекта как минифицированный пакет. PostCSS также имеет умные плагины, такие как CSS Nano, которые не только минифицируют Ваши файлы, но также производят над ними множество специальных оптимизаций.

3. Используйте Flexbox и CSS Grid
Если при написании CSS Вы всё еще полагаетесь исключительно на традиционную блочную модель и выравниваете элементы на странице, используя margin, padding и float, Вам следует рассмотреть переход на более современные методы, именуемые Flexbox и CSS Grid. Они позволят Вам реализовывать сложные макеты гораздо меньшим количеством кода.
Используя старые подходы, Вам придется использовать много трюков и ухищрений даже для таких простых вещей, как центрирование элементов по вертикали. Однако, это не относится к Flexbox и CSS Grid. Хотя освоение новых подходов может занять некоторое время, оно стоит того, поскольку размер Ваших CSS-файлов будет намного меньше. Это особенно актуально для Flexbox, который на данный момент имеет очень хорошую поддержку браузерами (98.3% глобально).

Хотя CSS Grid поддерживается браузерами не так хорошо (92.03% глобально), уже можно использовать этот подход, если Вы не должны обеспечивать поддержку старых браузеров или готовы реализовать фолбек.

4. Используйте тег <link> вместо правила @import
Существует два основных метода загрузки CSS-файлов на веб-страницу:
- добавить в раздел <head> HTML-страницы, используя тег <link>
- импортировать из других таблиц стилей, используя CSS-объявление
@import
Вам необходимо добавить объявление @import в начало основного файла CSS. В большинстве случаев, этот подход используется для загрузки небольших ресурсов, таких как шрифты и другие элементы дизайна. На первый взгляд, это может выглядеть хорошим решением, однако, браузеру требуется гораздо больше времени для загрузки дополнительных таблиц стилей, чем в ситуации, когда HTML-страница загружает их напрямую, используя тег .
Когда Вы добавляете более одного CSS-файла на HTML-страницу, всегда учитывайте специфичность в CSS. Начинайте с общей таблицы стилей, а затем указывайте более специфичные. Вам нужно следовать этому принципу, потому что таблицы стилей, добавленные позже, переопределяют правила предыдущих CSS-файлов. Пример, когда CSS-файлы добавляются в правильном порядке:
<link rel="stylesheet" href="main.css">
<link rel="stylesheet" href="page.css">
<link rel="stylesheet" href="component.css">
5. Используйте градиенты и SVG вместо изображений
Загрузка всех изображений на веб-странице может отнимать много времени. Для сокращения этого времени, разработчики используют множество методов оптимизации изображений, таких как загрузка изображений из внешнего CDN или использование инструментов сжатия изображений, таких как TinyJPG. Эти решения могут существенно помочь, однако в некоторых ситуациях использование ресурсоёмких JPG и PNG изображений можно заменить CSS-эффектами.
Например, Вы можете использовать градиенты вместо огромных фоновых изображений, которые могут немного замедлить работу браузера посетителя Вашей страницы. Можно использовать градиентные функции CSS для создания линейных, радиальных и повторяющихся градиентов. С помощью этих встроенных в CSS функций Вы можете задавать не только цвета, но также и угол градиента.
Следующее правило, например, создаёт красивый градиентный фон, который загружается намного быстрее, чем любые изображения:
div {
background: linear-gradient(45deg, lightgreen, royalblue);
}
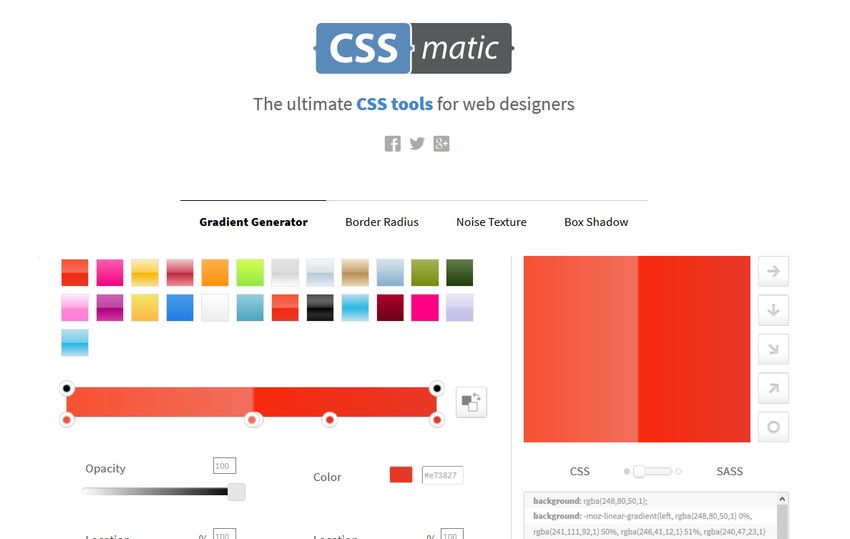
Для более сложных градиентов и текстур, Вы также можете использовать генераторы, такие как CSSmatic (на изображении ниже) и ColorZilla

Помимо градиентов, традиционные JPG и PNG изображения Вы также можете можете заменить масштабируемой векторной графикой (SVG). Она не только быстрее загружается, но также Вам требуется загрузить лишь одну версию изображения. Это обусловлено тем, что SVG-изображение может масштабироваться до любых размеров без потери качества в связи с его векторной природой. Кроме того, Вы также можете стилизовать SVG с помощью CSS, как обычный HTML-файл.
6. Избегайте правила !important
Хотя правило !important может быть настоящей находкой в определенных ситуациях, его следует использовать только в крайнем случае. Это правило создаёт исключение из каскада. То есть, когда Вы добавляете !important в CSS-объявление, оно переопределяет любые другие объявления, даже те, которые имеют большую специфичность. Вот как выглядит его синтаксис:
h1 {
margin-bottom: 20px !important;
}
Если в CSS присутствует много правил !important, браузер пользователя должен будет проводить дополнительные проверки в коде, что может дополнительно замедлить страницу. Хорошим тоном считается никогда не использовать !important для всего сайта или при создании темы или плагина. Если есть возможность, используйте это правило только в ситуациях, когда хотите переопределить CSS из сторонней библиотеки.
7. Рефакторинг CSS
Хотя рефакторинг CSS редко бывает легкой задачей, зачастую это может значительно повысить производительность веб-сайта. Например, когда Ваши CSS-файлы слишком большие, или Вам досталась устаревшая кодовая база, или у Вас очень плохое время загрузки страницы, что серьезно вредит Вашей конверсии. Цель рефакторинга CSS — сделать Ваш код более изящным, легко поддерживаемым и быстрее загружаемым.
Рефакторинг CSS — это многоступенчатый процесс, в ходе которого Вам нужно проанализировать каждый аспект Вашего CSS кода. Вам нужно проверить следующие моменты:
- присутствуют ли неиспользуемые или дублирующие CSS-правила или ресурсы
- возможно ли использование более современных техник, таких как Flexbox и CSS Grid
- не используется ли слишком много специфичности (посчитать это можно с помощью визуального калькулятора специфичности)
- грамотно ли организована структура CSS-файлов (например, легче поддерживать меньшие файлы, чем большИе)
- стоит ли начать использовать инструменты автоматической сборки
- и многое другое.
Прежде чем приступить к рефакторингу, установите измеримые цели и выберите критерии, по которым будете ориентироваться, такие как скорость загрузки страницы или время первого отрисованного содержимого, чтобы Вы могли сравнить их значения до и после.
Также не забудьте использовать систему контроля версий, такую как Git. В этом случае, если что-то пойдет не так, Вы сможете вернуться к предыдущей версии кода.
Подводя итоги
Существует множество советов по оптимизации CSS, которые можно использовать для повышения производительности Вашего веб-сайта. Большинство из них просты в реализации, но могут существенно повлиять на время загрузки Вашей страницы. Более быстрая загрузка страниц не только повышает удобство использования, но также помогает улучшить позиции в Google и другие поисковых системах.
Кроме лучших практик оптимизации CSS, Вы можете использовать и другие техники ускорения загрузки, такие как кэширование, Google AMP и HTTPS протокол. Если Вы хотите узнать о них больше, можете также ознакомиться с нашей статьей 10-step guide to improve website loading speed