28 июля в нашем инстаграм-аккаунте и ютубе прошел прямой эфир с Александром Высоцким — ведущим PHP-разработчиком в лондонском офисе Badoo, который работает в команде антиспама. Саша рассказал о том, как создаются Highload проекты на PHP, своей жизни в Лондоне и, конечно, про Badoo.
***
Меня зовут Высоцкий Александр, я работаю в компании Badoo ведущим PHP-разработчиком.
Мы делаем Badoo и Bumble – это онлайн-платформы для знакомств. У нас 500 миллионов пользователей по всему миру. В команде 300 человек, у нас 2 офиса разработки – в Москве и Лондоне, 20 open source-проектов и множество других внутренних инструментов.
Я родом из Саратова, там же получил профильное образование. Я закончил специалитет и аспирантуру на Факультете компьютерных наук и информационных технологий СГУ. К моменту окончания аспирантуры успех поработать на позиции backend-разработчика в разных областях, от туристической сферы до игр. В середине 2016 основной проект завершился, и передо мной возник вопрос: что делать дальше – искать что-то новое в Саратове, переехать в Москву или Санкт-Петербург или податься в зарубежные компании? Тогда я уже знал о Badoo, и сделал apply на открытую позицию в лондонский офис. Правда, мне не хватило опыта и знаний, чтобы получить offer, но параллельно мне пришли предложения о работе из Германии и Нидерландов, и я решил вместе с супругой переехать и работать в немецкой компании. Полтора года жили в Лейпциге – это город в Саксонии, в десятке крупнейших городов Германии. Я там работал над туристическими решениями. Однако желание работать в Badoo не пропало, и я подался на открытую позицию еще раз, через год. После нескольких интервью по телефону и одного on-site мне сделали offer. В начала 2019 года я релоцировался уже в Лондон.
Я хочу рассказать, каково работать на позиции backend-разработчика в Badoo, в условиях двух релизов в день, реального highload и миллиона строк кода, как адаптироваться к жизни и работе за границей и сохранить при этом семью.
Насколько бесшовен deploy в условиях монолитности?
Ответ на этот вопрос можно разделить на две части. Первая – техническая реализация нашего CICD-pipeline, ее хорошо описал мой бывший коллега Юрий Насретдинов в своем докладе на HighLoad («5 способов deploy PHP-кода в условиях highload»). Я его рекомендую посмотреть. Если коротко – у нас есть несколько сотен серверов, которые обслуживают запросы пользователей. При deploy мы раскладываем только изменения в репозитории и атомарно переключаем symlink. Вторая – проверка того, что deploy не разломает нам production. Любой код перед выкладкой проверяется с помощью unit, интеграционного и UI-теста, а также статическим анализатором, на предмет явных проблем. У нас большой и профессиональный QA-отдел, позволяющий успешно релизить 2 раза в день.
Используете ли DDD или другие архитектурные паттерны?
DDD – это Domain Dream Design. Это не архитектурный паттерн скорее, а методология. Я бы не сказал, что у нас используется один конкретный подход, скорее – комбинация из нескольких. Насчет паттернов – в backend для решения задач используется несколько паттернов проектирования, я бы хотел выделить это подробно: наш отдел их активно разрабатывает, и они помогают нам эффективно решать задачи. Мы активно используем реализации, у нас есть очень много очередей, мы отправляем миллионы событий, которые обрабатываются соответствующими консумерами. Также среди активно используемых паттернов есть модуль: большая часть нашего кода разбита на отдельные связанные инстансы, которые взаимодействуют через ограниченный открытый API.
Какие фреймворки используются?
У нас свой, внутренний фреймворк, мы не используем сторонние открытые решения.
Как PHP позволяет быстро разрабатывать масштабируемый проект, и почему он подходит для решения именно этих задач?
Объемный вопрос, я его разобью на несколько частей.
Безусловно, PHP – это отличный инструмент, который позволяет нам решать задачи web-разработки. Но отношение к нему в сообществе неоднозначно, и это связано с его репутацией. С самого появления PHP бытовало мнение, что на нем очень легко писать плохой код – но, по моему мнению, низкий порог входа не является недостатком. Наоборот, это позволяет приобщить к разработке широкий круг людей. Кроме того, он действительно позволяет хорошо решать задачу разработки web-приложений, и с каждой новой версией язык улучшается. PHP 7 сделал огромный шаг вперед по части performance и удобства разработки. У нас в блоге на Хабре есть отличная статья о том, как переход на эту версию позволил нам высвободить значительную часть ресурсов.
Популярность PHP в последнее время падает, и это закономерно – появляются другие инструменты и языки, которые конкурируют с PHP, и многие разработчики на них переключаются. Но у нас принято подбирать инструменты под конкретную задачу, и PHP с задачей справляется.
Почему Badoo использует монолит, а не микросервисы?
Это довольно холиварный вопрос, сообщество расколото на два лагеря по этому поводу. Ни для кого не секрет, что у нас используется монолитная архитектура, и за время существования проекта мы научились бороться с минусами этого подхода и использовать все его преимущества. Кроме того, у нас есть набор сервисов (на Go, PHP, C++), которые мы активно используем в повседневной работе. Если понимать вопрос, как «стоит ли нам бросать все и применять все наличные ресурсы для переписывания существующего монолита под микросервисную архитектуру» — я считаю, что нет. У нас есть бизнес-задачи, с которыми существующее решение успешно справляется. Если будет такая необходимость, мы это сделаем, но, как я уже говорил, мы выбираем инструмент в соответствии с решаемой задачей.
Как релизиться 2 раза в день, когда у тебя 2 продукта на нескольких платформах и сотни версий клиента?
У нас очень короткий релиз-цикл и, действительно, два deploy в день. Нам очень важно поддерживать качество работы нашего продукта на высоком уровне – мы не хотим выкатывать в production баги/фаталы. Поэтому на первое место выходит тестирование фичей, которые катятся на production. Я уже упоминал о том, что у нас есть большой набор инструментов для тестирования каждого релиза, и это позволяет нам выкатывать минимальное количество багов/фаталов на production. Кроме того, у нас есть подход, который связан с тем, что каждый backend-разработчик отвечает и заинтересован в том, чтобы его фича на backend запустилась без каких-либо дополнительных действий со стороны его отдела и со стороны frontend и mobile-команд. Может быть такая ситуация, когда у тебя есть тикет на разработку backend-фичи, ты ее релизишь на production, но она реально начинает использоваться только через какое-то время. И тогда к тебе приходят QA-инженеры и спрашивают, почему она не работает. Поэтому мы на стороне backend при релизе функционала покрываем его максимальным количеством тестов, моков и QAP, чтобы быть на 100% уверенными в том, что все, что мы катим – на 100% рабочее.
Стоит ли идти в крупную компанию из фриланса на меньшую ЗП, если до этого не было опыта работы в крупной компании?
Дисклеймер: вы можете зайти на наш сайт tech.badoo.com, где мы выкладываем текущие вакансии. Может быть, попадется что-то по душе, и вы попробуете сделать apply.
Тут вопрос, скорее, не про зарплату, а про процессы, связанные с переходом в крупную компанию. Если заниматься фрилансом – значит, ты сам для себя устанавливаешь рабочий день и строишь рабочие процессы, которые тебе позволяют доводить задачи до конца. В компании все по-другому: жесткие дедлайны, гораздо больше коммуникаций – как между коллегами в команде, так и между командами. Нужно подумать, подходит ли такой темп и формат работы для тебя, и принимать решение исходя из этого. А насчет зарплаты – надо смотреть на перспективу. Если сейчас отказаться от большой зарплаты на фрилансе и перейти на меньшую, в компанию, то впоследствии зарплата может вырасти сильнее благодаря опыту в индустрии.
Расскажите, были ли такое, что production не выдерживал highload и как с этим боролись?
На моей памяти – не было. У нас опытные инженеры, наш продукт разрабатывается уже более 15 лет, и у компании огромный опыт именно highload-разработки. Мы нацелены на то, чтобы performance наших приложений был на максимуме.
Какие плюшки в Badoo относительно мелких компаний?
Об этом лучше прочитать на нашем сайте, там лучше написано, чем я могу перечислить. Но основные моменты, которые не могут не радовать – это DMS, компенсация фитнеса, завтраки-обеды-ужины в компании, качественная рабочая техника.
Чем вы тестируете API?
У нас есть unit-тесты и целый фреймворк для запуска большого количества тестов параллельно, с минимальными затратами времени. Подробно об этом можно прочитать в статье Владимира Янца в нашем блоге, он хорошо и подробно описал эту тему. Если говорить о UI-тестах – мы используем Bash для их запуска, чтобы проверять корректность работы UI.
Расскажи о специфике работы инженера в антиспам-команде. Machine learning, очень много данных, создание инструментов для других команд.
Да, я работаю в команде антиспама. Исходя из названия, может показаться, что мы занимаемся одним только антиспамом, но это далеко не так. Наша цель – обеспечить самый лучший экспириенс от использования наших приложений. Для нас очень важна задача защиты пользователя, и на это выделяется большое количество ресурсов и усилий.
Если обобщить, мы занимаемся борьбой с недоброжелательными юзерами: теми, кто рассылает спам, занимается мошенничеством и портит опыт от использования приложений. Мы активно используем ML. Я, конечно, не могу вдаваться в детали, чтобы не облегчать жизнь спамерам, но вот несколько примеров.
У нас есть модель для детекта «spam/scam». Мы сделали тулзу для анализа мобильного трафика для параллельной команды. Также у нас в компании используются нейросети – для жестовой фото-верификации и при отправке непристойных фотографий в мессенджере. Недавно наши коллеги запустили т/н «dick pic detector» для защиты от нежелательного контента в личных сообщениях (пользователь может выбирать, хочет ли он получать такой контент).
PHP и MySQL – что делать для оптимизации производительности backend?
Здесь затрагивается стек, который используется в компании, и производительность, поэтому я также разобью ответ на две части.
Насчет стека: благодаря тому, что в Badoo большое количество отделов и команд, мы используем максимально широкий набор технологий – начиная от PHP, MySQL, Nginx, Go, C++ и заканчивая Tarantool, LUA и Scala. Каждая команда выбирает инструмент для эффективного решения поставленной задачи. Так как мы работаем в условиях highload и обрабатываем десятки тысяч запросов в секунду, критичным становится вопрос performance нашего backend.
Теперь стоит упомянуть об инструментах, которые были созданы внутри компании и были выложены в open source. Первый инструмент — это Pinba (PHP is Not a Bottleneck Anymore). Это инструмент для сбора статистики и мониторинга производительности приложения без импакта на его performance, и для представления собранных данных в human-friendly виде. Следующий – Codeisok: инструмент для управления git-репозиториями и проведения code review. Мы активно юзаем нашу внутреннюю наработку, и перед тем, как фича переходит в master, мы применяем лучшие практики code review (о них тоже можно прочитать в нашем блоге), чтобы до production доезжал максимально эффективный код. Еще один инструмент, который позволяет нам трекать performance каждого отдельного участка кода – это LifeProf: он позволяет в автоматическом режиме профилировать все запросы. Все эти инструменты (и даже больше) можно найти в нашем Github-репозитории.
Как перевести в Лондон жену, чтобы она поступила в университет, а не скучала дома? Налоги, местная медицина, жилье на двоих.
Очень широкая тема. У меня есть опыт жизни в Германии и Англии, и он отличается, но я расскажу про Лондон.
Переезд – это испытание. Ты выходишь из привычной среды, рядом с тобой нет друзей, родственников, родителей, с которыми ты привык общаться каждый день. Это определенный удар для тебя и для супруги, для семьи в целом. Тут важно найти выход из этого состояния. Рецепт, который нашли мы – это максимально быстрая интеграция в новое общество. В Германии очевидным барьером был язык – мы всегда учили английский, а тут предстояло влиться в немецкое общество; это требовало усилий, и было стрессово, но за 1.5 года жизни в Германии мы смогли достигнуть высокого уровня языка, уча его каждый день. В Лондоне такой проблемы не стояло, и опыт жизни в иностранном государстве уже был.
Компания Badoo оказывала максимальную поддержку при переезде – в вопросах поиска первой квартиры, в общении с налоговой. Это позволяло легко влиться в жизнь в Лондоне.
Налоги: в Англии – прогрессивная шкала, доход делится на группы по возрастанию, и с каждой группы снимается своя ставка.
Медицина – это еще один холиварный вопрос. Кто-то говорит, что с ней все в порядке, кто-то не согласен. У меня был положительный опыт.
Поиск жилья – это отдельная история. Сложно найти хорошее жилье, его слишком быстро разбирают, кроме того, перед тем, как получить квартиру внаем, нужно пройти определенную проверку. В моем случае были даже звонки в Германию тем людям, у которых мы снимали жилье – спрашивали, насколько я хороший квартиросъемщик.
Моя супруга всегда хотела учиться на дизайнера, и планирует поступать. Здесь мы нашли курсы, которые подошли; она как раз учила язык и сдавала тест IELTS, чтобы поступить на бакалавриат интерьерного дизайна. Очень широкий набор учебных заведений, но нужно помнить, что для иностранцев стоимость обучения в несколько раз выше, чем для местных.
Как контролировать усилие, усидчивость, самомотивацию, прокрастинацию?
Не секрет, что из-за пандемии большая часть IT-компаний перешла на работу из дома. Для меня было сложно перестроиться на другие рельсы, но я выделил для себя несколько моментов.
Во-первых, нужен жесткий контроль рабочего времени. Можно сообщить всем коллегам, что с 9 до 18 ты работаешь и доступен во всех мессенджерах, а вне этого времени – не отвечать на запросы. К этому все относятся с пониманием. Когда ты работаешь из дома, сложно разделить работу и семью, но для сохранения психологического настроя и отношений в семье это очень важно.
Самомотивация и прокрастинация. Очень многие статьи на Хабре говорят, что прокрастинация – это нормально, но, когда ее много — это плохо. Когда мне попадается большая задача, я делю ее на много маленьких, и тогда новая страшная фича уже не кажется страшной, и ее можно без проблем зарелизить.
Используете ли вы ORM или прямое взаимодействие с хранилищем? Почему?
Я уже упоминал, что у нас свой собственный фреймворк. Мы используем собственную реализацию ORM.
В Штатах офис не планируете?
У нас есть офис в США, там хостится Bumble – в городе Остин, штат Техас. Но там нет инженерной команды, и пока неизвестно, будем ли мы расширяться.
Что помогало адаптироваться каждый раз на новом месте?
Главная поддержка всегда находится внутри семьи. В нашем случае – мы с супругой поддерживали друг друга, и это помогло нам преодолеть все первоначальные трудности. Кроме того, мне каждый раз везло с командой – у меня очень крутые коллеги, они всегда поддерживают и слово, и делом, делятся опытом, на первых порах могут вместе с тобой сходить и решить проблему. В общем, хорошая семья и хорошие коллеги – это на вес золота.
Как инженеры Badoo движут русскоговорящее PHP-сообщество? Конференции, митапы, блог, неформальные сходки.
Badoo активно проводит и участвует в большом количестве профильных событий. Это заложено в культуре компании и в культуре наших инженеров. Разработчики постоянно делятся наработками и знаниями на внутренних и внешних митапах, встречах и конференциях.
У нас есть Badoo PHP Meetup: два раза в год, в московском офисе. На последних встречах было около 250 участников. Мой коллега Владимир Янц, о котором я уже говорил, развивает неформальные встречи в Москве – BeerPHP Moscow. У него уже есть последователи в Санкт-Петербурге, Саратове и других городах. Формат, конечно, заимствован у аналогичных митапов BeerJS, но это все равно очень круто – в неформальной обстановке пообщаться с единомышленниками, коллегами и просто чуваками из индустрии.
Инженеры Badoo регулярно входят в состав программного комитета единственной PHP-конференции в России, PHP Russia. В этом году ее онлайн-часть стала международной и бесплатной для всех участников, благодаря нашей компании. Также у нас есть блоги на Хабре и Medium, где мы делимся всеми наработками (не только PHP).
Как скалируются разные куски монолита под нагрузку?
Хороший вопрос в продолжение темы о монолите и микросервисах. У нас в блоге выложена отличная презентация о performance и о том, как, с архитектурной точки зрения, построен наш backend – я расскажу кратко. У нас есть около 600 серверов, которые обрабатывают все запросы от клиентов, и на них возложен наш монорепозиторий. При таком подходе мы обладаем некоторой гибкостью в скейлинге, добавляем новые тачки, вкладываем код – и они готовы к использованию.
Расскажите подробнее о самописном фреймворке Badoo – на основании чего он реализован и на что больше похож?
Этим занимается так называемая команда платформы – очень крутые ребята, которые делают «backend для backend» и поддерживают основную часть backend-разработчиков. Они дают нам много крутых плюшек. Я уже отчасти об этом говорил – например, они реализуют тот самый функционал очередей, которые широко используется в компании; они также делают облачный сервис для наших нужд.
Я бы не сказал, что он на что-то конкретное похож. Я работал с Aravel и Symfony – безусловно, какие-то части есть, и мы можем использовать модули, которые находятся в open source в нашем проекте, но я не думаю, что наш git-репозиторий сильно отличается по подходам от других современных фреймворков. Мы используем пакетные менеджеры, чтобы подтягивать сторонние зависимости, используем autoloading, используем модули, чтобы инкапсулировать части кода.
Какие самые сложные задачи пришлось решать в Badoo?
Не могу выделить конкретную задачу или проект, которые были бы очень сложными. У нас есть интересные проекты, и есть – очень интересные, и они все очень разные. В моей практике это все проекты, связанные с Machine Learning. Когда я учился в аспирантуре, я касался этой темы, и эта область – и задачи из нее – мне импонирует. Я упоминал проект, который мы делали для команды Performance Marketing, связанный с анализом трафика – он был очень крутой, мы нашли и открыли много полезных инсайтов.
Используется ли в Badoo компиляция PHP?
Нет.
Репа одна, все пушат в одно место?
Да, репа одна, и все backend-инженеры пушат в одно место. У нас есть внутреннее правило нейминга веток, которые так или иначе, связаны с решаемой задачей. Напрямую запушить мастер, конечно, нельзя, ветка пушится туда после успешного code review, после всех чеков и юнит-тестов, и после того как QA-инженер, который работал над задачей вместе с тобой, сказал, что все в порядке.
Есть ли DDD в Badoo, как вы к нему относитесь?
Я уже вскользь упоминал, что в чистом виде определенной методологии у нас нет – мы используем компиляцию из нескольких подходов. Если речь о моем личном отношении – я поддерживаю любой подход, который позволяет эффективно решать задачи. DDD стоит того, чтобы в нее вкладываться – это позволит делать приложения на новом качественном уровне.
Как Badoo работает со спамом? Простые if или уже есть ML?
Я где-то видел шутку о том, что ML – это просто большая куча if/else. Но, конечно, мы используем что-то
У нас есть несколько направлений использования ML, и он позволяет сильно улучшать проекты. Я уже упоминал нейросети, которые позволяют определять жест фотоверификации. Это сильно снижает нагрузку на пост-обработку верификационных фотографий, если на клиенте вводится такая предобработка – то есть, детектинг того, что это действительно человек делает фотографию сейчас, и он делает то, что от него попросили. Нейронки – это круто.
Как именно мы работаем со спамом – тема закрытая, я не могу сильно распространяться. Но мы активно боремся со спамом, мошенничеством и связанными вещами. У нас есть целое подразделение, задачей которого является решение такого рода проблем. Перед нами стоит задача – свести спам/scamming и другие нежелательные вещи на нашем проекте к минимуму, это цель номер один для компании.
Как организовано взаимодействие модулей проекта? Класс к классу, или что-то более хитрое?
Хороший вопрос. Каждый модуль имеет одну точку входа, которая может инстанцироваться только через фабрику. Таким образом, предоставляется внятное API наружу – для других модулей или для других фичей. Мы не раскрываем всю внутреннюю реализацию для остального проекта, оставляем только то, что хотим отдать наружу.
Правда ли, что Badoo не нанимает на работу в Англию? Не могу найти явный ответ.
До пандемии у нас были вакансии в Москве и в Лондоне. Всегда указано, в каком офисе открыта вакансия – компания придерживается максимальной прозрачности в этом вопросе.
На чем реализуете ML? PHP, другой язык, какой-то фреймворк, полностью своя разработка?
У нас есть очень крутые ребята в data team. В блоге есть крутой доклад от Александра Крашенинникова – к сожалению, он уже мой бывший коллега – в котором рассказано, что это за команда, какие проблемы она решает, как улучшает работу Badoo и помогает нам всем. Эта команда создала свой собственный фреймворк для ML, который очень прост в использовании и доступен всем остальным командам в компании – можно сказать, они уже сделали всю работу за нас. У них очень крутая реализация, отличная документация, очень прямолинейный подход работы с фреймворком.
Какие используется специфичные для разных БД плюшки, используя ORM?
Не до конца понимаю вопрос, но постараюсь ответить.
Я уже говорил, что основная наша БД – это MySQL, в ней хранится большая часть данных. Также мы используем Exasol, Presto, Tarantool, для специфичных задач – Aerospike; то есть, у нас есть большой набор хранилищ под каждую задачу. Мы себя не ограничиваем в выборе инструмента: если использование технологии выгодно, мы ее используем. MySQL – центральное место для нашего приложения, и мы используем разнообразные репликации, шардинги, чтобы эффективно держать нагрузку.
Ваш API – монолит?
Да.
Пришлось работать на удаленке? Сложнее стало? Как взаимодействовали?
Да, мы до сих пор работаем на удаленке. Я уже говорил, что в начале было сложно – из-за того, что ты не можешь находиться со многими коллегами в одном таймфрейме. Кто-то еще не пришел на работу, кто-то уже ушел. Требуется синхронизация между разными командами, и между коллегами. Вопросы коммуникации стало сложнее решать, и из-за того, что стало невозможно адресовать сложный вопрос напрямую коллеге, приходилось писать или звонить, что занимает гораздо больше времени, чем дойти до кого-то в офисе и задать вопрос.
Для взаимодействия у нас есть большой набор чатов, видеоконференций, которые мы используем.
Что думаете про PHP 8, планируете переходить?
Мы активно следим за каждым новым релизом PHP. Безусловно, будем использовать все возможности новой версии – конечно, после того как мы убедимся, что наш код совместим, и переход на PHP 8 даст нам больше выгоды, чем то время, которое мы потратим на сам переход. Мы определимся с переходом, когда PHP 8 выйдет.
Как я уже говорил, когда мы перешли на PHP 7, у нас высвободилось много серверов, которые мы направили на другие задачи – то есть, переход на новую версию способен принести большую выгоду.
Как устроен тестинг для разработчиков? Все самому локально в docker поднимать, или что-то сложнее, на виртуальных серверах?
Еще одна ситуация, когда я не могу точно ответить.
Docker мы не используем, у нас есть общее dev-окружение, которые мы используем для разработки. Наша платформа занимается, в том числе поддержанием нашего dev-окружения в рабочем состоянии для разработки, и там мы запускаем все тесты, раскладываем фичи, которые будем катить на production. То есть, у нас есть преднастроенное окружение.
Так и не понял, на чем ML: PHP, Python, что-то другое?
Раньше использовали Python для ML-фреймворка, но сейчас перешли на Spark – это сильно повысило performance.
Как балансируете нагрузку на 600 серверов? Я правильно понимаю, что это – монорепа на каждом сервере, в docker?
Монорепа на каждом сервере, но балансируется не в docker, а с помощью Nginx.
Какие у вас ожидания от кандидата на собеседовании, какие soft/hard-скиллы в среднем достаточны?
Я уже говорил, что все открытые вакансии есть на нашем сайте tech.badoo.com. Я советую никому не стесняться, не бояться, заходить и делать apply.
Очень сложно сказать, какие конкретные ожидания могут быть у компании от кандидата. Я бы сказал: если, читая описание, возникает ощущение, что ты не подходишь на эту вакансию – нужно 100% делать apply. Релевантный опыт или знания можно узнать от человека в ходе нескольких раундов интервью. На мой взгляд, нужно делать apply в любом случае.
Из hardskills – безусловно, нужно иметь опыт и понимание того, как работают PHP и MySQL – это основные технологии, которые мы используем, стек. Это если речь идет о backend-разработке, у других отделов – свой стек.
Softskills – это обширная тема. На мой взгляд, значительная часть разработки связана не с написанием кода, а с общением с людьми. Очень важно задавать правильные вопросы. Если ты умеешь это делать, задача на 50% решена. Проблемы miscommunication всегда есть, но чем их меньше, тем лучше для тебя, для компании и продукта. Это стандартный набор сейчас, но умение хорошо коммуницировать, работать в команде – нужно. Также для нас важно, чтобы люди умели брать на себя ответственность по доведению проекта (фичи, части функционала) до завершения.
Используете ли автогенераторы кода, для каких задач?
Используем, довольно часто. При разработке, когда нужно сгенерировать модели по какому-то описанию, заложенному в конфигах, или — если есть класс, который должен реализовывать функциональность по определенному шаблону.
Как осуществляется репликация баз данных для MySQL?
Могу ответить только поверхностно.
Ни для кого не секрет, что у нас есть датацентры в Европе и США, и необходимо поддерживать между ними консистентность данных. Мы используем репликацию между основными хранилищами, чтобы поддерживать в каждом месте актуальную информацию. Из-за того, что между датацентрами может быть большой replication lag, мы используем разного рода кэши для тех задач, где не критична актуальность данных.
Junior берете, или минимум mid?
Как я уже сказал, нужно сделать apply. В ходе интервью станет понятно, достаточно ли сейчас у вас знаний и опыта, чтобы начать работать в компании, или вам стоит получить релевантный опыт и знания в другом месте и потом вернуться, как я.
Используете исключения, или стараетесь избегать?
Используем. И стараемся избегать.
Test-driven development, когда сначала тесты, потом код – не практикуете?
Мне кажется, на этот вопрос я буду отвечать уже опосредованно в третий раз. У нас каждая команда может использовать при разработке свой подход, и я знаю, что некоторые коллеги практикуют этот подход. Я знаю, что он работает, но сам не практикую.
Что было ранее
- Илона Папава, Senior Software Engineer в Facebook — как попасть на стажировку, получить оффер и все о работе в компании
- Борис Янгель, ML-инженер Яндекса — как не пополнить ряды стремных специалистов, если ты Data Scientist
- Александр Калошин, СEO LastBackend — как запустить стартап, выйти на рынок Китая и получить 15 млн инвестиций.
- Наталья Теплухина, Vue.js core team member, GoogleDevExpret — как пройти собеседование в GitLab, попасть в команду разработчиков Vue и стать Staff-engineer.
- Ашот Оганесян, основатель и технический директор компании DeviceLock — кто ворует и зарабатывает на ваших персональных данных.
- Сания Галимова, маркетолог RUVDS — как жить и работать с психиатрическим диагнозом. Часть 1. Часть 2.
- Илья Кашлаков, руководитель фронтенд-отдела Яндекс.Денег — как стать тимлидом фронтендеров и как жить после этого.
- Влада Рау, Senior Digital Analyst в McKinsey Digital Labs — как попасть на стажировку в Google, уйти в консалтинг и переехать в Лондон.
- Ричард «Левелорд» Грей, создатель игр Duke Nukem 3D, SiN, Blood — про личную жизнь, любимые игры и о Москве.
- Вячеслав Дреер, гейм-дизайнер и продюсер игр с 12-летним стажем — про игры, их жизненный цикл и монетизацию
- Андрей, технический директор GameAcademy — как видеоигры помогают прокачивать реальные навыки и найти работу мечты.

Let's block ads! (Why?)














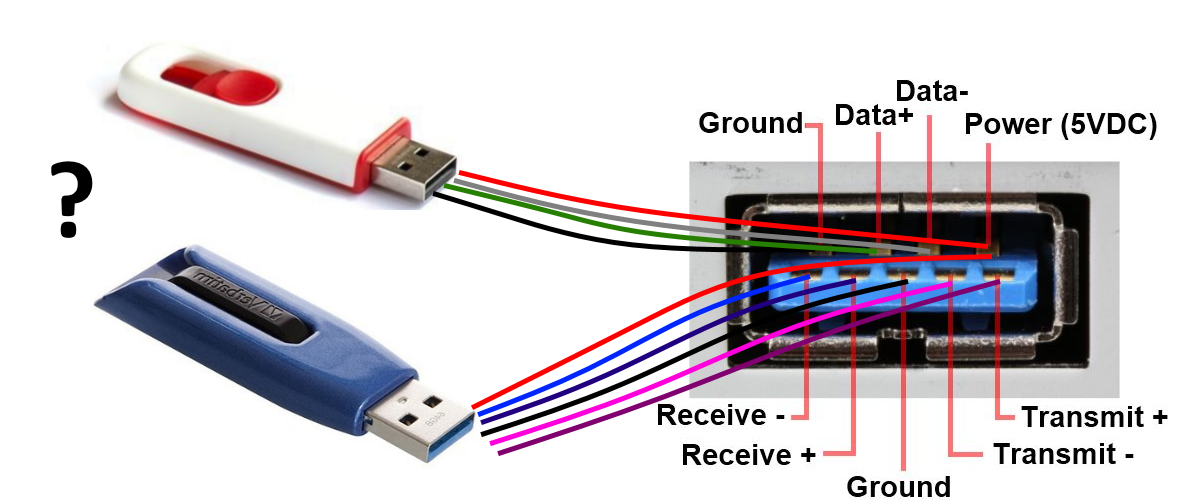
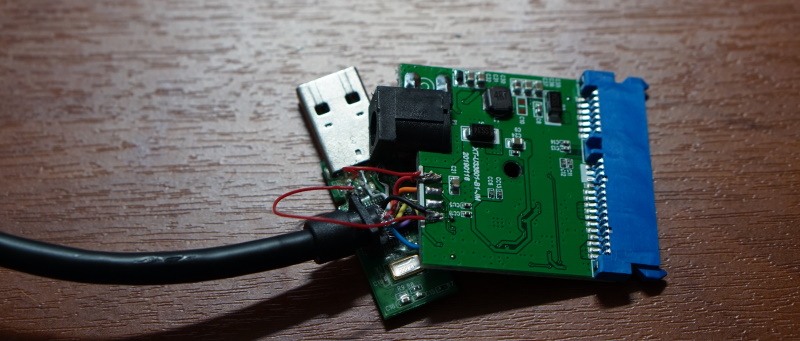
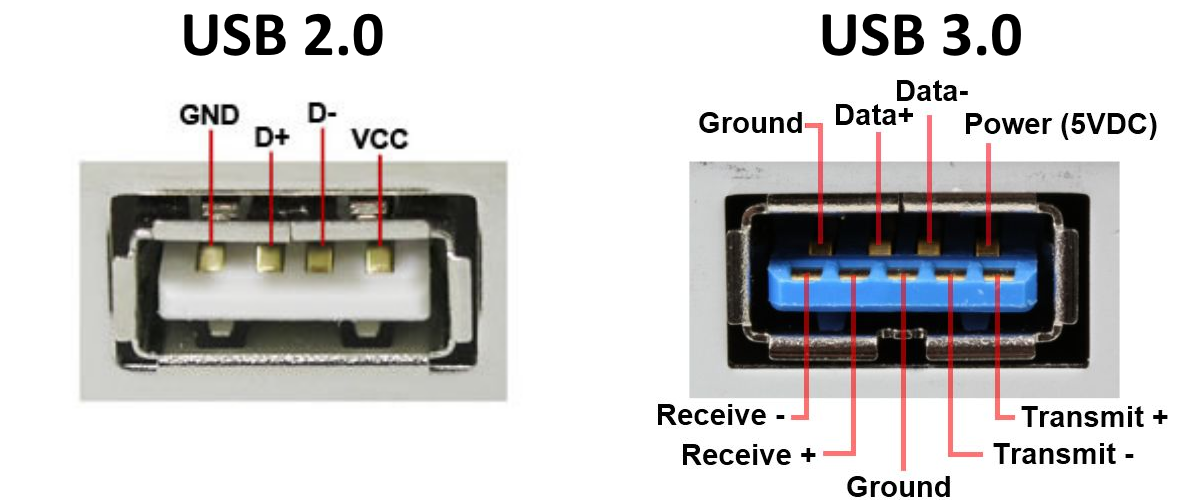
 здесь отключены SS_RX-, SS_RX+ и SS_TX+
здесь отключены SS_RX-, SS_RX+ и SS_TX+