
CSS и JavaScript отлично работают в связке, у каждой из этих технологий есть собственные сильные стороны, но я уверен в том, что чем больше CSS используется для контроля внешнего вида и поведения интерфейсов, тем отказоустойчивее и надёжнее будут веб-приложения. Дело тут в следующем:
- CSS, по своей природе, является технологией, устойчивой к отказам. Это значит, что когда CSS-парсер встречает свойство, которое он не понимает, он просто игнорирует его и идёт дальше. Другими словами, используя CSS, программист применяет стили и ожидает, что они окажутся работоспособными.
- JavaScript отказоустойчивой технологией не является. Единственная синтаксическая ошибка в JS-коде может нарушить работу целого приложения. То есть, управляя стилизацией сайтов с помощью JS, совершенно необходимо проверять работоспособность соответствующих конструкций.
При ответе на вопрос о том, когда CSS лучше использовать вместо JS, можно рассмотреть и многие другие соображения.
CSS даёт нам новые способы разработки фантастических решений, которые оказываются гораздо проще, чем соответствующие JS-решения, и которые легче создавать. Здесь имеются в виду многие возможности CSS: переходы, пользовательские свойства, анимации, фильтры, математические операции.
В этом материале я расскажу о некоторых интереснейших возможностях CSS (некоторые из них — очень свежие), о которых вы, возможно, ещё не знаете. А именно, речь пойдёт о плавном скроллинге, о свойстве position: sticky, и о других возможностях, для реализации которых раньше требовалось написать немало строк хитроумного JS-кода.
1. Плавная прокрутка
Раньше, для оснащения страницы плавной прокруткой, требовалось задействовать несколько строк JS-кода. А теперь эта задача может быть решена исключительно средствами CSS. Ну не замечательно ли это? Теперь воспользоваться плавной прокруткой можно, прибегнув к CSS-свойству
scroll-behavior.
Вот как это выглядит:
html {
scroll-behavior: smooth;
}

Реализация плавной прокрутки
→ Вот пример на CodePen
Во время написания этого материала свойство scroll-behavior поддерживается лишь в Chrome и Firefox. Его пока не поддерживают Edge, IE и Safari (настольная и мобильная версии). Подробности о поддержке этого свойства можно узнать на Can I Use.
2. Закрепление элементов
Закрепление элементов — это одна из моих любимых возможностей CSS. Речь идёт о том, что соответствующие элементы не исчезают из области просмотра при прокрутке страниц. Теперь для закрепления элементов на страницах нет нужды прибегать к
offsetTo и window.scrollY в JS. В наши дни можно просто воспользоваться CSS-свойством position: sticky:
header {
position: sticky;
top: 0;
}

Навигационный блок «упирается» в верхнюю границу области просмотра и не исчезает при прокрутке страницы
→ Вот проект на CodePen, в котором приведён пример использования свойства position: sticky
Для того чтобы правильно пользоваться этим свойством, нужно учитывать особенности его влияния на элементы. При его применении роль играет структура HTML-страницы. Кстати, именно в том, что эти особенности не учитывают, и кроется причина того, что данное свойство иногда не работает.
Взглянем на следующий HTML-код:
<main class="container">
<nav class="nav">
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
</nav>
<div class="main-content">Main Content</div>
<footer class="footer">Footer</footer>
</main>
Меню (элемент
nav из этого примера) можно будет зафиксировать только в области, которую перекрывает его родительский элемент (main в нашем примере). В результате при использовании свойства position: sticky можно выделить два основных класса элементов:
- Закрепляемый элемент: это тот элемент, к которому мы применяем свойство
position: sticky(navв нашем случае). Этот элемент будет перемещаться в пределах родительского элемента до тех пор, пока не дойдёт до заданной позиции. Например — это может бытьtop: 0px. - Контейнер закрепляемого элемента: это — HTML-элемент, в котором содержится закрепляемый элемент. Это — та область, в пределах которой может перемещаться закрепляемый элемент. Этот «контейнер» определяет границы, в которых может существовать закрепляемый элемент.
Применение этой возможности может значительно повысить удобство работы с сайтом. Особенно это касается тех проектов, пользователям которых приходится часто прокручивать страницы.
Данная возможность отличается практически 100% браузерной поддержкой.
3. Обрезка текста
CSS даёт в наше распоряжение два чудесных свойства:
text-overflow и line-clamp. Они позволяют обрезать тексты, аккуратно обращаясь со словами, и при этом избавляют нас от необходимости использовать для решения подобных задач JavaScript или какие-то другие сложные методы. Оба свойства не новы, но крайне полезны.

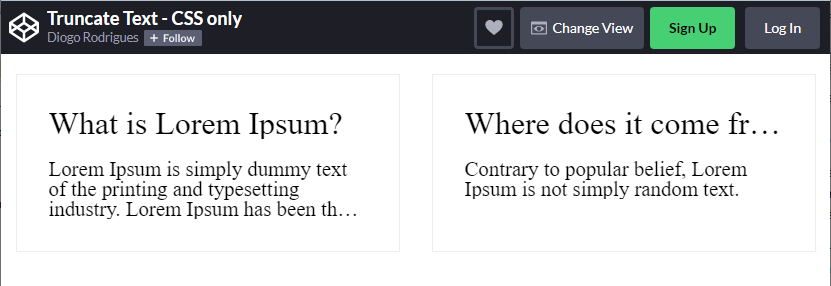
Обрезка текстов
→ Вот пример на CodePen
Давайте подробнее поговорим о свойствах text-overflow и line-clamp.
▍Свойство text-overflow
Это свойство управляет тем, как текст выводится в ситуациях, когда он, если не помещается в одной строке, должен быть обрезан. Пример такой ситуации показан на вышеприведённом рисунке, в заголовке карточки. Тут можно воспользоваться конструкцией
text-overflow: ellipsis, что приведёт к тому, что в конец обрезаемого текста будет добавлен Unicode-символ (…).
Для того чтобы свойство text-overflow: ellipsis сделало бы своё дело, необходимо использовать так же свойства white-space: nowrap и overflow: hidden.
.card-title {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
Эта возможность отличается практически полной поддержкой во всех современных браузерах.
▍Свойство line-clamp
Это свойство приходит нам на помощь в тех случаях, когда надо работать не с однострочным, а с многострочным текстом (пример такого текста — это содержимое карточки с вышеприведённого рисунка). Хотя это — часть стандарта CSS Overflow Module Level 3, который сейчас имеет статус «рабочего черновика («Working Draft»), данное свойство уже поддерживают порядка 95% браузеров, правда, с префиксом
-webkit-. Перед его использованием важно учитывать то, что оно не даёт возможности управления количеством выводимых символов. Но оно, в любом случае, невероятно полезно.
Нам, чтобы им пользоваться, надо прибегнуть к старой реализации flexbox, применив свойства display: -webkit-box и -webkit-box-orient: vertical. Вот как это выглядит:
.card-description {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
4. Пользовательские CSS-свойства: CSS-переменные
В JavaScript-мире препроцессоры CSS (вроде Sass, Less и Stylus) — это очень полезные и популярные технологии. Препроцессоры расширяют возможности CSS, позволяя пользоваться, например, переменными и функциями. Но современным веб-дизайнерам доступны мощные стандартные возможности CSS, известные как пользовательские CSS-свойства или CSS-переменные.
CSS-переменные помогают поддерживать приложения в единообразном состоянии, способствуют реализации принципа DRY. Они облегчают разработку и поддержку тем оформления приложений. Подобные возможности являются одной из главных причин успеха препроцессоров. Подробнее об этом можете почитать здесь.
Использование стандартных возможностей CSS означает, что для создания переменных препроцессоры больше не нужны. Переменные, как и другие любимые нами стандартные возможности CSS, работают по каскадному принципу.
Создавать CSS-переменные очень просто. А именно, для объявления переменной достаточно поставить два тире (--) перед её именем. После этого, там, где нужно значение переменной, вызывают функцию var(), передавая ей созданную ранее переменную в качестве аргумента. Как видите, всё очень просто.
:root {
--base: #ffc600;
--spacing: 10px;
--blur: 10px;
}
img {
padding: var(--spacing);
background: var(--base);
-webkit-filter: blur(var(--blur));
filter: blur(var(--blur));
}
.hl {
color: var(--base);
}
CSS-переменными можно управлять из JavaScript.

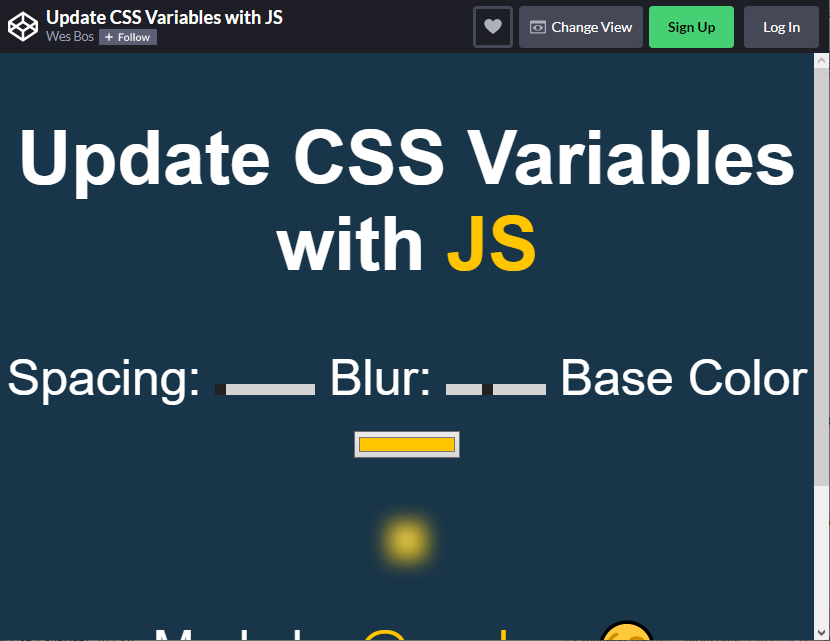
Использование CSS-переменных
→ Вот пример на CodePen, где показано использование CSS-переменных и управление ими из JS-кода
5. Обеспечение поддержки тёмной темы
С тех пор, как компания Apple представила в прошлом году тёмную тему для macOS, и благодаря тому, что CSS дал нам возможность обнаруживать применение этой темы с использованием медиазапроса, многие крупные веб-проекты (например, вроде Twitter и Google Maps) такой темой обзавелись (вот список проектов, которые поддерживают тёмную тему).
Тёмная тема — это не просто способ украшения веб-страниц. Она способна реально помочь некоторым людям работать в интернете.
Вот несколько цитат.
А ещё есть люди, которые, по объективным причинам, нуждаются в тёмном режиме. Они используют этот режим как одно из средств, предназначенных для людей с ограниченными возможностями. Например, речь идёт о людях со слабым зрением.
Томас Штайнер, Customer Solutions Engineer, Google, Германия.
У Молли — синдром Ушера. Из-за этого она ничего не слышит, а поле зрения одного из её глаз ограничено 5 градусами. (…) Просмотр страниц в тёмном режиме будет ей по силам. Этот режим может пригодиться и другим людям, расширяя возможности по работе в интернете для тех, у кого болит голова, или для тех, кому приходится сидеть за компьютером в плохо освещённой комнате. Если при разработке чего-либо ориентироваться лишь на некоторых особенных пользователей, это окажется полезным далеко не только им.
Чарльз Рейнольдс, дизайнер, правительство Великобритании.
Кроме того, из материала Томаса Штайнера можно узнать о том, что использование тёмной темы способствует экономии энергии: «(…) как известно, использование тёмного режима на AMOLED-дисплеях позволяет сэкономить немало энергии. Исследования в сфере Android-устройств, направленные на популярные приложения Google, вроде YouTube, показали, что в некоторых случаях экономия энергии может достигать 60%».
Новая возможность CSS, которая позволяет нам узнавать о том, включена ли у пользователя тёмная тема, представлена медиа-функцией prefers-color-scheme. Она уже совместима с Chrome, Firefox, Safari и Opera.
Если скомбинировать эту возможность с CSS-переменными, это значит, что веб-разработчику будет очень легко сделать так, чтобы его посетители могли бы с удобством пользоваться возможностями динамической настройки светлого и тёмного режимов.
:root {
--color: #222;
--background: #eee;
--text: 'default';
}
body {
color: var(--color);
background: var(--background);
}
body:after {
content: var(--text);
display: block;
text-align: center;
font-size: 3rem;
}
@media (prefers-color-scheme: light) {
:root {
--color: #222;
--background: #eee;
--text: 'light';
}
}
@media (prefers-color-scheme: dark) {
:root {
--color: #eee;
--background: #222;
--text: 'dark';
}
}

Автоматическое обнаружение темы, используемой устройством
→ В данном CodePen-проекте оформление страницы зависит от того, какую тему использует тот, кто просматривает этот пример
6. Директива supports
Долгое время веб-разработчикам приходилось прибегать к сторонним решениям (вроде JS-инструмента Modernizr) для выяснения того, поддерживаются ли некие возможности CSS текущим браузером. Например, настраивая свойство элемента
-webkit-line-clamp, можно проверить, поддерживается ли это свойство в браузере, и, если это не так, можно воспользоваться каким-то запасным вариантом.
После того, как в CSS появилась директива @supports, проверять возможности браузеров стало можно прямо из CSS-кода.
Директива @supports очень похожа на медиазапросы. Она поддерживает различные комбинации выражений, построенные с помощью условных операторов AND, OR и NOT:
@supports (-webkit-line-clamp: 2) {
.el {
...
}
}
Здесь проверяется, поддерживает ли браузер свойство
-webkit-line-clamp. Если это так, то есть, если условие оказывается истинным, будет применён стиль, объявленный внутри директивы @supports.
Эту возможность поддерживают все современные браузеры.
Итоги
В этом материале я рассказал о некоторых полезных возможностях CSS. Если вы можете сделать что-то без использования JS, а лишь применяя CSS, то так и поступите.
Современный мир фронтенда быстро меняется, в нашем распоряжении постоянно появляются новые возможности, помогающие нам быстрее и качественнее делать наше дело. Эксперименты с CSS и изучение нового — это не только очень полезно, но и крайне интересно. Советую вам попробовать то новое, о чём вы сегодня узнали.
А вам известны какие-нибудь свежие возможности CSS, которые позволяют решать те же задачи, которые раньше решали только с использованием JavaScript?

Комментариев нет:
Отправить комментарий