При этом предполагалось, что границы домена организации – это foo.com и вы никогда не захотите использовать www.com. Microsoft изменила это поведение DNS, потому что, очевидно, не все организации имеют два уровня для доменных имён.

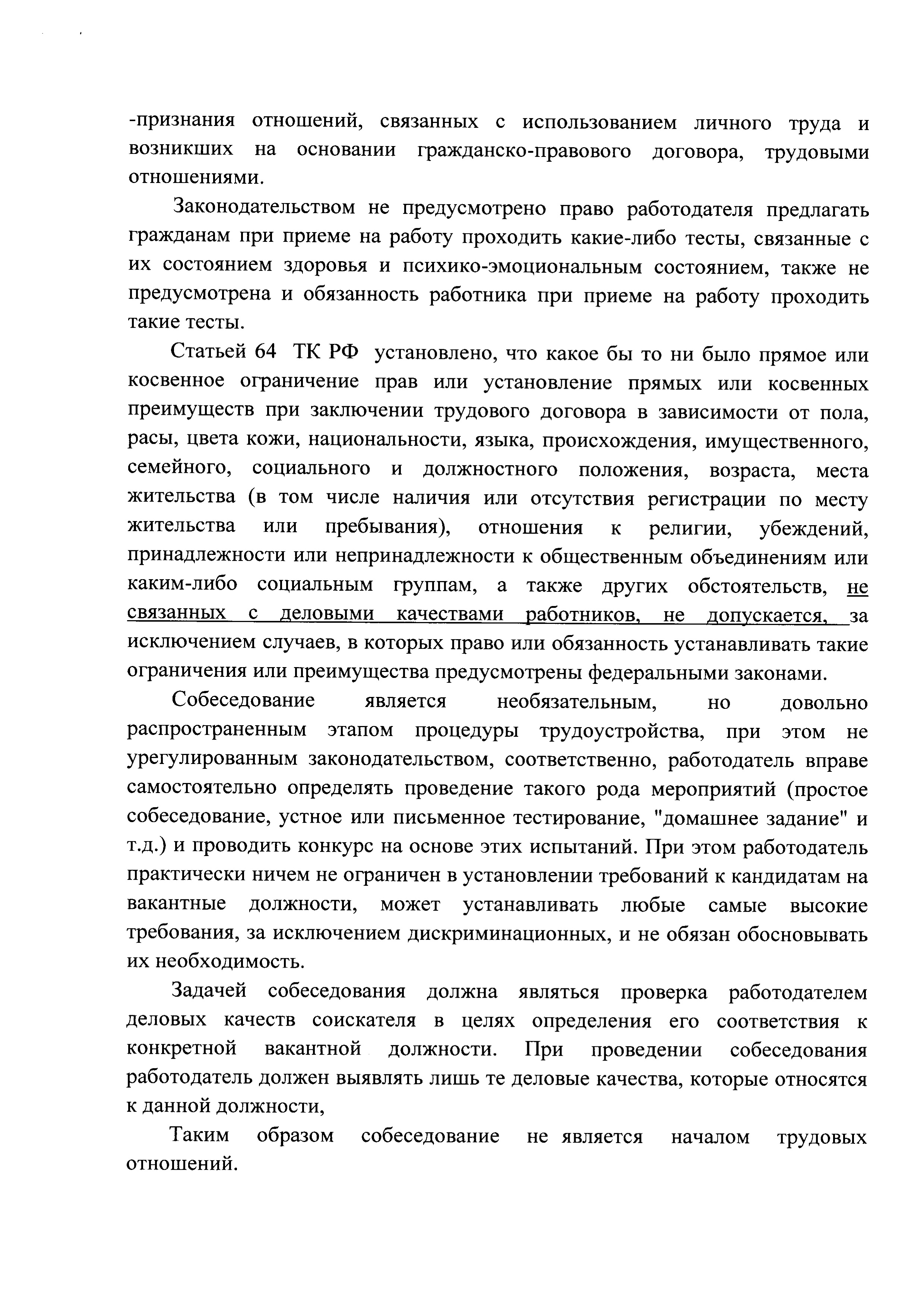
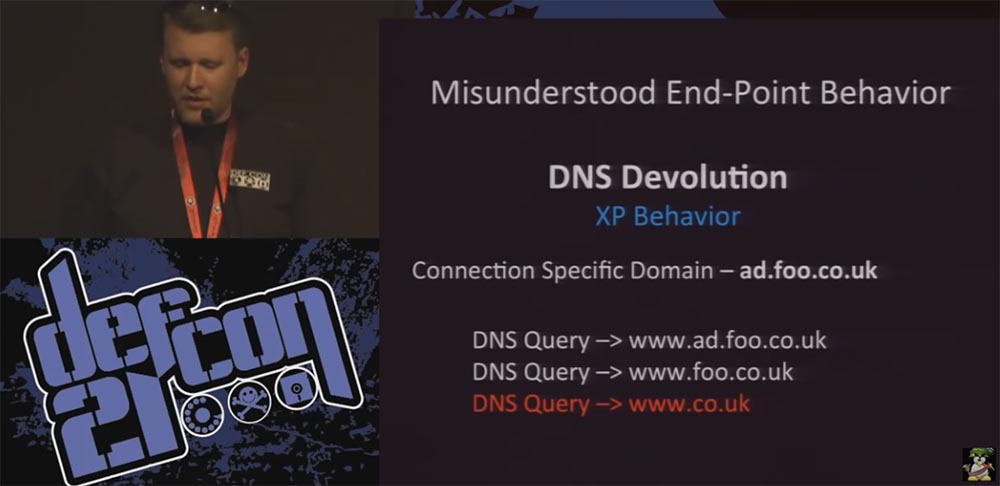
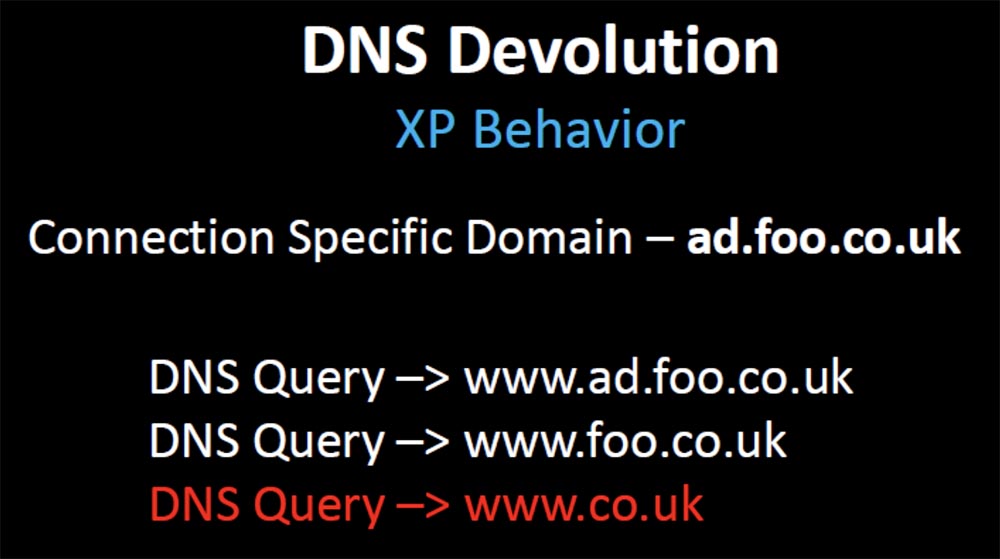
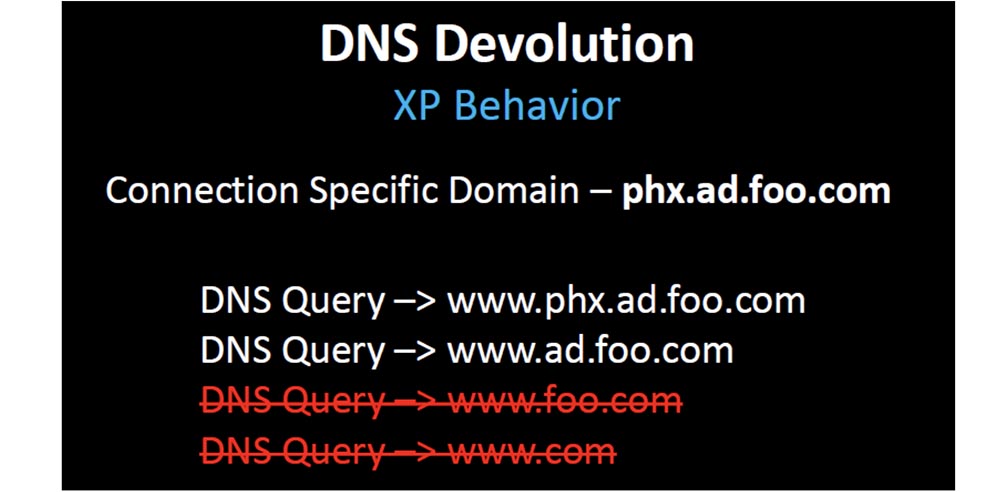
Если ваш домен верхнего уровня – Великобритания, то при соединении с конкретным доменом ad.foo.co.uk поведение DNS по умолчанию будет выглядеть так:

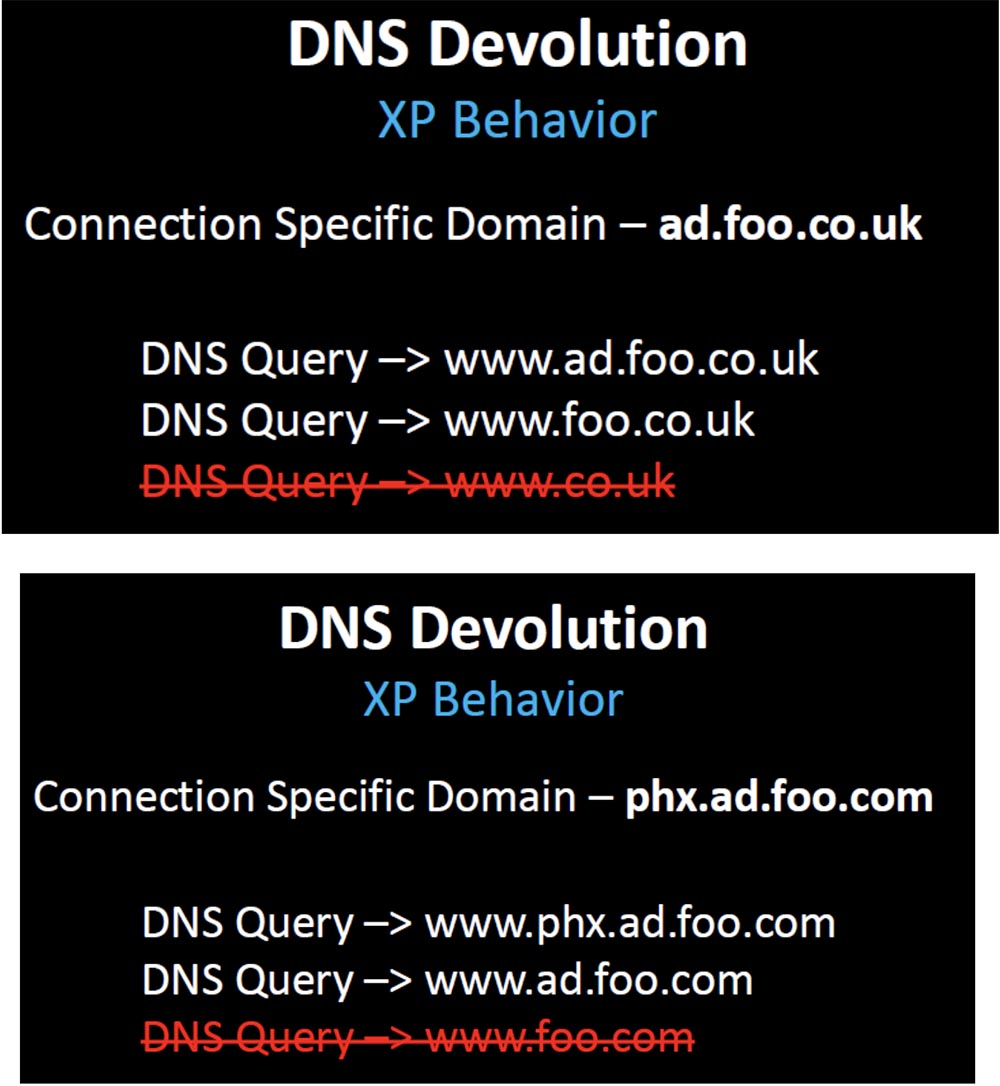
То есть запрос будет отсылаться за границы вашего доменного имени на www.co.uk. Поэтому был создан случайный хотфикс, исправление безопасности, сужающее организационные границы домена до 3-х, и в этом случае деволюция DNS останавливалась после второго запроса www.foo.co.uk.

Но в нашем примере доменного имени это исправление безопасности, призванное остановить ненужную рекламу, сломало сотни тысяч клиентских компаний, у которых дизайн доменных имён зависел от оригинального, первоначального поведения DNS. Что же делают эти компании? Меняют ли они дизайн инфраструктуры, чтобы соответствовать новому поведению, учитывающему этот случайный хотфикс? Нет, они меняют поведение обратно на то, какое было раньше.
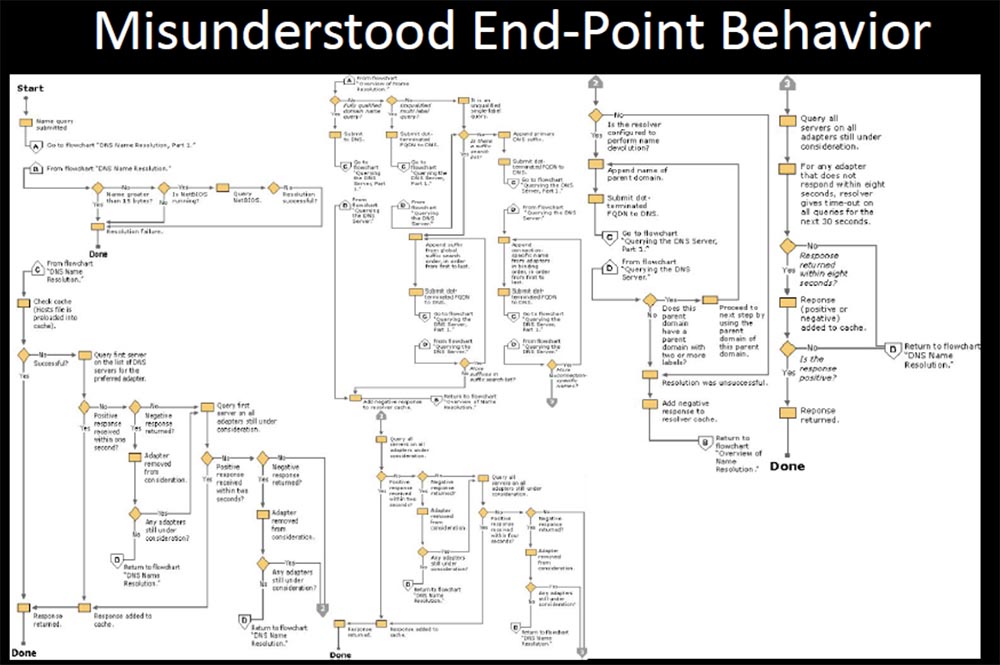
На следующем слайде показано дерево решений, которое использует Microsoft перед созданием запроса DNS.
Я знаю, что это выглядит просто (смех в зале), и вы, конечно, удивляетесь, что кто-то может понять это неправильным образом.

После этого были ещё десятки фиксов и обновлений этого поведения DNS, менявшегося от версии к версии. Но они задокументировали его один раз, и если одна из ветвей этого дерева изменялась, это целиком ломало ваш способ использования DNS, и вы не могли изменить настройки, чтобы восстановить оригинальное поведение. У вас возникала проблема, потому что при каждом новом обновлении ваши настройки ведут себя по-другому. Может быть, что-то сломается, а может, и нет, то есть может произойти то, чего вы совсем не ожидаете.
Таким образом, компании вносят изменения через правку регистра или групповой политики, пытаясь восстановить первоначальное поведение DNS, но часть из них не может сделать это должным образом там, где поведение было изменено другим пакетом исправлений. Они пытаются отменить изменения, чтобы восстановить это утраченное поведение, потому что хотят, чтобы клиенты могли снова обращаться к foo.com.

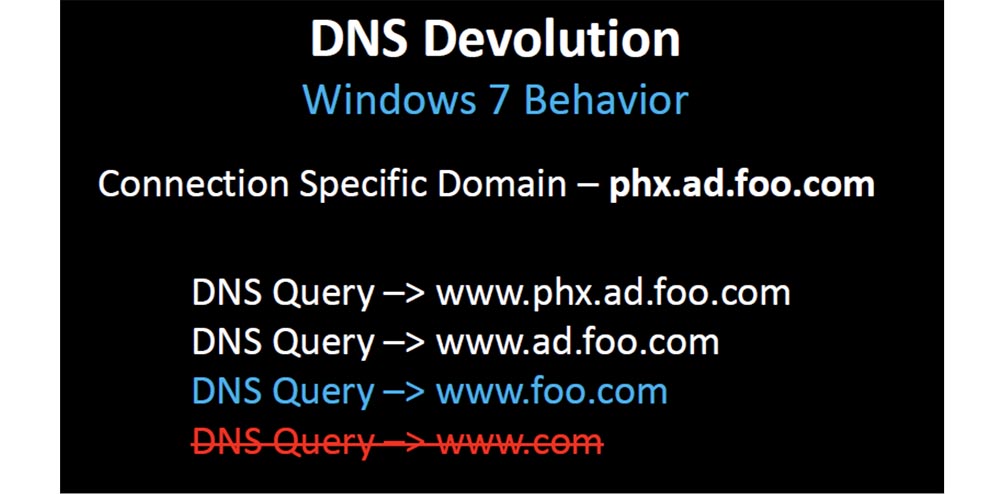
Но в большинстве случаев, когда они не могут восстановить двухуровневую деволюцию, они просто избавляются от оригинального двухуровневого ограничения. Спасибо тебе, Microsoft, за Windows 7 — теперь вы можете изменить три уровня домена, существующие по умолчанию, на 2, но система не позволить сократить вам их до одного.

Можно подумать, что теперь всё исправлено, но как насчёт устройств BYOD и мобильных устройств, использующих конфигурацию XP? Я решил проверить, сколько повреждённых конфигураций всё ещё может там существовать. Я зарегистрировал несколько доменов, которые обычно используются только в корпоративной среде.
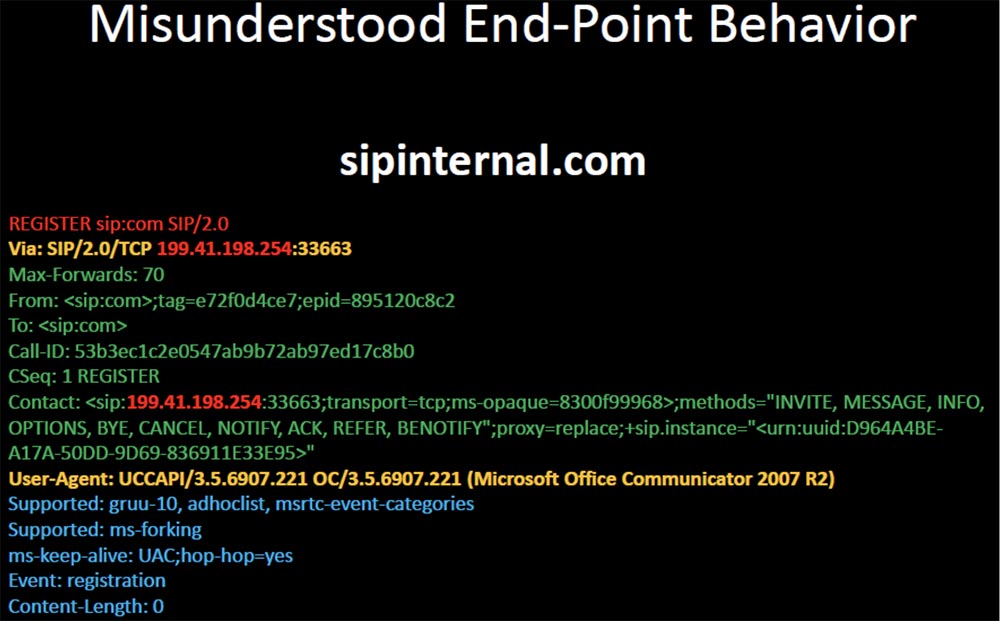
Первый домен – это сокращенное имя офисного коммуникатора Microsoft, который запрашивает внутренний SIP-сервер. Следующие два имени, которые я нашёл в Google – это сокращённые имена разделов реестра ключей, который содержит веб-прокси, поэтому я присвоил эти имена своим серверам и стал ждать, свяжутся ли со мной клиенты. И они это сделали.

После того, как я зарегистрировал sipinternal.com, я стал получал запросы от клиентов офисного коммуникатора – на слайде показан пример запроса регистрации одного из ресурсов DHL, и как выяснилось, в мире существует тысячи случайных устройств, которые попытались у меня зарегистрироваться.

Я немного «поиграл» с ними, и это выглядело как несколько атак, которые вредоносный SIP-сервер осуществляет против коммуникаторов клиентов. Об этом будет мой следующий рассказ о proxy-phoenix.com

Здесь имелось несколько конечных пользователей из IBM и HP, которые начали просить меня стать их прокси-сервером, и теперь они имеют клиент в Phoenix, который «пропихивает» proxy-phoenix в качестве короткого имени своим пользователям. Я подумал, что это интересно. Но set-proxy.com получился еще интереснее.
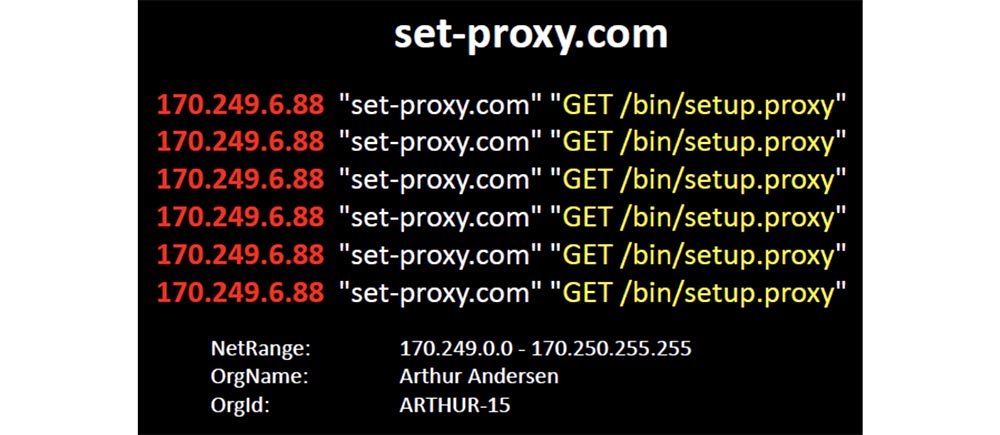
Первые запросы, которые я получил, были попытками тысяч клиентов Windows загрузить файл установочного пакета proxy. Я выяснил, что IP-адрес источника был зарегистрирован на Артура Андерсена, неудачную бухгалтерскую фирму, которая обанкротилась вместе с корпорацией Enron.

Компания Accenture отделились от своей консалтинговой группы, что придает больше смысла в следующей части. Из неё видно, что их политика использования мобильных устройств потерпела крах (смех в зале).

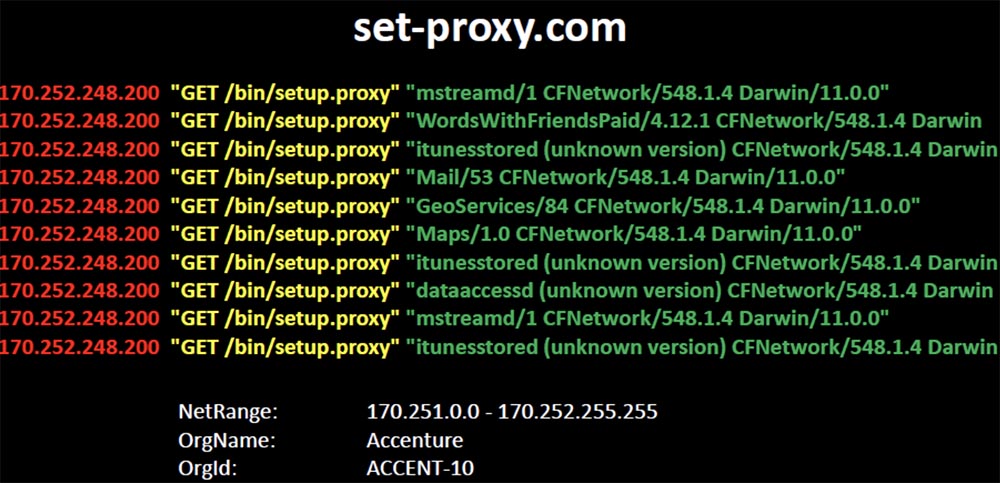
Они продвигают конфигурацию, которая ссылается на расположение пакета proxy по сокращённому имени домена. И тысячи iPhone и iPad откликнулись на это короткое имя и стали просить меня предоставить им эти пакеты файлов. Даже то, что данная конфигурация не позволяет клиентам получить запрашиваемое, не заставила их задуматься, и они выходили прямо в интернет, минуя прокси, чтобы запросить у меня эти файлы.
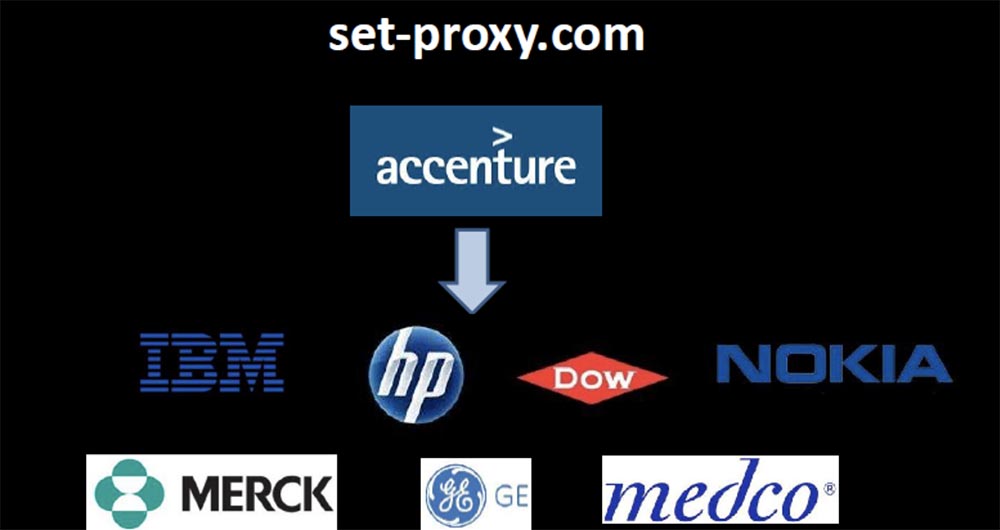
Присмотревшись внимательней, я заметил, что получаю запросы не только от Accenture, но и от их клиентов, подключенных к сети этой компании. Таким образом, Accenture через неправильный DNS ставило под удар не только свою локальную сеть, но и сети всех подсоединённых к ней клиентов, позволяя взломать все находящиеся там устройства. Со мной напрямую связывались устройства, принадлежащие работникам компаний IBM, HP, Dow, Nokia, GE, Merck, Medco. Все они просили меня быть их прокси, и скажу вам, что я ожидал лучшего от компании Accenture.

Из этого можно извлечь такие уроки. Наблюдайте за своим DNS трафиком, потому что если сейчас Windows ведёт себя одним образом, это совершенно не означает, что она будет вести себя так же после второго вторника месяца (смех в зале).
Не доверяйте ожиданиям, основанным на том, что дела будут идти так, как должны, наблюдайте за трафиком и научитесь понимать, как в вашей сети должен выглядеть нормальный DNS трафик. Нужно чётко понимать, как выглядит нормальный трафик, прежде чем вы внесёте в настройки какие-либо изменения, чтобы вам было с чем их потом сравнить.

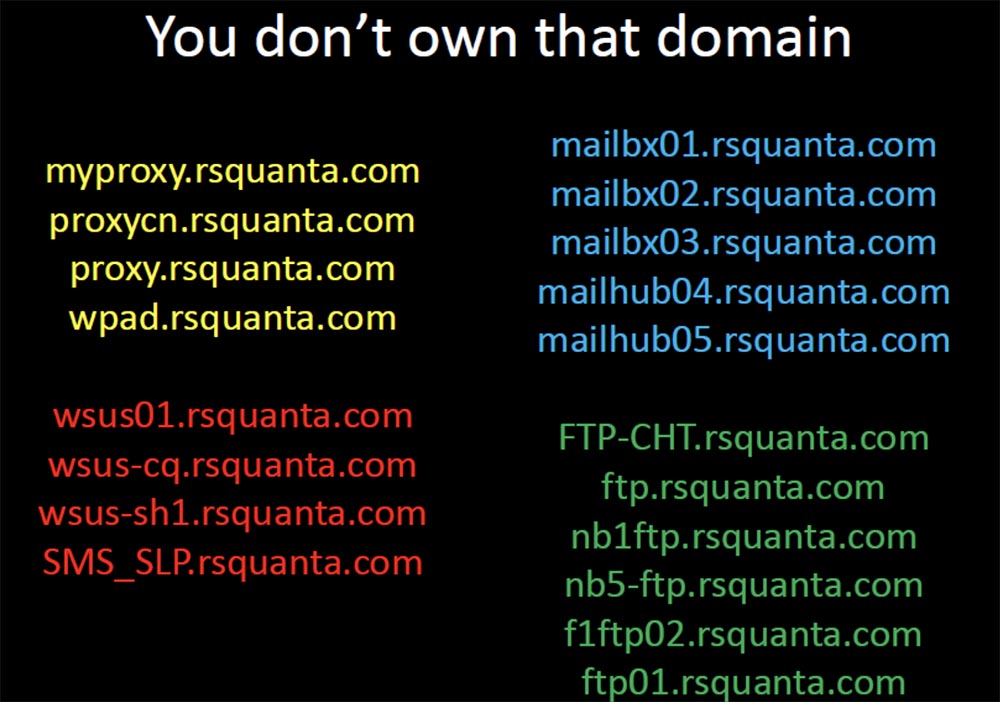
Надпись на слайде: «Вы не являетесь владельцем этого домена. Им являюсь я».
Я продемонстрировал некоторые довольно уникальные способы, при которых «переворот» бита в DNS может быть опасным. Однако бит-сквоттинг не является огромной угрозой, поэтому бывает более интересно совершать трюки с неожиданным поведением DNS, вызванным комбинацией «заплаток» Microsoft с оригинальной конфигурацией, что делает её совершенно невразумительной.
При этом одна из худших вещей, которые проделывают компании в отношении DNS, это 100% нанесение вреда самим себе по неосторожности.
Я видел компании, которые неоднократно, на протяжении нескольких лет, иногда случайно, а иногда умышленно, создавали все условия для того, чтобы злоумышленник смог завладеть каждой частью их инфраструктуры.
Проблема состоит в том, что фактически компании используют те домены, владельцами которых не являются. Эти домены, помещённые в строки поиска суффиксов, «толкают» всех своих клиентов к неизбежному выходу во внешний интернет, когда им нужна техническая поддержка.
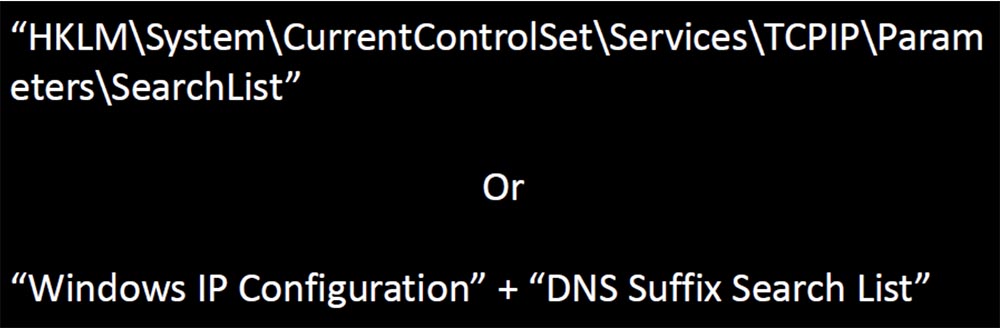
Я решил изучить, сколько компаний вынуждены поступать таким образом, и это не составило для меня никакого труда. Я начал с обращения за помощью к поисковику Google, чтобы найти имена ключей реестра, хранящие список поиска для выходных данных конфигурации Windows IP и список поиска суффиксов DNS.

Форумы технической поддержки поощряют пользователей размещать информацию о конфигурации рабочей станции с целью получения помощи в устранении неполадок.

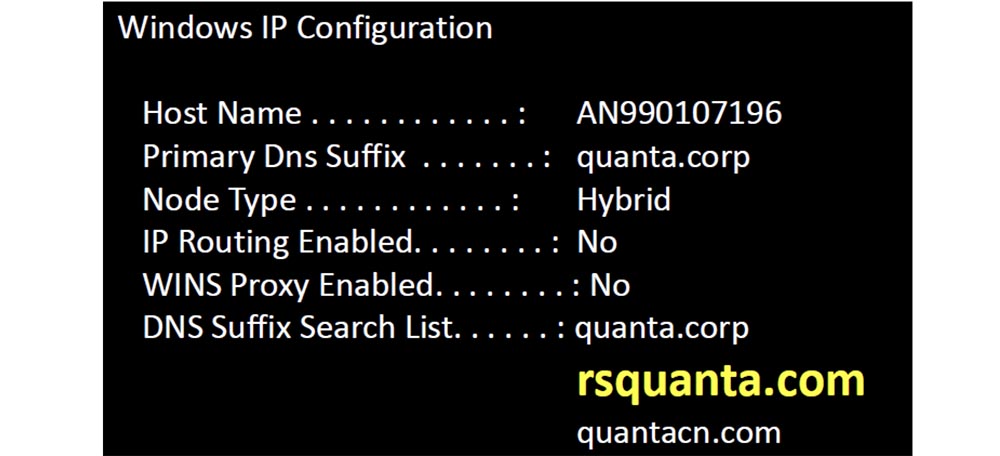
Я проштудировал Google и создал уникальный список доменов, а затем стал их регистрировать. При рассмотрении IP-конфигурации я наткнулся на DNS суффикс rsquanta и сделал его основой для своего списка регистрации доменов.

После регистрации доменов с искажёнными именами, приведёнными на следующем слайде, я стал получать тысячи запросов от мобильных устройств, которые даже не знали, к какой компании обращались. Но я это узнал. Оказалось, что суффикс доменного имени rsquanta.com принадлежит крупной тайваньской компании по производству компьютерного «железа» Quanta Computer, в которой занято 60 тысяч человек.

Они разработали и производят детский стодолларовый ноутбук OLPC и сотрудничают с Facebook, проектируя и собирая их новые серверы на основе своих устройств. Я получал запросы на автообнаружение прокси, серверов SMS, почтовых серверов, серверов передачи файлов. Существовали десятки способов, с помощью которых я мог спокойно завладеть этими устройствами в Таиланде и ввести эксплойты для кражи учетных данных или перехвата передаваемых файлов. После того, как они попросили меня помочь им найти нужные ресурсы, атака способом «человек посередине» выглядела бы тривиально.
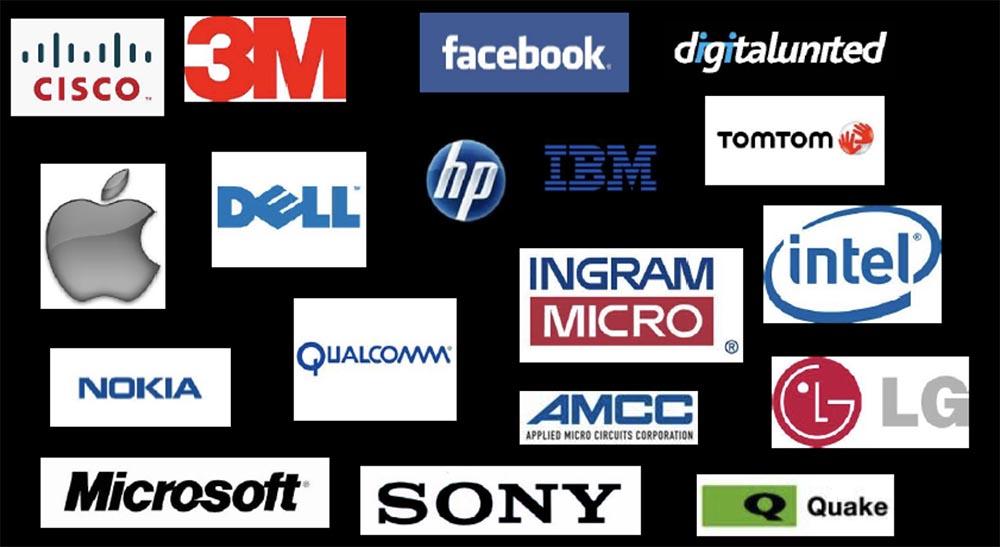
Но когда я определил источники запросов, которые я получал на свои подставные сервера, это действительно меня поразило. Я обнаружил, что регулярный трафик исходил от клиентских сетей, что указывало на существование устройств Quanta Computer в компаниях Cisco, Apple, 3m и Dell.

Поэтому они должны были иметь сотрудников на местах, обязанностью которых было помогать внедрению оборудования Quanta. И это лишь некоторые из клиентов данной компании, у которых на местах работают сотрудники Quanta Computer – я узнал о них, потому что все они просили меня предоставить доступ к активам компании.

Их «железо» прочно обосновалось в оборудовании известных компаний и имело отношение к конфиденциальной интеллектуальной собственности. Таким образом, существовало много пассивной информации, которую я мог извлечь из их трафика. Я владел списком имён каждого устройства в их сети, я видел трафик компаний, скрытый от публики, который указывал на наличие нового контракта. Если трафик внезапно прекращался, я мог предположить, что они утратили контракт, и мог отследить, куда они пойдут дальше, куда эти сотрудники путешествуют и где они бывают.

Например, я вижу, что рядом с офисом компании открылась химчистка с Wi-Fi, потому что сотни устройств посылают оттуда мне запросы время от времени. Я даже вижу, что в этом городе есть люди для Black Hat и DefCon, позже мы поговорим об этом (смех в зале).
Так что ошибка такого рода является довольно серьезной. Чтобы её избежать, пожалуйста, проверяйте свою конфигурацию DNS. Используйте интернет для выяснения деталей своей внутренней конфигурации с помощью таких ресурсов, как Pastebin и Bleeping Computer.
Наблюдайте за своими DNS логами и следите за тем, чтобы ваши клиенты и клиенты ваших партнёров и производителей выполняли запросы именно так, как вы от них этого ожидаете. Если вы отслеживаете логи, то легко определите часто запрашиваемые домены для каждого устройства, каждого корпоративного актива.
Пару лет назад я начал покупать просроченные домены, которые ранее использовался в качестве C&C серверов. (смех в зале). Это было очень весело, так что сначала я захотел понять, сколько ещё инфекции там оставалось, затем выяснить, какого рода устройства все еще оставались зараженными и где они находились.
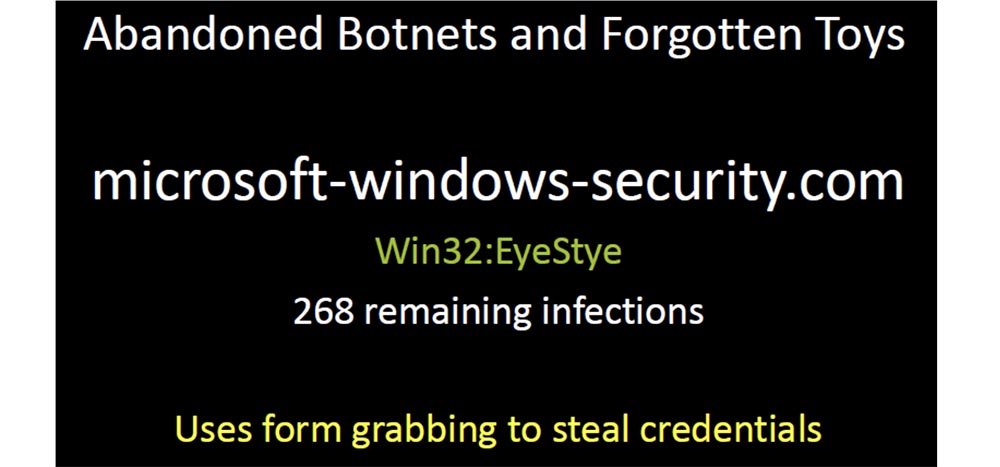
Поиск доменов из «черного списка» не составил труда, поэтому у меня на выбор были тысячи доменов ценой по 99 центов, и несколько из них я купил. На следующем слайде показан первый купленный мной домен – microsoft-windows-security.com. Он был заражен вирусом Win32:EyeStye, это бот-троян, клавиатурный перехватчик, который использовался для кражи конфиденциальной информации. Он перехватывал вводимые данные, а затем отсылал их этому домену в виде незашифрованных сообщений. Я ничего с ним не делал, я просто посылал ему ошибку 404 всякий раз, как он хотел со мной связаться, но он всё равно пытался прислать мне украденные данные.

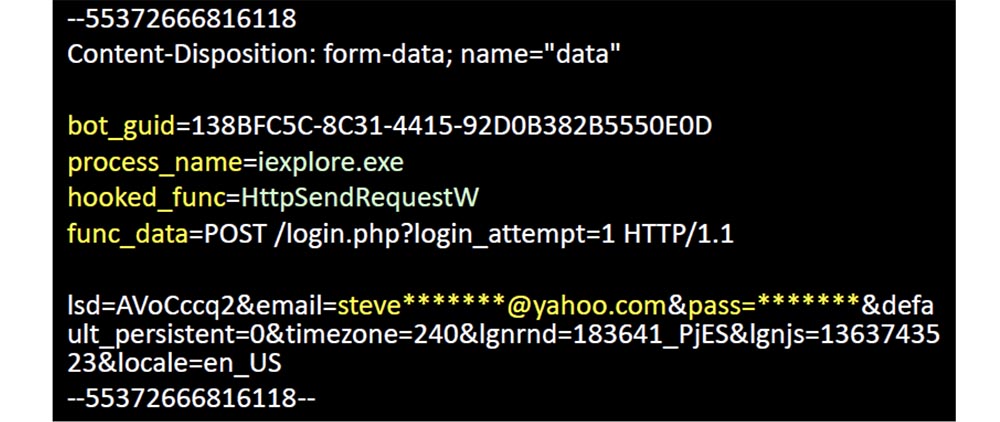
Этот бот сообщает свой уникальный идентификатор, имя процесса, который контролирует, перехваченную функцию, содержащиеся в ней данные и полезную нагрузку в виде логина и пароля пользователя.

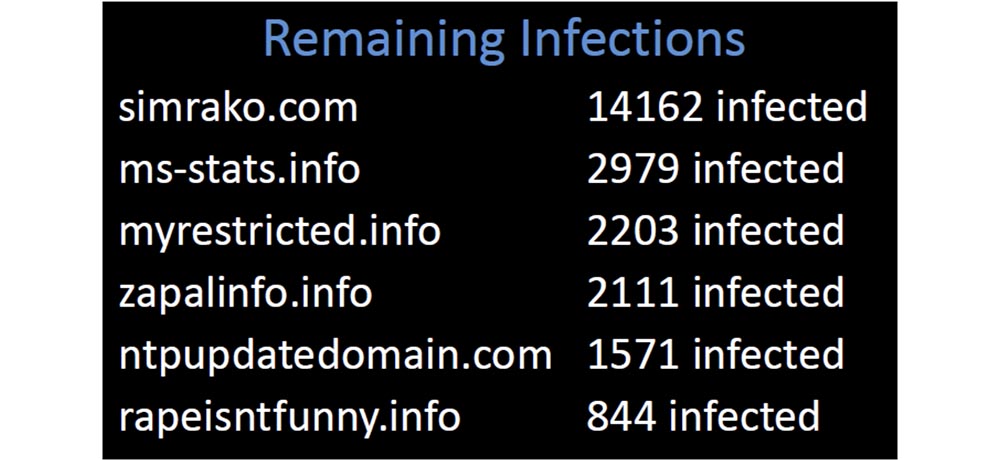
Множество таких ботов продолжают вслепую доставлять своему домену полезную нагрузку. Я зарегистрировал десятки таких доменов, охватывающих тысячи зараженных устройств. Эти представители сети ботнет были просто брошены своими предыдущими хозяевами, которые не захотели прилагать усилий для их закрытия, а просто оставляли их в сети, пока не истечёт срок использования домена. Так что я потратил свои первые 6 долларов вот на эти зараженные вирусами домены (аплодисменты в зале).

У меня было 23000 устройств, посылающих отчеты моему серверу, и все эти домены были взяты из опубликованных «черных списков». Почему же так много компаний позволяло своим клиентам связываться с доменами, которые давно считались вредоносными?
Все мы можем улучшить работу, управляя одним из самых простых механизмов, так что, просто копаясь в логах своих доменов, я наткнулся на один, выглядевший действительно необычно.

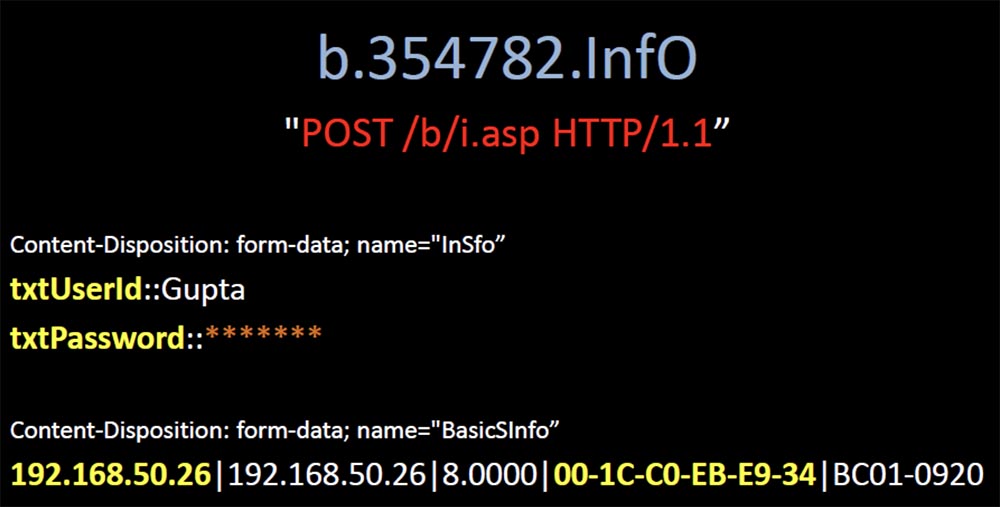
Один из клиентов 82 тысяч устройств моей сети запрашивал его регулярно, и когда я стал разбираться, то обнаружил, что этого просроченного на полгода домена не было ни в одном «черном списке» и о нём не было ни одного упоминания в Google. Это выглядело слишком подозрительно, так что я купил его, и его тотчас наводнили клиенты. Это был обычный «граббер», который отправлял свою полезную нагрузку в незашифрованном виде и контролировал 10 000 зараженных устройств по всему миру. Некоторые из них располагались в областях с высочайшим режимом безопасности, и я обнаружил, что одно из зараженных устройств принадлежит очистным сооружениям города Феникса.
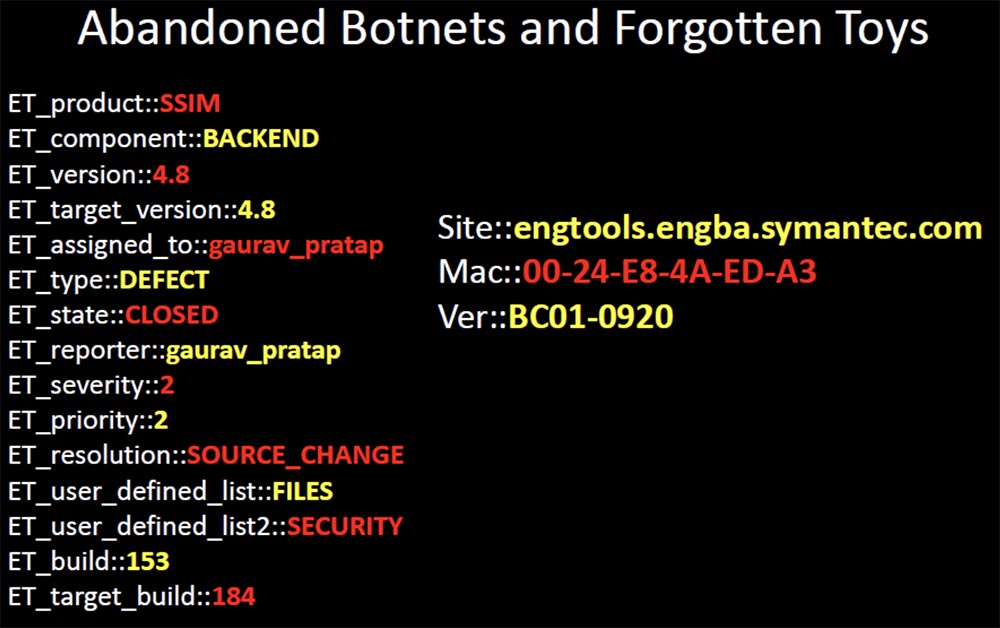
Я обратился к кому-то там из этой компании и сказал, что смогу идентифицировать вирус, если мне пришлют образец зараженного файла. Как только они прислали мне образец, я загрузил его в Virustotal, и обнаружил, что ни один из 42-х антивирусных сканеров не смог идентифицировать этот вирус. Этой вредоносной программе было 2 года, и мне показалось странным, что она не была обозначена как угроза ни в одном антивирусе. Но что было еще более странно, это то, почему он был заброшен? Совершенно невидимый для антивирусов, он действительно представлял собой очень ценную вирусную инфекцию. И вот один из иронических примеров – это был QA инженер компании Symantec, надеюсь, здесь его нет.

Здесь я вижу, как он работает в интернет — системе продажи билетов, и в данном случае он закрывает билет по причине проблемы безопасности sim-карты продукта. Думаю, довольно печально, что часть вредоносного программного обеспечения, которому уже 2 года, все еще включается в список исключений антивирусной программы компании инженером, который работает над исключением опасных дефектов и обеспечением безопасности продуктов компании.
Существует довольно много зараженных устройств, принадлежащих высокопоставленным чиновникам и работникам государственных учреждений, например, судебному секретарю, нижней палате представителей Конгресса США, офисам денежных переводов, газетам и даже кассиру Кредитного Союза федеральных служащих в Лэнгли! Это определенно лучшие 99 центов, которые я когда-либо тратил.
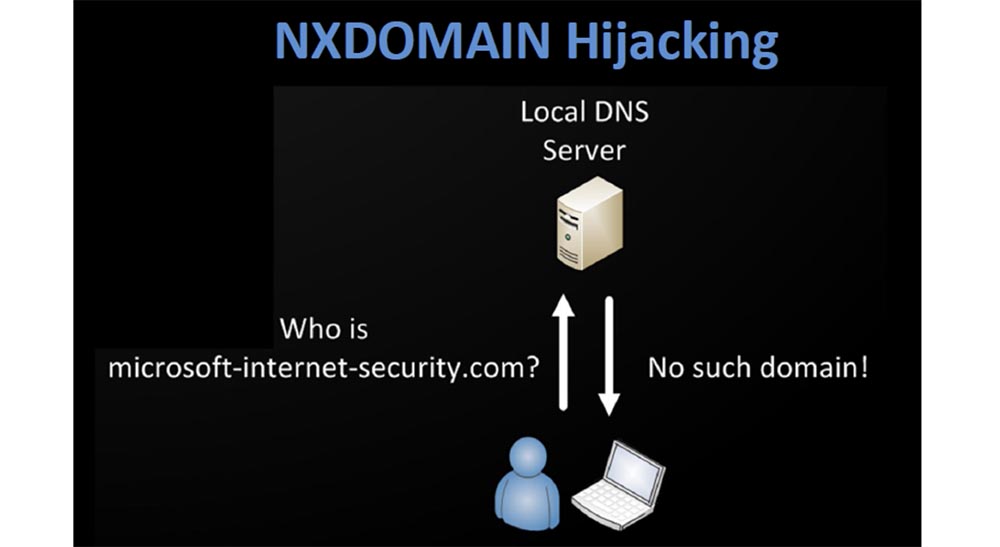
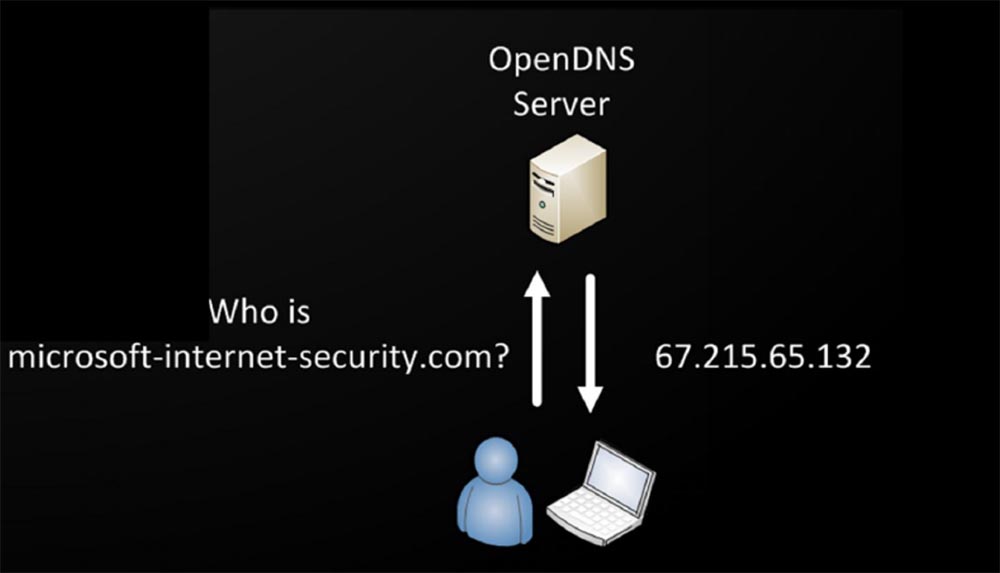
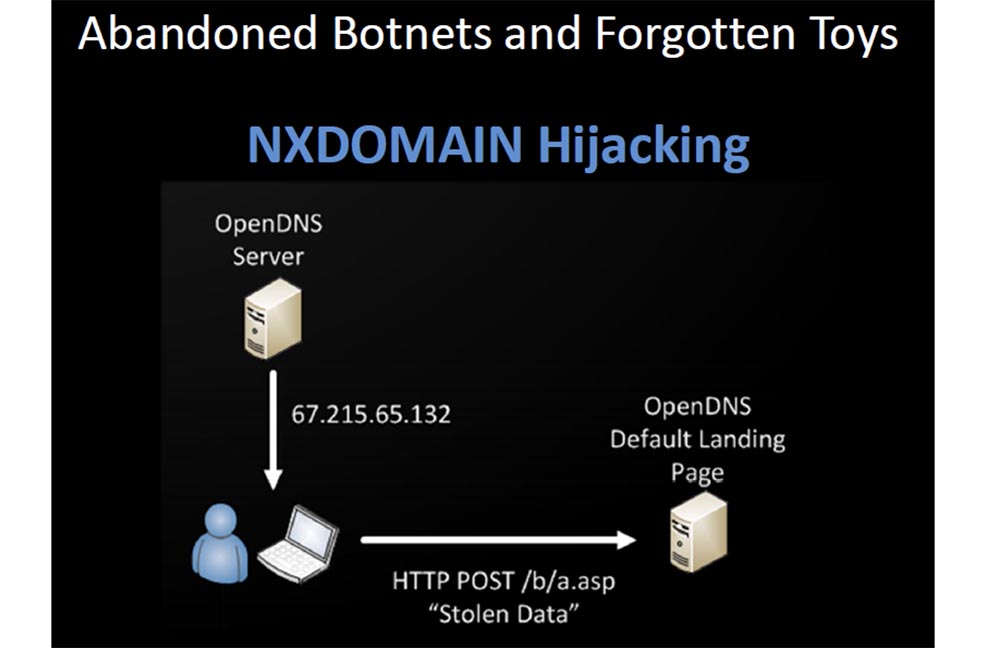
Страшно подумать, что вероятно, существуют миллионы зараженных устройств, пытающихся достичь Command & Control серверов, доступ к которым больше не разрешается. Если вы используете открытый или локальный DNS практически любого крупного провайдера, не давайте зараженным устройствам возможности достичь всего, что они пытаются разрешить, при этом не имеет значения, существует такой домен или нет. Потому что они подделают ответ того, что не существует, и укажут вам IP-адрес целевой страницы по умолчанию. Так что лог сервера, который является хостом этой страницы, содержит несметное количество украденных данных. Вы думаете, хозяева хоста делают что-нибудь, чтобы предотвратить подобное?
Они только пытаются превратить в деньги нецелевой трафик с рекламой, который ненароком крадет ваши личные данные. Вы ожидаете, что если вредоносная программа попытается разрешить вам связаться с C&C сервером, который был отключён, то вы никуда не попадёте, вас туда просто не пустят.

В действительности же происходит так, как показано на следующих слайдах – открытые DNS настолько любезны, что дадут вам ответ на всё, что угодно, не важно, существует данный домен или уже нет, и с радостью предоставят вам IP-адрес вредоносного сайта, который украдёт ваши данные.


Я зарегистрировал несколько доменов, которых сейчас нет ни в одном «черном списке». Все образцы вредоносного ПО, которое осталось незамеченным крупными поставщиками антивирусных программ, я нашёл, анализируя логи DNS. Для того, чтобы обнаружить такие вирусы, я действую так:
- собираю логи DNS, которые мне предоставляют люди, в общую базу данных;
- регулярно отслеживаю запрашиваемые имена, впервые появившиеся в моей среде;
- нахожу имена, запрашиваемые только одним клиентом;
- просматриваю даты регистрации и устанавливаю владельцев и страну регистрации нового домена;
- ищу домены, разрешающие использовать IP-адрес 127.0.0.1, вероятно, их создают «ботаники».
В сети довольно легко определить вещи, которые выделяются своей необычностью. Вы можете генерировать список каждый день, он достаточно небольшой, чтобы его можно было обработать вручную. На следующем слайде я привожу ссылки на некоторые ресурсы, которые вы должны посетить и использовать, если собираете начать разведку DNS.
Сайт Bro поддерживает регистрацию DNS-запросов и хранит логи запросов. Я очень рекомендую вам DNS Anomaly Detection – это простой сценарий, который сравнивает ваши вчерашние домены из верхних строчек запросов, с сегодняшними, и отмечает, когда что-либо изменяется.
Passive DNS – это недавно выложенный патч Microsoft, который получился действительно хорошей «заплаткой» для имеющейся проблемы, он позволяет «выхватывать» запросы и ответы из файлов с расширением .pcap или из интерфейса.

Response Policy Zones обладает отличной функцией, позволяющей тонкую настройку подходов к блокировке и перенаправлению запросов для конкретных доменов, которая основана на ответах аутентифицированных серверов доменов. Если вы используете его совместно с DNS Sinkholes, то можете выдать себя именно за тот удаленный сервер, запросы которому пытаются отправить ваши клиенты.
На последнем слайде приводятся ссылки на документацию, которая поможет вдохновить вас начать «раскопки» трафика DNS, при которых вы сможете найти намного больше того, чем ожидали.

Спасибо за то, что потратили на меня своё время! Можете связаться со мной в любое время по этому адресу: bobx@rot26.net.
Спасибо, что остаётесь с нами. Вам нравятся наши статьи? Хотите видеть больше интересных материалов? Поддержите нас оформив заказ или порекомендовав знакомым, 30% скидка для пользователей Хабра на уникальный аналог entry-level серверов, который был придуман нами для Вас:Вся правда о VPS (KVM) E5-2650 v4 (6 Cores) 10GB DDR4 240GB SSD 1Gbps от $20 или как правильно делить сервер? (доступны варианты с RAID1 и RAID10, до 24 ядер и до 40GB DDR4).
VPS (KVM) E5-2650 v4 (6 Cores) 10GB DDR4 240GB SSD 1Gbps до декабря бесплатно при оплате на срок от полугода, заказать можно тут.
Dell R730xd в 2 раза дешевле? Только у нас 2 х Intel Dodeca-Core Xeon E5-2650v4 128GB DDR4 6x480GB SSD 1Gbps 100 ТВ от $249 в Нидерландах и США! Читайте о том Как построить инфраструктуру корп. класса c применением серверов Dell R730xd Е5-2650 v4 стоимостью 9000 евро за копейки?