Доброго времени суток, Хабр!
В этой статье я бы хотел поговорить с вами о недавно вышедшем Unreal Engine 4, который на данный момент набирает все большую популярность среди разработчиков игр. И хотя статья о UE4, однако она совсем не про игростой, хоть и связана с ним.

Я бы хотел обратить ваше внимание на другую сторону Unreal Engine 4, которая будет несомненно полезна тем, кто собирается выбрать свой путь в жизни и обучаться разработке. Речь об образовательных способностях данного движка.
Саму статью я бы хотел разделить на две основные части: Программирование с логикой и Дизайн с творчеством. Но прежде скажу пару слов о себе, что бы вы понимали, почему именно этот движок и что меня натолкнуло на эту статью.
Итак, приступим.
О себе
Меня зовут Александр и мне сейчас 20 полных годиков. Вся жизнь ещё впереди и самое время определиться со своим будущим. Года три назад я начал увлекаться 3х-мерным моделированием и к сегодняшнему дню, на мой взгляд, добился хороших результатов. Ещё с детства я любил играть во всякие компьютерные игры и, как и многие, мечтал сделать что-то подобное. Поэтому моя специальность направлена в основном на real-time моделирование.
Однако для создания полноценных игр мне этого не хватало, так как я не знал языков программирования, хотя мат. мышление было на хорошем уровне. Я пытался познать PHP, C++, Lua, RubyOnRails, JS. Но максимум, на что меня хватило, это Jquery, да и тот через неделю после курса умудрился забыть. Все это довольно таки разочаровывало, но я не сдавался, продолжая тем временем совершенствовать свои способности в 3х-мерной графике.
Меньше года назад вышел UE4 и я, как поклонник Unreal Tournament и самого Unreal Engine, очень обрадовался. Побежал учить. Тут я бы хотел проводить вас к следующим пунктам, которые расскажут, что может дать UE4, помимо самих игр.
Программирование и логика
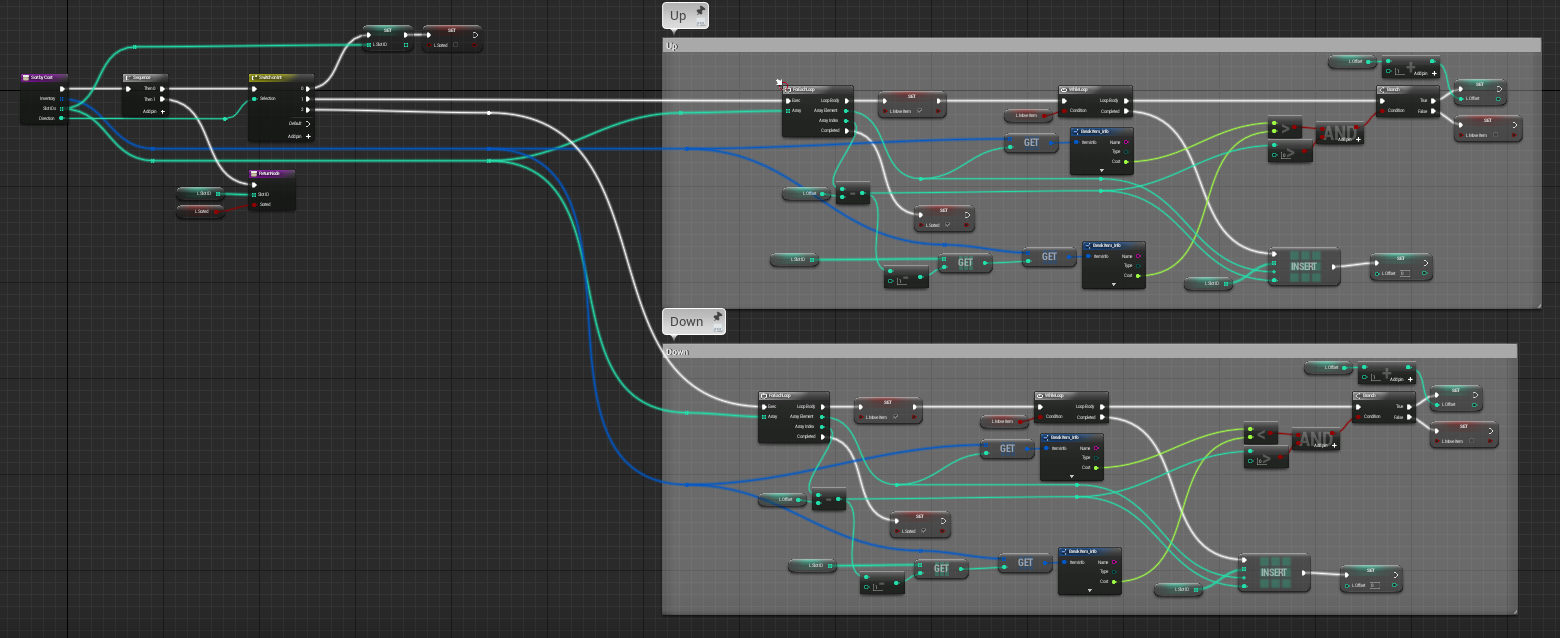
Как некоторые знают, в движке можно писать игровую логику на С++, а так же с помощью визуальной системы программирования — Blueprint. Для тех, кто не знает, выглядит она так:

Алгоритм сортировки (методом вставки) по цене предметов в инвентаре
Как раз об этой системе я и хотел бы с вами поговорить. Будем называть её «Блупринт».
Блупринты — это визуальный скриптовый язык, который позволяет написать логику игры без применения языков программирования. Каким бы сложными или простым он не казался, он остается довольно таки мощным инструментом, на котором можно создать почти что угодно, от простенького персонажа или открытия дверцы до процедурной генерации уровня.
Когда в первый раз его увидел, я был очень рад, что смог повторить попытку изучения программирования на данной системе. И действительно все пошло куда лучше, чем с текстовыми языками. Я начал с простых вещей. Переменные, простые функции, что куда соединять и все в таком духе. Тогда (это было летом 14-го года) я ещё не очень хорошо соображал, как правильно организовывать работу, как правильно и оптимизированно строить алгоритмы. Но постепенно я стал осваиваться в данной системе.
Через какое-то время стал делать простенькие игрушки. Стал разбираться в классах, в коммуникациях между отдельными объектами, миром и глобальными классами. Тут-то я заметил, что становлюсь настоящим программистом — после компиляции Блупринтов и запуска с проверкой все работало как надо. Счастья было очень много.
Через какое-то время я начал вникать в более сложные вещи и понимать, что все могу написать лучше и более оптимизированно. Таким образом я переписывал свою систему инвентаря (часть которой на скриншоте) не менее трех раз, чтобы добиться наилучшей работы. Да и сейчас продолжаю улучшать, так как система в свободном доступе. На данный момент в Блупринтах разобрался очень хорошо и могу сделать почти все, что угодно (в разумных пределах, конечно).
В итоге данная система научила меня не только работать с ней же, но и очень хорошо дала понять, что нужно строить логику грамотно, оптимизированно и обдуманно, и как это делать. Так же очень хорошо развила логику в сфере построения алгоритмов.
Таким образом, начинающие игроделы, программисты, или просто люди, которые заинтересованы в том, что бы сделать что-то свое, могут без труда обучиться не только работе с Блупринтами, но и узнать много новых вещей, не говоря уже о развитии логики.
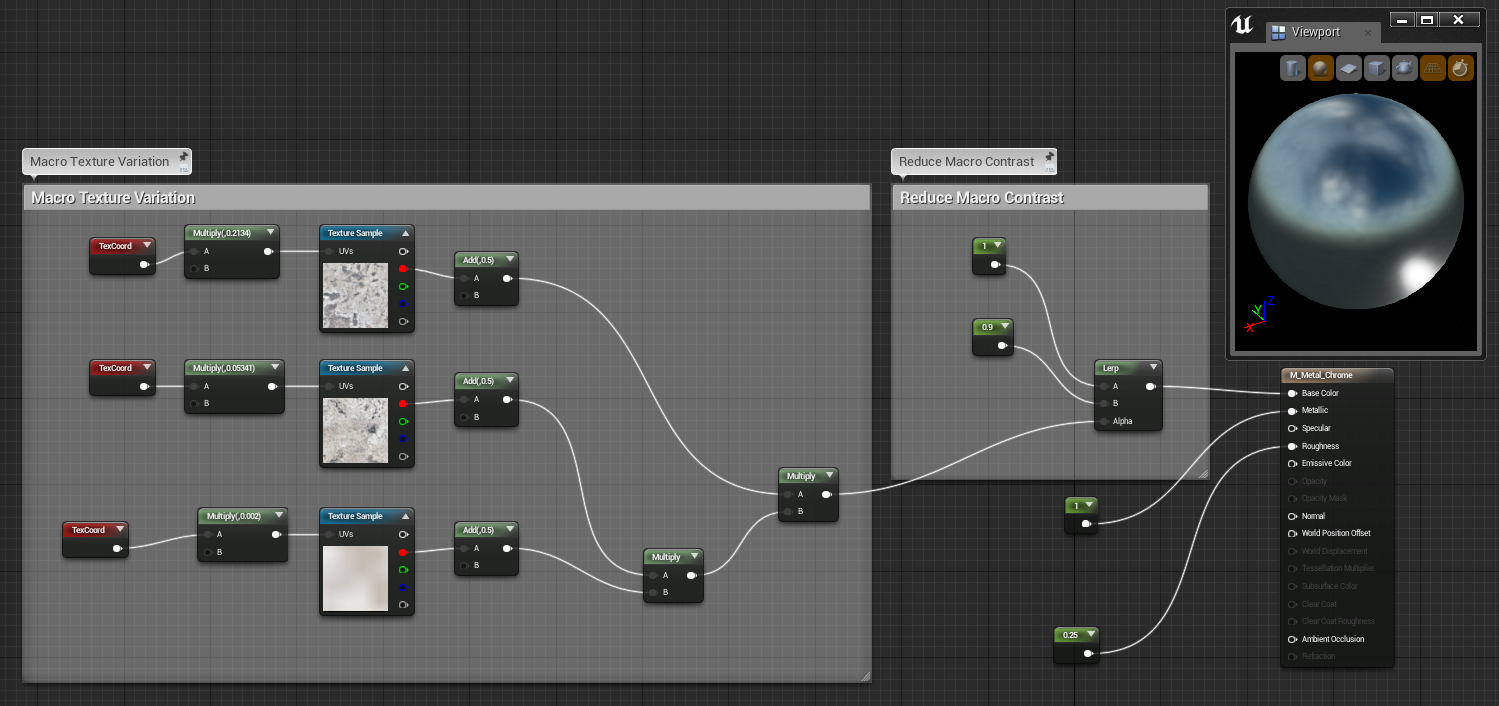
Давайте взглянем на другой пример — Материалы:

Тут работа происходит таким же образом, однако нету никаких логических последовательностей, только математика.
С помощью математических операторов и текстур вы строите материал, который в последствии будет наложен на какой-либо объект в вашей сцене. С самого начала может быть не понятно, и зачем это все вообще нужно, однако, как это ни странно, данная система оказывается очень полезной для того, что бы создавать нужные или даже генерируемые материалы.
Давайте возьмем простенький пример: у материала может быть цвет и гладкость; у вас есть текстура, на которой изображены различные делали вашего предмета, и она вся красивая и радует глаз. Но наложив на модель просто текстуру, вы понимаете, что тут чего-то не хватает. Точно! Вот эта часть должна быть гладкая и отражать мир вокруг, а вот эта делать наоборот матовой без каких либо отражений. Тут вам может пригодится математика, что бы из вашей текстуры сгенерировать черно-белую карту, где белый цвет будет означать матовую часть, а черный — гладкую.
Изучав материалы и принцип их работы, можно добиться хороших успехов и в алгебре. Да и не только в ней, но и опять же в самой логике, так как все формулы нужно придумывать самому.
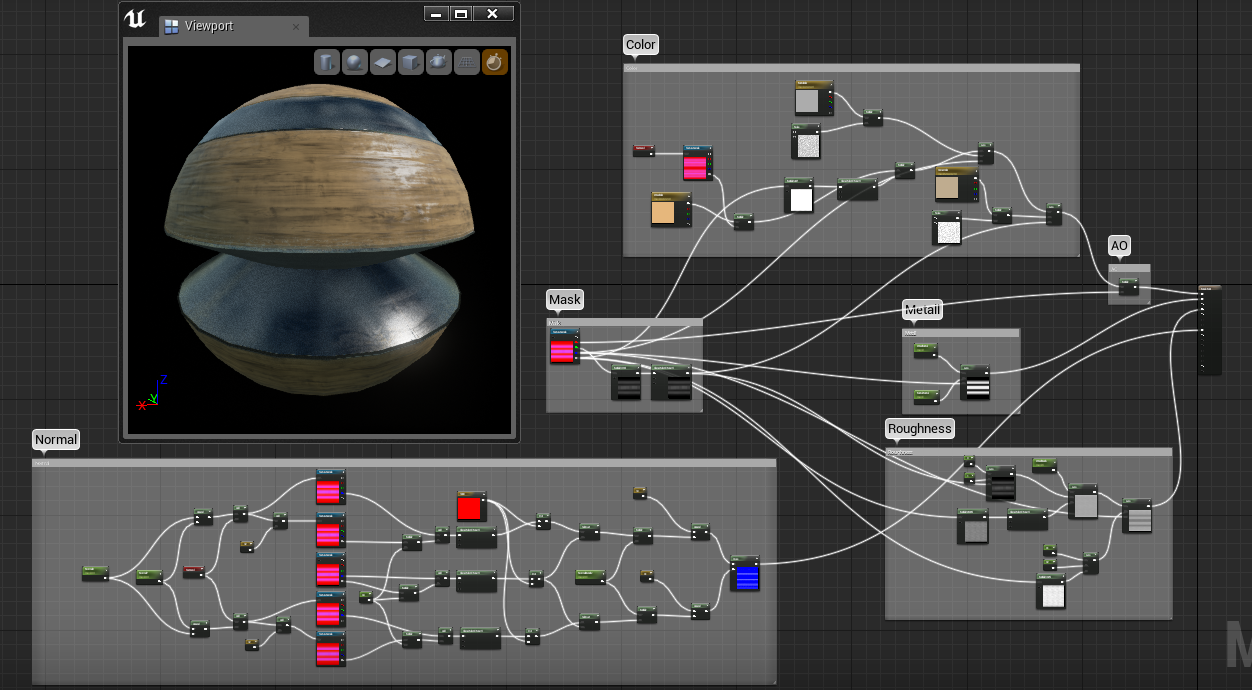
Вот пример материала, который генерирует цвет, металические делали, гладкость в нужных местах и даже рельеф. Все это из одной текстуры:

Конечно, текстура не обычная, а специальная, но суть в том, что после изучения системы и небольшого опыта, вы научитесь строить самые невероятные вещи.
Подытожив часть логики и программирования, хотел бы сказать, что с помощью даже этих двух инструментов, любой человек сможет развить в себе логическое мышление и рано или поздно научиться строить такие системы, о работе которых он не имел не малейшего понятия. Ну и даже написать свою игру ему не составит труда, а с этим опытом можно спокойно идти учить более мощные языки программирования, или хотя бы иметь представление о будущем в подобной сфере.
Дизайн и творчество
Вам когда-нибудь хотелось построить свой дом, походить в нем? Снять свой фильм? Или просто создать красивую или мрачную сцену что бы выплеснуть накопившиеся эмоции? Если да, то Unreal Engine 4 вам тоже сможет чем-то помочь.
Вот несколько впечатляющих роликов, демонстрирующие графические возможности:
А так же в сфере визуализации архитектуры:
Конечно, тут не обошлось без красивых 3д моделей, анимации и всего прочего. Однако я хотел подметить особенность графики, которую может выдавать этот движок в реальном времени.
Сам же Unreal Engine 4 предоставляет некоторый набор, благодаря которому можно создать что-то свое, не прибегая к стороннему софту (не считая текстур). Не хочу вдаваться в подробности, которые вы сами сможете изучить, если заинтересуетесь, однако упомянуть все же стоит.
Внутри редактора существует инструмент, под названием BSP, благодаря которой вы можете спроектировать сцену. Хотя инструмент и предназначен для проектирования, а не для финального результата, но с помощью него можно сделать несложную модель и даже сконвертировать её для того, что бы она могла подвергаться физике. Можно сделать дом, забор и тому подобное. Что угодно, на что хватит терпения, так как инструмент пока что не самый удобный в использовании.
Так же предоставляется инструментарий для создания ландшафтов, с помощью которого возможно сделать довольно красивый пейзаж и населить его теми самыми моделями, а так же растительностью и какими-то дополнительными деталями. Добавив немного пост обработки, с которой, кстати, работать не так-то трудно, можно получить замечательную картину природной сцены. Тут уже зависит от вашего воображения.
Для тех, кто знаком с 3х-мерным моделированием, в UE4 будет ещё больше возможностей. Простота в импортировании (через формат FBX), простота установки, наложение материалов, да и их создание тоже не такое сложное, если разобраться, работа со светом, запекание и многое другое.
Сам я тоже создаю 3D модели и заметил за собой, что все время хочется проверить, как модель будет выглядеть внутри движка. И, признаюсь, качество не уступает современным рендерам.

Работа пользователя The_Distiller с официального форума
Конечно стоит учитывать, что рендеринг происходит в реальном времени, и не все всегда настолько реалистичный, какой мог бы быть, но плюс здесь в том, что вы можете свободно перемещать камеру для просмотра под любым углом.
Конечно, тут можно придумать ещё множество преимуществ. Например, визуализация архитектуры в реальном времени на примере видео, что было выше. Снятие красивых 3д роликов без многочасового рендера. Даже есть поддержка VR очков, благодаря чему можно сделать виртуальный тур. А представьте, если этот тур будет по той реалистичной квартире? Словом, для творческих людей тут тоже найдется местечко.
Подводим итоги
Несмотря на то, что Unreal Engine 4 является движком для создания компьютерных игр, его можно использовать в самых различных целях. В данной статье я хотел выставить его со стороны образования и как личного помощника в развитии своих мыслительных способностей. Не хочу судить свой текст, однако я постарался расписать максимально понятно для людей любого возраста и профессии и, надеюсь, в будущем движок поможет очень многим, в том числе юному поколению.
Конечно, не стоит рассматривать UE4 как набор кнопок «сделать все хорошо». Инструмент очень мощный с впечатляющим функционалом, поэтому изучить все и сразу тоже не получится. Однако если вы сумеете поставить себе стимул и наберетесь достаточно терпения, то все у вас получится!
Сам я изучаю UE4 не больше 7-ми месяцев и преуспел во многих сферах внутри редактора, даже открыл свое сообщество. Однако ещё много чего не изучено, поэтому в будущем от меня могут быть дополнительные статьи. Если и эта статья вам понравится, конечно.
Recommended article: Chomsky: We Are All – Fill in the Blank.
This entry passed through the Full-Text RSS service - if this is your content and you're reading it on someone else's site, please read the FAQ at http://ift.tt/jcXqJW.