За последнюю неделю прочитал несколько статьей на Хабре на тему пенсионной реформы, покрутил калькулятор на сайте ПФР где понял, что что-то не сходится.
В общем, решил я подробнее разобраться в калькуляторе. Он, конечно, что-то считает, но имеет, как выяснилось, интересные нюансы. Калькулятор на сайте ПФР отчетливо показывает, что практически нет никакой разницы, сколько процентов идет на накопительную часть пенсии. Однако по простым прикидкам разница должна быть и возможно существенная. Очевидно, что показывать разницу, для ПФР не выгодно и при разработке данного калькулятора они опустили маленькую, но важную деталь, а именно, учесть процент доходности накопительной части пенсии. Но как оказалось, это не единственный интересный момент в методике расчета.
Кстати, в последней статье на эту тему имеются неточности. Во-первых, не 26%, а 22%, а во-вторых, с 2015 года нет ограничения в виде 563 000 руб. максимально облагаемого дохода за год и формула расчета страховой части пенсии несколько другая.
Раньше, из-за ограничения, максимально облагаемой суммы в 563 000 руб. в год, нельзя было рассчитывать на пенсию больше 15568,12 рублей. С 2015 она может быть больше, однако в разы больше может стать только, если вы еще поработаете 5-10 лет после выхода на пенсию.
КО на сайте ПФР подчеркивает: «Таким образом, чем выше зарплата и продолжительнее общий стаж, тем выше будет размер трудовой пенсии по старости!» Ну OK, было бы странным обратное. Но как показывают практические расчеты, более высокая зарплата далеко не всегда дает больший размер пенсии!
Калькулятор на сайте считает пенсию через JavaScript, поэтому ничего не мешает нам детально изучить его алгоритм.
Итак, страховая часть пенсии рассчитывается согласно формуле ПФР СП = (ФВ х КПВ) + (ИПК х СПК х КПВ)
где:
СП – страховая пенсия в году назначения пенсии;
ФВ – фиксированная выплата;
ИПК – индивидуальный пенсионный коэффициент, равный сумме всех годовых пенсионных коэффициентов гражданина и премиальных коэффициентов за стаж;
СПК – стоимость одного пенсионного коэффициента в году назначения пенсии;
КПВ – премиальный коэффициент за выход на пенсию позже общеустановленного пенсионного возраста
Я было уже собрался немного упростить формулу: СП = (ФВ + ИПК х СПК) х КПВ. Однако, внезапно оказалось, что КПВ имеют разные коэффициенты.
Ну ОК, пусть будет так:
СП = (ФВ х КПВ1) + (ИПК х СПК х КПВ2)
- ФВ согласно JS коду калькулятора = 3610.31 какой он будет ко времени выхода на пенсию можно только гадать, предполагаю, что будет больше.
- КПВ1 и КПВ2 = 1 при условии, что мы не будем перерабатывать и повышается согласно таблице.
- ИПК это сумма всех ГПК (годовой пенсионный коэффициент)
- СПК это, как уже говорилось выше, стоимость одного пенсионного коэффициента в году назначения пенсии, это еще одна непрогнозируемая цифра в расчете формулы и предсказать какой она будет к моменту выхода на пенсию, нет никакой возможности. Сейчас в калькуляторе установлена загадочная цифра 57.91
ГПК = (ГЗП/МЗП)x10xКК – коэффициент, который равен 1 при 0% отчислений на накопительную часть и уменьшающийся при повышении процента отчислений. Рассчитывается он просто: всего на пенсию отчисляется 22% из них 4% просто идет в ПФР, 16% на формирование пенсии. Эти 16% делятся на 6% и 10%, или на 2% и 14%, или целиком 16% идет на формирование страховой части, если вы старше 1967 года рождения.
Итак:
при 6% накопительной части, К = 10/16 = 0,625
при 2% накопительной части, К = 14/16 = 0,875
ГЗП – ваша официальная ГРОСС ЗП за год, т.е. ваша официальная ЗП + 13%
А теперь, внимание. МЗП – это максимальная зарплата с которой ваш работодатель уплачивал страховые взносы. Другими словами, если CEO или кто-то еще в вашей компании имеет огромную зарплату, то ваш ГПК коэффициент будет значительно меньше, ну и соответственно меньше будущая пенсия! Поэтому, если вы всерьез обеспокоены размером будущей пенсии, то следует выбирать компанию, где топы получают ЗП в размере 1 символического рубля, а остальное получают годовыми бонусами. И соответственно если вы ТОП и ваша ЗП самая высокая в компании, то и ваш коэффициент будет максимальным. Отсюда, неожиданно следует, что для размера своей пенсии выгодно быть предпринимателем со своим ИП или ООО.
Но калькулятор ПФР узнать ЗП ваших топов естественно никак не может, поэтому МЗП решили зафиксировать, он рассчитывается как 2,3 среднегодовой зарплаты в РФ в 2013 году (29 907 * 2,3* 12) – 825,4 тыс. рублей. То есть получается, что максимально получаемая ЗП в вашей компании составляет чуть меньше 70 тысяч рублей, вот такой вот нюанс. А это значит, что если вы введете свою ЗП больше максимальной суммы ЗП в вашей компании, то калькулятор ИПК и следовательно всю сумму пенсии должен считать неправильно! Однако, программисты ввели недокументированное ограничение на максимальную ЗП в те же 825,4 тыс. рублей в год. Поэтому, вводя суммы ЗП больше 68783 в калькуляторе, ваша пенсия увеличиваться не будет.
После собранной информации, я в Excel сделал свой калькулятор для расчета пенсий, скачать можно здесь. Вот несколько примеров, того, что получилось:
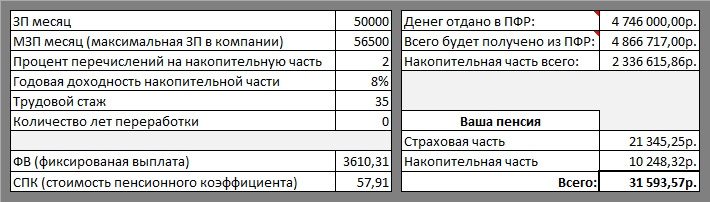
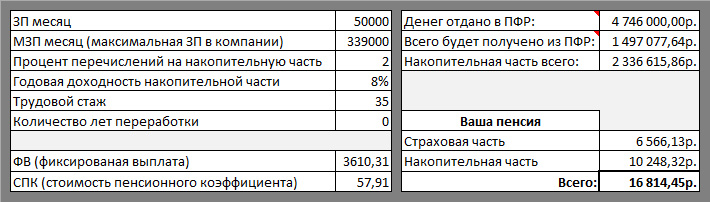
Вариант 1
Исходные данные:
- Ваша ЗП получаемая на руки равна 50000 рублей.
- Ваша ЗП самая высокая в вашей компании, то есть вы скорее всего ИП или владелец ООО.
- Вы решили под накопительную часть доверить 2%. Доходность накопительной части стабильно держится на уровне 8% годовых.
- Ваш планируемый стаж работы 35 лет и вы не собираетесь перерабатывать после выхода на пенсию.

Итог:
Ваша пенсия составит 31 593,57р. Из них 21 345,25р. страховая часть и 10 248,32р. накопительная часть.
При этом за все время работы вы перечислите в ПФР 4 746 000,00р., а в итоге, за расчетный период 19 лет, получите от них 4 866 717,00р. то есть даже больше чем отдали.
Нет ли здесь ошибки? И где они возьмут эту разницу? Я думаю, нет, так как это практически идеальные условия, а на практике же у ПФР наоборот будет оставаться излишек, что можно увидеть далее.
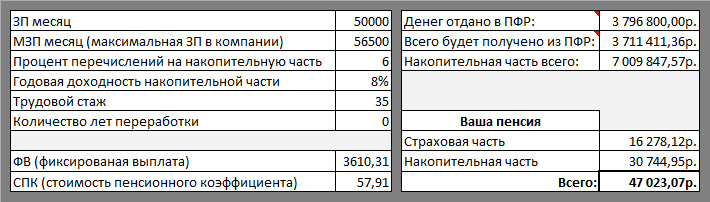
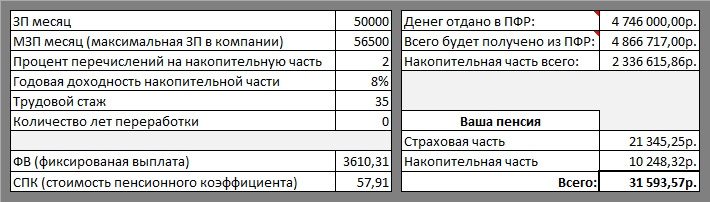
Вариант 2
Все условия остаются как варианте 1, единственное, что меняется, это
процент на накопительную часть, который установим равным 6.
Итог:
Ваша пенсия составит 47 023,07р. Из них 16 278,12р. страховая часть и 30 744,95р. накопительная часть.
За все время работы вы перечислите в ПФР 3 796 800,00р., а в итоге, за расчетный период 19 лет, получите от них 3 711 411,36р. Чуть меньше, но не намного, однако смотрите дальше.
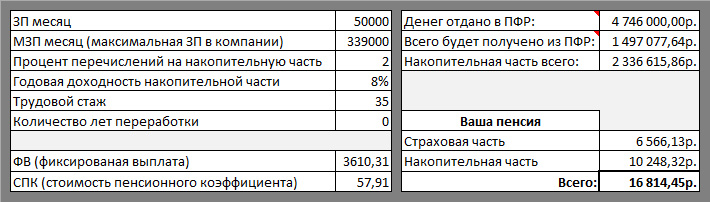
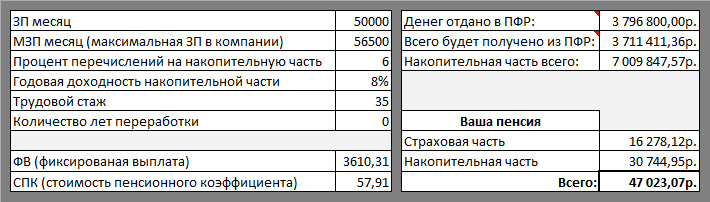
Вариант 3
Снова, те же условия, что и в варианте 1, за исключением того, что вы являетесь рядовым сотрудником большой компании и например у CEO компании зарплата равна 300 тысяч рублей.

Итог:
Ваша пенсия составит, всего 16 814,45р. Из них 6 566,13р. страховая часть, а накопительная часть останется той же, 10 248,32р.
При этом за все время работы вы перечислите в ПФР ту же сумму, что и в первом варианте, это 4 746 000,00р., а за расчетный период в 19 лет, получите от них всего 1 497 077,64р. Можно заметить, что это несколько меньше чем вы перечислили им, не находите? А ведь так работает большинство граждан в стране.
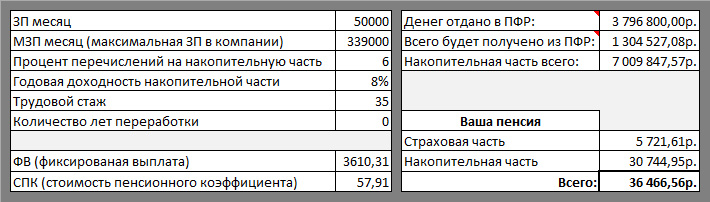
Вариант 4
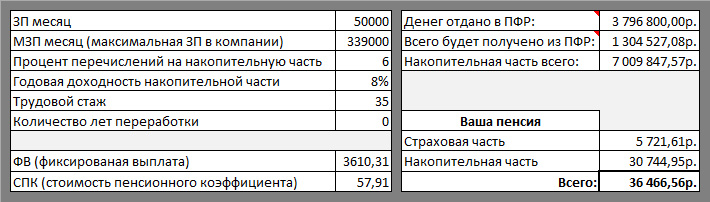
Те же условия, что и в предыдущем варианте, только в накопительную часть идет 6%

Итог:
Ваша пенсия составит 36 466,56р. Из них 5 721,61р. страховая часть, а накопительная часть значительно возрастет и составит 30 744,95р.
При этом за все время работы вы перечислите в ПФР 3 796 800,00р., а в итоге, за расчетный период 19 лет, получите от них 1 304 527,08р. Очевидная разница сохраняется.
Над остальными вариантами предлагаю поэкспериментировать самостоятельно.
Замечу лишь, что у страховой части пенсии есть порог, который при 35 лет стажа и без переработок составляет 21 345,25р. при 2% отчислений на накопительную часть и 16 278,12р. при 6%. То есть, начиная с определенной суммы, рост страховой части прекращается и вы начинаете просто так отдавать деньги в ПФР.
Ну и напоследок, позволю немного пофантазировать:
Допустим, что государство позволило нам самим распоряжаться пенсионными накоплениями.
Итак, мы получаем ЗП в 50000 рублей + 22% на пенсию. На эти 22% процента мы открываем пополняемый вклад в супернадежном банке под не слишком большие, но стабильные 7% годовых. Итого, за 35 лет у нас должна образоваться сумма в 20 619 412,77 р. на счету + ежегодно начисляемый процент в размере 1 443 358,89 р., что дает 120 279,91 рублей в месяц на пенсию и мы еще оставим внукам наследство в 20 миллионов рублей. Конечно такого никогда не будет, однако никто нам не мешает зарабатывать больше и самостоятельно откладывать эту, не слишком большую сумму, на счет в банке. В целом, наше будущее в наших руках.
Надеюсь, что этот пост будет полезен для размышлений.
This entry passed through the Full-Text RSS service — if this is your content and you're reading it on someone else's site, please read the FAQ at fivefilters.org/content-only/faq.php#publishers. Five Filters recommends:




 Веб-разработка
Веб-разработка CSS
CSS JavaScripts
JavaScripts Браузеры
Браузеры Веб-инструменты
Веб-инструменты
 Новости
Новости Сайты с интересным дизайном и функциональностью
Сайты с интересным дизайном и функциональностью Занимательное
Занимательное

 Многие хабраюзеры знают про мой корыстный интерес в сфере светящихся в темноте красок и всяческих штук, с которыми мы экспериментируем на базе
Многие хабраюзеры знают про мой корыстный интерес в сфере светящихся в темноте красок и всяческих штук, с которыми мы экспериментируем на базе  Здравствуйте, дорогие читатели Хабра!
Здравствуйте, дорогие читатели Хабра!