
Поводом, для написания данного поста, послужил выход новой версии UI фреймворка Feathers.
Являясь AS3 разработчиком, я слежу за развитием данного продукта начиная с ранних бета версий. На данном этапе развития этого продукта, можно с увереностью утверждать, что он готов к массовому использованию. А не только в кругу комьюнити и Flash энтузиастов.
Feathers это библиотека компонентов пользовательского интерфейса использующая все возможности GPU ускорения через Starling фреймворк. Библиотека содержащая в себе быстрые, легковесные и легко расширяемые UI контроллы для мобильных и десктопных приложений.
Feathers имеет открытый код и поддерживается комьюнити разработчиков с одной стороны и Adobe с другой. Такой симбиоз обеспечивает идеальные условия для развития продукта, «когда верхи могут а низы хотят». Технически данный фреймворк опирается на прочный и зарекомендовавший себя фундамент Starling. Про который обязательно стоит сказать несколько слов, для понимания общей картины и силы данного фреймворка.
Что такое Starling?
Starling это AS3 фреймворк разработанный на основе Stage3D, для 2D приложений. Изначально Starling позиционировался как средство для разработки игр, но оказалось, что его можно использовать для решения многих других задач. Особенно, задач в которых важна скорость приложения, ведь Starling позволяет быстро создавать аппаратно ускоренные приложения. Фактически Starling позволяет использовать GPU ускорение без необходимости писать высокоуровневые библиотеки и разбираться в низкоуровневом API Stage3D.
Фреймворк Starling разработан с оглядкой на API Flash Player, он обеспечивает отличный уровень абстракции от API Stage3D, и в то же время использует структуры знакомые AS3 разработчику. Время вхождения, даже для начинающего AS3 разработчика, минимально.

Обобщая сказанное получаем отличное, продуманное средство для написания игр, в минимальные сроки, на разные платформы и чтоб не тормозило. Игры на Starling получаются просто отличные, думаю, в птичек от Rovio играл каждый.
А только ли игры? Ну можно и не игры, но тогда UI более консервативно рисовать нужно, кнопочки, списки, слайдеры, чекбоксы, галереи. Как то это всё скиновать под устройства. Что тут сказать, человек по природе своей очень ленив и, было бы странно, не получить на основе Starling решение для быстрого построения UI приложений.
Stage3D UI от Feathers

Начиная с ранних бета версий фреймворка, я пробовал его использовать в своих приложениях, например, в игре Чудесные Наклейки кнопочки и список айтемов наклеек сделан с использованием Feathers. Не менее увлекательные примеры можно найти на сайте фреймворка.
Для AS3 разработчика старт использования фреймворка быстрый и безболезненный. Добавляем библиотеки в проект и переходим к коду.
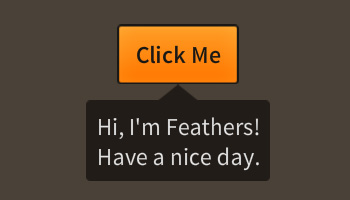
Результатом хочется получить некоторого вида Hello World:

Предположим, что вы уже знаете как использовать и инициализировать Starling, и сразу перейдём к Feathers. Ниже приведён пример класса Main, который мы будем использовать как корневой дисплей листа Starling.
package feathers.examples.helloWorld
{
import feathers.controls.Button;
import feathers.controls.Callout;
import feathers.controls.Label;
import feathers.themes.MetalWorksMobileTheme;
import starling.display.Sprite;
import starling.event.Event;
public class Main extends Sprite
{
public function Main()
{
this.addEventListener( Event.ADDED_TO_STAGE, addedToStageHandler );
}
protected var button:Button;
protected function addedToStageHandler( event:Event ):void
{
}
}
}
Далее большая часть кода будет в обработчике
addedToStageHandler().Первым делом отпишемся от события
ADDED_TO_STAGE и добавим инициализацию темы:protected function addedToStageHandler(event:Event):void
{
this.removeEventListener(Event.ADDED_TO_STAGE, addedToStageHandler);
new MetalWorksMobileTheme();
}
Слушатель темы мониторит момент добавления компонентов в дисплей лист, и каждый раз при добавление UI объекта применяет соответствующий скин. Примеры построения уникальных тем можно найти в документации к фреймворку. На их основе можно быстро создать свою тему.
Теперь добавим кнопку Button:
this.button = new Button();
this.button.label = "Click Me";
this.addChild( button );
И обработчик тапа/клика:
this.button.addEventListener( Event.TRIGGERED, button_triggeredHandler );
В обработчике события клика добавим появление вплывающего компонента Callout:
protected function button_triggeredHandler( event:Event ):void
{
const label:Label = new Label();
label.text = "Hi, I'm Feathers!\nHave a nice day.";
Callout.show( label, this.button );
}
Следует заметить что Feathers имеет систему валидации перерисовки, это позволяет перерисовывать объекты только тогда, когда это необходимо. В случае, если мы применяем несколько свойств к объекту то можем значительно сэкономить перерисовав объект только один раз.
В данном случае ни одно свойство не было применено к нашей кнопке, вызовем валидацию принудительно:
this.button.validate();
И центрируем нашу кнопку:
this.button.x = (this.stage.stageWidth - this.button.width) / 2;
this.button.y = (this.stage.stageHeight - this.button.height) / 2;
Что получилось можно посмотреть тут.
В итоге, мы имеем инструмент разработки, по скорости сравнимый с нативными решениями. Имеющий покрытие платформ, не меньше, чем у фреймворков для гибридных HTML5 JS приложений. (Особенно, учитывая факт того, что Starling имеет планы по покрытию JS направления.) И явно заслуживающий стратегического внимания разработчиков кроссплатформенных мобильных приложений.
This entry passed through the Full-Text RSS service — if this is your content and you're reading it on someone else's site, please read the FAQ at fivefilters.org/content-only/faq.php#publishers. Five Filters recommends: 'You Say What You Like, Because They Like What You Say' - http://www.medialens.org/index.php/alerts/alert-archive/alerts-2013/731-you-say-what-you-like-because-they-like-what-you-say.html
Комментариев нет:
Отправить комментарий