Доброго времени суток уважаемые хабравчане. С прошедшим вас днем программиста. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.


Многофункциональная PHP5.3 библиотека, которая является отличным решением для оптимизации проекта. С ее помощью вы можете на лету компилировать LESS, SCSS и CofeeScript файлы, изменять размеры изображений и обрезать их, минифицировать CSS и JS, объединять их в один запрос. Также Munee дает возможность грамотно кэшировать ресурсы, как на стороне сервера, так и на стороне клиента. Проект на Github

Первоклассный сборщик проектов на Node.js. С точки зрения оптимизации аналогичен Munee (про PHP написал раньше, потому что старшим надо уступать, и вообще подобные удобства на нем появляются «не часто»). В остальном огромное множество различных настроек сборки для: Boilerplate, Bootstrap, Skeleton, Angular.js, Backbone.js, Jade, Phonegap и тд.
Маленькая, практически незаметная фавиконка, может быть очень полезным элементом в грамотном интерфейсе. Данный скрипт позволяет с легкостью манипулировать всевозможными способами отображение favicon в вашем проекте, даже транслировать произвольное видео или запись с веб-камеры. Также существует jQuery Notify Better с похожим, но менее широким функционалом.
На сегодняшний день, мы имеем возможность красиво и легко анимировать элементы различными способами на CSS с помощью Effeckt.css или Animate.css. Animo.js — это маленькая библиотека (7кб), которая позволяет манипулировать CSS анимациями (animate+animo.css) и добавляет кроссбраузерный Blur эффект. Работает с jQuery 2 и старше. Синтаксис весьма прост:
Если вы не используете CSS фреймворки (Bootstrap, Foundation, UIkit и др), то рекомендую Gridism, как самый простой и миниатюрный способ для создания отзывчивой сетки.
«Произвольный CSS препроцессор для Node.js и браузеров». Пока не успел хорошенько распробовать его. Но в целом это похоже на качественную смесь LESS, SCSS и Stylus, потому что здесь есть JavaScript с нормальными функциями, встроенный Compass, свобода от префексов, различные «тонкие» моменты, как прозрачные миксины или встроенные полифилы .at2x([vendors]) для retina дисплеев.

Базилик — это PSD файл, содержащий в себе огромное количество UI элементов для создания десктопных и мобильных интерфейсов. Лично мне очень сильно понравился стиль «Freehand» (ручная работа) и еще больше он понравится после просмотра промо ролика. А сделано это все в Самаре, студии CloudCastle респект за качество и чувство вкуса.
«30-second Slideshows for Hackers».
И в итоге мы получим вот такую презентацию
Возможно кто-то не увидел Shade.less/Shade.css.
Недавно я искал инструмент похожий на Kuler для определения Flat цветов и нашел только эту палитру (буду благодарен ссылке на необходимый сервис в комментариях).
Занимательные CSS диковинки: Client-side full-text search in CSS, Мона Лиза на чистом CSS(image2css) и Картман.
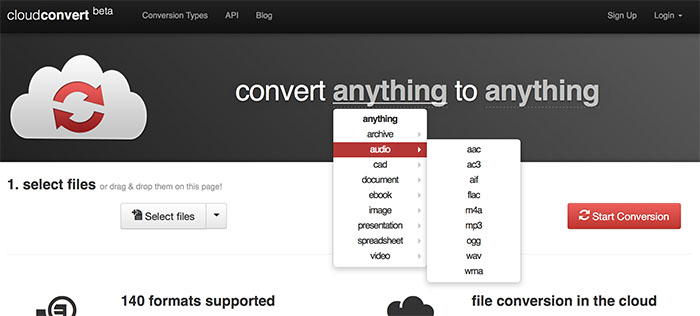
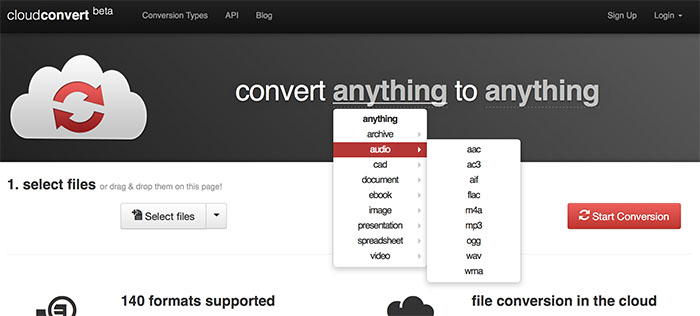
Cloudconvert

Великолепный онлайн конвертер файлов, который поддерживает в общей сложности 140 форматов следующих типов: archive, audio, cad, document, ebook, image, presentation, spreadsheet, video. Синхронизируется с Dropbox и Google Drive, благодаря чему возможно использование на всех смартфонах. А самое приятное это то, что для данного сервиса существует функциональное и простое API.
Munee

Многофункциональная PHP5.3 библиотека, которая является отличным решением для оптимизации проекта. С ее помощью вы можете на лету компилировать LESS, SCSS и CofeeScript файлы, изменять размеры изображений и обрезать их, минифицировать CSS и JS, объединять их в один запрос. Также Munee дает возможность грамотно кэшировать ресурсы, как на стороне сервера, так и на стороне клиента. Проект на Github
Brunch

Первоклассный сборщик проектов на Node.js. С точки зрения оптимизации аналогичен Munee (про PHP написал раньше, потому что старшим надо уступать, и вообще подобные удобства на нем появляются «не часто»). В остальном огромное множество различных настроек сборки для: Boilerplate, Bootstrap, Skeleton, Angular.js, Backbone.js, Jade, Phonegap и тд.
Favico.js
Маленькая, практически незаметная фавиконка, может быть очень полезным элементом в грамотном интерфейсе. Данный скрипт позволяет с легкостью манипулировать всевозможными способами отображение favicon в вашем проекте, даже транслировать произвольное видео или запись с веб-камеры. Также существует jQuery Notify Better с похожим, но менее широким функционалом.
Animo.js
На сегодняшний день, мы имеем возможность красиво и легко анимировать элементы различными способами на CSS с помощью Effeckt.css или Animate.css. Animo.js — это маленькая библиотека (7кб), которая позволяет манипулировать CSS анимациями (animate+animo.css) и добавляет кроссбраузерный Blur эффект. Работает с jQuery 2 и старше. Синтаксис весьма прост:
$('#demo-a').animo({animation: "fadeOutLeft", duration: 0.5, keep: true}, function() {
$('#demo-n').animo({animation: "fadeOutUp", duration: 0.5, keep: true}, function() {
$('#demo-i').animo({animation: "fadeOutDown", duration: 0.5, keep: true}, function() {
$('#demo-m').animo({animation: "fadeOutLeft", duration: 0.5, keep: true}, function() {
$('#demo-o').animo({animation: "fadeOutRight", duration: 0.5, keep: true}, doMagicIn()); // function to fade them back in
});
});
});
});
Gridism
Если вы не используете CSS фреймворки (Bootstrap, Foundation, UIkit и др), то рекомендую Gridism, как самый простой и миниатюрный способ для создания отзывчивой сетки.
Rework
«Произвольный CSS препроцессор для Node.js и браузеров». Пока не успел хорошенько распробовать его. Но в целом это похоже на качественную смесь LESS, SCSS и Stylus, потому что здесь есть JavaScript с нормальными функциями, встроенный Compass, свобода от префексов, различные «тонкие» моменты, как прозрачные миксины или встроенные полифилы .at2x([vendors]) для retina дисплеев.
Basiliq

Базилик — это PSD файл, содержащий в себе огромное количество UI элементов для создания десктопных и мобильных интерфейсов. Лично мне очень сильно понравился стиль «Freehand» (ручная работа) и еще больше он понравится после просмотра промо ролика. А сделано это все в Самаре, студии CloudCastle респект за качество и чувство вкуса.
Cleaver
«30-second Slideshows for Hackers».
npm install -g cleaver
cleaver path/to/something.md
title: Basic Example
author:
name: "Jordan Scales"
twitter: "@jdan"
url: "http://jordanscales.com"
output: basic.html
controls: true
--
# Cleaver 101
## A first look at quick HTML presentations
--
### A textual example
Content can be written in **Markdown!** New lines no longer need two angle brackets.
This will be in a separate paragraph
--
### A list of things
* Item 1
* Item B
* Item gamma
No need for multiple templates!
И в итоге мы получим вот такую презентацию
Напоследок:
Возможно кто-то не увидел Shade.less/Shade.css.
Недавно я искал инструмент похожий на Kuler для определения Flat цветов и нашел только эту палитру (буду благодарен ссылке на необходимый сервис в комментариях).
Занимательные CSS диковинки: Client-side full-text search in CSS, Мона Лиза на чистом CSS(image2css) и Картман.
Спасибо всем за внимание.
This entry passed through the Full-Text RSS service — if this is your content and you're reading it on someone else's site, please read the FAQ at fivefilters.org/content-only/faq.php#publishers. Five Filters recommends:
- Massacres That Matter - Part 1 - 'Responsibility To Protect' In Egypt, Libya And Syria
- Massacres That Matter - Part 2 - The Media Response On Egypt, Libya And Syria
- National demonstration: No attack on Syria - Saturday 31 August, 12 noon, Temple Place, London, UK
Комментариев нет:
Отправить комментарий