сегодня в 12:34

Наткнулся сегодня на одну интересную штуку.
Semantic UI — это фреймворк для создания переносимых интерфейсов, который поможет повторно использовать элементы UI в своих проектах. Такая себе альтернатива Bootstrap.
Небольшой пример — если вы хотите добавить в свой проект что-то похожее на кнопку

просто воспользуйтесь следующими элементами:
semantic add button
semantic add icon
после чего добавьте в html:
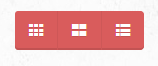
<div class="red ui icon buttons">
<div class="ui button">
<i class="grid layout icon"></i>
</div>
<div class="ui button">
<i class="block layout icon"></i>
</div>
<div class="ui button">
<i class="list layout icon"></i>
</div>
</div>
Получается довольно симпатично. На официальном сайте все организовано хорошо, есть краткие гайды. Одна проблема — это пре-релиз. Поэтому с оффсайта нельзя ничего скачать. Для этого идем на ГитХаб.
Зато прямо на сайте собрана коллекция основных элементов интерфейса — от кнопок до простых форм регистрации.
Semantic UI только начинает развиваться, автор на гитхабе даже предлагает всем желающим принять участие в работе над Semantic. Обращаться на e-mail jack@semantic-ui.com
Только зарегистрированные пользователи могут оставлять комментарии. Войдите, пожалуйста.
This entry passed through the Full-Text RSS service — if this is your content and you're reading it on someone else's site, please read the FAQ at fivefilters.org/content-only/faq.php#publishers. Five Filters recommends:
- Massacres That Matter - Part 1 - 'Responsibility To Protect' In Egypt, Libya And Syria
- Massacres That Matter - Part 2 - The Media Response On Egypt, Libya And Syria
- National demonstration: No attack on Syria - Saturday 31 August, 12 noon, Temple Place, London, UK
Комментариев нет:
Отправить комментарий