
Вы когда-нибудь смотря на небо, замечали облако необычной формы, напоминающее животное или образ знакомых вещей? Вы когда-нибудь задумывались, почему и как у вас, просто глядя на пушистое скопление капель воды, возникает эта ассоциация? Это все из-за того, как работает наш мозг.
Мозг всегда пытается понять мир, сравнивая предыдущее восприятие визуальных образов и соединяя точки. У него есть свой «странный» способ восприятия очертаний и формы, группировки информации, заполнения пробелов для создания общей картины.
Понимание того, как работает наш мозг, поможет вам стать более мудрым дизайнером и мастером визуальной коммуникации. Это может помочь определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, и как вы можете использовать их, чтобы эффективно влиять на восприятие, вызывать внимание и изменения в поведении пользователей. Особенно полезна в этом часть статьи, касающаяся решения задач интуитивности дизайна пользовательского интерфейса.
«Великие дизайнеры понимали ту огромную роль, которую играет психология в визуальном восприятии. Что происходит, когда глаза пользователей встречаются с творчеством дизайнера? Как их разум реагирует на сообщение, которым c ними хотят поделиться?
— Laura Busche, Brand Content Strategist at Autodesk
Уже ясно, что визуальный дизайн и психология связаны и оказывают влияние друг на друга. Принципы гештальтизма могут помочь нам понять и контролировать эти связи.
Что такое гештальт?
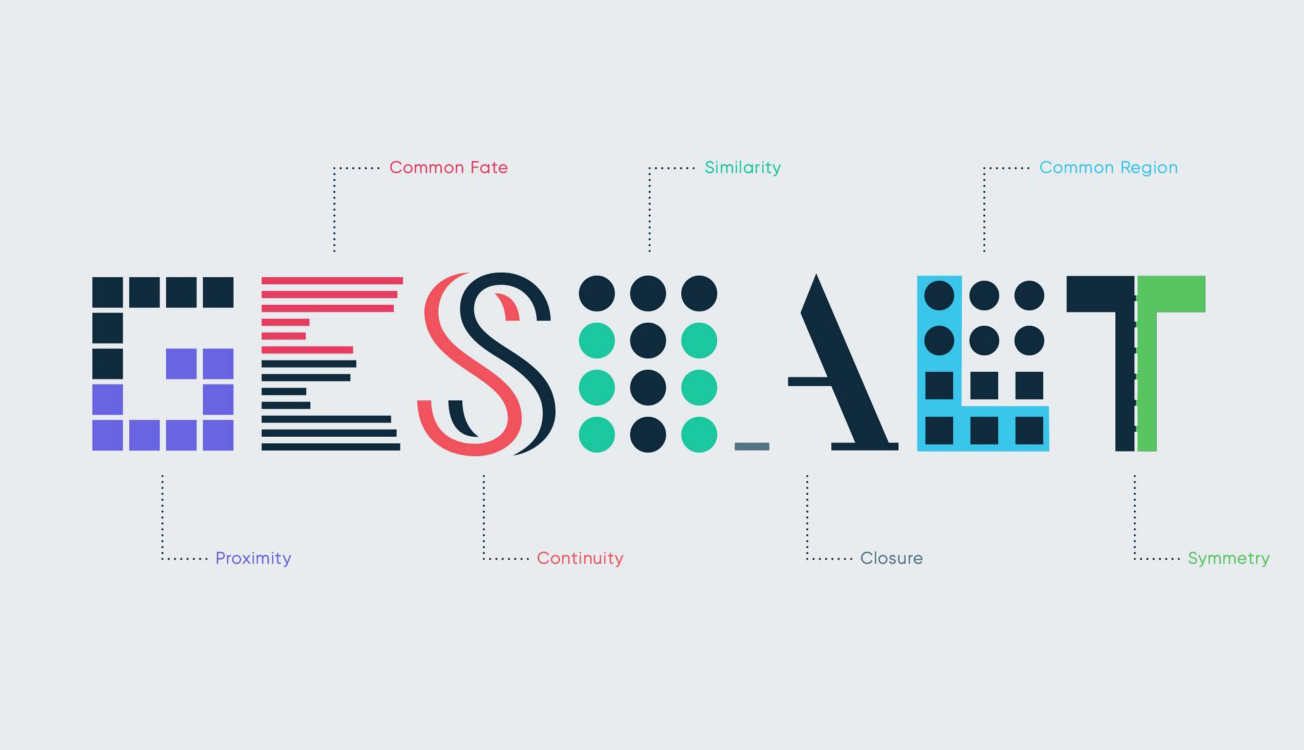
Гештальт (форма на немецком языке) — это группа принципов визуального восприятия, разработанная немецкими психологами в 1920-х годах. Он основан на теории, что «организованное целое воспринимается как большее, чем сумма его частей».
«Целое это не сумма частей».
— Курт Коффка
Принципы гештальтизма — это попытка описать то, как люди воспринимают визуальные элементы, когда применяются определенные принципы или условия. Они построены на четырех ключевых идеях:
Появление/проявление
Люди склонны идентифицировать элементы сначала в более общей форме. Наш мозг распознает целое быстрее, чем составляющие.

Воплощение/обобществление
Люди могут распознавать объекты, даже если отсутствуют их части. Наш мозг сопоставляет то, что мы видим со знакомыми шаблонами, хранящимися в нашей памяти, и заполняет пробелы.

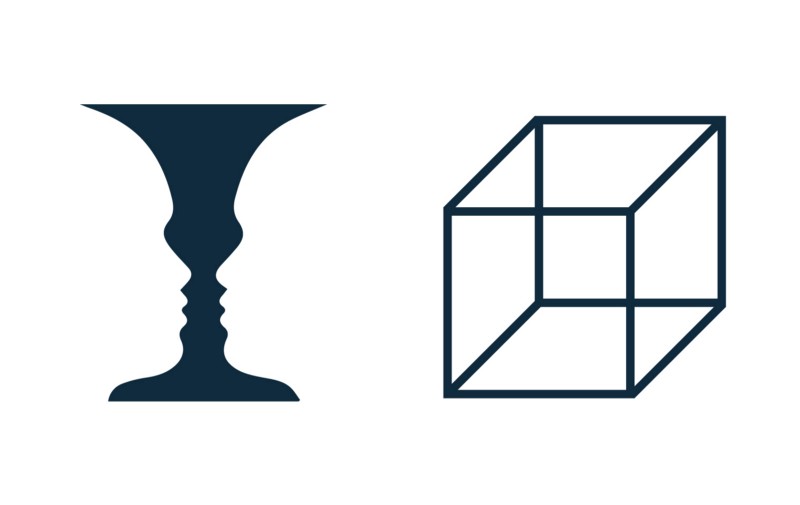
Множественная стабильность
Люди часто интерпретируют неоднозначные объекты более чем одним способом, переключаясь между альтернативами в поиске определенности. В итоге одна точка зрения станет более доминирующей, в то время как переключение на другую интерпретацию будет усложняться.

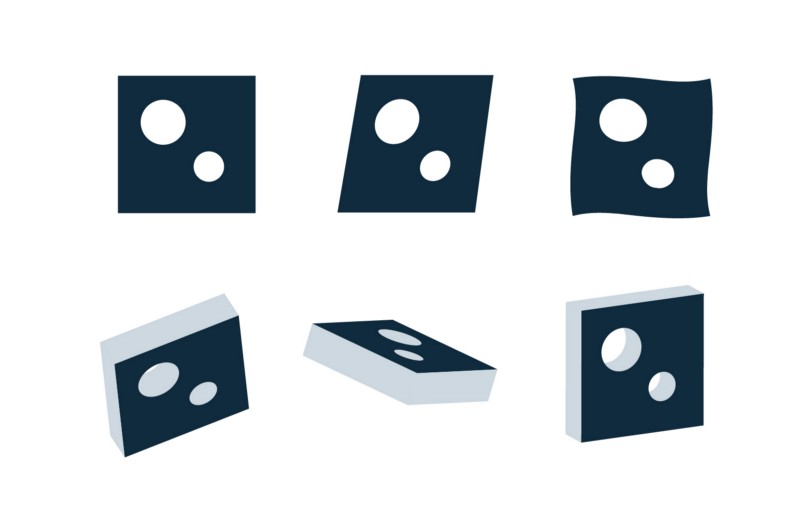
Неизменность/инвариантность
Люди могут распознавать простые объекты независимо от их вращения, масштаба и перемещения. Мозг может воспринимать объекты с разных точек зрения, несмотря на их внешний вид.

Для реализации этих идей были сформулированы принципы гештальта, которыми дизайнеры пользовательского интерфейса могут руководствоваться для повышения эффективности визуальной коммуникации.
Основные принципы
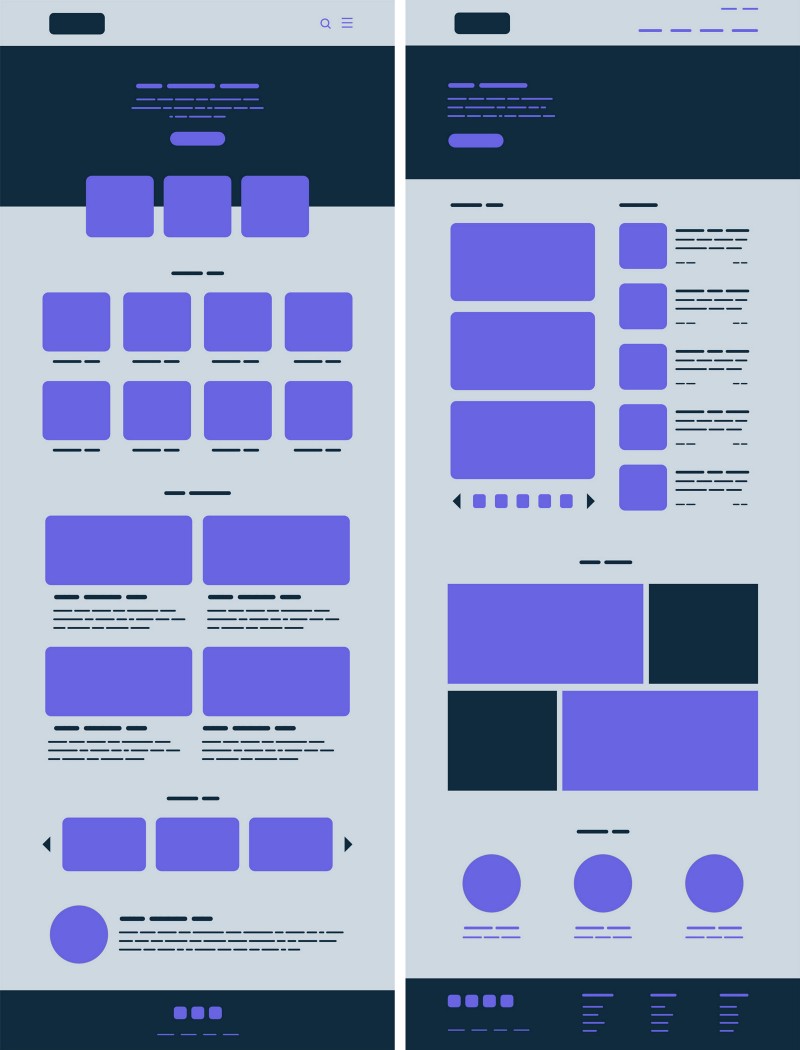
Близость
Элементы, расположенные близко друг к другу, воспринимаются как более связанные, чем те, которые расположены дальше друг от друга. Таким образом, различные элементы могут рассматриваться как группа, а не по отдельности.

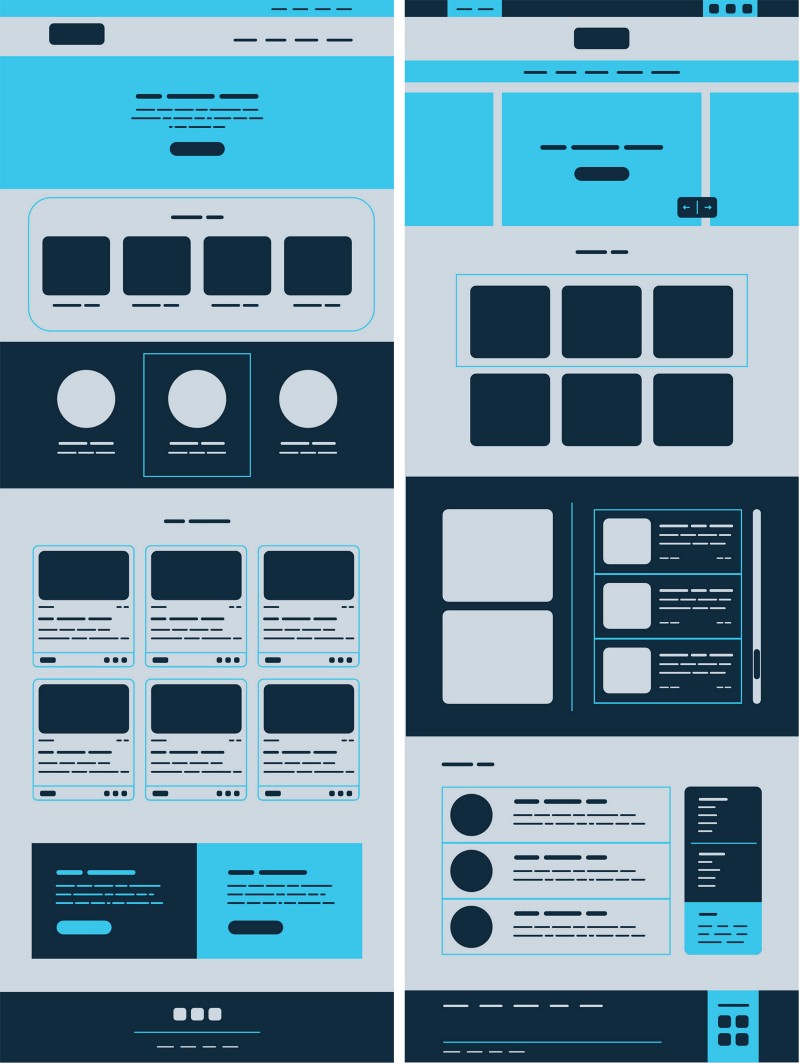
Как применяется принцип близости в дизайне пользовательского интерфейса?
Мы можем использовать этот принцип для группировки схожей информации, организации контента и упорядочивания элементов и блоков. Правильное использование окажет положительное влияние на визуальную коммуникацию и работу с пользователями.
Как гласит принцип, элементы, которые связаны друг с другом, должны располагаться ближе друг к другу, в то время как несвязанные элементы должны быть размещены раздельно. Незаполненное пространство играет здесь жизненно важную роль, поскольку оно создает контраст, направляющий глаза пользователей по намеченному пути. «Чистое пространство» может усилить визуальную иерархию и управлять потоком информации, что облегчает чтение и сканирование макетов. Это поможет пользователям быстрее достичь своих целей и углубиться в контент.

Мы можем применять принцип близости почти везде от панелей навигации, карточек, галереи и баннеров до списков и основного текста.
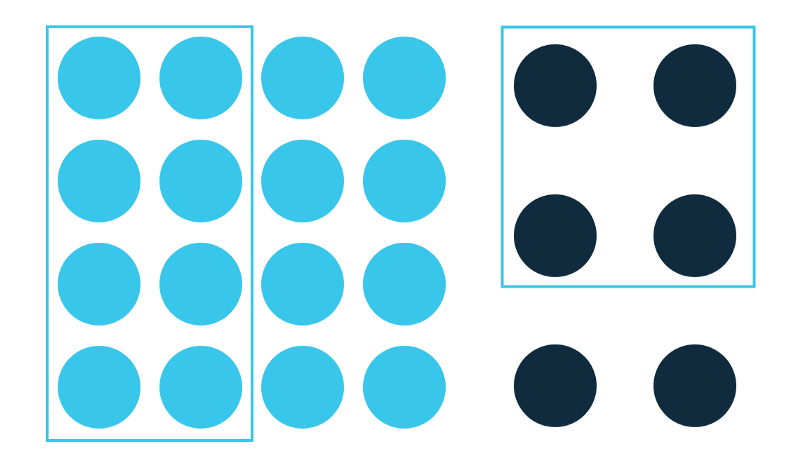
Общие области
Аналогично принципу близости, элементы, расположенные в одной и том же замкнутой области, воспринимаются как сгруппированные.

Принцип общей области особенно полезен. И не только в организации группировки информации и контента, а также и в разделении контента, действуя как координационный центр.
Этот принцип может содержать множество признаков, по которым объекты объединяются в более крупные группы. Мы можем использовать линии, цвета, формы и тени. Часто это полезно для вывода элементов на передний план и акцентировании внимания пользователя на взаимодействии с интерфейсом или важность.

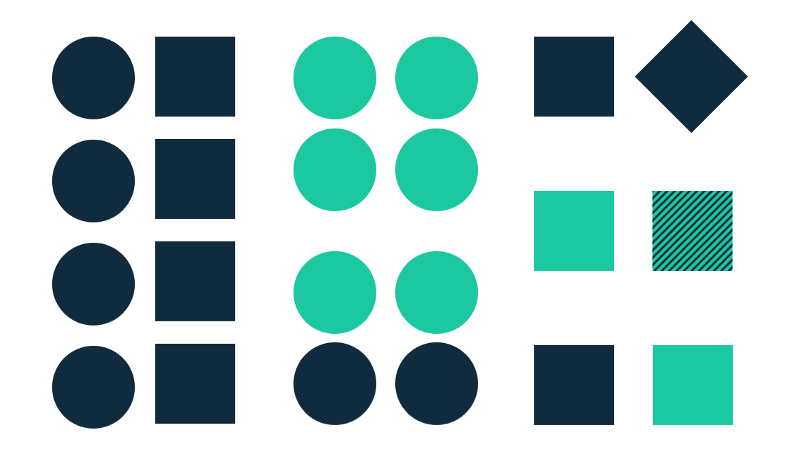
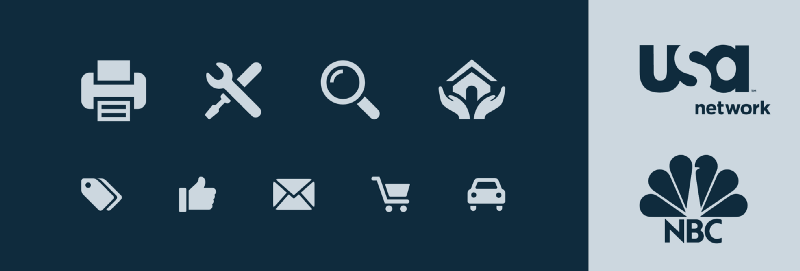
Сходство
Элементы, имеющие сходные визуальные характеристики, воспринимаются как более связанные, чем те, которые не имеют сходных характеристик.

Мы склонны воспринимать похожие друг на друга элементы как группу или паттерн. Мы также можем подумать, что они служат для одной цели. Сходство может помочь нам организовать и классифицировать объекты внутри группы и связать их с определенным значением или функцией.
Существуют различные способы сделать элементы воспринимаемыми как схожие и, следовательно, связанные. К ним относятся сходство цвета, размера, формы, текстуры, размера и ориентации. Причем некоторые более «коммуникабельны», чем другие (например, цвет> размер> форма). Когда возникает сходство, объект может быть выделен, будучи отличным от остальных. Назовем такой подход «Аномалия». Он может использоваться для создания контрастности или увеличения визуального веса. Он может привлечь внимание пользователя к определенному фрагменту контента (основной фокус), помогая при просмотре, обнаружении в общем потоке.

Мы можем использовать принцип сходства в навигации, ссылках, кнопках, заголовках, призывах к действию и многом другом.
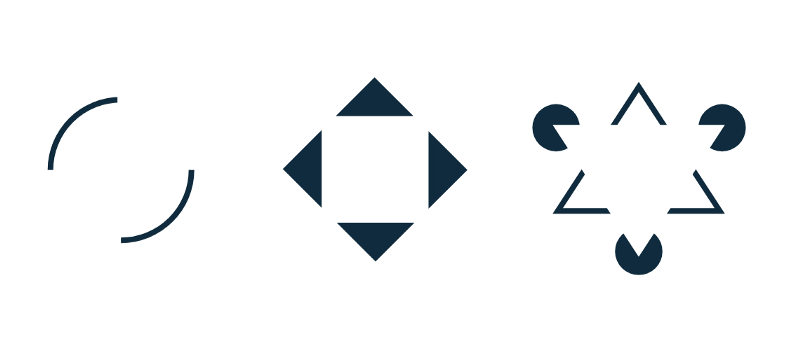
Замкнутость/завершение
Группа элементов часто воспринимается как одна узнаваемая форма или фигура. При взгляде на сложно расположенные элементы мы стремимся увидеть в них простую узнаваемую форму. Завершение также происходит в мозге, когда объект является неполным, или его части не окончены.

Как гласит принцип «Завершение», при представлении достаточного объема информации наш мозг сделает выводы, заполняя пробелы и создавая единое целое. Таким образом, мы можем уменьшить количество элементов, необходимых для передачи информации, снижая запутанность и делая дизайн более привлекательным. Завершение может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве.

Мы можем использовать принцип «Завершение» в Иконографии, где простота помогает быстро и ясно передавать смысл.
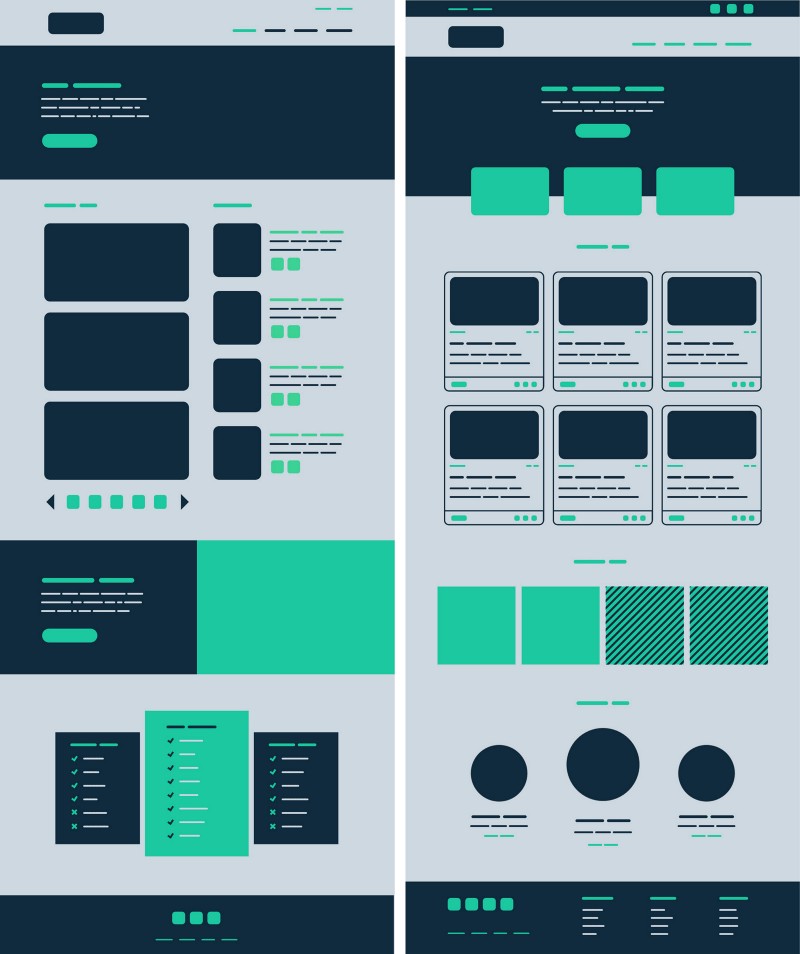
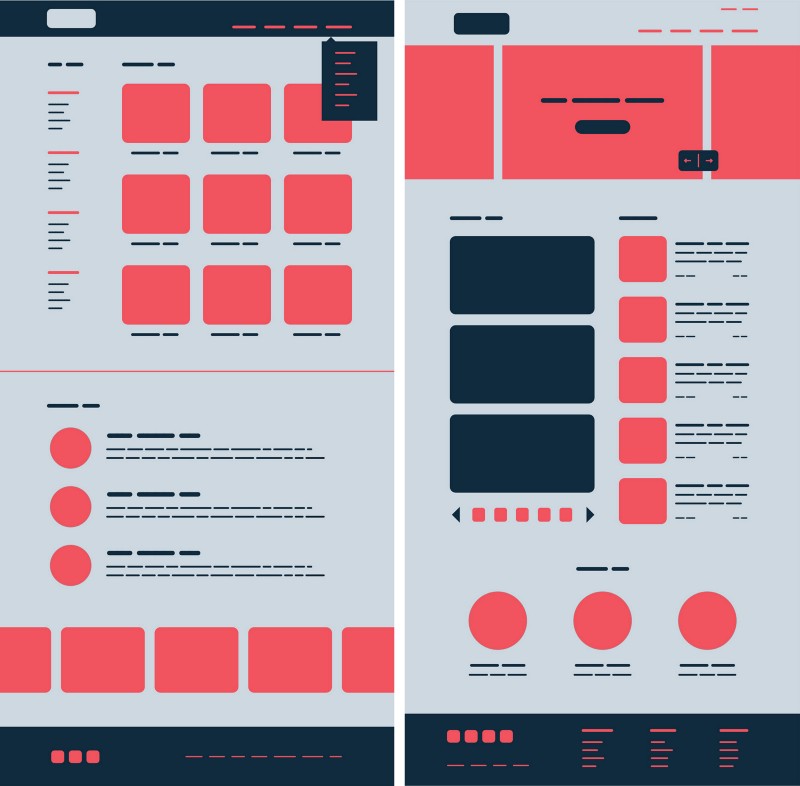
Симметричность
Симметричные элементы, как правило, воспринимаются как принадлежащие друг другу, независимо от расстояния между ними, давая нам ощущение цельности и порядка.

Симметричные элементы просты, гармоничны и визуально приятны. Наши глаза ищут эти атрибуты наряду с порядком и стабильностью, чтобы осмыслить мир. По этой причине Симметрия является полезным инструментом для быстрой и эффективной передачи информации. Симметрия создает комфорт, помогая нам сосредоточиться на том, что важно.
Симметричные композиции хороши, но они также могут быть немного скучными и статичными. Визуальная симметрия имеет тенденцию быть более динамичной и интересной. Добавление асимметричного элемента к во всем остальном симметричному дизайну может помочь привлечь внимание к чему-то полезному или призвать к действию. Симметрия наряду со здоровой асимметрией важна в любом дизайне.

Хорошо использовать симметрию для галерей, товарных выкладок, списков, навигации, баннеров и любых нагруженных контентом страниц.
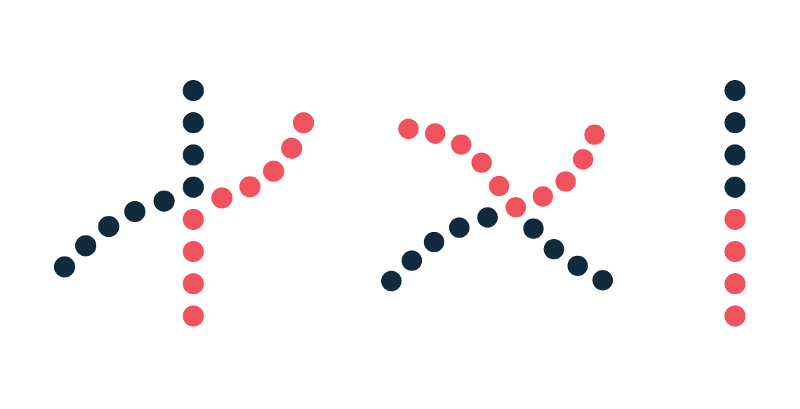
Принцип продолжения
Элементы, расположенные в линию или на гладкой кривой, воспринимаются как более связанные, чем упорядоченные случайным образом.

Элементы, следующие непрерывной линией, воспринимаются как сгруппированные. Чем более гладкие участки линии, тем более единую форму мы видим — наш ум предпочитает путь наименьшего сопротивления.
Непрерывность помогает нам интерпретировать направление и движение по композиции. Это происходит при выравнивании элементов, и это может помочь нашим глазам плавно перемещаться по странице, повышая разборчивость. Принцип непрерывности усиливает восприятие информации по группам, создает порядок и направляет пользователей через разные сегменты контента. Нарушение непрерывности может сигнализировать о конце раздела, обращая внимание на новый фрагмент контента.

Линейная компоновка строк и столбцов является хорошим примером непрерывности. Мы можем использовать их в меню или подменю, в списках, «каруселях» и так далее.
Общее предназначение/поведение
Элементы, движущиеся в одном направлении, воспринимаются как более связанные, чем движущиеся в разных направлениях или вообще не движущиеся.

Независимо от того, насколько далеки друг от друга элементы или насколько они могут отличаться, если они движутся или меняются вместе, они воспринимаются как связанные.
Принцип более эффективен, когда элементы перемещаются синхронно: в том же направлении, в то же время и с той же скоростью. Он может помочь с группировкой релевантной информации и связыванием действий с результатами. Нарушение синхронности движения может привлечь внимание пользователей и направить их к определенному элементу или функции. Он также может обозначить взаимосвязь между различными группами.

Мы можем использовать принцип общего поведения в расширяемых меню, аккордеон-меню, подсказках, при многоуровневом скроллинге и индикации прокрутки.
Вывод
Дизайн пользовательского интерфейса — это не только красочные пиксели и яркая графика. В основном это коммуникация, эффективность и удобство. Принципы гештальта всегда актуальны, помогая нам достичь этих целей, создавая условия для приятного пользовательского опыта и большего успеха бизнеса.
P.S. Для работы с «тяжёлым» ПО, требующим производительных видеокарт, в том числе для дизайнеров, в нашем облаке доступна GPU (облачная графика) на платформе виртуализации VMware.

Комментариев нет:
Отправить комментарий