
Привет, меня зовут Дэвид Финсет. Я технический художник Synapse Games и работаю над играми, в которых нужны визуальные эффекты, требующие и технической, и художественной составляющей. Большая часть моей работы заключается в создании эффектов частиц для мобильных игр. Мне очень нравится эта работа, поэтому я хочу поделиться своим рабочим процессом и дать несколько советов по самостоятельному созданию таких эффектов.
Эффекты частиц — это уникальный инструмент, позволяющий добавить в игру интерактивность и отзывчивость. Они превосходно подходят для создания движения и передачи ощущений. Эффекты частиц можно использовать для создания волшебных огненных шаров, вихревых пространственных порталов или для привлечения внимания игрока к светящемуся сундуку с сокровищами.
Сначала я расскажу об отдельных частях своего рабочего процесса создания эффектов частиц в Unity, а затем поделюсь некоторыми техническими советами и хитростями. Большинство этих примеров взято из моей работы над играми Spellstone и Animation Throwdown.
Рабочий процесс
Разбиваем на части требования:
Первое, что я делаю перед созданием эффекта частиц — задаю вопросы, чтобы определить требования к эффекту. Ответы на эти вопросы становятся ограничениями и дают мне понять, какого внешнего вида и эмоционального воздействия надо ждать от эффекта.
Вопросы могут быть такими:
- Какого размера должен быть эффект?
- Как долго он должен длиться?
- Как запускается срабатывание эффекта?
- Нужно ли разбивать его на отдельные части, чтобы время выполнения можно было контролировать через код?
- Что может происходить во время выполнения эффекта? Как это может влиять на скорость игры?
- Взаимодействует ли этот эффект с другими объектами на экране?
Создаём набросок концепта:
Затем я создаю концепт того, как может выглядеть эффект в целом. Я сосредотачиваюсь на внешнем виде и ощущении от всего эффекта и пока не задумываюсь о том, как буду реализовывать его. Если в эффекте используется много движения, то набросок может больше походить на storyboard. Если эффект статичен, например, мерцающая аура вокруг волшебного жезла, то обычно достаточно одного наброска.
Собираем концепт из нескольких компонентов:
Большинство эффектов создаётся наложением друг на друга нескольких компонентов. На этом этапе я начинаю экспериментировать с Unity. Для меня оказалось полезным начинать с самого крупного элемента объекта, а затем работать над самым маленьким, или, если это последовательный эффект, то я прорабатываю его от начала до конца.
Тестирование
Эффекты обычно привязаны к техническим элементам игры, поэтому очень важно тестировать эффекты и выполнять итерации в соответствии с тем, как они выглядят в игре. Часто приходится изменять время действия эффекта, его масштаб и темп, чтобы при срабатывании он выглядел правильно. Я стремлюсь к тому, чтобы наши эффекты казались отзывчивыми! После того, как я удостоверюсь, что всё выглядит правильно в игре, я считаю процесс завершённым.
А теперь давайте пройдёмся по моему рабочему процессу на примерах из Spellstone и Animation Throwdown.
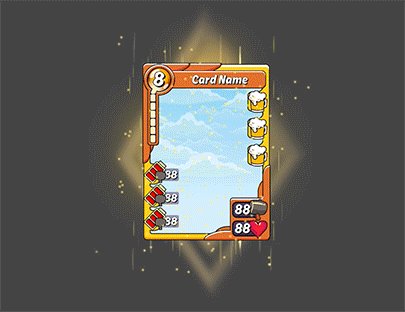
Свечение редкой карты в Animation Throwdown

Разбиваем на части требования:
- Эффект должен взаимодействовать с рамкой карты на всех экранах и всплывающих окнах
- Он обязан НЕ заслонять графику карты и значения на ней
- Соответствовать цветам и символам редких карт
- Быть надстраиваемым: чем более редкая карта, тем сложнее эффект
Создаём набросок концепта:

Собираем концепт из нескольких компонентов:

Система частиц составлена из нескольких различных компонентов, расположенных на разных слоях.
Тестирование:
В процессе тестирования этого свечения мы обнаружили, что эффект оказался слишком большим и может перекрываться другими картами с руки. Чтобы исправить это, я упростил эффект, чтобы он помещался на все экраны и всплывающие окна. Это пример того, почему при работе над эффектами так важно тестирование.
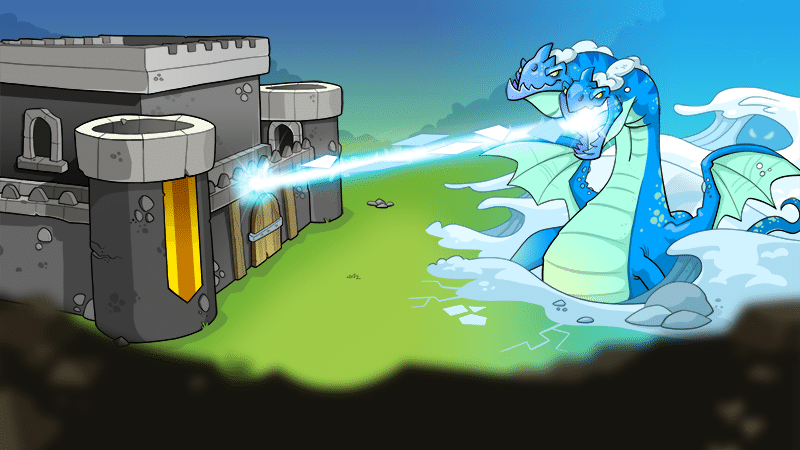
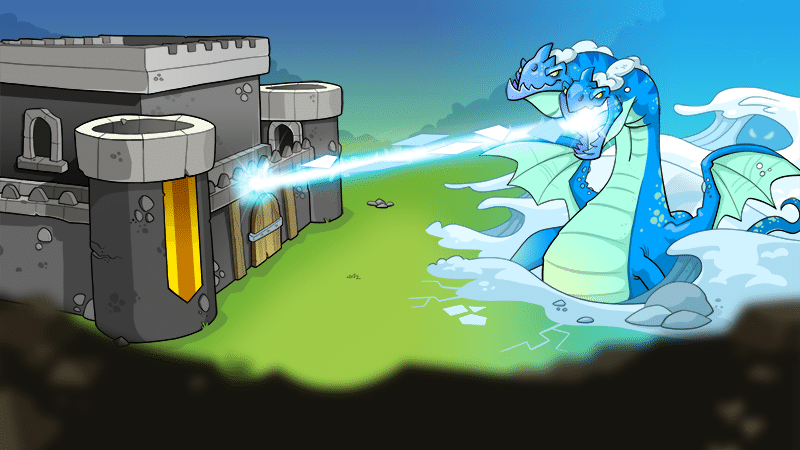
Frostbite Raid из Spellstone

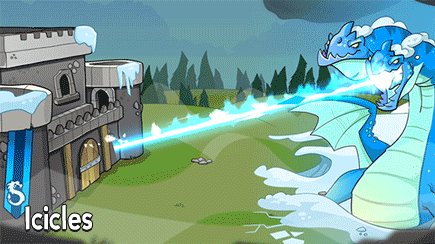
Готовый эффект ледяного луча из Frostbite Raid игры Spellstone.
Разбиваем на части требования:
- Должен использоваться для обеих голов дракона.
- Взаимодействует с другими спрайтами.
- Это «вау-момент» и кульминация рейда, поэтому при срабатывании он должен сильно воздействовать на игрока.
- Может длиться любой промежуток времени. Он просто обязан выглядеть круто.
Создаём набросок концепта:

Этот эффект частиц должен убедить игрока, что двухголовый дракон — свирепый противник. Я хотел, чтобы ледяное дыхание было физическим лучом из льда и снега. Я стремился сделать эти частицы более непрозрачными, чтобы они больше воздействовали на игрока, когда дракон ударяет лучом по замку гильдии.
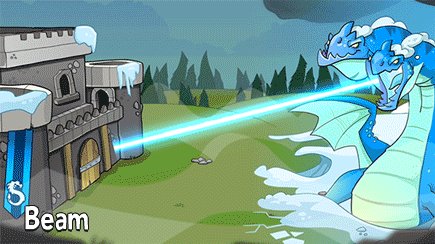
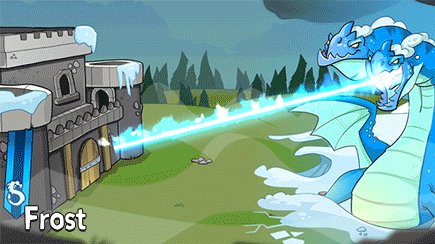
Собираем концепт из нескольких компонентов:

Для создания эффекта ледяного луча друг на друга наложено несколько компонентов .
Для создания базового эффекта луча я использую двухмерную текстуру луча, масштабируемую на экране. Затем добавляются эффекты частиц, чтобы разбить прямолинейность луча и придать ему направленный поток.
Поверх добавлены треугольные «снаряды». Они придают ощущение сосулек, выстреливаемых из пасти дракона.
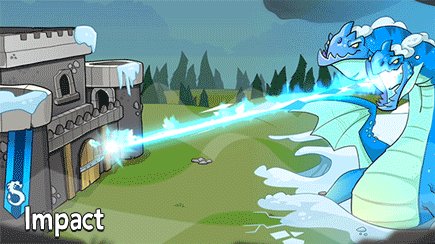
На конце луча добавлен взрыв из частиц, чтобы скрыть края плоскости луча, а также чтобы показать, где луч попадает в замок.
Тестирование
Этот эффект замечательно работал в игре и у нас не возникало серьёзных проблем с его работой и влиянием на другие анимации этой сцены.
Советы и хитрости:
Уже готовы к созданию собственных двухмерных эффектов частиц в Unity3D? Вот несколько советов, которые немного упростят вашу работу.
Форма

Самыми полезными формами для 2D будут Box, Circle и Edge. При использовании Box я уменьшаю размер по Z до нуля, чтобы уничтожить глубину. Круг полезен, когда вам нужно выстреливать частицы радиально из центральной точки.
Основными компонентами, которые я используют для придания движения 2D-эффектам, являются Rotation, Scale, Gravity и Force over Lifetime. Gravity фантастически удобна для перемещения эффектов по оси Y, а Force over Lifetime я обычно использую для движения частиц по оси X.
Режим рендеринга: Stretched Billboard
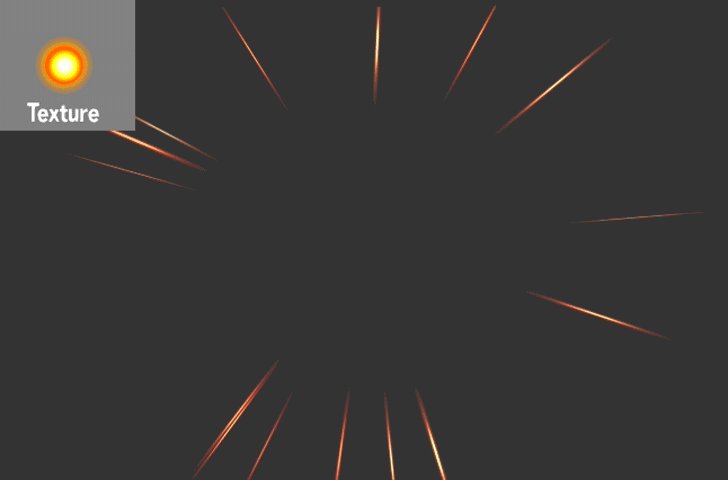
Использование режима рендеринга Stretched Billboard позволяет придавать частицам возможность расти и уменьшаться вдоль оси, если задано значение Speed Scale. Этот режим можно использовать для создания очень интересных эффектов и выжимания максимума из статичных текстур.

Простая круглая текстура превращается при использовании Stretched Billboard в линии взрыва.

Треугольная частица может сжиматься и растягиваться для демонстрации скорости при использовании растянутых частиц.
Эмиссия по расстоянию
Выбор для компонента частиц Emission зависимости от расстояния позволяет эмиттеру испускать частицы при перемещении его в пространстве. Я часто использую этот приём для снарядов, но он также полезен, если вам нужно анимировать частицы вдоль их маршрута.

Скилл Imbue из Spellstone использует зависимость частиц от расстояния для создания контура карты.
Texture Sheet Animation
Компонент Texture Sheet Animation можно использовать, когда вы хотите смешать анимации спрайт-листов (sprite sheet) с эффектами частиц. Я использую этот компонент при создании стилизованных 2D-эффектов.

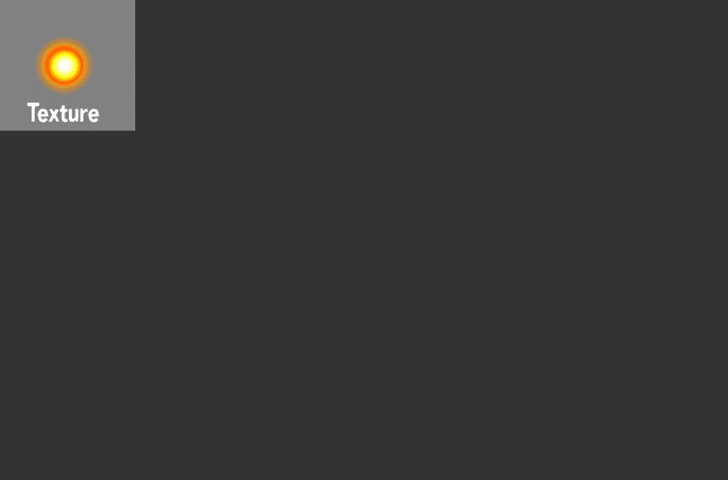
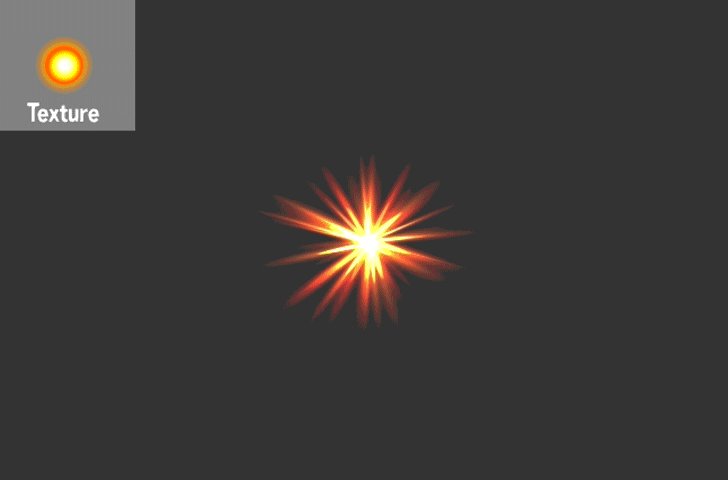
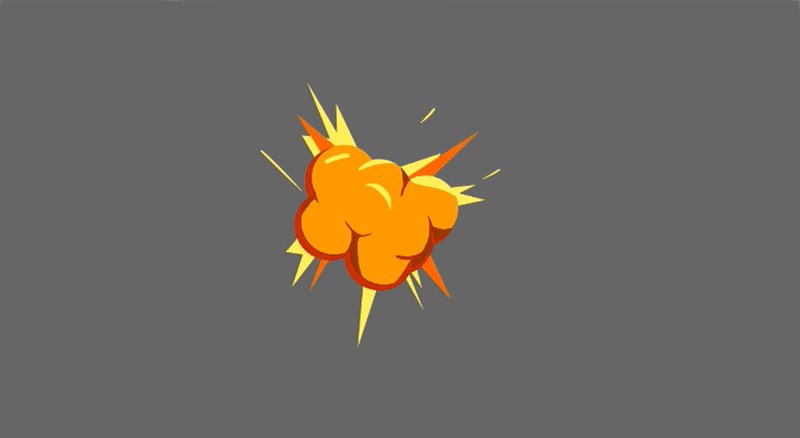
Texture Sheet Animation у системы частиц, масштабируемый со временем для создания взрыва.

Текстура, использованная для системы частиц.
Дополнительные источники
Если вы хотите узнать больше об эффектах и системе частиц Unity, то изучите следующие полезные ресурсы:
Об авторе: Дэвид Финсет — технический художник чикагской студии Synapse Games. Занимается эффектами, анимацией, шейдерами и инструментами.
Комментариев нет:
Отправить комментарий