Здесь мы воспользуемся возможностями сетки Bootstrap для того, чтобы сформировать макет раздела, состоящий из двух частей. Приступим к работе, добавив к родительскому элементу раздела
.row:Первая часть макета будет расположена слева, она будет содержать фотографию. Вторая часть, расположенная справа, вместит описание.
Вот как выглядит разметка левой части этого раздела:
// левая часть
 S.Web Developer
S.Web Developer
А вот что получится после того, как сюда будет добавлено описание правой части макета:
 S.Web Developer
S.Web Developer
▍D.John
ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Обратите внимание на настройку ширины столбцов с использованием вышеописанных классов col-lg-*, col-md-* и col-sm-*.Вот стили для всего этого:
.about{
margin: 4em 0;
padding: 1em;
position: relative;
}
.about h1{
color:#F97300;
margin: 2em;
}
.about img{
height: 100%;
width: 100%;
border-radius: 50%
}
.about span{
display: block;
color: #888;
position: absolute;
left: 115px;
}
.about .desc{
padding: 2em;
border-left:4px solid #10828C;
}
.about .desc h3{
color: #10828C;
}
.about .desc p{
line-height:2;
color:#888;
}
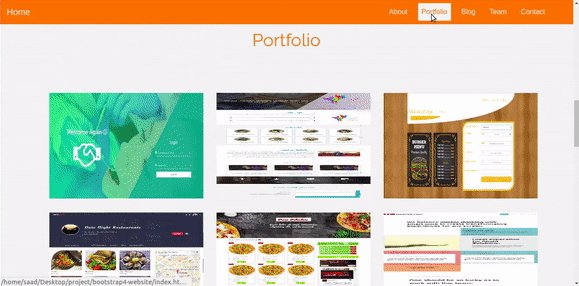
Раздел Portfolio
Займёмся теперь разделом, в котором будет представлено портфолио разработчика. Он будет содержать галерею работ.

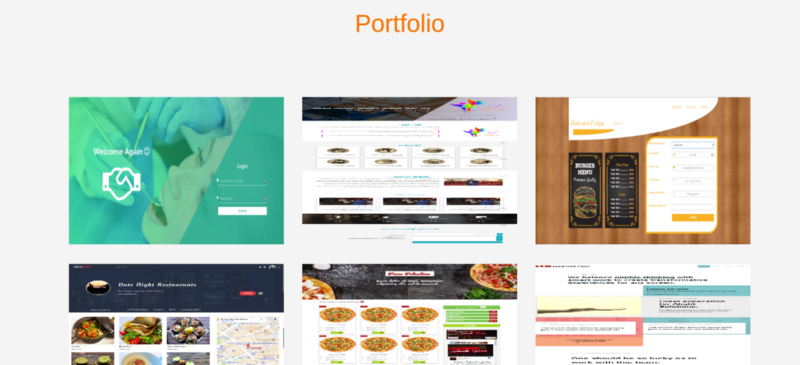
Раздел Portfolio
При формировании макета этого раздела применяются те же принципы работы с сеткой, которые мы рассматривали выше:
Добавление класса
.img-fluid к каждому из изображений делает их отзывчивыми.
Каждый элемент в нашей галерее, на средних и больших экранах, занимает 4 колонки (напомним — класс col-sm-12 используется для устройств с маленькими экранами, класс col-md-4 используется для средних экранов, col-lg-4 — для устройств с большими экранами). Как результат, на больших и средних экранах на один элемент придётся примерно 33.3% элемента-контейнера, на маленьких устройствах каждый элемент будет занимать весь экран (12 колонок).
Стилизуем галерею работ:
/*Portfolio*/
.portfolio{
margin: 4em 0;
position: relative;
}
.portfolio h1{
color:#F97300;
margin: 2em;
}
.portfolio img{
height: 15rem;
width: 100%;
margin: 1em;
}
Раздел Blog и работа с карточками
Поговорим о создании раздела, в котором содержатся анонсы материалов из блога, который ведёт наш условный веб-разработчик.

Раздел Blog
Для создания этого раздела нам понадобятся так называемые карточки (cards в терминологии Bootstrap).
Для того чтобы создать карточку, нужно включить в макет элемент
.card. Для настройки различных элементов карточки можно использовать следующие классы:
.card-header: шапка.card-body: основное содержимое.card-title: заголовок.card-footer: подвал.card-image: изображение
HTML-разметка этого раздела будет выглядеть так:

Post Title
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

Post Title
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

Post Title
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Вот стили для карточек:
.blog{
margin: 4em 0;
position: relative;
}
.blog h1{
color:#F97300;
margin: 2em;
}
.blog .card{
box-shadow: 0 0 20px #ccc;
}
.blog .card img{
width: 100%;
height: 12em;
}
.blog .card-title{
color:#F97300;
}
.blog .card-body{
padding: 1em;
}
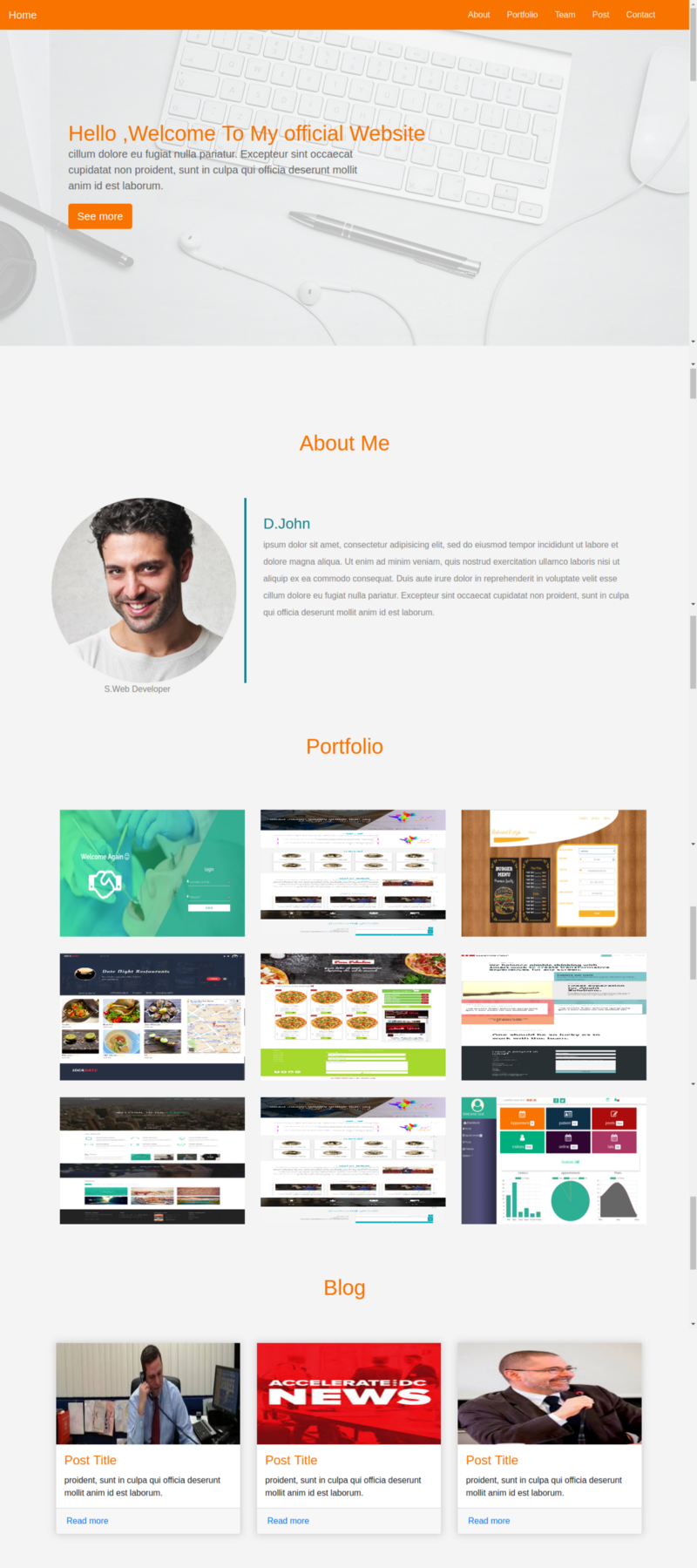
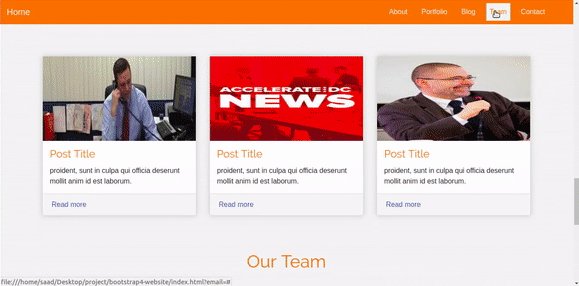
Вот как будет выглядеть наш одностраничник после создания раздела Blog:

Страница после добавления раздела Blog
Раздел Team
В этом разделе будут размещены сведения о команде проекта.

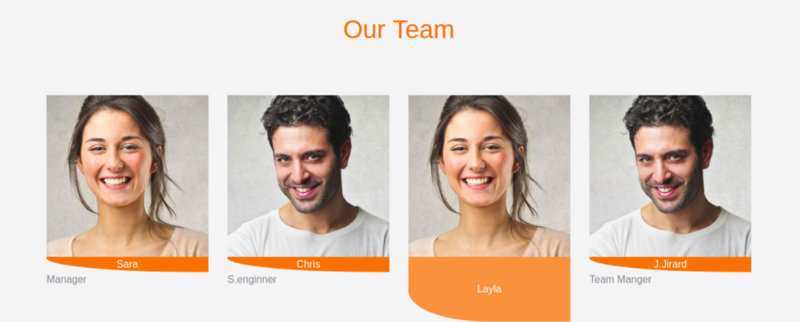
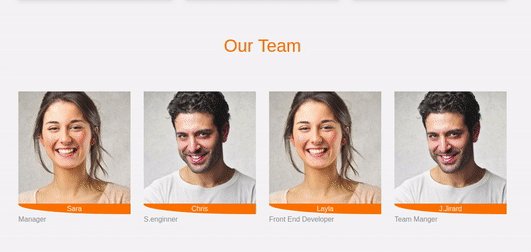
Раздел Team
Для формирования этого раздела мы воспользуемся сеткой, поровну разделив имеющееся пространство между изображениями. Каждое изображение (на больших и средних экранах) будет занимать 3 колонки сетки, что составляет 25% общего пространства.
Вот HTML-разметка этого раздела:

Sara
Manager

Chris
S.enginner

Layla
Front End Developer

J.Jirard
Team Manger
А вот — стили:
.team{
margin: 4em 0;
position: relative;
}
.team h1{
color:#F97300;
margin: 2em;
}
.team .item{
position: relative;
}
.team .des{
background: #F97300;
color: #fff;
text-align: center;
border-bottom-left-radius: 93%;
transition:.3s ease-in-out;
}
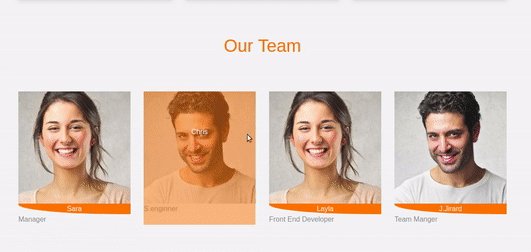
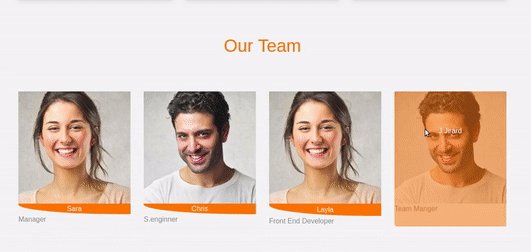
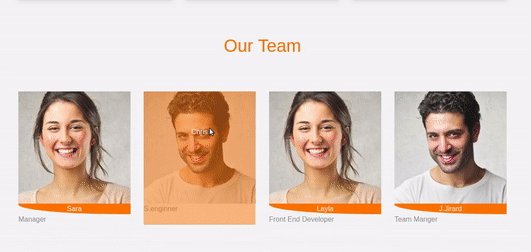
Украсим этот раздел анимацией, появляющейся при наведении указателя мыши на изображения. Это должно выглядеть так, как показано на рисунке ниже.

Анимация при наведении указателя мыши на изображение
Для того чтобы достичь такого эффекта, добавим в main.css следующие стили:
.team .item:hover .des{
height: 100%;
background:#f973007d;
position: absolute;
width: 89%;
padding: 5em;
top: 0;
border-bottom-left-radius: 0;
}
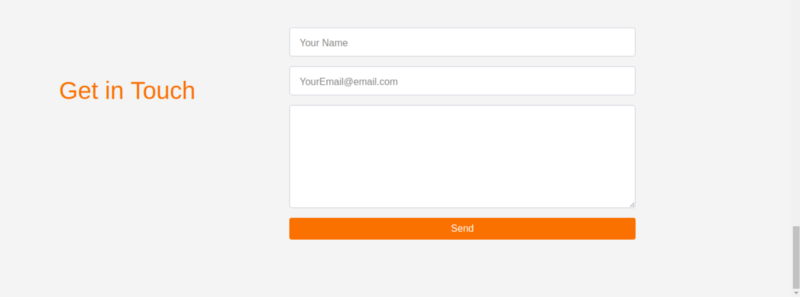
Форма обратной связи
В данном разделе страницы будет находиться форма, с помощью которой посетители сайта могут отправлять владельцу сайта сообщения. Тут, как обычно, для того, чтобы стилизовать элементы и обеспечить их отзывчивость, мы воспользуемся возможностями Bootstrap.

Форма обратной связи
Как и в Bootstrap 3, в Bootstrap 4 используется класс .form-control для полей ввода, но теперь тут имеется кое-что новое. Например — вместо устаревшего класса .input-group-addon используется новый класс .input-group-prepend (для значков и меток). Подробности об этом можно найти в документации к Bootstrap 4. В нашем случае каждое поле ввода будет помещено в элемент
.form-group.
Добавим в файл index.html следующее:
Вот стили для раздела с формой обратной связи, которые надо поместить в файл
main.css:
.contact-form{
margin: 6em 0;
position: relative;
}
.contact-form h1{
padding:2em 1px;
color: #F97300;
}
.contact-form .right{
max-width: 600px;
}
.contact-form .right .btn-secondary{
background: #F97300;
color: #fff;
border:0;
}
.contact-form .right .form-control::placeholder{
color: #888;
font-size: 16px;
}
Шрифты
Стандартные шрифты подходят далеко не всем. Мы, воспользовавшись возможностями Google Font API, применим в нашем проекте шрифт Raleway. Он будет смотреться здесь очень хорошо. Для импорта шрифта добавим в файл
main.css следующую директиву:
@import url('https://fonts.googleapis.com/css?family=Raleway');
Затем зададим глобальные стили для различных HTML-тегов:
html,h1,h2,h3,h4,h5,h6,a{
font-family: "Raleway";
}
Эффекты прокрутки
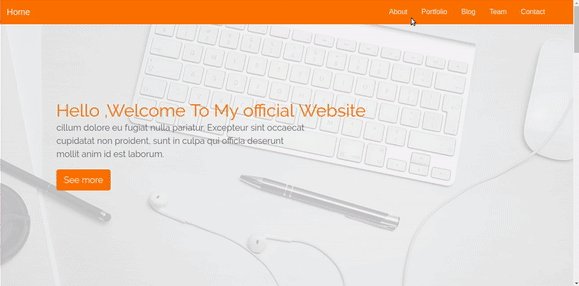
На рисунке ниже показано поведение страницы, которого мы хотим добиться.

Прокрутка страницы при нажатии на ссылки в навигационной панели
Для того, чтобы страница, при щелчках по ссылкам навигационной панели, плавно прокручивалась к нужному разделу, нам понадобится прибегнуть к возможностям jQuery. Если вы не очень хорошо знакомы с этой библиотекой, знайте, что ничего сложного тут нет — просто добавьте нижеприведённый код в файл main.js:
$(".navbar a").click(function(){
$("body,html").animate({
scrollTop:$("#" + $(this).data('value')).offset().top
},1000)
})
После этого добавьте атрибут
data-value к каждой из ссылок в навигационной панели и приведите разметку к следующему виду:
About
Portfolio
Blog
Team
Contact
Для того чтобы всё это, наконец, заработало, осталось лишь добавить атрибут id к основному элементуdata-value соответствующей ссылки. Например, вот соответствующий атрибут для раздела About:На этом наш пример завершён. Вот код этого проекта на GitHub.
Итоги
Bootstrap 4 — это отличный инструмент для создания интерфейсов веб-приложений. Он даёт разработчику высококачественные компоненты, которые легко настраиваются и отлично сочетаются друг с другом. Кроме того, Bootstrap позволяет создавать отзывчивые макеты, которые хорошо выглядят на устройствах с различными экранами.
Уважаемые читатели! Если сегодня состоялось ваше первое практическое знакомство с Bootstrap, скажите, планируете ли вы использовать этот фреймворк в своих проектах?

Комментариев нет:
Отправить комментарий