BigInt — новый числовой примитивный тип данных в JavaScript, позволяющий работать с числами произвольной точности. С BigInt вы сможете безопасно хранить и обрабатывать большие целые числа даже за пределами максимального безопасного целочисленного значения Number. В этой статье мы рассмотрим некоторые примеры использования BigInt и новые функции Chrome 67, сравнивая BigInt и Number в JavaScript.
Примеры использования
Целые числа произвольной точности открывают много новых вариантов использования JavaScript.
BigInt позволяет предотвратить ошибки переполнения при математических операциях. Этот факт сам по себе делает доступными бесчисленные возможности, например, математические операции над большими числами обычно используются в финансовых технологиях.
Большие числовые идентификаторы и высокоточные метки времени не могут быть безопасно представлены типом данных Number в JavaScript. Зачастую это приводит к ошибкам и вынуждает разработчиков хранить их как строки. С BigInt эти данные могут быть представлены как числовые значения.
BigInt можно будет использовать в возможной реализации типа данных BigDecimal. Это позволит хранить денежные величины в виде десятичных дробей без потери точности при выполнении операций (например, без проблемы 0.10 + 0.20! == 0.30).
Ранее в JavaScript в любом из этих случаев приходилось использовать библиотеки, эмулирующие функционал BigInt. Когда BigInt станет широко доступным, можно будет отказаться от этих зависимостей в пользу нативно поддерживаемого BigInt. Это поможет сократить время загрузки, парсинга и компиляции, а также увеличит производительность во время выполнения.

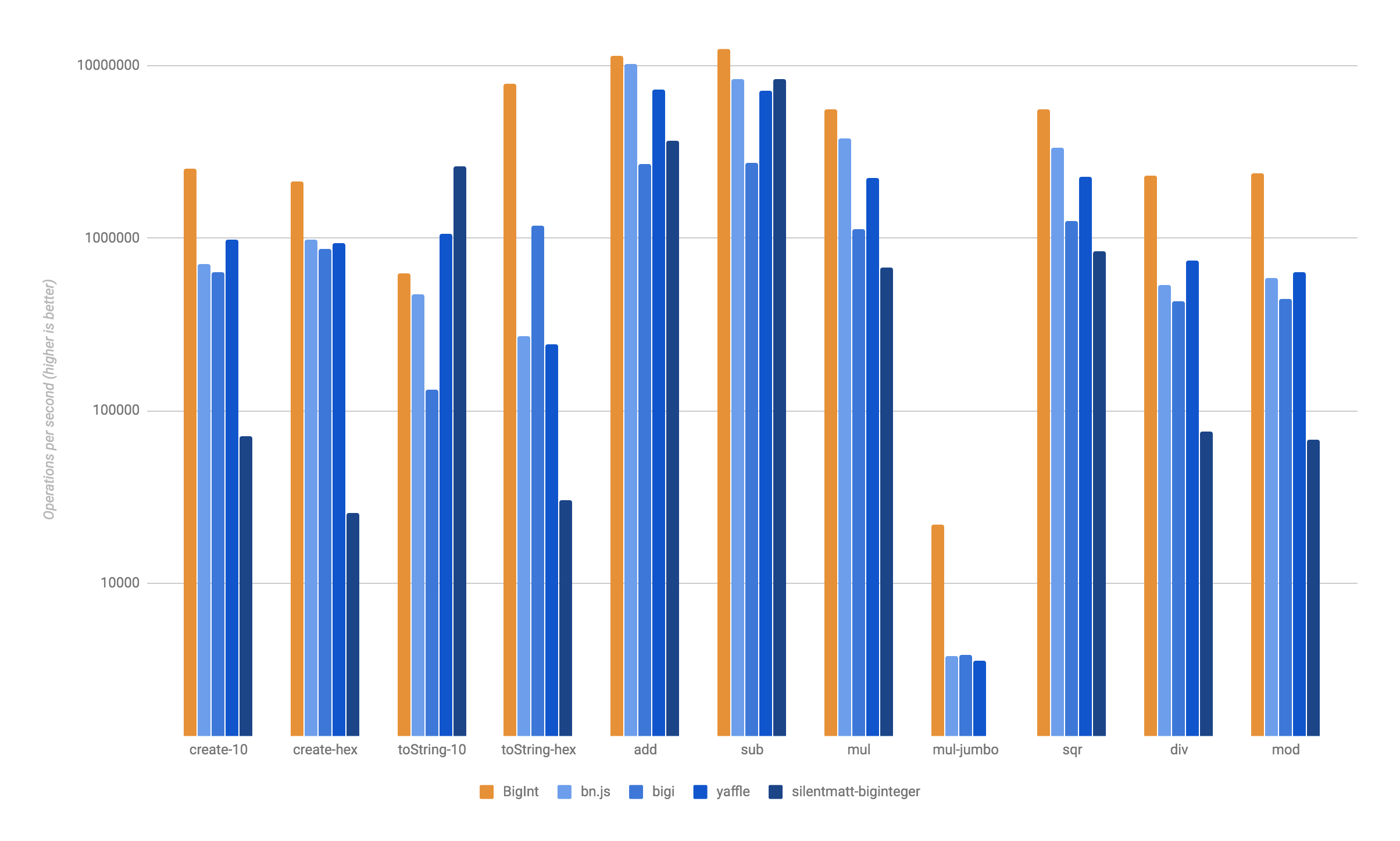
Нативный BigInt работает быстрее, чем популярные пользовательские библиотеки
Для полифила BigInt требуется библиотека, которая реализует необходимые функции, а также шаг транспиляции, чтобы перевести новый синтаксис в вызов API библиотеки. В настоящее время Babel поддерживает парсинг литералов BigInt, но не умеет преобразовывать их. Поэтому мы не надеемся, что BigInt будет использоваться в продакшне на сайтах, требующих совместимость с широким кругом браузеров. Однако, сейчас, когда этот функционал начинает появляться в браузерах, вы можете начать экспериментировать с BigInt, ожидая со временем всё более широкой поддержки BigInt.
Статус-кво: Number
Примитивный тип данных Number в JavaScript представлен числами с плавающей запятой двойной точности. Константа Number.MAX_SAFE_INTEGER содержит максимально возможное целое число, которое можно безопасно увеличить на единицу. Его значение равно 2 ** 53-1.
const max = Number.MAX_SAFE_INTEGER;
// → 9_007_199_254_740_991
Примечание: для удобства чтения я группирую цифры, используя символы подчеркивания в качестве разделителей. Соответствующее предложение позволит использовать такую запись для обычных числовых литералов JavaScript.
Его увеличение на единицу даёт ожидаемый результат:
max + 1;
// → 9_007_199_254_740_992
Но если мы увеличим его ещё на единицу, Number не сможет точно сохранить результат:
max + 2;
// → 9_007_199_254_740_992
Обратите внимание, что результат выражения max + 1 будет равен результату выражения max + 2. Поэтому всегда, когда мы получаем конкретно это значение в JavaScript, нельзя сказать, является ли оно точным или нет. Любые вычисления с целыми числами вне безопасного целочисленного диапазона (т. е. от Number.MIN_SAFE_INTEGER до Number.MAX_SAFE_INTEGER) потенциально не точны. По этой причине мы можем полагаться только на целочисленные значения в безопасном диапазоне.
Новинка: BigInt
BigInt — новый числовой примитивный тип данных в JavaScript, позволяющий работать с числами произвольной точности. С BigInt вы сможете безопасно хранить и обрабатывать большие целые числа даже за пределами максимального безопасного целочисленного значения Number.
Для создания BigInt достаточно добавить суффикс n к литеральной записи целого числа. Например, 123 станет 123n. Глобальную функцию BigInt(number) можно использовать для приведения числа к BigInt. Другими словами, BigInt(123) === 123n. Давайте используем это для решения тех проблем, о которых мы говорили выше:
BigInt(Number.MAX_SAFE_INTEGER) + 2n;
// → 9_007_199_254_740_993n
Вот ещё один пример, с умножением двух чисел типа Number:
1234567890123456789 * 123;
// → 151851850485185200000
Если мы посмотрим на цифры младшего разряда, 9 и 3, можно утверждать, что результат умножения должен заканчиваться на 7 (потому что 9 * 3 === 27). Но результат заканчивается набором нулей. Что-то пошло не так. Попробуем еще раз с BigInt:
1234567890123456789n * 123n;
// → 151851850485185185047n
В этот раз результат верный.
Пределы для безопасной работы с целыми числами не применимы к BigInt, поэтому с BigInt мы можем применять длинную арифметику не беспокоясь о потере точности.
Новый примитивный тип данных
BigInt — новый примитивный тип данных в языке JavaScript, поэтому он получает свой собственный тип, который может вернуть оператор typeof:
typeof 123;
// → 'number'
typeof 123n;
// → 'bigint'
Так как BigInt является самостоятельным типом данных, число типа BigInt никогда не может быть строго равно числу типа Number (например, 42n !== 42). Чтобы сравнить число типа BigInt и число типа Number, преобразуйте один из них в тип другого, прежде чем выполнять сравнение, или используйте сравнение с преобразованием типов (==):
42n === BigInt(42);
// → true
42n == 42;
// → true
При приведении к логическому значению (например, в if, при использовании && или ||, или как результат выражения Boolean(int), и так далее), числа типа BigInt ведут себя точно так же, как числа типа Number.
if (0n) {
console.log('if');
} else {
console.log('else');
}
// → logs 'else', because `0n` is falsy.
Операторы
BigInt поддерживает большинство операторов. Бинарные +, -, * и ** работают как обычно. / и % также работают, округляя результат до нуля при необходимости. Побитовые операторы |, &, <<, >> и ^ работают с числами типа BigInt аналогично числам типа Number, когда отрицательные числа представлены в двоичном виде как дополнительный код.
(7 + 6 - 5) * 4 ** 3 / 2 % 3;
// → 1
(7n + 6n - 5n) * 4n ** 3n / 2n % 3n;
// → 1n
Унарный - можно использовать для обозначения отрицательного значения BigInt, например, -42n. Унарный + не поддерживается, потому что он нарушит код asm.js, который ожидает, что +x всегда будет возвращать либо Number, либо исключение.
Важный момент — в операциях нельзя смешивать BigInt и Number. Это хорошо, потому что любое неявное преобразование может привести к потере информации. Рассмотрим пример:
BigInt(Number.MAX_SAFE_INTEGER) + 2.5;
// → ??
Чему должен быть равен результат? Здесь нет правильного ответа. BigInt не может содержать дробные числа, а Number не может точно содержать большие числа больше безопасного целочисленного предела. Поэтому операции с BigInt и Number приводят к исключению TypeError.
Единственным исключением из этого правила являются операторы сравнения, такие как === (обсуждался ранее), < и >=, поскольку они возвращают логические значения, не несущие риска потери точности.
1 + 1n;
// → TypeError
123 < 124n;
// → true
Примечание: поскольку BigInt и Number обычно не смешиваются, не стоит переписывать уже существующий код с Number на BigInt. Решите, какой из этих двух типов вам нужен, и используйте его. Для новых API, которые работают с потенциально большими целыми числами, BigInt — лучший выбор. Однако, Number как и прежде может использоваться для значений, которые гарантировано будут находиться в безопасном диапазоне целых чисел.
Также стоит заметить, что оператор >>>, который выполняет беззнаковый сдвиг вправо, не имеет смысла для чисел BigInt, поскольку они всегда содержат знак. Поэтому >>> не работает для чисел BigInt.
API
Стали доступными несколько новых API-методов для BigInt.
Глобальный конструктор BigInt похож на конструктор Number: он преобразует свой аргумент в BigInt (как уже упоминалось ранее). Если преобразование завершается неудачно, будет выброшено исключение SyntaxError или RangeError.
BigInt(123);
// → 123n
BigInt(1.5);
// → RangeError
BigInt('1.5');
// → SyntaxError
Существуют две функции, позволяющие ограничивать значения BigInt указанным числом значащих бит, рассматривая при этом число либо как знаковое, либо как беззнаковое. BigInt.asIntN(width, value) ограничит число value типа BigInt указанным в width числом бит с учётом знака, а BigInt.asUintN(width, value) сделает то же самое, рассматривая значение как беззнаковое. Например, если вам необходимы операции на 64-битными числами, вы можете использовать эти API, чтобы оставаться в соответствующем диапазоне:
// максимально возможное значение типа `BigInt`,
// которое может быть представлено как знаковое 64-битное целое число.
const max = 2n ** (64n - 1n) - 1n;
BigInt.asIntN(64, max);
→ 9223372036854775807n
BigInt.asIntN(64, max + 1n);
// → -9223372036854775808n
// ^ значение отрицательное, так как произошло переполнение
Обратите внимание, что переполнение происходит, как только мы передаем значение типа BigInt, превышающее 64-разрядный целочисленный диапазон (т. е. 63 бита для самого значения и 1 бит для знака).
BigInt позволяет точно представлять 64-битные знаковые и беззнаковые целые числа, которые обычно используются в других языках программирования. Два новых типизированных массива, BigInt64Array и BigUint64Array, упрощают работу с такими значениями:
const view = new BigInt64Array(4);
// → [0n, 0n, 0n, 0n]
view.length;
// → 4
view[0];
// → 0n
view[0] = 42n;
view[0];
// → 42n
BigInt64Array гарантирует, что его значения будут в пределах возможных 64-битных значений со знаком.
// максимально возможное значение типа `BigInt`,
// которое может быть представлено как знаковое 64-битное целое число.
const max = 2n ** (64n - 1n) - 1n;
view[0] = max;
view[0];
// → 9_223_372_036_854_775_807n
view[0] = max + 1n;
view[0];
// → -9_223_372_036_854_775_808n
// ^ значение отрицательное, так как произошло переполнение
BigUint64Array работает аналогично для 64-битных значений без знака.
Получайте удовольствие с BigInt!
Local by Flywheel Local is now free for all the users! The Local Pro (Premium Version) is in
ОтветитьУдалитьthe testing phase for now and will be available soon. But you can still sign up for the first
access to the Premium version
local by flywheel