Спасибо и хорошего прочтения!

Сказ о том, как новые возможности веб-платформы и компилируемые фреймворки определяют следующую эру веб-разработки.

Фото: Stefan Bucher
Фреймворки, такие, как Angular, React и Ember, на сегодняшний день, являются ключевыми для разработки сложных веб-приложений. За прошедшее десятилетие (Angular был выпущен в 2010 году) использование этих фреймворков стало де-факто стандартом для многих из нас. Они помогают нам структурировать наш код, управлять состоянием приложений и строить сложные интерфейсы, основанные на переиспользуемых компонентах.
Однако, как вы знаете, JavaScript это наиболее дорогостоящий веб-ресурс, который напрямую влияет на интерактивность наших страниц. И размер JavaScript кода наших веб-приложений больше, чем когда-либо. Размер средней веб-страницы превышает 3MB, что больше чем размер оригинальной игры Doom. Мы, как разработчики, можем иметь в распоряжении быстрый интернет и недорогие тарифные планы, но у наших пользователей может не быть всего этого.
Как посчитал Alex Russell, превышение размера всего в 130KB для всех наших ресурсов, может означать невозможность уложиться в 5 секундный интервал загрузки на стандартном телефоне и мобильной сети. Тем не менее некоторые из наших любимых фреймворков могут занимать больше сами по себе.
Можем ли мы использовать те преимущества, которые дают нам фреймворки, но при этом избежать раздувания кода? Иметь удобство для разработчика и при этом, отличный пользовательский опыт? Я верю в это. И я считаю, что мы вступаем в новую эру веб-разработки, которая будет определяться этим… Эру, в которой наши фреймворки начнут исчезать.
Svelte
Примером этой тенденции является Svelte, “магически исчезающий UI фреймворк” (Статья «Магически исчезающий UI фреймворк» на Хабре — прим.).

Svelte — это «compile-time» фреймворк, который не имеет специфического рантайма на клиенте. Мы привыкли отправлять большие пакеты JavaScript нашим пользователям и ожидаем, что их браузеры будут анализировать и выполнять скрипты. Но Svelte работает не так. Вместо этого он компилирует ваше приложение в небольшие, автономные, ванильные модули JavaScript. Другими словами, к тому времени, когда приложение доставляется до ваших пользователей, Svelte исчезнет!
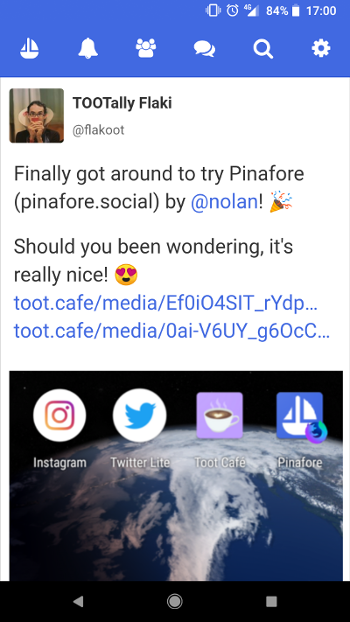
Примером приложения, которое было разработано с использованием Svelte, является Pinafore, PWA-клиент для децентрализованной социальной сети Mastodon, созданный Nolan Lawson из Microsoft. Pinafore показывает очень быстрые результаты в Web Page Test и оценку 98 баллов в Lighthouse.

Svelte, сам по себе, очень минималистичен, но существует также Sapper (Svelte App Maker — прим.) — полнофункциональный фреймворк на его основе. Вдохновленный Next.js, Sapper включает в себя рендеринг на стороне сервера, разделение кода, scoped-стили, декларативную маршрутизацию и hot-reload. Кроме того, стартовый шаблон Sapper дает по умолчанию PWA, с манифестом веб-приложения и service worker с автоматическим кэшированием ресурсов.
Я спрашивал Nolan как его ощущения от использования Svelte и Sapper. Он сказал мне, что это «мечта работать со» Svelte. Sapper «немного менее зрелый» и у него были некоторые проблемы с ним, но он также доволен. Я также начал использовать эти два фреймворка для нового проекта, и до сих пор сочетание функциональных возможностей и высокой скорости работы, действительно ощущается идеальным.
Stencil
Svelteвдохновил альтернативный проект от Ionic: Stencil.

Опять же, цель состоит в том, чтобы перенять «наилушие концепции наиболее популярных фреймворков», но при этом добиться лучшей производительности:
“With… traditional frameworks and bundling techniques, the team was struggling to meet latency and code size demands for Progressive Web Apps that ran equally well on fast and slow networks, across a diversity of platforms and devices.” — stenciljs.com
Чтобы понять, из чего состоит Stencil, я нашел полезное введение от Rob Bearman. Также есть видео от Maximilian. Результат работы Stencil — это стандартный Web Component (подробнее о Web Components ниже), не специфичный для Stencil. Это означает, что вы можете использовать его в сочетании с другим фреймворком, если хотите (но эта статья о том, что фреймворки исчезают, а не множатся!).
Отдельно хочу отметить, что несмотря на то, что в документации Svelte этому не уделено много внимания, но компонент Svelte также можно компилировать непосредственно в Web Component (вот здесь пример — если установить customElement здесь — в результате мы получим). Тем не менее, Rich Harris, создатель Svelte (и Rollup и многих других удивительных вещей!) сказал мне, что не считает, что есть особые выгоды от использования этой возможности в данный момент.
Stencil также похож на более известный Polymer от Google, но он полностью исчезает на выходе. Однако, я не слишком много использовал Polymer, чтобы комментировать подробнее. Возможно он также заслуживает более пристального внимания. Последняя, 3-я версия стала использовать ES Modules (подробнее об этом ниже), вместо HTML Imports, и npm вместо Bower. Также существует PWA Starter Kit который рекомендует Alex Russell в качестве лучшего инструмента для создания производительных веб-приложений. Он дает вам PRPL-паттерн (Push, Render, Pre-cache, Lazy-load) прямо из коробки.
Следующее поколение Angular
Спасибо Rich Harris за то, что он сообщил мне, что Angular тоже следит за этой тенденцией! Angular Elements —нововведение в Angular 6 —позволяют вам экспортировать Angular компоненты в качестве самонастраивающихся Web Components. В данный момент, он все еще требует «минимальной, автономной версии Angular», но они «работают над пользовательскими элементами (custom elements), которые могут быть использованы в веб-приложениях построенных на основе других фреймворков».
 Кроме того, Ivy — renderer нового поколения в Angular, предназначен для резкого уменьшения размера результирующего кода. (Хотя все же стоит посмотреть: в духе дружеской конкуренции, Rich сделал сравнение результатов компиляции веб-компонентов от Svelte и Ivy!).
Кроме того, Ivy — renderer нового поколения в Angular, предназначен для резкого уменьшения размера результирующего кода. (Хотя все же стоит посмотреть: в духе дружеской конкуренции, Rich сделал сравнение результатов компиляции веб-компонентов от Svelte и Ivy!).
Это очень здорово, что популярные фреймворки подхватывают этот подход, делая свой итоговый код также более компактным. Надеемся, что по мере того, как все больше и больше веб-приложений перейдут на новый подход, это будет иметь большое влияние на производительность Интернета в целом.
Кроме того, все больше предпосылок к тому, что в скором времени нам будут не нужны фреймворки вообще. Фреймворки могут, конечно, упростить разработку и продолжать предоставлять полезные дополнения, но сама веб-платформа обеспечивает все больше функциональности, чем когда-либо…
Веб-платформа как фреймворк
В своей статье «A Rube Goldberg Machine» и последующем разговоре мой коллега Ada Rose Cannon рассказала, как новые функции CSS и JavaScript можно «рассматриваться как фреймворки, встроенные в веб-платформу».
К примеру, CSS Custom Properties (более известные как CSS Variables) могут означать, что вам больше не нужен прекомпилятор CSS, такой, как Sass. А CSS Grid теперь может спасти вас от загрузки Bootstrap.
“You don’t need a framework to use CSS Grid. CSS Grid is a framework.”
— Rachel Andrew
Web Components
Web Components особенно сильны и являются ключом к большей части этой тенденции. Включают в себя следующие возможности — Custom Elements, Shadow DOM and HTML templates — пока не доступны везде, но, как говорит Ada, у них довольно хорошая поддержка, и есть полифилы, которые дают им еще лучшую поддержку, поэтому вы можете использовать их сегодня!
Ada и Ruth John недавно разработали веб-приложение для визуализации музыки с использованием веб-компонентов и поделился своими уроками.
Кроме того, вы можете чувствовать себя более безопасно, применяя новые возможности, такие как Web Components, если используете серверный рендеринг (SSR) и реализуете свою клиентскую сторону с помощью Progressive Enhancement.
My personal preference is to build a great SSR experience and then enhance it to a Single Page App.
— Ada Rose Cannon
Изоморфные ES модули
Вы также можете использовать ES-модули уже сейчас! Опять же, поддержка браузеров довольно хороша, и вы можете поддерживать старые браузеры, используя «nomodule» fallback.
Фактически, если вы согласны с использованием подхода SSR + Progressive Enhancement, вы можете даже использовать модули ES без необходимости использовать инструменты сборки, чтобы транспилировать их для других браузеров, поскольку старые браузеры все еще могут работать без JavaScript. И используя загрузчик модулей ESM, мы также можем использовать ES-модули непосредственно в NodeJS.
Это здорово, потому что мы можем повторно использовать наши скрипты на frontend и backend (то есть «Изоморфный рендеринг»), без плясок с бубном. Мы можем структурировать наш frontend код без необходимости склеивать наши скрипты вместе, помещать много script-тегов на страницу или использовать загрузчики на стороне клиента.
Это именно то, что Ada продемонстрировала в своей первой беседе в Twitch в этом месяце. Также есть запись в блоге с пояснениями.
Я надеюсь, что мне удалось поделиться своими мыслями как мы начинаем вступать в новую эру веб-разработки. Эра, которая меньше зависит от традиционных UI фреймворков, библиотек CSS и бандлеров. Эра, в которой мы отправляем меньше байтов и быстрее загружаем наши веб-приложения. Эра исчезающих фреймворков.
Спасибо Nolan Lawson, Rich Harris and Ada Rose Cannon за их помощь и вдохновение на эту статью. Эта статья также размещена здесь, в моем личном блоге.
***
От себя хочу отметить, что, к сожалению, в данный момент только я на Хабре пишу про Svelte. Поэтому на русском языке довольно мало информации об этом замечательном фреймворке.
Если вы познакомились с ним впервые, возможно вам будет интересно прочитать и другие статьи по данной теме:
Кто хочет активнее следить за его развитием — welcome в русскоязычный телеграм канал SvelteJS. Будем рады вам!
Всех поздравляю с летом и победами нашей сборной! Хороших выходных! Ура!
Комментариев нет:
Отправить комментарий