Заканчивался 2016 год, а интернет-магазин LEDROID.ru пребывал в своём первоначальном виде. Тогда нас постигла мысль не пришла ли пора обновиться?

Что в итоге вышло, почему так делать не надо, или как сэкономить 200 тысяч рублей?
Кейс под катом
1. Первый блин
Своим появлением магазин обязан просто воле случая, так как совершенно не планировался заранее. Он является детищем студии MakeShop.pro. LEDROID.ru стал одним из первых её кейсов. Но разрабатывался магазин для одного из наших клиентов, который впоследствии передумал открывать сайт и не оплатил уже выполненную к тому времени работу.
Но не пропадать же добру подумал я. И действительно иметь свой собственный магазин было бы неплохо. И дело не столько в дополнительном заработке, сколько в получении собственного опыта. С тех пор LEDROID.ru и начал свое развитие.
На момент старта хороших шаблонов на CS-Cart толком не было. И самым простым, дешёвым и быстрым способом была адаптация стандартного шаблона.
Выглядит он приблизительно так:

Естественно заказчик хотел разнообразия и адаптации под его задачи. По этому мы приступили к наброскам.
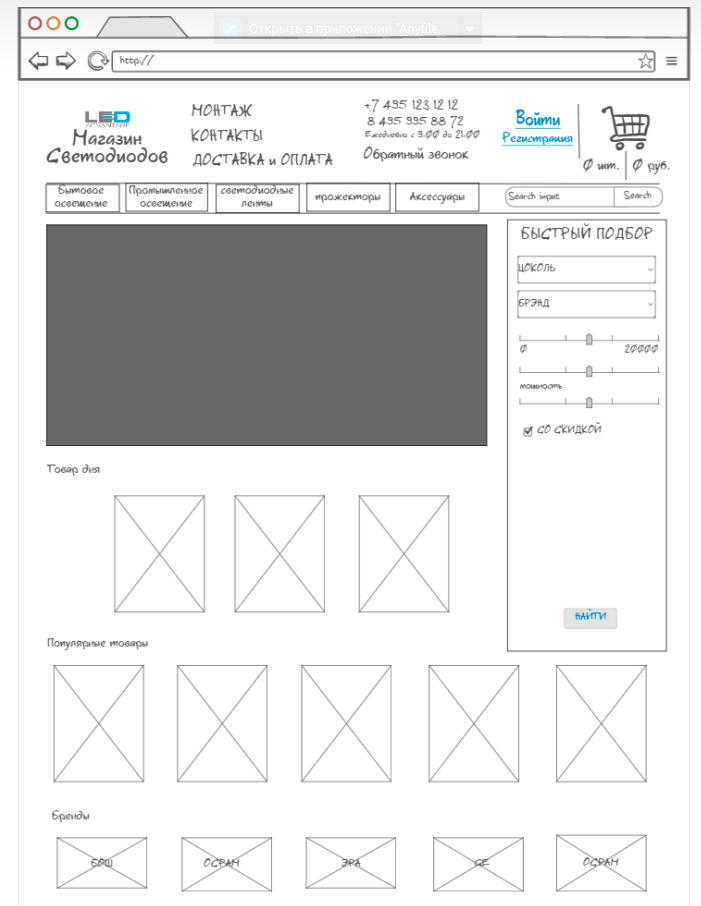
В результате главная страница нам представлялась следующим образом:

Особенностью магазина была возможность выбора товара с главной страницы при помощи фильтра. Посетителю предлагалось ввести лишь основные параметры искомого товара и затем выбрать подходящий вариант из предлагаемого ассортимента. Но такое решение себя не оправдало, поэтому в настоящий момент от фильтра на главной странице мы отказались. Меню с категориями и подкатегориями товаров оказалось более востребованным.
К сожалению первоначальную версию мы не сохранили. Но выглядела она приблизительно так:

В таком виде мы просуществовали около года. И в целом вполне позитивно.
2. Вариант номер два. Боль.
В целом магазин чувствовал себя неплохо и продавал. Но время шло и мысль обновить дизайн стала нас посещать всё чаще. На тот момент мы подумали, что самые крутые варианты можно подсмотреть на забугорном рынке. Собственно туда и обратили свой взор.
К реализации второго варианта мы подошли уже с большей серьезностью. Скетч рисовался в цвете и масштабе.
Вот он:

Предусмотрели различные маркетинговые фишки. Баннеры. Блок с основными категориями. Добавили блок для быстрого отслеживания своего заказа.
Время шло. Мы пилили. И таким образом были проработаны все страницы. В итоге скетчи были переданы в работу дизайнеру.
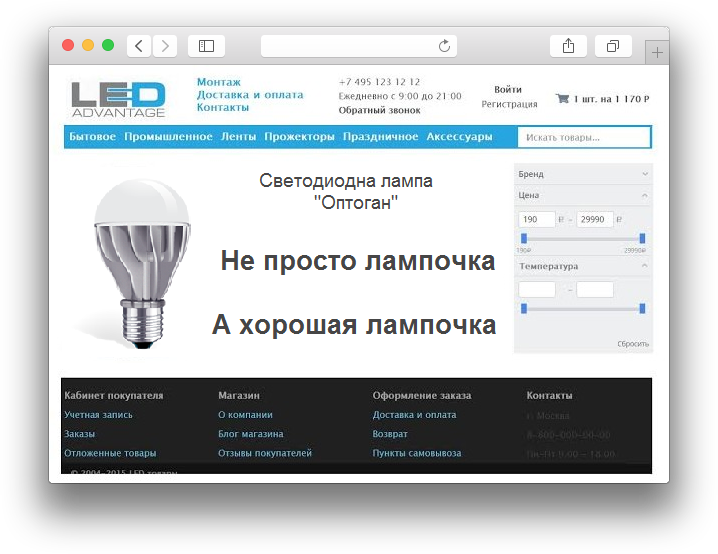
Получилось нечто следующее:

Меня это не радовало, выглядел сайт как из конца восьмидесятых. Видимо не те забугорный сайты мы смотрели.
Это ещё только четверть работы. А уже прошло полтора месяца. Далее все это необходимо было сверстать, разработать необходимые модули.
Итого потрачено:

- на рисование скетча — время,
- на дизайн — ресурсы студии,
- на верстку — ресурсы студии,
- на модули, которые больше никому не нужны — ресурсы студии.
В тот момент когда мы ещё рисовали скетчи на рынке уже был готовый хороший шаблон. Но т.к. сил уже было потрачено достаточно, а жаба душила нас и не позволяла отбросить эту мышиную возню и просто его накатить. Мы кололись и продолжали жрать кактус.
Результат
Половину модулей мы так и не сделали. Да и в процессе верстки отказались от многих вещей из дизайна. Выглядел сайт приблизительно следующим образом.

3. Три бросить всё и накатить шаблон
И всё же нам надоело пилить золотые гири и гнаться за уходящим поездом. Мы бросили это гиблое дело. Поручили дизайнеру разработать новый логотип и фирменные цвета.

Купили шаблон и сопутствующие модули к нему ~ 12000 руб.
Накатили шаблон ~ день работы.
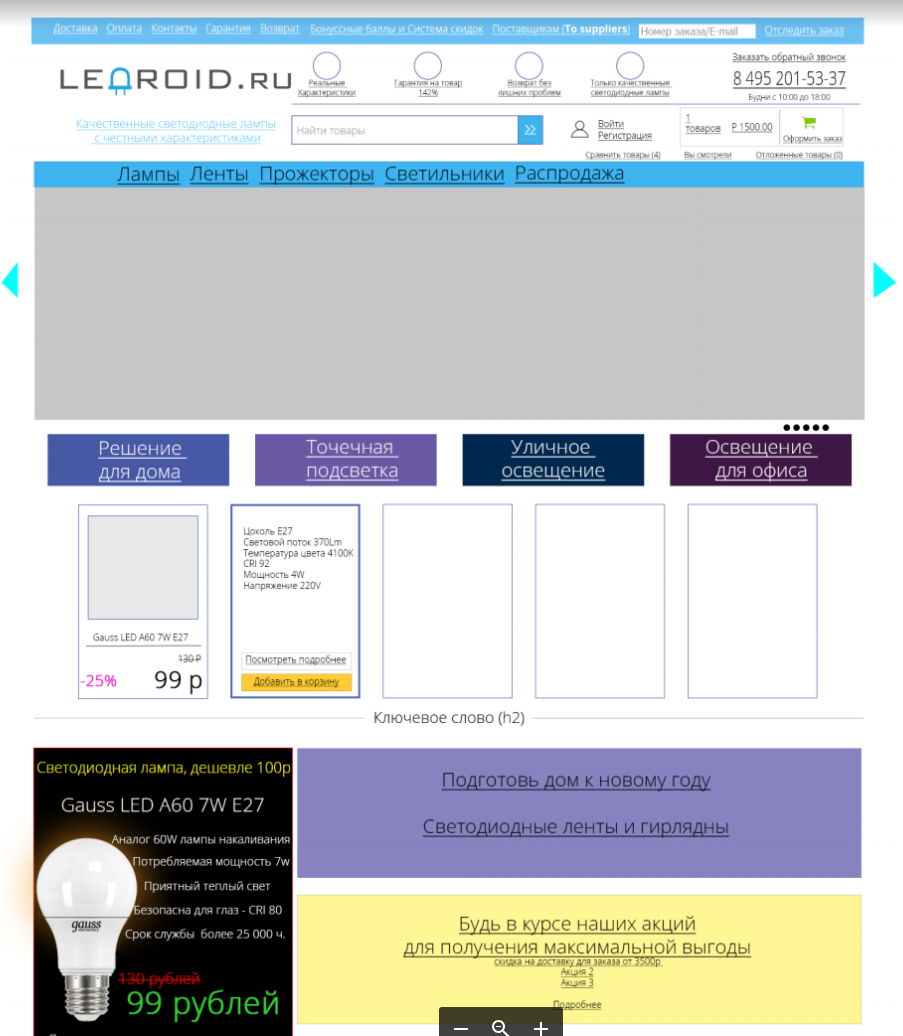
Получили следующий результат
Главная страница

Карточка товара

Что получили вместе с шаблоном? Если в одно предложение, то это куча модулей который обновляются и расширяются, адаптивность и проработанность.
А если по пунктам, то (копипаста с пресс-релиза модуля):
100% Адаптивности, удобство во всех деталях. Шаблон отлично смотрится на экранах планшетов как в горизонтальном, так и в вертикальном положении.
SEO оптимизация. Исправлены ошибки CS-Cart.
Фиксированная, адаптивная верхняя панель сайта. В состав панели были включены все главные элементы навигации. При скроллинге контента панель принимает фиксированную позицию в верху сайта и позволяет клиенту всегда видеть меню, поиск, кабинет и корзину.
Идеальное меню. Меню гибко настраивается.
Три вида представления товара. Три вида карточки товара. Вы можете выбрать наиболее подходящий вид для вашего товара.
Размер скидки влияет на цвет шильдика. Маркетинговая фишка.
Кнопки «Категория во всю ширину экрана» и «Скрыть фильтры». Данный функционал позволяет одним нажатием растянуть макет списка товаров на всю ширину страницы, а также скрыть блок фильтров, что даст возможность покупателю сосредоточиться на выборе товарных позиций.
Расширенные баннеры. Создавайте профессиональные, адаптивные баннеры без навыков дизайна, просто скопируйте картинку и введите в редактор тексты. За 2 минуты получите максимально эффектный, адаптивный в любых разрешениях баннер, который также может нести еще и SEO функции.
Баннеры в категории. Размещайте баннеры прямо в товарной сетке страниц категорий, рекламируйте, оповещайте, стимулируйте оригинально и эффективно, так как делают лидеры рынка.
Товар дня. Создавайте акционные товары, помеченные специальным шильдиком в списках, а также имеющие таймер отсчета до конца акции на своих карточках. Рекламируйте активно их на главной странице при помощи специального промо блока.
И это далеко не полный список возможностей шаблона за 200 долларов.
Мораль
Вам шашечки или ехать?

Мораль сей басни такова, интернет-магазин должен продавать. Дизайн не должен мешать. Сайт должен быть удобным в первую очередь для клиента.
Индивидуальные решения — это как самодельный автомобиль. Вроде круто, но дорого и долго. Осилит не каждый. Проще купить конвейерное решение и допилить его если необходимо. Индивидуальные решения возможны, чаще всего это какие-то узкие ниши.
Выводы (по пунктам) которые мы извлекли для себя:
- Массовый продукт над которым работает команда будет лучше чем пилить что-то в одиночку. Если только это не какая-нибудь узкая задача или ниша.
- Никогда не поздно развернуться и пересмотреть взгляды если чувствуешь, что идёшь не в ту сторону.
- Не цепляйтесь за старое, попробуйте трезво смотреть на вещи.
- Время-деньги. Пока вы что-то верстаете, конкуренты продают.
Напутствие
Если вы решили делать свой сайт используя шаблонные решения, то к выбору шаблона надо подойти серьезно и ответственно, как и к выбору движка. Обязательно узнайте на сколько хорошо работает техподдержка у разработчиков данного шаблона, как часто выходят обновления и вообще поддерживается ли шаблон. Изучите демо сайты и возможности перед покупкой, попросите провести презентацию и рассказать про интересующие вас моменты. Иначе все плюсы описанные выше могут легко стать минусами.
П.С.
В денежном эквиваленте сложно точно сказать во сколько нам обошёлся данный эксперимент. Но если прикинуть, что скетч мы начали рисовать в ноябре 2016, а новый дизайн на сайт выкатили в феврале 2017. И это был не законченный вариант. То масштаб я бы оценил тысяч в 200-250.
Комментариев нет:
Отправить комментарий