Поздравляю дизайнеров с их профессиональным днем! В честь праздника я решил рассказать о наборе правил (гайдлайнов), которые описывают, какими должны быть современные презентации с точки зрения контента и оформления.
В настоящее время, когда во всю продвигаются шлемы виртуальной реальности и теслы летают в космос, можно использовать всю мощность браузерных движков для создания по настоящему интерактивных, кроссплатформенных и стильных презентаций, а не делать набор страниц PPTX или, чего хуже, PDF в стиле «иллюстративный материал к расчетно-пояснительной записке».
С 2015 года я пытаюсь найти для себя оптимальный формат презентаций (не считая дипломных проектов). И сейчас, в 2018-м, думаю, что это почти удалось. Начиналось все с Power Point, а закончилось веб-фреймворками на базе JavaScript.
Существует несколько JavaScript- движков, с помощью которых можно создавать классные презентации — Marp, Reveal, landslide, hacker-slides, slidify и другие. В каких-то можно использовать Markdown, какие-то встраиваются в IDE, а какие-то — можно создавать в собственных редакторах. Мне пока что удалось попробовать первые два.
В качестве демонстрации материала, доступны примеры слайдов и видео.
Оба вышеупомянутых движка поддерживают простой текстовый формат Markdown. Первый, Marp, позволяет создавать презентации в собственной IDE, что очень удобно, однако на выходе все равно получается статичный PDF. Второй, Reveal, более интересный: с помощью него можно создавать целые презентации-сайты, помимо Markdown можно использовать всю мощь JavaScript, HTML и CSS. В основном о нем и идет речь в данной статье.
В целом эволюция форматов моих презентаций доступна в репозитории https://github.com/KvanTTT/Presentations.
Небольшое количество текста
Слушатель доклада не будет читать текст презентации, поэтому не надо помещать целые абзацы в слайды. Рассказывайте. Если есть сомнение по поводу, нужно ли выкинуть тот или иной кусок текст или нет, то выкидывайте. А при необходимости напишите статью, в которой будут разъяснены подробности. Лучше используйте больше визуальной информации.
Использование метафор
Метафоры — это хорошо. Аудиторию нужно завлечь с самого начала, пробудить. Это можно сделать с помощью смешных картинок. Но нужно не забывать про чувство меры: их обилие может раздражать и настраивать на несерьезный лад.
Минимализм и плоский дизайн
Один из пунктов, которые я «списал». Сейчас это в тренде, ну и мне тоже в принципе нравится. Как следствие этого пункта, рекомендуется использовать небольшое количество (три-пять) базовых цветов при создании презентаций.
Онлайн-доступ
Презентация должна быть доступна в виде сайта, открывается в браузере. Благодаря этому, не страшны будут потеря флешки, поломка компа и другие невзгоды во время доклада.
Офлайн-функционирование
 |
Не страшно, если внезапно пропадет доступ к интернету. Однако браузер все равно требуется. На этот случай все картинки должны быть также локальными. Для запуска достаточно закачать репозиторий с исходниками с гитхаба. |
Кроссплатформенность
 |
Все это работает на Windows, Mac, Linux, Android, iOS Да, реально, можно листать презентацию хоть на телефоне прямо во время демонстрации! |
Английский язык слайдов
| В хорошей презентации мало текста, причем он простой. Презентация будет понятна и русскоязычной аудитории, и глобальной. Аудиодорожку всегда можно легко перевести, а вот изменить видео не получится. |
Доступ по ссылке
| Любой желающий может открыть презентацию на своем устройстве прямо во время доклада. На титульном слайде можно поместить короткую ссылку kvanttt.github.io на основной сайт, через который легко перейти на презентацию по полноценной, длинной. |
Читаемая ссылка
Из ссылки на презентацию https://kvanttt.github.io/Presentations/2018-05-15-Source-code-analyzers-how-generalizable-are-they/English/index.html сразу понятно следующее:
- Кто автор: kvanttt
- Дата публикации с точностью до числа: 2018-05-15
- Какой формат: Presentations (еще могуть быть, например, Articles, Samples)
- Язык: English
- Название: Source-code-analyzers-how-generalizable-are-they
- Также на любую страницу презентации можно сделать ссылку с помощью решетки
#/5.
Темная и светлая темы
Для лучшей адаптации к освещению, настроению. Можно создать и свою.
 |
 |
Кроме тем, можно менять стиль переходов между слайдами.
Интеграция с системами контроля версий (Git)
GitHub можно настроить так, чтобы при пуше в ветку gh-pages или в master сайт сразу публиковался на статичном хостинге в домене github.io — это очень удобно.
Вот так выглядит папка с исходниками: https://github.com/KvanTTT/Presentations/tree/master/2018-05-15-Source-code-analyzers-how-generalizable-are-they
Использование простого текстового формата (Markdown)
Markdown позволяет легко описывать:
- разные стили текста (курсив, полужирный,
зачеркнутый, ссылку, цитату,вставку кода), - заголовки,
- списки, ненумерованные и упорядоченные,
- таблицы,
- спойлеры,
- дополнительные элементы, которые могут различаться в зависимости от реализации. При необходимости можно использовать и HTML теги.
<!-- .slide: style="text-align: left;" -->
# ️ Text fingerprinting with zero-length characters
Be careful what you copy
<span class="fragment">️ [https://diffchecker.com](https://www.diffchecker.com/M2PvqSXw)</span>
<span class="fragment">
Be c•aref•ul wh•at yo•u copy•
</span>
<aside class="fragment" align="middle">Detail: [habr.com](https://habr.com/post/352950/) | [Medium](https://medium.com/@umpox/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters-18b4e6f17b66)
</span>
<br>
<aside class="notes">
Есть и другая похожая забавная история с символами, но только уже нулевой длины.
Например, в эту строку я вставил 5 таких символов. Не верите? Можете сами
в этом убедиться с помощью сервиса <https://www.diffchecker.com>.
Эти символы можно использовать как уникальные "отпечатки" текста для
идентификации пользователей. С помощью этого способа, например, можно поиграть в
разведчика: в копируемое сообщение закодировать имя пользователя и понять,
кто сливает какую-то конфиденциальную инфу :)
Подробнее о разведовательной деятельности таким способом вы можете почитать на
хабре и медиуме.
</aside>
---
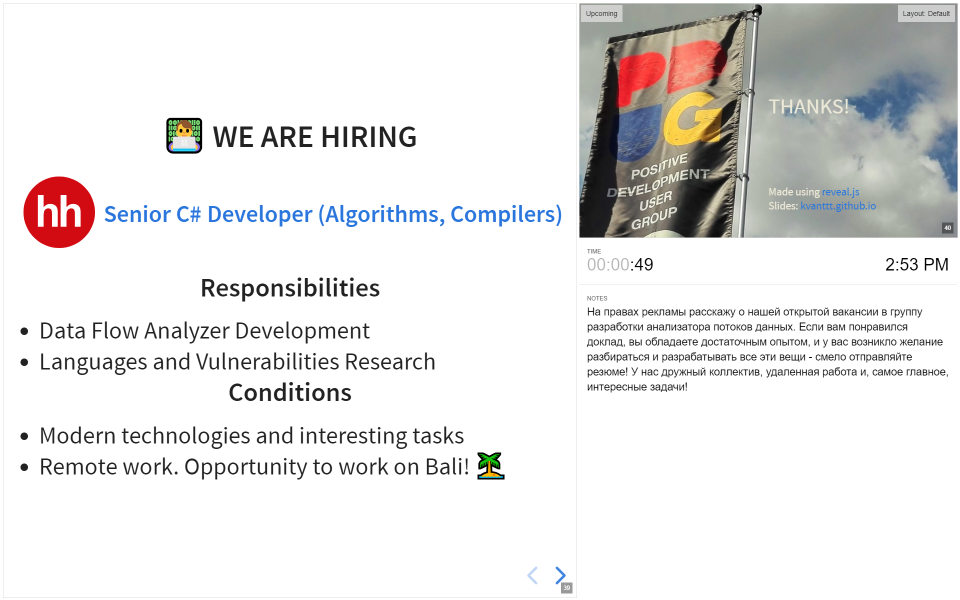
Аннотации к слайдам
Во время презентации можно нажать на S и посмотреть на заготовленные тезисы, речь и следующий слайд. Также доступен таймер по котором можно замерить продолжительность выступления. Аннотации можно включать на второстепенном экране.
Использование эмодзи
Можно использовать для ассоциации слайдов с визуальным образами. К сожалению, на Хабре они все еще не поддерживаются, поэтому в заголовке над этим абзацем вы не увидите смайлика.
Картинки и схемы в подходящем формате (JPG, PNG, SVG)
JPG
Сжимает с потерями, подходит для фотографий и сложных изображений с градиентами и насыщенной палитрой. Малопригоден для сжатия чертежей, текстовой и знаковой графики. Хорошо подходит для фона.
PNG
Формат сжатия без потерь, подходит для изображений с большими однородными областями и ограниченным набором используемых цветов. Не нужно использовать для фотографий, так как файлы будут весить существенно больше. Хорошо подходит для скринов.
SVG
И почему-то многие забывают о SVG, который обладает следующими преимуществами:
- увеличение картинки без потери качества;
- хорошо интегрируется с Git (текстовый формат);
- можно изменить цвета, шрифты и другие элементы прямо в файле;
- маленький размер.
Поддерживается всеми современными браузерами — и даже Хабром! К сожалению, на Хабр его пока что можно загрузить только косвенно.
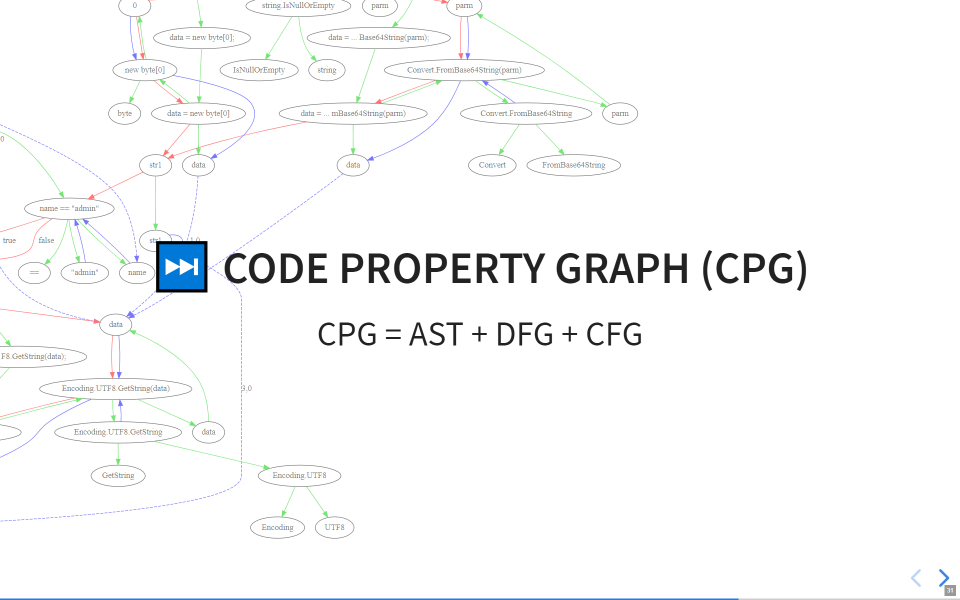
Обратите внимание, что большинство картинок в данной статье в формате SVG.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<!-- Generated by graphviz version 2.38.0 (20140413.2041)
-->
<!-- Title: cfg Pages: 1 -->
<svg width="478pt" height="601pt"
viewBox="0.00 0.00 478.13 601.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 597)">
<title>cfg</title>
<polygon fill="white" stroke="none" points="-4,4 -4,-597 474.131,-597 474.131,4 -4,4"/>
<!-- 27 -->
<g id="node1" class="node">
<title>27</title>
<ellipse fill="none" stroke="black" cx="310.039" cy="-575" rx="75.2868" ry="18"/>
<text text-anchor="middle" x="310.039" y="-571.3" font-family="Times New Roman,serif" font-size="14.00">name == "admin"</text>
</g>
<!-- 33 -->
<g id="node2" class="node">
<title>33</title>
<ellipse fill="none" stroke="black" cx="229.039" cy="-488" rx="81.4863" ry="18"/>
<text text-anchor="middle" x="229.039" y="-484.3" font-family="Times New Roman,serif" font-size="14.00">key1 == "validkey"</text>
</g>
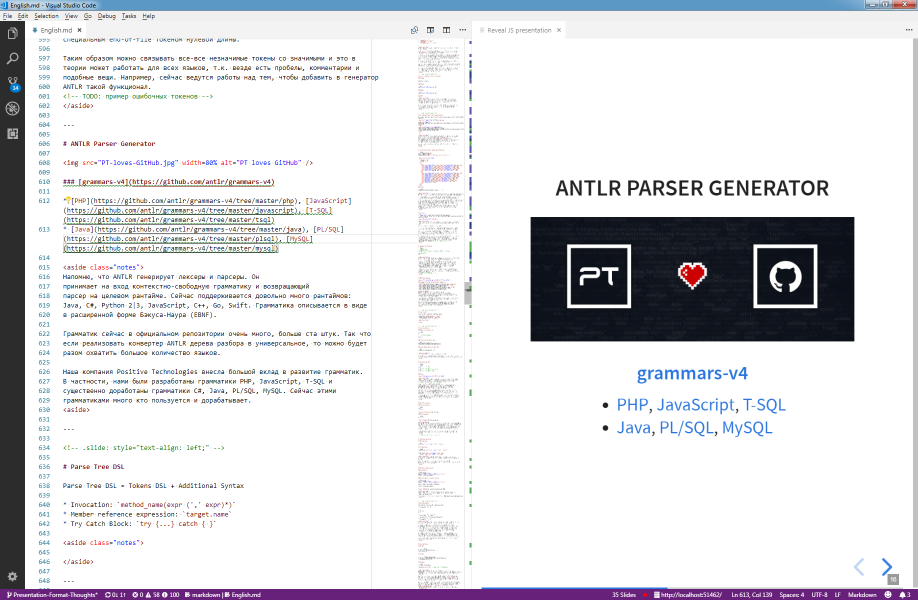
Использование удобных и простых IDE
Например, Visual Studio Code с плагинами. Слева — превью, справа или в браузере — готовый вариант, рендер. Есть плагин для проверки правописания, плагины для генерации содержания, форматирования таблиц и другие.
Удобный для печати текст презентации
| Код самих слайдов и аннотаций можно легко распечатать (например, для прогона). Это обычный текст с минимальным количеством мусора. |
Бесплатность
| Все инструменты, форматы и статичный хостинг .github.io бесплатные. И даже эта картинка |
Дополнительные возможности
| В движке reveal.js доступны и другие возможности |
- Вертикальные слайды: можно пролистывать не только вбок, но и вниз.
- Возможность создания презентации без написания кода с помощью slides.com.
- Возможность обзора сразу многих слайдов для облечения навигации.
- Использование разных типов замощения фона, видео в качестве фона.
- Автоматическое слайд-шоу.
- И некоторые другие.
Также можно поэкспериментировать с интерактивной версией.
Презентация смотрится просто и классно
| Да, конечно, есть небольшие недоработки из-за несовершенного движка и недостаточно прямых нефронтендных рук :) Но, по-моему, выглядит неплохо. Если не согласны, то прошу высказать замечания в комментах. |
Неудобства
Ну и конечно, у всего есть недостатки, в том числе и у изложенного подхода:
- Кривой экспорт в PDF, приходится править. Тем не менее, тоже доступен.
- Нет экспорта в PPTX.
- Не очень легко освоить, особенно не программистам и не-фронтендщикам (в идеале нужно знать HTML и CSS).
- Правки не очень легко вносить. Но можно приспособиться и автоматизировать.
- Эмодзи не везде одинаково отображаются (например, в этом пункте не увидите).
- Движок пока что сыроват.
Другие ресурсы
Есть и другие советы с примерами, которые мне понравились:
Заключение
Мне кажется, что будущее за подобными интерактивными презентациями в формате сайтов, которые легко редактировать как программистам, так и дизайнерам. Давайте пробовать приближать его быстрей!
Кстати, все статьи тоже можно писать с использованием Git и Markdown, хостить их на GitHub или GitLab. Но об этом я напишу позже.
Если у вас есть замечания или дополнения — отписывайтесь в комментариях. Рассмотрю и, возможно, включу в статью.
Исходники самой статьи доступны на GitHub — присылайте Pull Request туда если найдете ошибки. Для конвертации в формат habr.com использовалась библиотека MarkConv.








Комментариев нет:
Отправить комментарий