
Chrome DevTools в 2018 году
К десятилетию Chrome компания Google выпустила масштабное обновление — Chrome 69 с обновлённым интерфейсом, новым менеджером-генератором случайных паролей, ответами в «омнибоксе» без захода на поисковый сайт, поиском вкладок (если у вас открыто много вкладок и вы хотите найти нужную) и другими изменениями. К сожалению, новая версия не стала таким праздником, на какой рассчитывали создатели.
Судя по отзывам, большинству пользователей нравится новый дизайн, хотя некоторые изъявляют желание вернуться к прежнему интерфейсу (для этого в настройке chrome://flags → UI Layout for the browser's top chrome измените значение Default на Normal и перезапустите браузер).
Но главная проблема не в этом. Дело в том, что на форумах поддержки пошёл поток жалоб на лаги, сбои и неправильный рендеринг сайтов в Chrome 69: и в десктопной, и в мобильной версии. Возможно, у вас сбоев не будет, но количество жалоб необычно велико.
Например, пользователи жалуются на некорректную яркость в браузере, из-за чего все сайты стали выглядеть темнее, чем раньше (с отключенным «ночным режимом» при яркости монитора 100%). Или на то, что браузер скачивает файлы SWF вместо того, чтобы запустить анимацию на воспроизведение. Блокировка уведомлений не работает. Текст при зуммировании размывается. На тачскринах лагает прокрутка, веб-сайты не всегда загружаются. У некоторых проблемы даже с загрузкой популярных сайтов, таких как Twitter и Facebook (например, Twitter нормально открывается только в режиме инкогнито). Проблемы с синхронизацией, внезапными сбоями и зависаниями, с авторизацией. Интерфейс отображается на неправильном языке. Невозможно сохранить пароли. Браузер может аварийно завершить работу при открытии закладки или новой вкладки. Это лишь неполный список проблем, упомянутых на форумах техподдержки Chrome.
Под Android основные жалобы — аварийное завершение работы при открытии закладки, лаги и сообщения об ошибках. Похоже, что мобильная версия всё-таки ведёт себя стабильнее, чем десктопная. Здесь самые популярные причины недовольства связаны с удалением «ночного режима», слишком яркой белой темой (она к тому же вызывает ускоренное истощение батареи на устройствах с AMOLED-экранами) и невозможностью установить расширения. Ещё одно сомнительное решение в дизайне — отображение табов вверху, что усложняет переключение между вкладками.
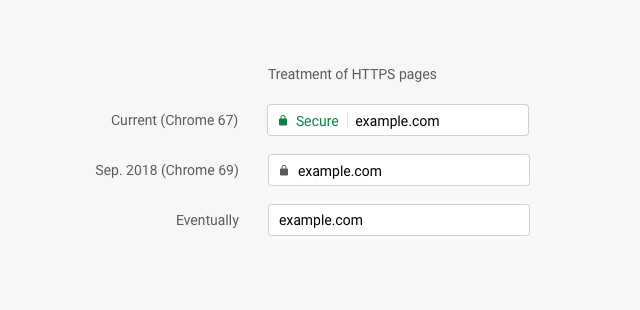
Все эти баги омрачили выход Chrome 69, который на самом деле представил несколько важных нововведений. С прошлой версии все сайты без сертификата считаются небезопасными с отображением соответствующего информации в адресной строке. Теперь сделан логичный следующий шаг — и HTTPS-сайты больше не называются «безопасными» и не подсвечиваются зелёным цветом.

Таким образом, браузер больше не даёт пользователям ложное ощущение безопасности, потому что сертификаты TLS часто используются злоумышленниками. Вместо этого сайты HTTPS становятся просто «нормальными» сайтами. То есть наличие SSL-сертификата — новый стандарт для интернета. По тому же пути идёт Firefox. Благодаря усилиям Google и Mozilla можно прогнозировать, что доля зашифрованного трафика в Сети продолжит расти.
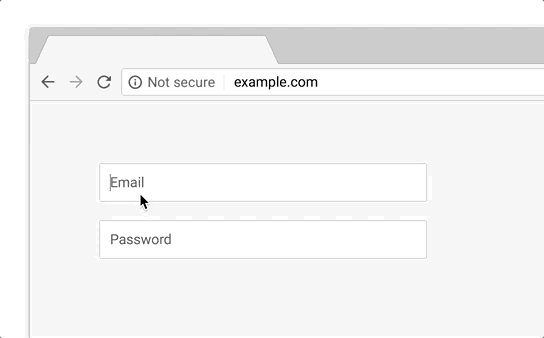
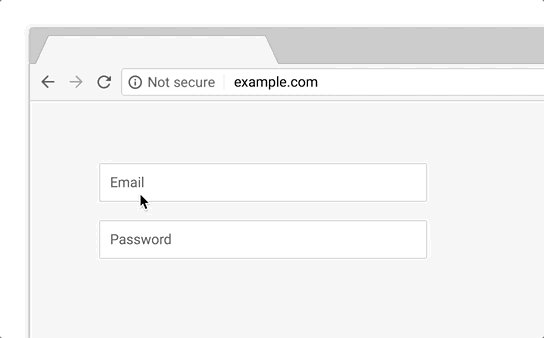
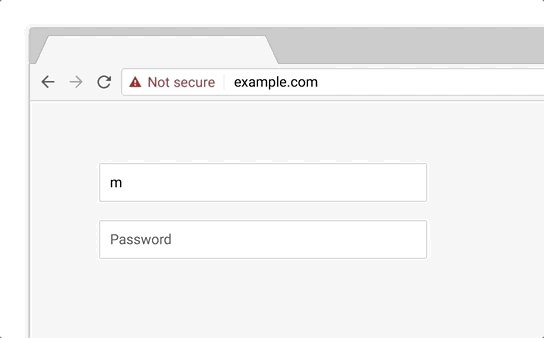
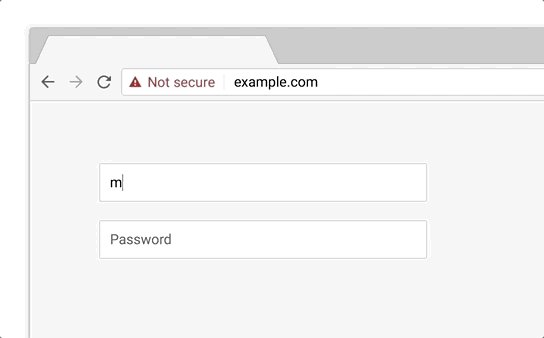
И это ещё не всё. С 70-й версии (октябрь 2018 года) Chrome начнёт ещё более явно подчёркивать небезопасность сайта без сертификата при вводе информации в текстовое поле.

«Новый интерфейс Chrome поможет пользователям понять, что все HTTP-сайты являются небезопасными. Он способствует дальнейшему движению веба к использованию защищённого стандарта HTTPS по умолчанию, — сказано в официальном блоге Chromium. — Сейчас установить HTTPS проще и дешевле, чем когда бы то ни было, и он открывает возможности по улучшению производительности и мощные новые функции, которые слишком деликатны для HTTP».
В сентябре 2018 года исполняется 10 лет не только самому браузеру, но и Chrome DevTools. Десять лет назад он был сделан по образцу Firebug (расширение Firefox) — революционного инструмента мониторинга веб-страниц и дебаггинга JavaScript, который вышел в 2006 году.

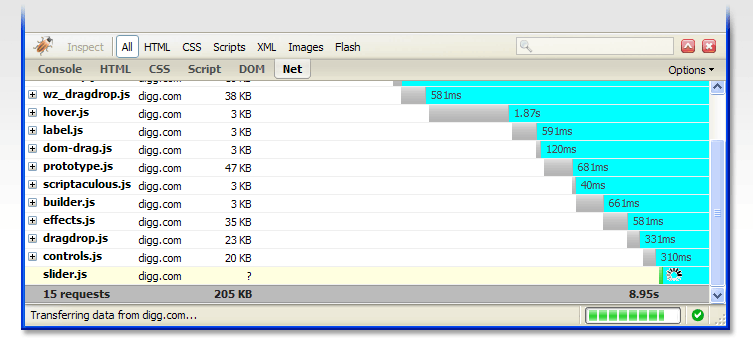
Firebug
Chrome стал первым браузером, где инструменты разработчика были встроены по умолчанию.

Chrome Developer Tools в первой версии Chrome (сентябрь 2008 года)

Эмуляция мобильного устройства в Chrome DevTools с симуляцией 3G, заторов трафика и слабого CPU, спуфингом user agent, геолокации, данных акселерометра и проч. (Device Mode)
Первая версия Chrome вышла в сентябре 2008 года. За прошедшие десять лет этому браузеру удалось не только догнать лидеров рынка Internet Explorer и Firefox, но и оставить их далеко позади. Сейчас Chrome владеет подавляющим преимуществом на рынке браузеров с долей около 60%.
Комментариев нет:
Отправить комментарий