
Приветствую!
Сегодня мы поговорим о UI на Android в приложениях, написанных с использованием фреймворка для кроссплатформенной разработки Kivy. Возможно, вы не знали об этом, но для Kivy сущестсвует библиотека KivyMD, которая предоставляет для ваших программ виджеты в стиле Material Design. К сожалению, ничего подобного не существует под платформы iOS. Более того, KivyMD, судя по всему, оставлена своим создателем, так как последний коммит в репе был около года назад. Что делать и как с этим жить, читайте далее...
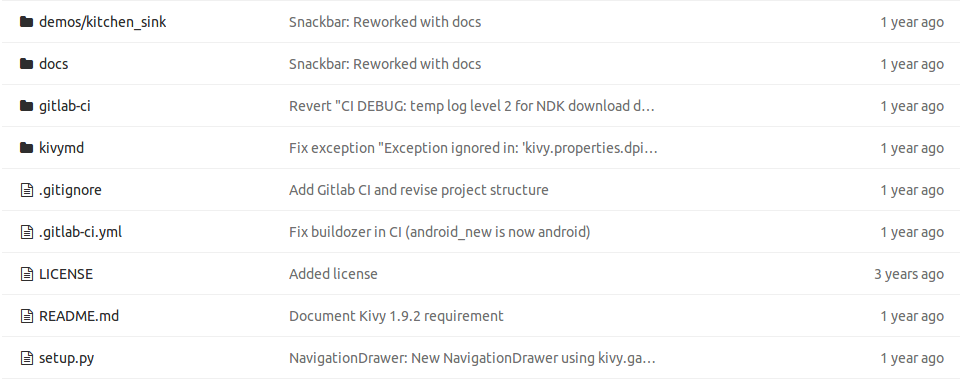
Изредка посещая официальный репозиторий KivyMD, я с грустью обнаружил, что в нем ничего не меняется и менятся не собирается:

В своих Kivy проектах я могу реализовать любой UI, что, собственно, я и делаю. Но с недавних пор обнаружил, что все большую часть реализованных мною модулей я таскаю из проекта в проект, что жутко не удобно. Некоторая чать этих решений выложена в виде отдельных репозиториев на GitHub. Однако все равно всем этим не удобно делиться, управлять и использовать, потому что таких модулей становится все больше. Решение было принято относительно недавно: KivyMD, как Open Source проект, переходит под мое крыло. Теперь форк этой библиотеки находится здесь
Я пофиксил ошибки, которыми страдали некоторые выджеты. Например, виджет MDDropDownMenu был лишен функции скроллинга и выбора пункта. Теперь это выглядит так:

Помимо кучи других исправлений, больших и не очень, были добавлены новые виджеты и контроллы. Помимо уже существующих MDFlatButton, MDRaisedButton, MDIconButton MDFloatingActioButton…

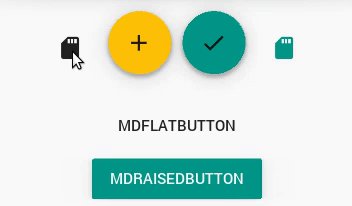
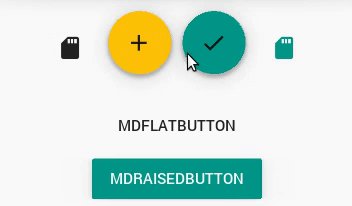
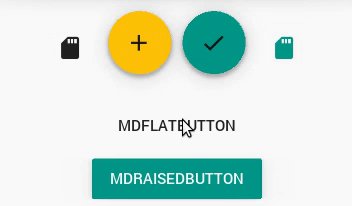
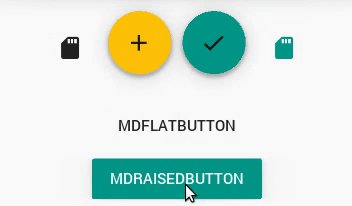
… я реализовал ряд контроллов: MDRectangleFlatButton, MDRectangleFlatIconButton, MDRoundFlatIconButton, MDRoundFlatButton, MDFillRoundFlatButton, которых явно не доставало в комплекте:

Также я стараюсь максимально упростить работу с KivyMD. Использование новых, описанных выше контроллов, в вашей разметке будет выглядеть так:
MDRectangleFlatButton:
text: "MDRectangleFlatButton"
MDRectangleFlatIconButton:
text: "I love Python"
icon: "language-python"
MDRoundFlatButton:
text: "I love Python"
icon: "language-python"
MDRoundFlatIconButton:
text: "I love Python"
icon: "language-python"
MDFillRoundFlatButton:
text: "I love Python"
Недавно в моей группе ВКонтакте был добавлен пост, в котором человек просил помощи с реализацией карточки контакта:
Приветствую!
Вопрос про Layout.
Делаю карточку контакта и не могу подобрать тип Layout, чтобыа) не растягивался, а элементы располагались один за другим по вертикали
б) не было гигантских промежутков между элементами
Про пробовал BoxLayout, StackLayout — почему-то промежутки между элементами. Скрин формы и код kv прилагаю.
Видно, что после первого блока с аватаром есть промежуток, после текстовых блоков тоже. Как исправить, чтобы везде были равные промежутки, чтобы все элементы были типа valign: True?
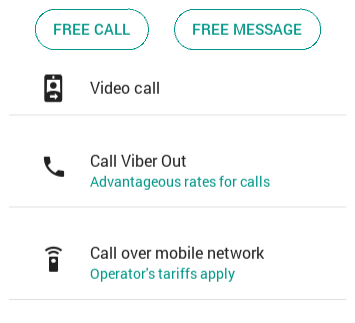
Вот, что получалось:

Код я поправил, а заодно добавил в KivyMD виджет карточки — MDUserAnimationCard, которая реализует вот такое поведение:

Все, что вы создаете — это контент, который будет отображен под карточкой пользователя. Функция скролла к контенту будет применена автоматически, если его высота превышает оставшееся место на экране:

Далее просто добавляем класс созданного вами контента в MDUserAnimationCard:
def show_user_card(self):
user_animation_card = MDUserAnimationCard(
user_name="Lion Lion",
path_to_avatar="./assets/african-lion-951778_1280.jpg",
callback=main_back_callback)
user_animation_card.box_content.add_widget(ContentForAnimCard())
user_animation_card.open()
Известная уже вам по статье MDStackFloatingButtons перекочевала в KivyMD:

Использование данного виджета также было упрощено до максимума:
def example_add_stack_floating_buttons(self):
def set_my_language(instance_button):
toast(instance_button.icon)
screen = self.main_widget.ids.scr_mngr.get_screen('stack buttons')
screen.add_widget(MDStackFloatingButtons(
icon='lead-pencil',
floating_data={
'Python': 'language-python',
'Php': 'language-php',
'C++': 'language-cpp'},
callback=set_my_language))
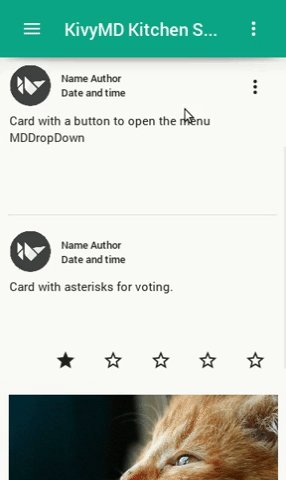
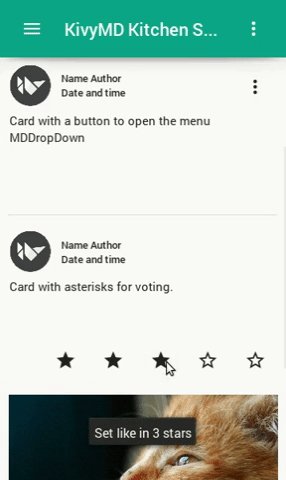
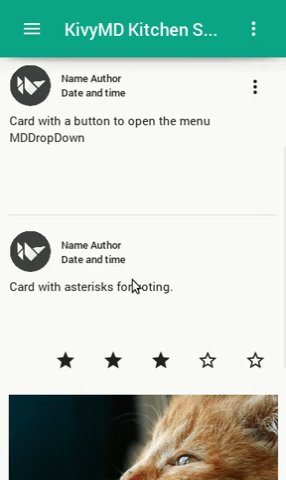
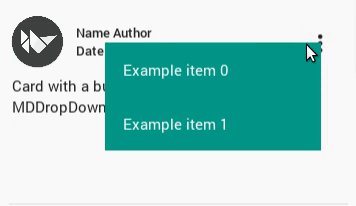
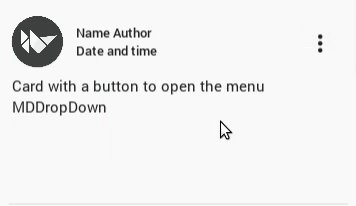
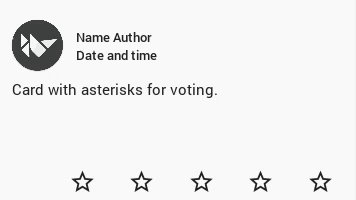
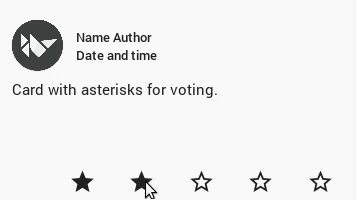
Реализован ряд готовых для использовани карточек, например, для списка постов и пр.:

Пример использования:

MDCardPost(text_post='Card with text', swipe=True, callback=callback))

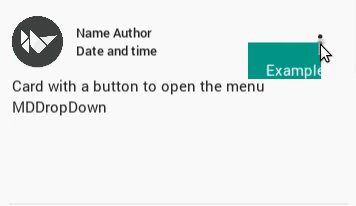
menu_items = [
{'viewclass': 'MDMenuItem',
'text': 'Example item %d' % i,
'callback': self.callback_for_menu_items}
for i in range(2)
]
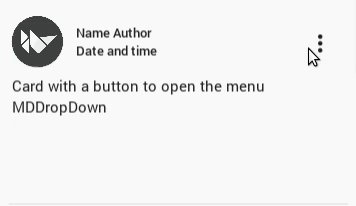
MDCardPost(
right_menu=menu_items, swipe=True, callback=callback
text_post='Card with a button to open the menu MDDropDown'))

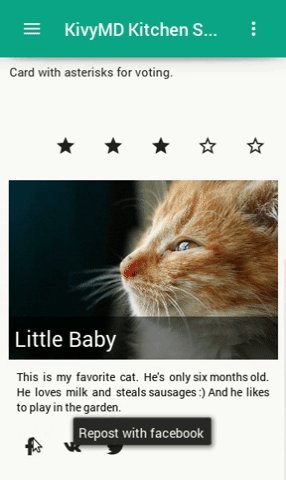
MDCardPost(
likes_stars=True, callback=callback, swipe=True,
text_post='Card with asterisks for voting.'))

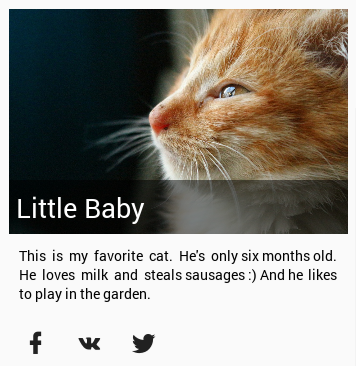
buttons = ['facebook', 'vk', 'twitter']
text_post = \
"This is my favorite cat. He's only six months "
"old. He loves milk and steals sausages :) "
"And he likes to play in the garden."
MDCardPost(
source="./assets/kitten-1049129_1280.jpg",
tile_text="Little Baby",
tile_font_style="Headline",
text_post=text_post,
with_image=True,
swipe=True,
callback=callback,
buttons=buttons))
Прогресс загрузки контента с сервера, простой файл менеджер, виджет PullToUpdate:
Полная видео демонстрация виджетов библиотеки:
Возвращаясь к началу, скажу, что все это хорошо только для Android, потому что, естественно, Material Design мы не можем использовать в приложениях для платформы iOS. А очень хотелось бы приспособить KivyMD для генерации UI, который выглядел бы родным и на iOS. Технически нет преград для выполнения этой задачи. Единственная загвоздка — я не имею устройства iOS, поэтому, как выглядит там UI, анимация и прочий дизайн, не знаю. Конечно, существуют гайды по дизайну для iOS, но гайды гайдами, а я был рад, если бы заинтересованый в развитии библиотеки KivyMD человек прислал несколько десятков скриншотов и анимаций эталонного дизайна приложений под платформой iOS. Хватит, например, того, что на данный момент уже реализовано в KivyMD, но только под яблоко. За сим разрешите откланятся, стучите в личку, надеюсь, как всегда, был не бесполезен.
Комментариев нет:
Отправить комментарий