Под катом — о том, как совместить технологию и искусство.
У каждого из нас есть представление о том, каким могло бы быть будущее: чего мы боимся, о чем мы мечтаем, каким оно может оказаться на самом деле. Чтобы не получился спектакль, рассказывающий лишь о том, что думает о будущем узкий круг театральных людей, мы обратились с этим вопросом к тем, кому предстоит жить в будущем — к детям, к молодежи Эстонии в возрасте 3-19 лет. Ответивших были сотни, и мы очень им благодарны.

Каждый полученный ответ уникален, но, сортируя материалы, мы увидели заметные тенденции и закономерности. Из детских ответов вырисовывалось невероятное количество возможных миров будущего — и привлекательных, и ужасных. Но у этих миров нашлись и общие черты, на основе которых и был построен сюжет.
Спектакль переносит нас в 2118 год. Эстония находится под защитным куполом. Мы научились многому, в том числе и продлевать жизнь. Главные герои — пожилая пара Линда и Тимо. Сто лет назад, будучи детьми, они фантазировали о будущем, в котором теперь и живут. Это одни из тех самых детей, благодаря которым и получился этот спектакль. Герои попадают в разные миры, в разные Эстонии. В ходе спектакля именно зрители своим решением влияют на то, каким будет их 2118 год.

Театр начинается не с вешалки, а гораздо раньше. После обработки всего материала было определены основные пути развития будущего по версии детей, от инфотехнологического пути до экологического государства. Поскольку будущее не предопределено, а зависит от выбора каждого из нас, то возможные пути развития были разбиты на новеллы, объединенные историей главных персонажей и их семьи.

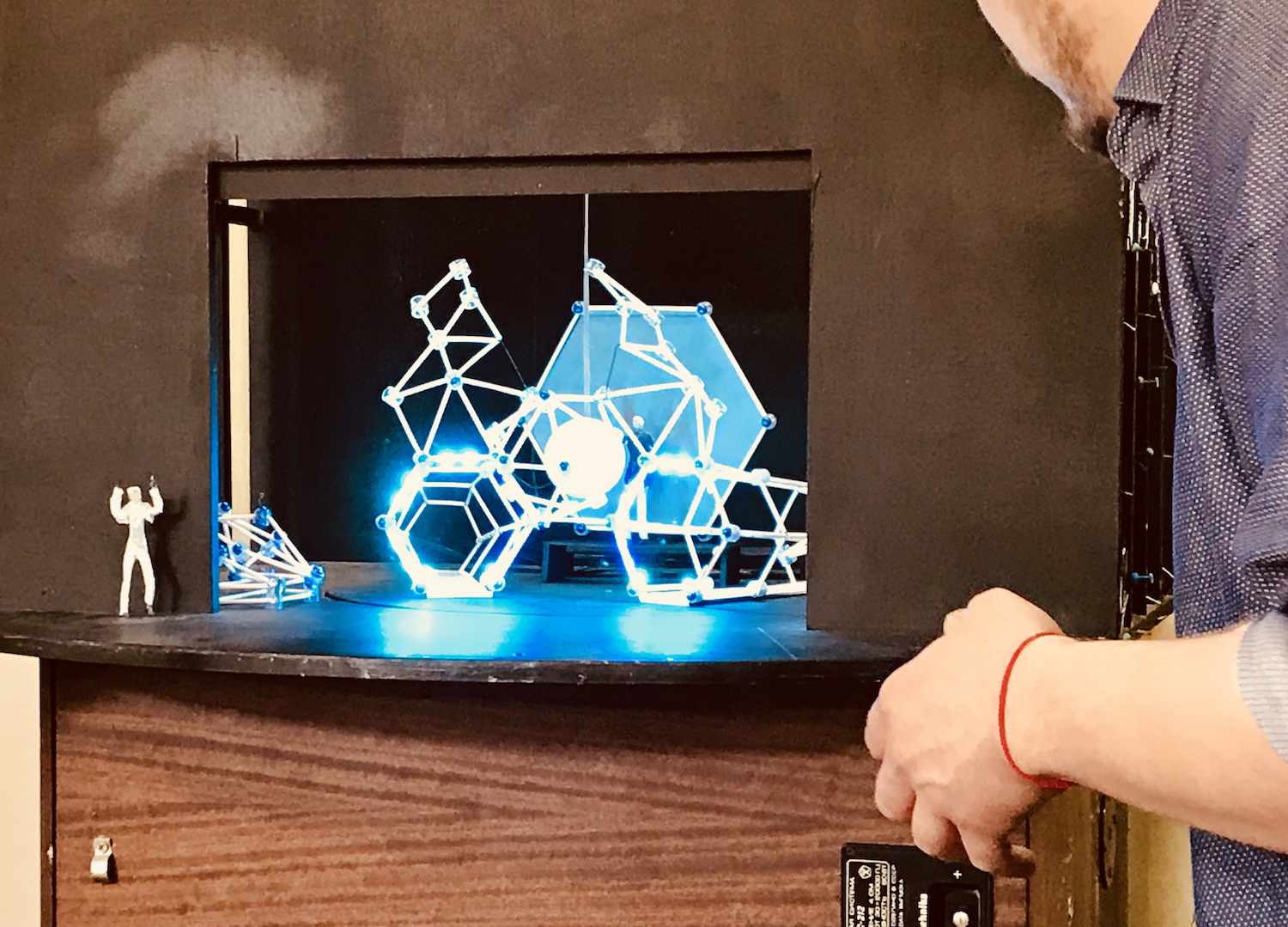
Артем Гареев (режиссер спектакля) показывает на макете основные идеи
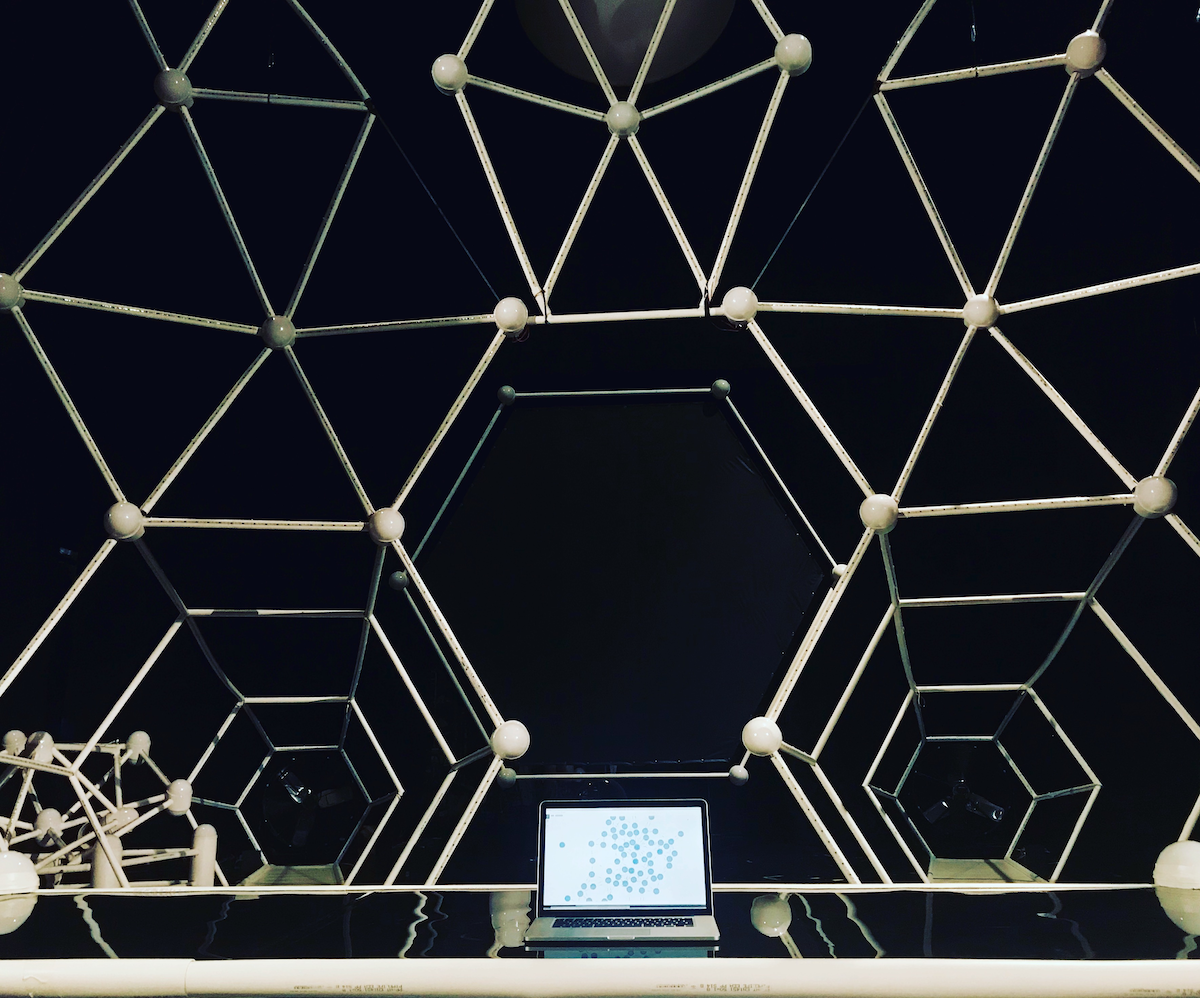
Идея декораций — это конструктор, который в руках детей может принимать любые формы и функции. Он же имеет и форму графа. Граф — это особый абстрактный математический объект, который позволяет описывать и моделировать множество явлений реального мира: дорожную сеть, организационную структуру, сеть Интернет, различные выборы, которые могут делать люди. Выборы, которые ведут по различным линиям сюжета.

Помимо драматургической задачи, были немалые вызовы и с технической стороны: сценическое освещение, сложная система контроллеров, которая управляла сотнями LED на декорациях, множество костюмов для каждого варианта будущего, искусно выполненных одним из лучших театральных художников Эстонии Розитой Рауд. Актерам было необходимо быстро переодеваться после каждого голосования, что было особенно сложно, когда интрига сохранялась до самого конца голосования и следующая сцена была неизвестна.
Все музыкальное сопровождение играется вживую проектом MODULSHTEIN.

Чтобы стало немного понятней, давайте немного войдем в контекст спектакля
Мы оказались в мульти-культурном обществе, где языки и гендеры перемешались. Все разрешено.
Выпуск новостей погружает нас в предлагаемые обстоятельства.
Иронии добавляет то, что Елена Соломина — ведущая на национальном телевидении и хорошо знакома многим зрителям.
Мультикультурное общество – сплошное веселье, младшая Семенова приводит знакомится с родителями огромного бойфренда, одетого в арафатку и балетную пачку.
После все отправляются на вечеринку.


В конце сцены открывается голосование, где предлагается выбор, пойдет ли Эстония по предложенному пути мультикультурного развития.
И если ответ оказывается положительным, то…
Утопия сваливается в дистопию и отпущенные свободы затягивают узлом. Появляются новые запреты, и вот уже спецназовцы врываются на вечеринку и сортируют людей. Одних пропускают направо, навстречу будущему, других раздевают и отправляют налево, где их судьба решается машиной уничтожения.


Какое же техническое решение было нам необходимо?
По сути, это был еще один актер ЕМА (по эст. Мама), искусственный интеллект, который стал реальностью в будущем. ЕМА ведет зрителей по сюжету, проявляет себя в различных вариантах будущего, а также объявляет и запускает голосование, подсчитывает и представляет результаты, переходит по сюжетным веткам. Зал вмещал в себя 600 человек. И каждый зритель должен был иметь возможность проголосовать, а система корректно посчитать его голос.
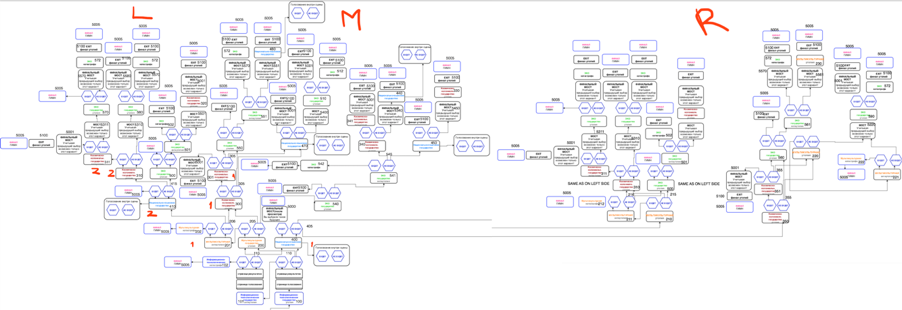
Возможные варианты развития сюжета, представленные и смоделированные в виде графа, образовали сложную и разветвленную структуру.
Утопия имеет свойство перетекать в антиутопию, а благими намерениями выложена дорога в ад. Сюжеты связаны между собой логикой драматургии. Учитывая количество вариантов будущего, которые предложили дети, получилось большое количество веток. Важно избегать повторов — то, что было сыграно, не должно быть снова вынесено на голосование как возможный вариант. Например, если после просмотренной Информационно-Технологического утопии зрители подтверждают свой выбор такого будущего, то мы попадаем в технологическую антиутопию. Если же зрители отвергают предложенный вариант, то должны вновь сделать выбор между предлагаемыми вариантами — например, Экологическим и Космическо-Колониальным будущим. Очень часто были ситуации, когда зал боролся, голоса делились практически 50% на 50% и все решала разница в несколько голосов.

Вся эта сложность требовала соответствующей структуры, которой и является Граф.

Какие еще функциональные требования были к техническому решению для спектакля? Нам требовались:
- Система голосования, которая собирает голоса в период голосования, показывает ход голосования и их результаты.
- Автоматический выбор действий — в зависимости от результатов голосования, открытие нового голосования или же объявление начала следующей сюжетной линии, в соответствии с логикой графа.
- Система должна общаться со зрителями, предлагать выбор и объявлять результаты на естественном языке.
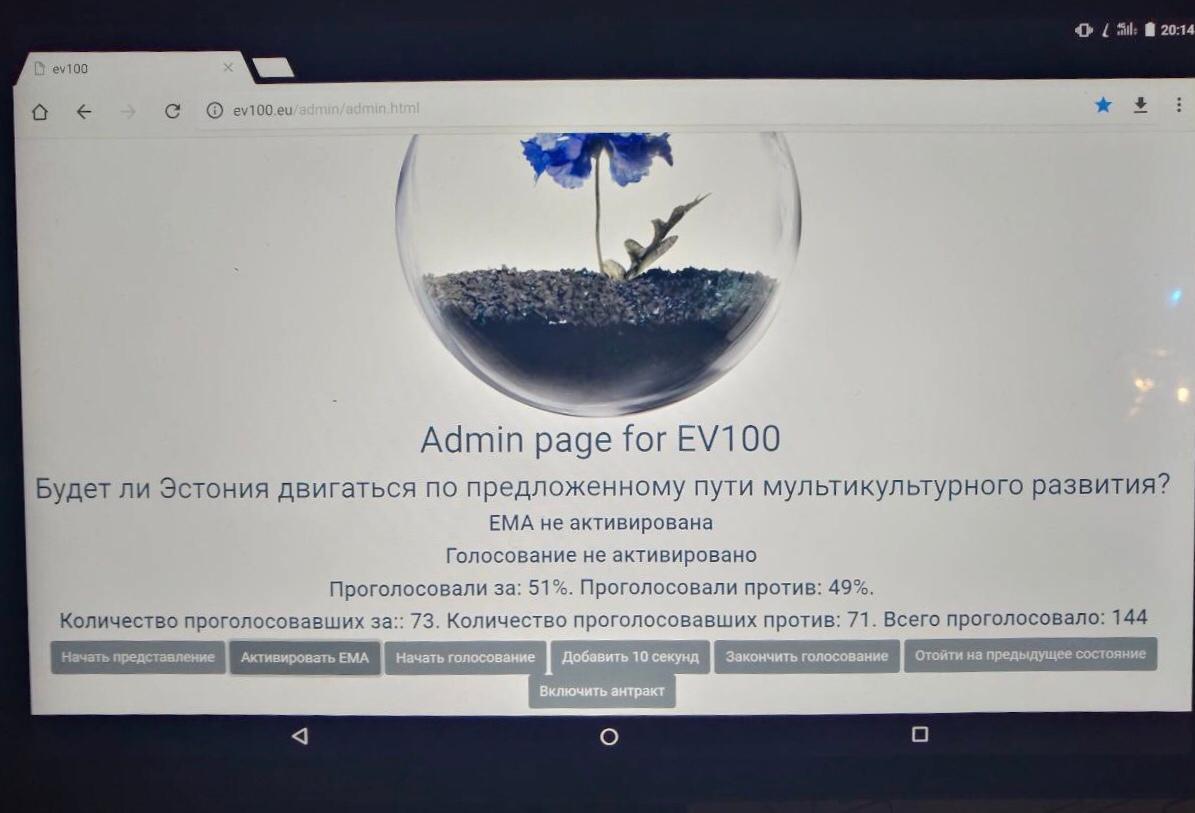
- Система должна управляться помощником режиссера и отображать полную статистику о ходе голосования.
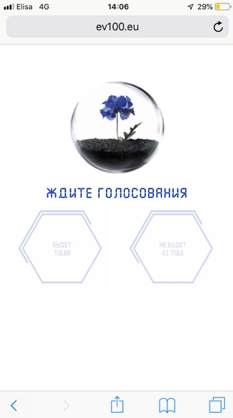
Итак у нас есть 600 человек, которые должны проголосовать менее чем за минуту. У людей должна быть возможность отдать голос со своего телефона. Вариант мобильного приложения отпадал сразу, поскольку скачать приложение — это дополнительные усилия. Никто не качает приложения, если вы не Фейсбук или Гугл. Разные модели и типы телефонов требуют различной разработки, что нереально в условиях 1,5 месяцев и одного разработчика. Следовательно, нам требуется Web приложение для мобильного телефона.

Еще одно Web приложение требуется для администрирования системы, запуска, активации состояний и прочих технических моментов.
И наконец, самое главное — это то, как ЕМА должна взаимодействовать с залом.

И тут необходимо ввести концепцию «супера», которая была новой и для меня. Супер — это экран, который опускается и закрывает сцену.
Подъемно-опускной занавес
Также известен как «занавес-гильотина» или «немецкий» занавес. Чаще используется в музыкальных театрах. Занавес представляет собой целое полотно, прямое или плиссированное, закрепленное по верхней кромке к несущей балке. Подъем занавеса происходит одновременно с подъемом несущей балки. Такой занавес требует большой высоты пространства над сценой.
(Википедия)
Занавес светоотражающий и позволяет выводить различные проекции, такие как новостные выпуски, о которых будет ниже, или экран ЕМА, на котором отображается информация, связанная с голосованием, его результатами и сделанным выбором.

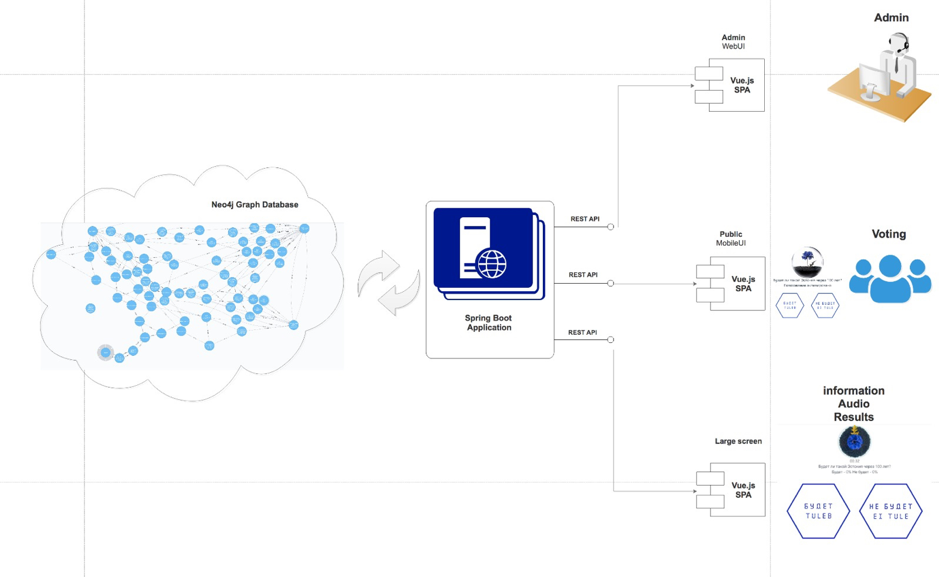
Итак, у нас имеется сложный граф, система голосования и три FrontEnd системы, которые должны взаимодействовать со зрителями и админом (невероятным помощником режиссера Светланой Шушиной).
Решение
Итак, начнем с графа. Структуру данных, в данном случае варианты истории Эстонии, необходимо где-то хранить. Стандартные реляционные базы данных не подходят для представления графа по ряду причин. Для нас самым существенным была гибкость хранимых данных, переходов, ссылок на аудио файлы в зависимости от выбора, и так далее.
Однозначным выбором была Neo4j, лидирующая система графовых баз данных в мире. 7 из топ 10 технологических компаний в мире используют её. Это очень зрелая технология. Скорость, удобство и отличное коммьюнити не оставляют другого выбора в подобного рода решениях.
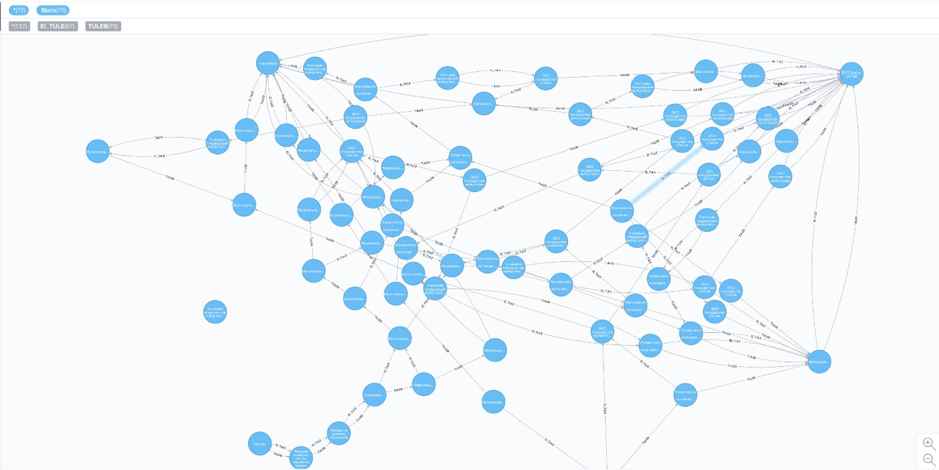
Мы смоделировали сюжет, выстроенный драматургами, в виде графа на Neo4j. И вот кусочек сюжетных перипетий, как он выглядит изнутри Neo4j.
Одно из преимущества, которые давал Neo4j, это гибкость и отсутствие схемы, что позволило безболезненно менять сюжетные линии, добавлять новые варианты аудио, связывать различные новеллы между собой. Это нативное представление графа в нативной среде.

В плане серверной части были некоторые сомнения — Python vs Java. Выбор склонился в пользу Java. Причины — скорость, меньший риск что-то сломать при понятных требованиях и прямых руках, и наконец Spring Boot, который из коробки поддерживает Neo4j.

Серверная часть имплементирована на Spring Boot. Фактически сервер собирает голоса, переключается по команде с «супера» в следующие состояния, когда голосование закончено, принимает команды от админа, отдает статистику и прочее прочее. Плюс отдает все варианты FrontEnd-ам, а также регистрирует зрителей.

Теперь начинается самая нетривиальная часть задачи. Дело в том, что по задумке компонент, который отображается на «супер» должен разговаривать со зрителями: подготавливать к голосованию, предлагать варианты, запускать и заканчивать голосование, объявлять результаты и в зависимости от выбора предлагать другие варианты, либо переходить к выбору и рассказывать введение к следующей сцене. Таким образом, аудио должно быть динамическим и подготавливаться на лету. Учитывая, что количество вариантов огромно, а продолжительность каждого отрезка аудио различная, важна синхронизация (например, голосование должно открываться только после объявления «Голосование открыто») и это была не совсем тривиальная задача.
В системе получается два центра управления.
Первый — это сервер. Он хранит текущее состояние сюжета, собирает голоса, отдает данные по статистике, контролирует возможность отдать только один голос от одного человека.
Второй — это «супер», который включает, выключает голосование, показывает ход голосования и так далее.
«Супер» имплементирован на Vue. Изначально мы хотели вызывать аудио с Google Speech API, но мы не могли гарантировать отсутствие задержек по сети. Поэтому был выбран иной вариант — мы записали ответ Google Speech API по кусочкам.
Всего у нас получилось 55 кусочков аудио. Информацию о том, какие аудио файлы необходимо включать в зависимости от текущего состоянии, мы хранили на графе. Поскольку мы имеем дело с JavaScript, то мы нанизывали аудио файлы и вызовы команд друг на друга, как бусины. Таким образом, мы не зависели от того факта, что аудио файлы различной длительности, и получили достаточно универсальное решение.
Поначалу мобильный клиент (web page) была написана на Vue, но мы получили частичную несовместимость на некоторых моделях телефонов. Мы пробовали транспилеры babel, но из-за кучи настроек обьем страницы разрастался, и хотя на части телефонов голосование начинало работать, но на других ломалось. В итоге мобильный клиент был переписан на Vanilla JS.
По сути это получилась распределенная система.
Финальный обьем системы (jar file) был 146 мегабайт. Телекоммуникационная компания Telia предоставила нам виртуальный сервер по символической цене 1 евро в месяц, за что ей огромная благодарность.
Темп работы перед премьерой все ускорялся. На премьеру ожидалась президент. Последний баг был обнаружен за полчаса, и времени на тестирование не было, поэтому первые спектакли шли с параллельным тестированием локально на машине за сценой, чтобы на случай ошибки можно было составить план действий.

Из интересных моментов можно выделить и тот, что мы показывали имена последних проголосовавших на экране и использовали для этого анимацию шаблонов Vue. На первом же представлении нам ввели киллер символ, который ломал анимацию и отображение шаблонов Vue. Впоследствии от этого решения мы отказались и перешли на старый добрый jQuery.
А вот кусочек голосования снятый во время спектакля.
Спектакль получил огромное количество положительных рецензий в прессе
https://rus.postimees.ee/6141942/budet-ne-budet-net-nichego-opasnee-budushchego
https://rus.postimees.ee/6147704/nashe-zavtra-v-zerkalah-utopii-i-antiutopii
На фестивале Драма в Тарту овации длились почти 5 минут.
Это было невероятное приключение благодаря сумасшедшей энергетике и увлеченности людей, задействованных в проекте. Огромный поклон всем людям участвовавшим в создании этого представления.
Режиссер и сценограф – Артём Гареев
Композитор, продюсер проекта– Александр Жеделёв
Визуал – Алена Мовко
Художник по костюмам – Росита Рауд
Художник по свету – Антон Андреюк
Хореограф – Ольга Привис
Драматурги: Карин Ламсон, Мари-Лийз Лилль, Елена Чичерина и Лаура Калле
Видео – Николай Алхазов
Программирование и создание приложения – Александр Тавген, Анна Агафонова
Техническое решение лед посветки – Aleksander Sprohgis
Анимация – Martin Yakush
Музыкальный коллектив – Modulshtein
Мартен Альтров – кларнет, бас кларнет
Алексей Семенихин– работа с семплами, эффекты
Александр Жеделёв – гитара, синтезаторы, ableton
Педагог по вокалу – Анна Дыдына
Помощник режиссёра Светлана Шушина
В спектакле заняты:
Наталья Дымченко, Александр Жиленко, Даниил Зандберг, Дмитрий Кордас, Екатерина Кордас, Александр Кучмезов, Виктор Марвин, Наталья Мурина, Елена Тарасенко, Эдуард Тее
Сергей Фурманюк, Леонид Шевцов, Елена Яковлева
Студия Русского театра: Денис Волков, Полина Гринёва, Нина Загвоздкина, Анастасия Коледа, Наташа Кристенсен, Анастасия Масалова, Сандра Миносян, София Михалёва, Катрин Мяги, Михаил Пащук, Катрин Селюгина, Кристина Сорокина, София Стрёмберг, Илья Сутть.
Комментариев нет:
Отправить комментарий