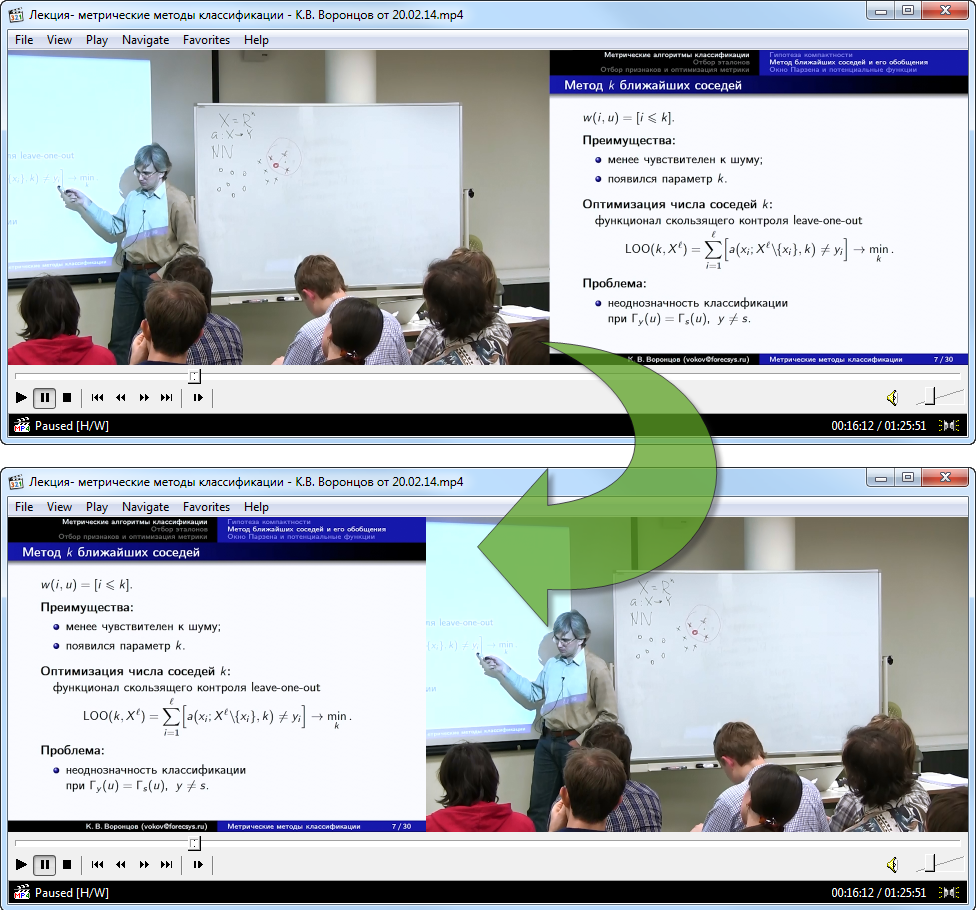
На фига? Чтобы сделать курс лекций по машинному обучению от Яндекса более удобным для просмотра. Лектор указывает на пункты презентации вживую, и приходится постоянно перескакивать через весь экран взглядом, чтобы понять, о чём речь:

Решение
Используем инструмент шейдеров, доступный в Media Player Classic. В стандартном комплекте есть несколько готовых шейдеров для правки изображения — “Emboss”, “Grayscale”, “16-235 to 0-255” и тому подобные. Нужного нам там нет, поэтому создаём новый шейдер (небольшая программа на языке HLSL):
sampler s0 : register(s0);
float4 main(float2 tex : TEXCOORD0) : COLOR
{
// swapLine 0.5 = in the middle
float swapLine = 1082.0 / 1920.0;
tex.x = (tex.x + swapLine) % 1.0;
float4 c0 = tex2D(s0, tex);
return c0;
}
Сохраняем его в папку \Shaders медиаплеера (например, C:\Program Files\MPC-HC\Shaders) под именем Shift.hlsl. Далее заходим в настройки Media Player Classic (Options/Playback/Shaders) и добавляем новый шейдер Shift в список Active pre-Resize shaders.
Данный способ обработки видео не нагружает CPU, так как вся работа производится силами графической карты, во всяком случае, если она реальная, а не эмулированная.
Что это, Бэримор?
Это пиксельный шейдер, который должен выдать на выходе цвет точки в зависимости от координат, которые передаются через параметр tex. Переменная s0 содержит текстуру с текущим кадром видео.
Новая горизонтальная координата вычисляется как остаток деления по модулю 1 от суммы текущей координаты и сдвига swapLine. Таким образом мы сдвигаем точку вправо и переставляем её в левую часть, когда она выходит за габариты.
И наконец, команда tex2D(s0, tex) возвращает цвет точки с нужной координатой из исходного кадра.
Комментариев нет:
Отправить комментарий