Недавно я с удивлением обнаружил, что, оказывается, толковых туториалов по Oracle Application Express (он же APEX, он же апекс, но не путать с языком apex, который используется в Salesforce) в природе не существует.
Это не самая распространенная технология, конечно, но, тем не менее, довольно востребованная. Есть десятки блогов об апексе (англоязычные, в основном), пара тысяч вопросов на Stackoveflow, специальный раздел по апексу на официальных форумах оракла, сам апекс существует уже 15 лет и все время развивается. Я был уверен, что и хороших туториалов полно. Но нет!
Мне тут же пришла в голову гениальная мысль восполнить этот пробел.
Оглавление
Почему существующие туториалы — плохие
Вводная информация
Обзор IDE
App builder
Страница приложения
Shared Components
Page Designer
SQL Workshop
Object Browser
SQL Commands
Почему существующие туториалы — плохие
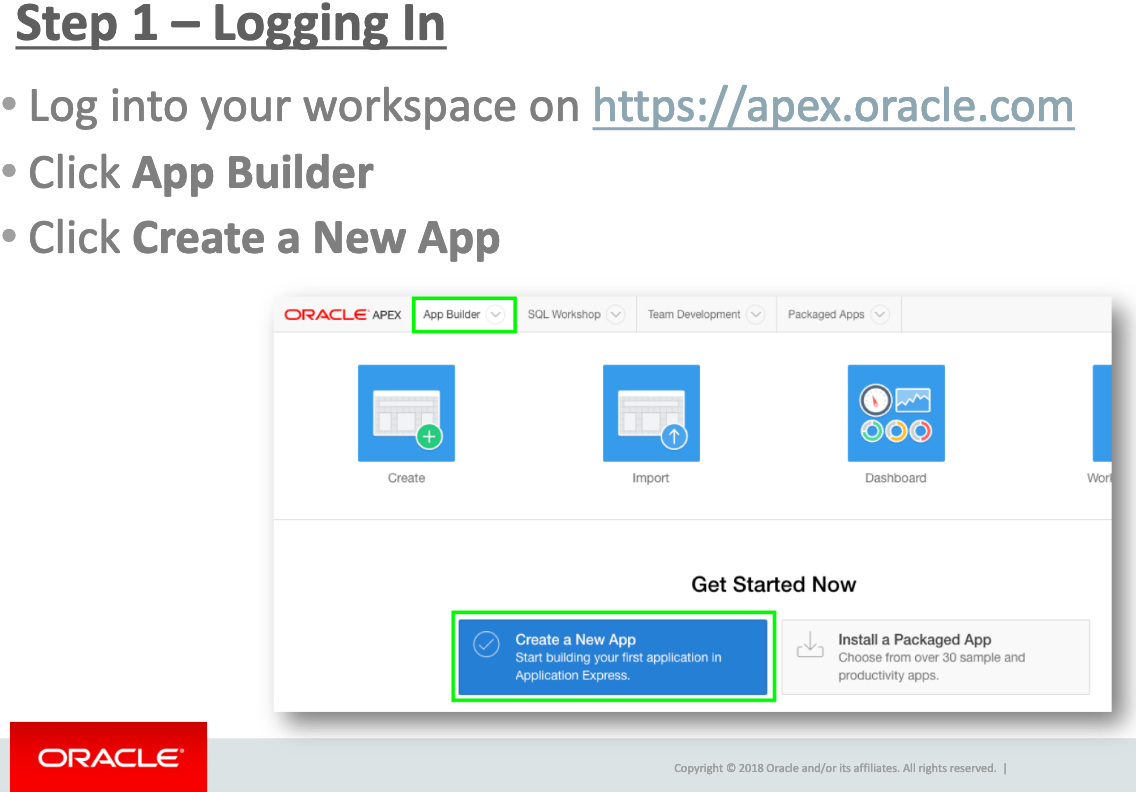
Я немного поясню, почему я считаю существующие туториалы плохими. Апекс — это не язык программирования, это такой очень высокоуровневый инструмент разработки, ближайшим идейным аналогом которого я бы назвал MS Access. Соответственно, большая часть разработки на апексе состоит из работы с веб-интерфесом этой среды: нажимания на кнопки, перехода по ссылкам, заполнение полей с названиями компоментов, выбора значений из списков и так далее. Что делает типовой туториал? Он показывает скриншоты этих самых экранов с подписями "нажмите туда-то". При этом сама IDE достаточно удобная и понятная, почти все элементы снабжены справочными пояснениями, есть встроенная помощь. В итоге, если нужно объяснить пользователю, как создать приложение, в туториале будет большой скриншот, объясняющий, как нажать на кнопку "Create a new app". Вот, посмотрите сами на официальный оракловый туториал:

Они бы еще объяснили со скриншотами, что "клик" — это однократное нажатие на левую кнопку манипулятора типа "мышь".
Конечно, полезная информация в таких туториалах тоже есть, но ее там крохи. Процентов на 80 туториалы состоят из таких вот скриншотов, причем по своему опыту я могу сказать, что человек, не читавший никаких туториалов вообще, самостоятельно найдет, как создать приложение, добавить страницу, поместить на нее отчет и так далее. А потом ему нужно будет организовать более-менее нетривиальное взаимодействие нескольких элементов апекса, и оказывается, что этот вопрос туториалом почти не покрывается. Приведу аналогию: вы только-только учитесь программировать, изучили переменные, массивы, циклы, условия, и получили задание, в рамках выполнения которого вам нужно отсортировать массив. Как-то отсорировать массив — достаточно просто, но как только задание усложнится до "отсортировать большой массив быстро", окажется, что имеющихся у вас знаний недостаточно. Погуглив, покопав Stackoverflow и форумы, вы найдете алгоритм быстрой сортировки. Конечно, кто-то и сам переизобретет этот алгоритм рано или поздно, но более эффективным путем было бы сразу прочитать книжку с разбором типовых алгоритмов. И вот как раз такого набора "типовых алгоритмов" для апекса обычно нигде нет, а на помощь приходят те же самые метод научного тыка, поисковики, форумы и Stackoverflow (и, я надеюсь, этот туториал).
Вводная информация
Предполагается, что читатель знаком с Oracle Database версии хотя бы с 11-й, SQL, PL/SQL и особенно с тем, что такое EXECUTE IMMEDIATE и как оно работает.
IDE апекса значительно изменилась при переходе с версии 4.2 на 5.0 (релиз был как раз 4 года назад, в марте 2015-го). С тех пор IDE меняется мало, но иногда добавляются новые возможности. Я буду делать скриншоты на apex.oracle.com, где сейчас установлена версия 19.1, но если у вас где-то используется более ранняя версия (5.х, 18.х), вы без труда найдете нужный элемент, если только он не появился в более поздней версии, чем ваша.
Я начну с обзора наиболее часто используемых разделов IDE. Я тоже покажу несколько скриншотов. Куда же без них, раз всё здесь сделано из визуальных компонентов. Но их будет не так много, как в плохих туториалах, и в основном они будут в начальных главах, а дальше я буду просто указывать название раздела IDE, в котором находятся необходимые вещи. Сразу обращу ваше внимание, что это просто первое знакомство с IDE. Более подробная информация о том, когда на какую кнопку нажимать и где что смотреть, будет дана дальше, когда я перейду к конкретным темам.
Поехали.
Обзор IDE
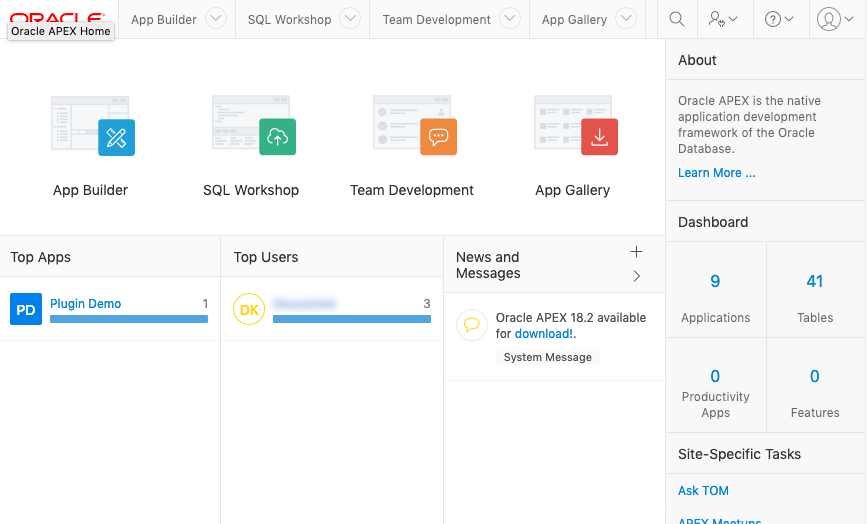
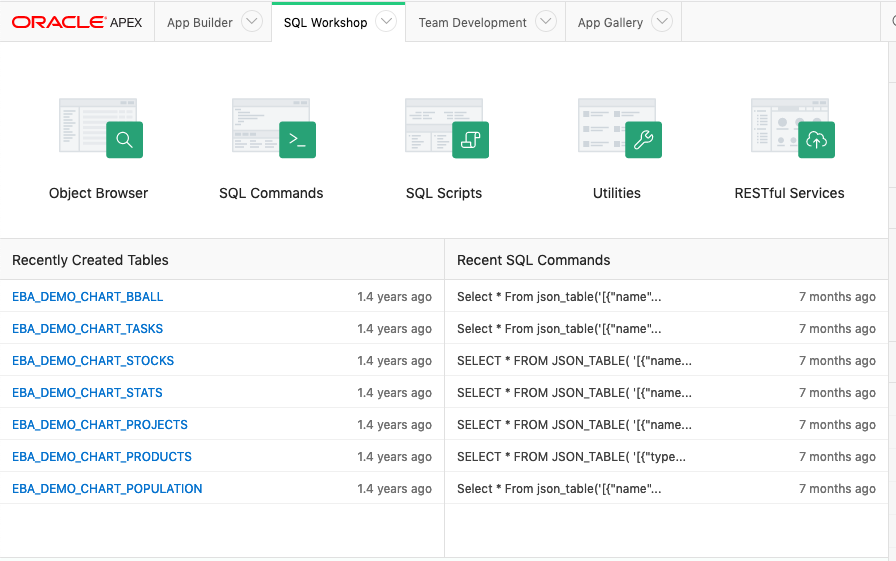
Стартовый экран, который вы увидите сразу после входа в IDE:

Главные элементы здесь — это 4 большие кликабельные картинки:
- App Builder — это, собственно, то место, где можно создавать приложения и где вы будете проводить до 99% времени.
- SQL Workshop — заменитель обычной IDE для работы с СУБД Oracle. Там вы можете посмотреть объекты БД (таблицы, индексы, пакеты, и т. п.) и выполнять SQL-запросы. Если у вас есть возможность делать все это через "обычные" IDE (вроде Oracle SQL Developer или PL/SQL Developer) — делайте через них. Тем не менее, этот раздел тоже может быть полезен и о нем я тоже расскажу.
- Team Development — инструменты для командной разработки. Честно говоря, я ни разу не видел, чтобы хоть кто-то ими пользовался на практике (включая меня). Любопытства ради я туда тоже заглядывал и совсем бесполезным этот раздел я бы не назвал, хотя и очень хочется.
- App Gallery — раздел с демо-приложениями. К тому моменту, когда он появился, я уже неплохо знал апекс и почти не заглядывал туда, но начинающим, думаю, это будет полезно. Там много разных простеньких приложений, на их примере можно изучать, как использовать те или иные возможности.
В меню в самом верху страницы продублированы эти же 4 пункта.
Кроме этого, есть еще несколько малополезных вещей: ниже есть некоторое количество статистической информации (типа наиболее часто редактируемых приложений или наиболее активных разработчиков). И есть колонка справа, где также немного статистики и дополнительных ссылок.
Рассмотрим App Builder и SQL Workshop подробнее.
App builder
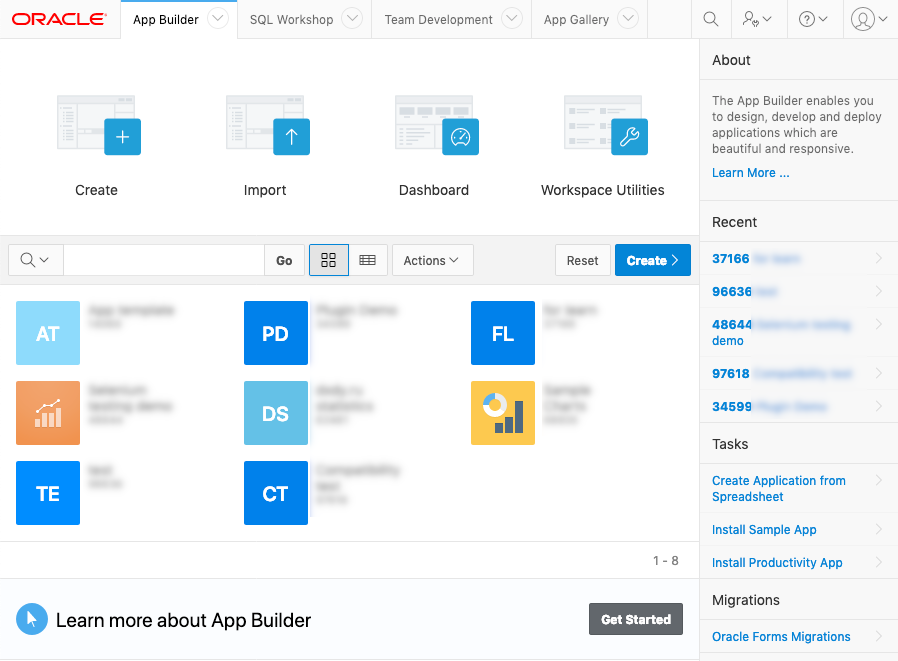
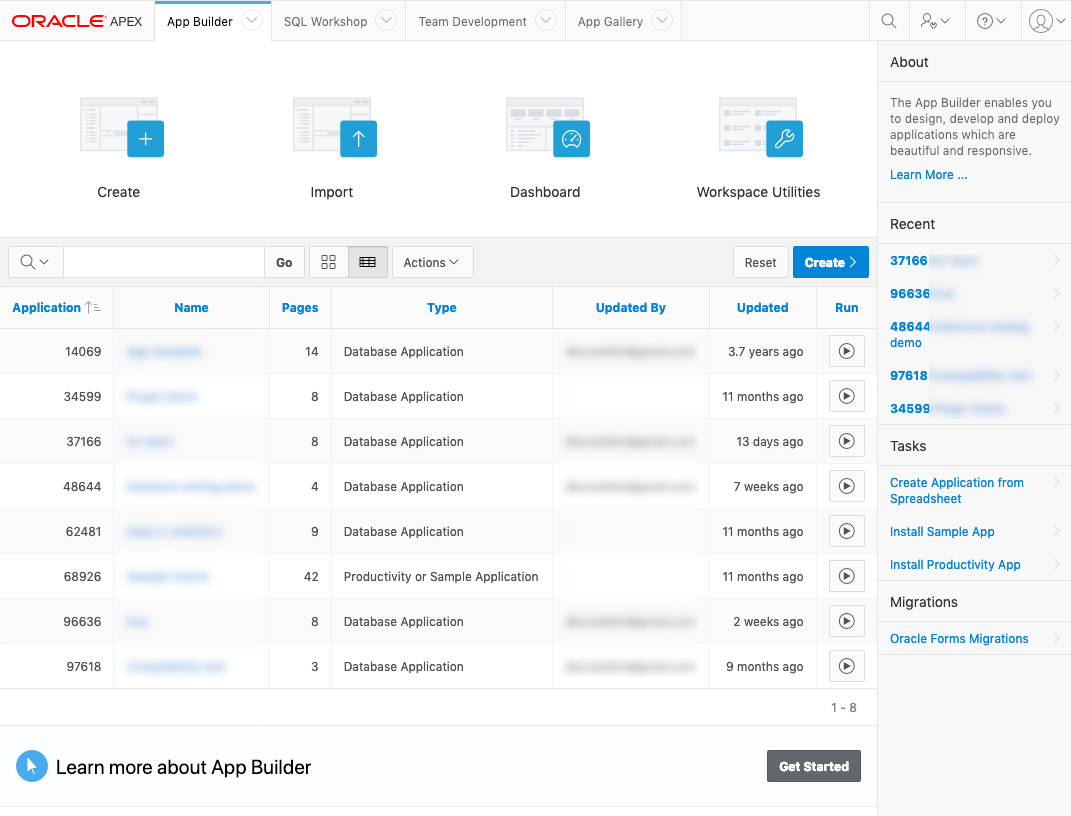
Эта страница выглядит примерно вот так:

Основные элементы этой страницы: четыре большие кнопки как на предыдущей странице, список уже имеющихся приложений, правая колонка со списком последних измененных приложений и дополнительными действиями. Четыре кнопки — это:
- "Create" — создать новое приложение. Эта же функция продублирована чуть ниже (синяя кнопка "Create" над отчетом со списком приложений). Кнопка запускает мастер создания приложений.
- "Import" — импортировать приложение. Апекс позволяет переносить приложения с одного сервера на другой в виде текстовых файлов (которые, по сути, являются длииииными PL/SQL скриптами с вызовами функций создания всех элементов приложения).
- "Dashboard" — малополезное сборище статистики разработки приложений. Кто, когда, где, сколько изменений сделал. Думаю, даже вашему начальнику будет неинтересно туда смотреть.
- "Workspace Utilities" — набор дополнительных инструментов для управления приложением. Честно говоря, туда я тоже почти не заглядываю.
Так же хочу обратить ваше внимание на вот такую маленькую кнопочку в панели отчета:

Она переключает вид отчета с такого, как на скриншоте выше (с "картинками" приложений) на отчет в виде таблицы:

Похожие отчеты встречаются и в других разделах IDE. Я предпочитаю табличный вид, поэтому далее все скриншоты будут с ним.
Страница приложения
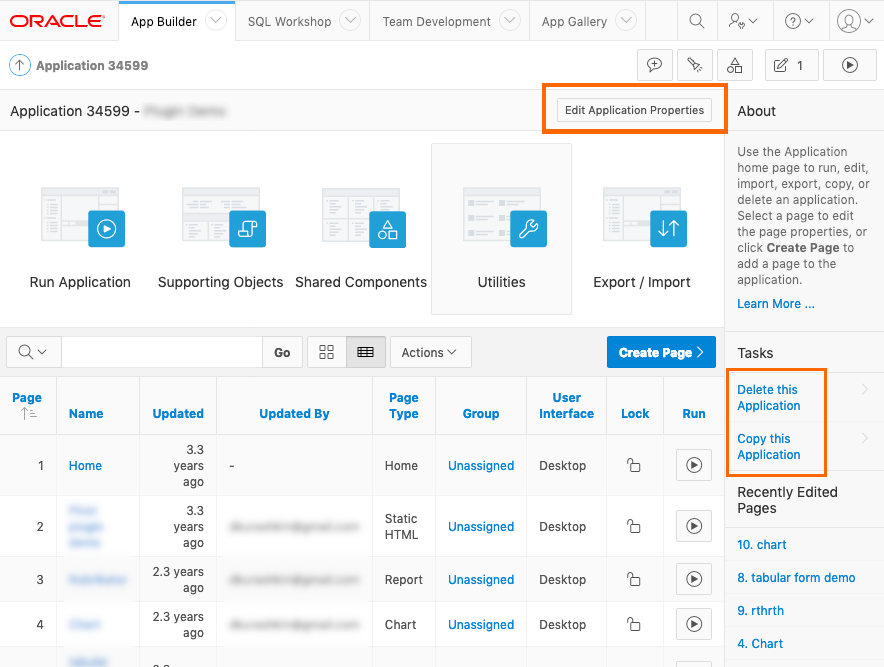
После того, как вы создадите приложение или откроете существующее, вы увидите следующую страницу (очень похожую на предыдущую по структуре):

На эту страницу вы будете заходить очень часто, и полезных функций здесь тоже очень много. Большие кнопки с картинками:
- "Run Application". Эта кнопка запускает ваше приложение. Оно откроется в отдельном окне. По умолчанию — именно в окне, а не во вкладке браузера, но это поведение настраивается (об этом позже).
- "Supporting Objects". Этот раздел служит для решения вопросов, связанных с установкой, обновлением и удалением приложений. Обычно им почти не пользуются.
- "Shared Components" — я бы сказал, это первый или второй по важности раздел IDE (еще один — редактор страниц). Если вы будете много разрабатывать на апексе, то очень скоро заметите, что выучили структуру этого раздела как "Отче наш".
- "Utilities" — еще один набор (мало)полезных вспомогательных функций.
- "Export / Import". Позволяет экспортировать или импортировать приложения или отдельные части приложения.
И две дополнительные кнопки, которые обведены оранжевой рамкой на скриншоте:
- Кнопка "Edit application properties". Нажав на нее, вы попадете на страницу настроек свойств приложения. Возможно, вы не будете заходить в этот раздел часто, но он очень важен, потому что там хранятся настройки приложения, от которых много чего зависит. Далее, если я буду упоминать где-то "свойства приложения" — ищите их в этом разделе.
- В кои-то веки полезная функция в правой панели: "Delete this Application". В то время как многие функции в апексе продублированы в разных местах, эта функция есть только здесь, и с непривычки первый раз ее найти сложно.
Shared Components
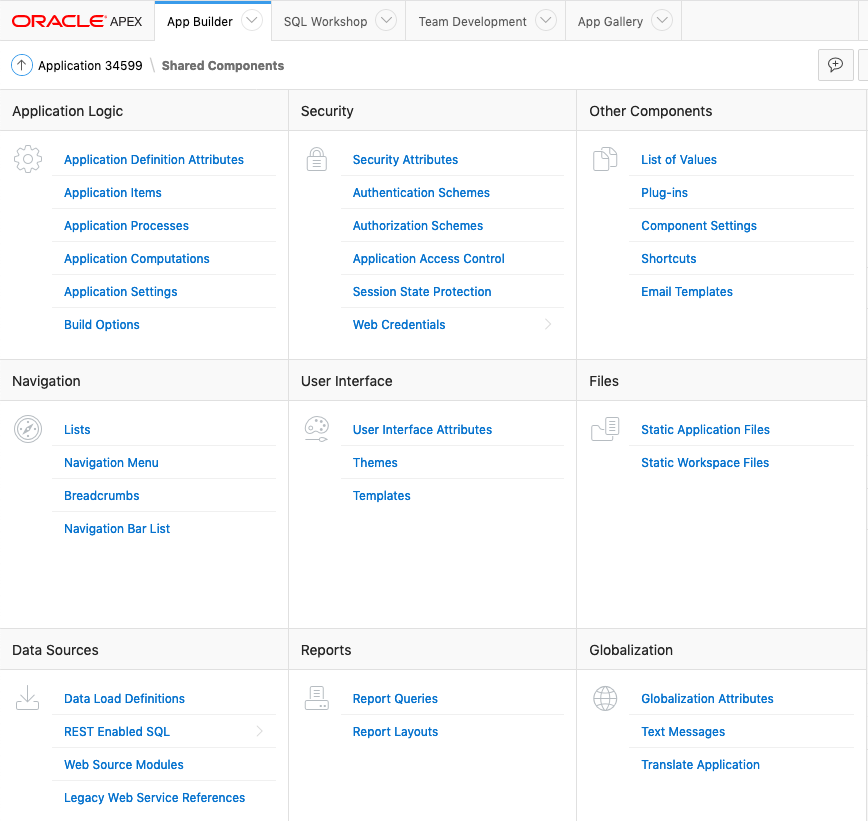
Shared Components — это наше всё. Этот раздел является промежуточным пунктом на пути к конкретным компонентам приложений. Покажу здесь общий вид, просто чтобы вы представляли, где что находится:

Совсем неважной ерунды здесь почти нет. Каждый раздел вам так или иначе может понадобиться. Названия разделов говорят сами за себя, добавить почти нечего:
- Application Logic — средства управления логикой приложения.
- Security — вопросы безопасности и управления доступом к приложению целиком и к отдельным компонентам в зависимости от ролей пользователей.
- Other Components — это "все остальные компоненты". По-хорошему, этому разделу следовало бы быть последним, но он почему-то здесь. А подпункт "List of Values" я бы вообще в Application Logic перенес.
- Navigation — компоненты приложения для обеспечения навигации.
- User Interface — настройка внешнего вида приложения, стилей и т. п.
- Files — раздел для файлов (например, css или js). Незаменим, если у вас нет доступа к ОС, и все равно удобен, даже если доступ есть.
- Data Sources — работа с источниками данных (для загрузки и выгрузки).
- Reports — отчеты, очевидно.
- Globalization — раздел для перевода приложений на другие языки.
Перевод приложений в апексе сделан просто ужасно (честно, я пытался придумать, как сделать его хуже — и не смог), и нет никаких свидетельств того, что в будущем станет лучше.
Ужасно с точки зрения архитектуры и удобства работы над переводом. Могу только сказать разработчикам: "Спасибо, что хотя бы без багов" (но тут как посмотреть: переводы устроены так, что некоторые особенности их работы мало чем отличаются от багов).
Приходится с этим жить.
Page Designer
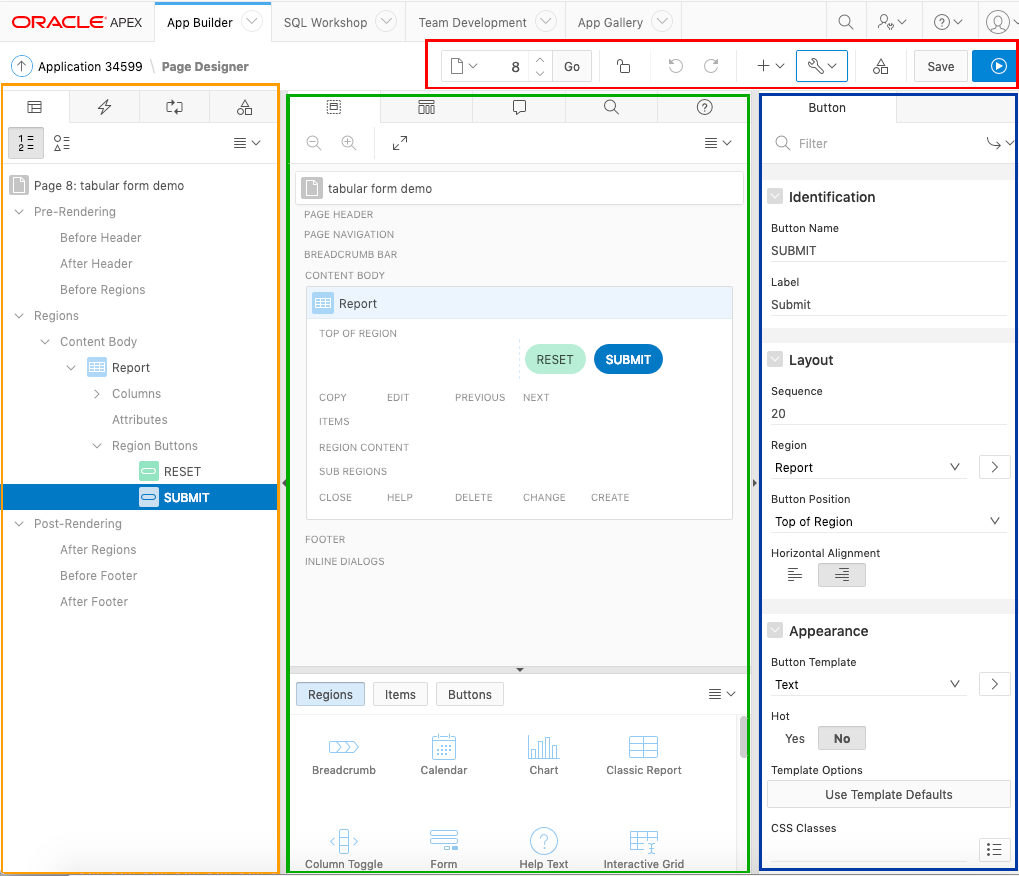
Page Designer — редактор страниц. Это, наверное, главное место в IDE. Здесь вы будете создавать то, с чем напрямую взаимодействует пользователь. Здесь просто куча функций, почти как в кабине самолета. На скриншоте разноцветными рамками выделены основные составляющие редактора:

Панель кнопок вверху (в красной рамке):
- Поле для ввода номера страницы, стрелки вверх и вниз и кнопка "Go": навигация по страницам приложения. Каждая страница имеет номер, тут вы можете либо ввести номер нужной страницы, либо стрелками перейти к следующей/предыдущей, либо нажать на самую левую кнопку и в появившемся модальном окне выбрать страницу из списка.
- Кнопка с замком: позволяет заблокировать страницу от изменений другими разработчиками.
- Кнопки Undo/Redo
- Две кнопки с доступом к вспомогательным функциям.
- Кнопка-ссылка на Shared Components. Полезная, потому что туда-сюда ходить приходится постоянно. (Я сам, правда, предпочитаю просто держать Shared Components в отдельной вкладке — так еще быстрее).
- Кнопка "Save" — сохраняет изменения на странице.
- Кнопка "Run" — "запускает" страницу, то есть вы ее видите так, как ее потом увидит пользователь.
Слева (в оранжевой рамке) — панель с компонентами приложения. В этой панели есть 4 закладки:
- "Rendering" — показывает, из каких составных частей состоит страница, какие процессы выполняются при рендеринге;
- "Dynamic Actions" — действия, выполняемые на клиенте (например, обработчики событий javascript);
- "Processing" — серверные процессы, связанные со страницей;
- "Page Shared Components" — для прямого перехода к используемым на странице общим компонентам (те самые Shared Components).
По центру (в зеленой рамке) — панель, содержащая много разнородной информации. В верхней части панели есть 5 закладок, на которых можно найти:
- "Layout" — показывает примерное расположение компонентов на странице;
- "Component view" — по большому счету, это пережиток прошлого (похожим образом выглядел редактор страниц в 4-й версии апекса, в версии 5.0 или 5.1 этот старый "вид" получил статус deprecated, хотя и использовался параллельно с новым, а теперь тут осталась лишь его бледная тень);
- "Messages" — тут будут сообщения об ошибках (например, сообщение о том, что не заполнено какое-нибудь обязательное поле);
- "Page Search" — поиск на странице. Ищет искомую строку во всех местах, где вы можете что-то вводить (в коде, в текстах сообщений, в названиях компонентов и т. д.);
- "Help" — помощь. Довольно толковая, хотя и не всегда. Можно выбрать какое-нибудь свойство компонента и посмотреть его описание.
Также центральная панель имеет снизу еще одну дополнительную панель, которую можно использовать для быстрого добавления компонентов на страницу.
Справа (в синей рамке) — панель свойств. Тут все просто — она показывает свойства выбранного в данный момент компонента.
SQL Workshop
Как я уже говорил, SQL Workshop — это заменитель обычной IDE (если у вас по каким-то причинам нет возможности ее использовать).

Он состоит из 5 разделов:
- Object Browser — браузер объектов БД (таблиц, пакетов, функций и процедур, индексов, сиквенсов и прочего);
- SQL Commands — раздел, где можно выполнить любой SQL запрос или PL/SQL код;
- SQL Scripts — здесь можно загрузить текстовый файл со скриптом и выполнить его;
- Utilities — разные дополнительные возможности, связанные с БД: например, есть графический построитель запросов (но не только);
- RESTful Services — создание REST сервисов. Апекс тоже имеет REST (причем давно, еще в версии 4.2 они уже были)!
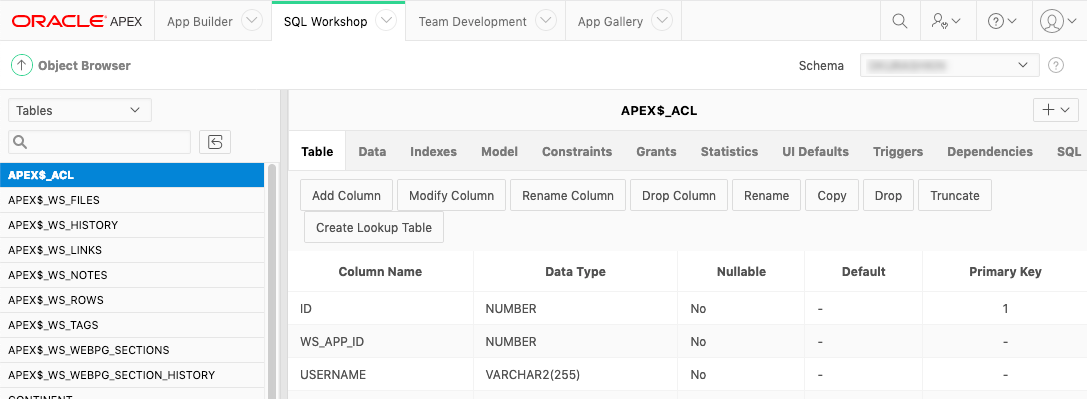
Object Browser

Здесь есть все, что нужно для работы с объектами БД: создание, изменение, удаление, просмотр свойств объектов, ввод данных в таблицы — для всего этого в этом разделе есть графический интерфейс. Вверху слева в выпадающем списке можно выбрать тип объектов (на скриншоте показаны таблицы), вверху справа можно выбрать схему, объекты которой вы можете посмотреть. В списке доступных схем вы не увидите все схемы сразу — это нормально. Как сделать схемы видимыми в апексе, я расскажу, когда дойду до администрирования.
Также я не вижу большого смысла описывать этот раздел подробнее: если вы знаете, что значит фраза "добавить столбец в таблицу", вы без труда догадаетесь, когда вам нужно будет нажимать на кнопку "Add Column" и что вас может ждать дальше.
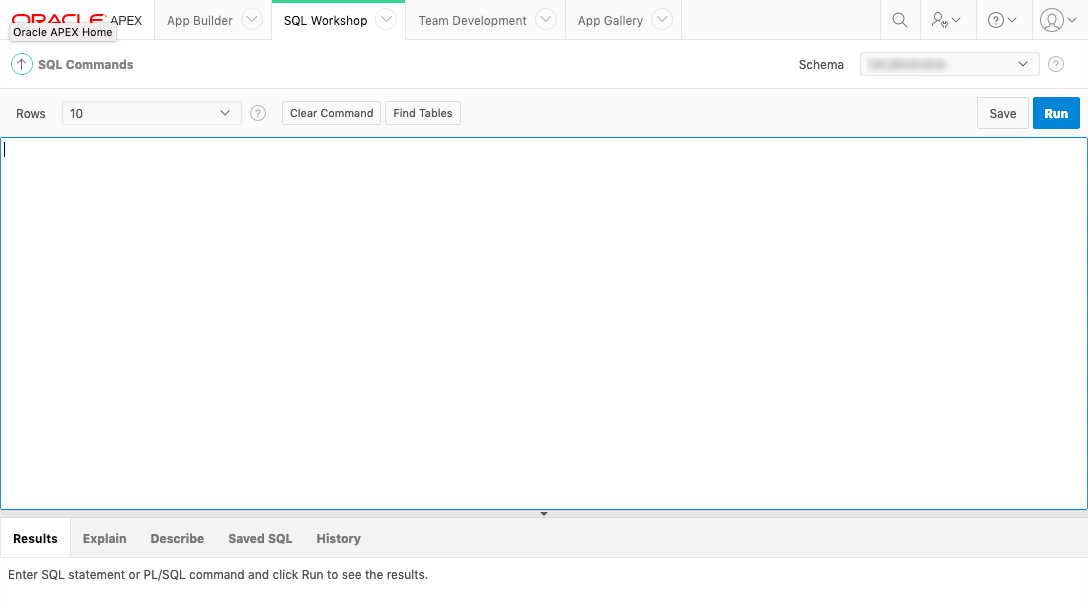
SQL Commands
В этом разделе можно выполнять SQL запросы и PL/SQL код.

По возможностям этот раздел почти не уступает полноценным средам разработки. Не хватает разве что автодополнения кода и подсветки синтаксиса (а в Object Browser подсветка синтаксиса есть, кстати). Имеющиеся возможности:
- выполнение SQL, в том числе с параметрами (для ввода значений параметров появится отдельное окно);
- выполнение PL/SQL с возможностью вывода текста через dbms_output (вывод появится в окне ниже);
- выполнение только выделенной части кода (выделить текст мышкой, затем "Run");
- просмотр плана запроса;
- сохранение запросов.
***
Это, как вы понимаете, далеко не всё, что есть в IDE APEX, но на данном этапе не имеет смысла углубляться дальше. Отдельные элементы интерфейса апекса будут разобраны более подробно в темах, которые имеют к ним непосредственное отношение.
P. S. Я пока не могу сказать, что четко продумал структуру этого туториала, возможно, в будущем я добавлю еще скриншоты и описания в эту статью или опишу дополнительные возможности в других статьях. Осталось придумать, как оповещать заинтересованных о значительных правках старых статей.
Комментариев нет:
Отправить комментарий