
В предыдущей статье на тему дизайна таблиц в Фигме мы выяснили, что базовый элемент создания любого data grid — это компонент ячейки, внутри которого спрятано все необходимое для того, чтобы оставаться в одном экземпляре и строить таблицы ячейка-за-ячейкой. Теперь поговорим о её структуре: какие элементы вложены, случаи использования, рассмотрим темификацию таблиц через токены-цвета. И напоследок расскажу о передаче спецификаций разработчикам и интеграцию таблиц в React/Angular фреймворки прямиком из Figma дизайн-системы. Пока руками, ибо будущее всё еще где-то рядом.
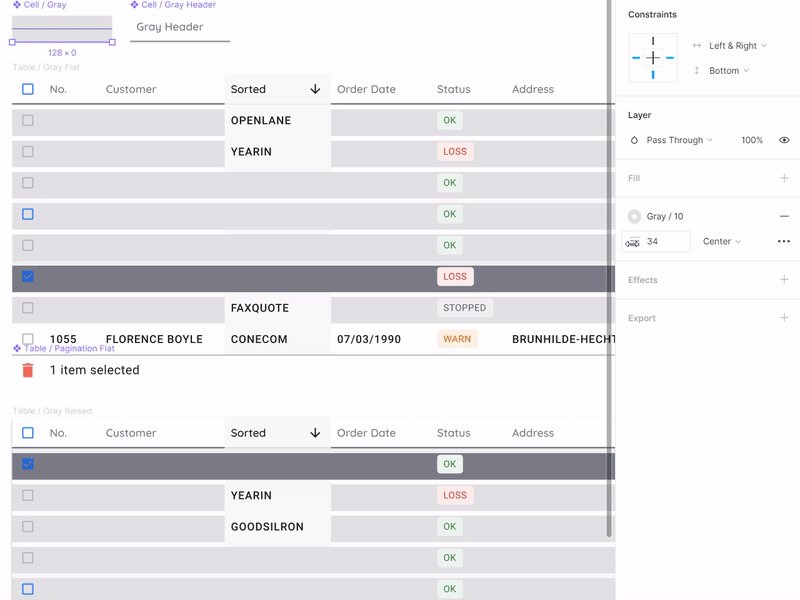
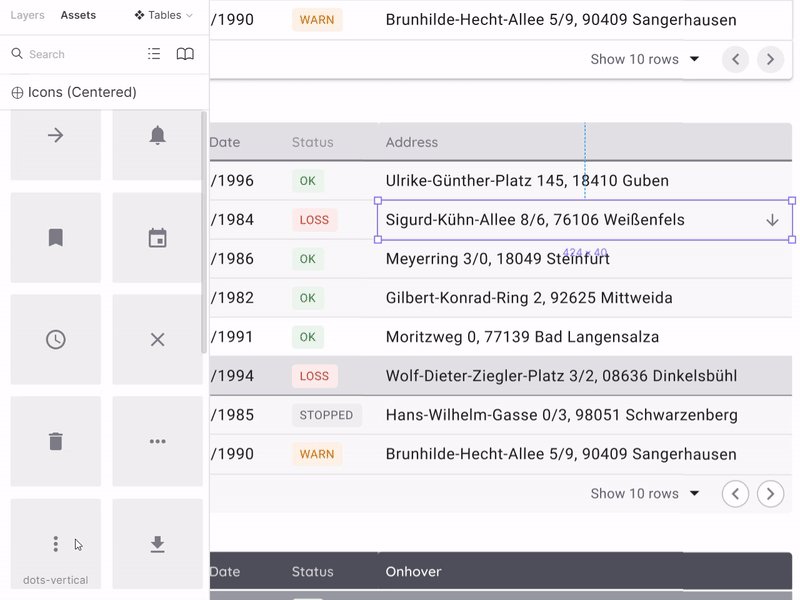
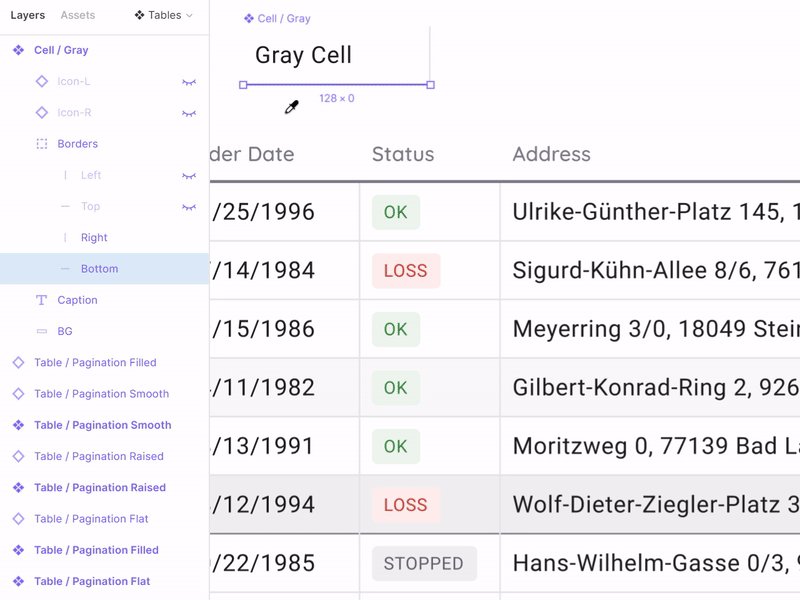
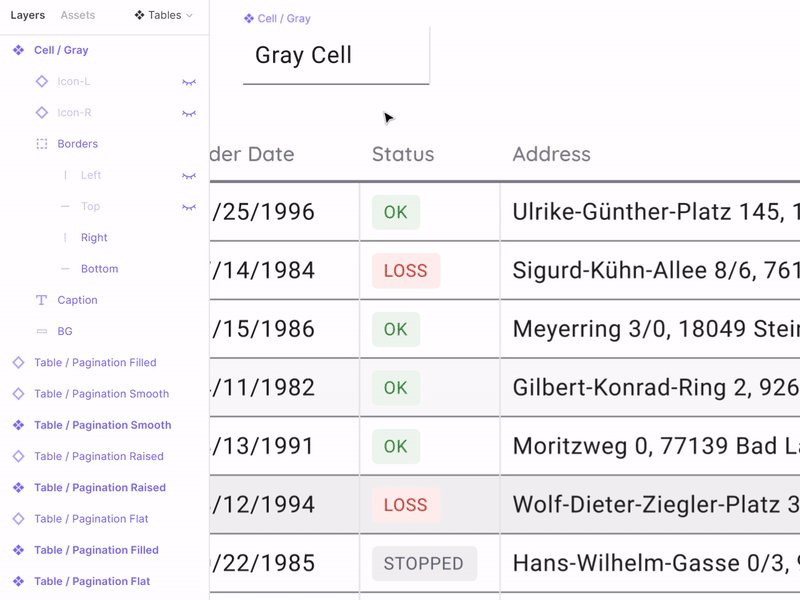
Поехали! Начну с демонстрации бесполезных, но прикольных эффектов кастомизации всей таблицы через главную мастер-ячейку:

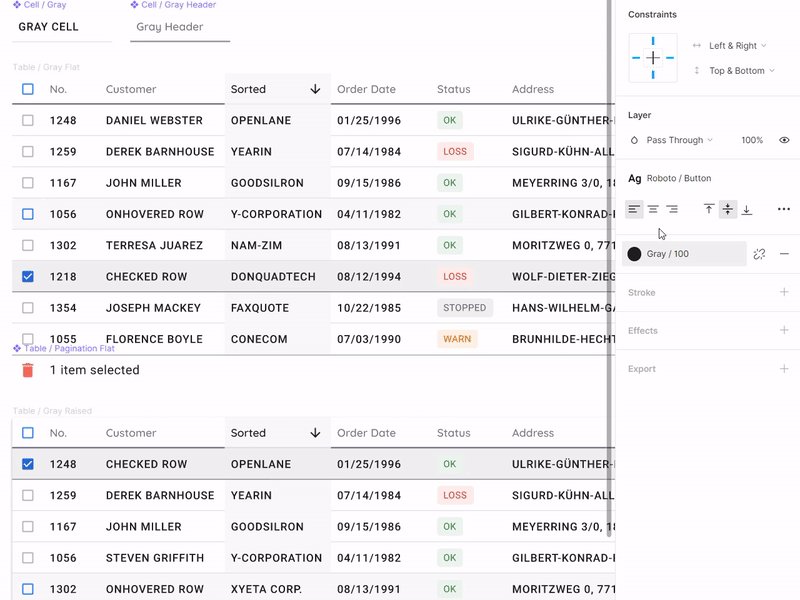
Выделение нужных слоев в мастер-компоненте ячейки и распространение всех изменений на таблицу
Состав ячейки-компонента
Построение таблиц с помощью именно компонентов — алгоритм, который врядли требует каждый проект, если это не серьезная дизайн-система, которую используют и дизайнеры и разработчики внутри организации. Но раз уж Фигма дает компоненты, значит их нужно использовать по-максимуму. Состав ячейки формируется из вложенных слоев, часть которых спрятана. Чтобы создать универсальную ячейку на все случаи жизни, нужно знать о data grids всё и намного больше. Состав определяется исходя из того, насколько разнообразные мы хотим получать экземпляры ячеек.

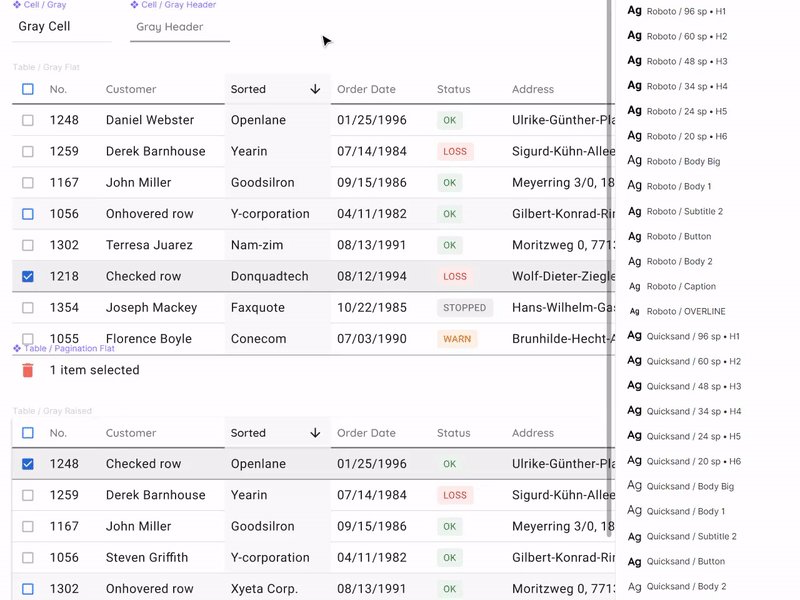
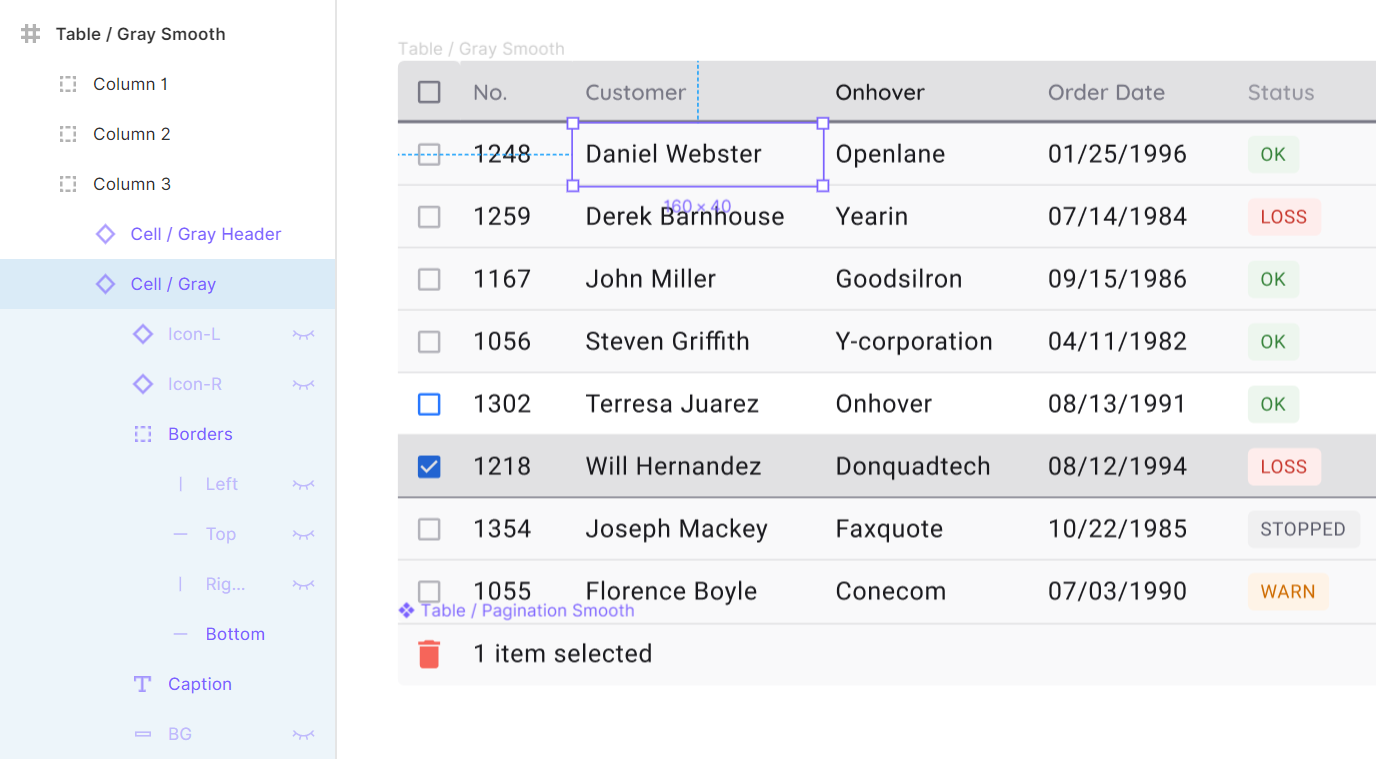
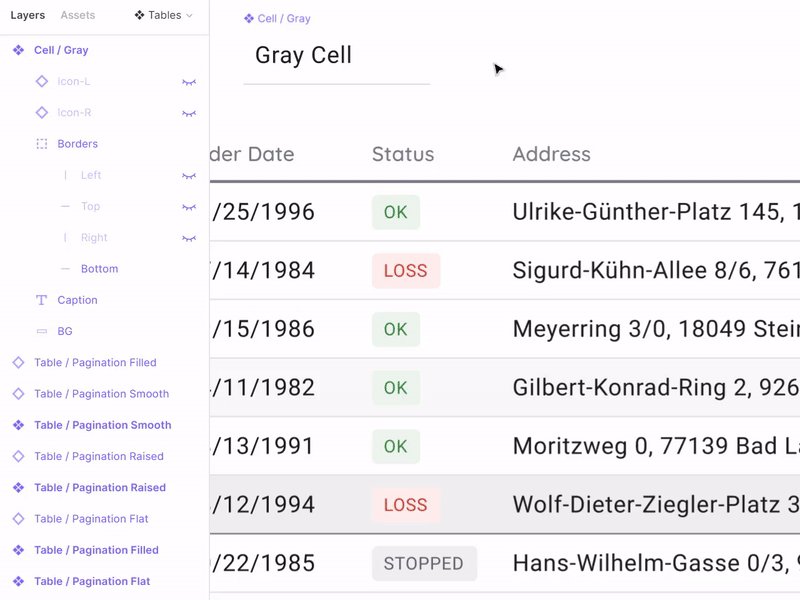
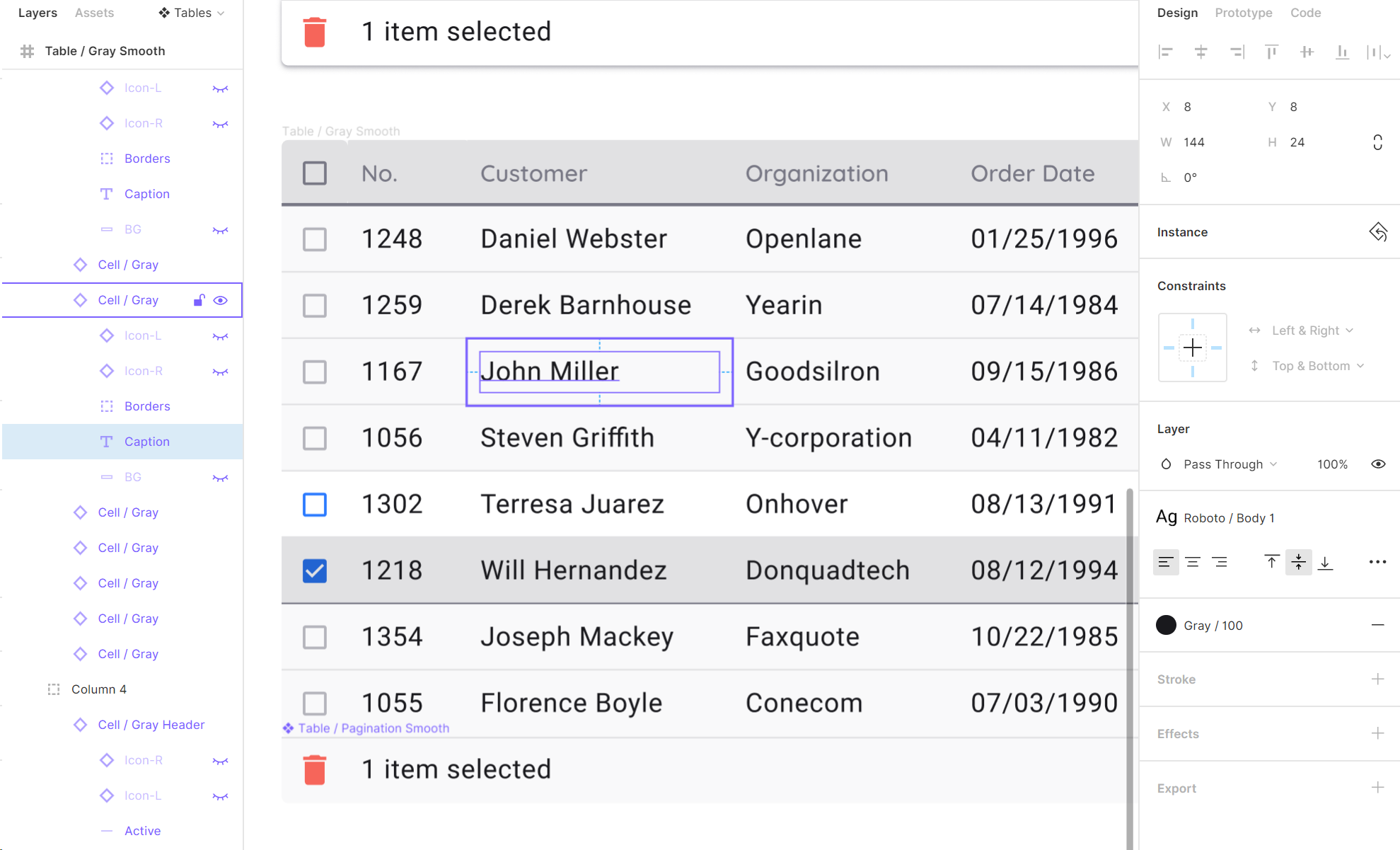
Структура слоев находится слева в развороте
Структура ячейки-компонента:
- Icon-L/R — две скрытые иконки, расставленые по краям ячейки слева и справа соответственно. По умолчанию их можно сделать видимыми, чтобы показать состояние сортировки. Icon-R можно активировать и заменить пиктограмму, например, для усиления действия, или отображения дополнительного функцонала
- Borders — четыре независимые линии прижатые внутри ко всем сторонам ячейки
- Caption — непосредственно текстовый элемент с содержимым
- BG — фоновый компонент, чтобы в будущем получать новые состояния
Давайте рассмотрим более детально каждый из пунктов.
Иконки (Icon-L/R)
Чтобы получить ячейку в состоянии сортировки, рекомендуется активировать слой Icon-L. Таким образом отсоединять экземпляр не требуется, достаточно переключать содержимое самой иконки, чтобы показать порядок сортировки по убыванию, или возрастанию. Считается, что в вашей дизайн-системе уже интегрирована любая библиотека пиктограмм и тогда направление стрелки быстро переключается через меню Instance. Сместить текст из-под иконки можно простым приемом, нажав несколько раз по пробелу и это не криминал:

Создавать ли новый компонент из-за невозможности сдвинуть лейбл, при отключенной иконке, или делать отступ пробелом — решайте сами
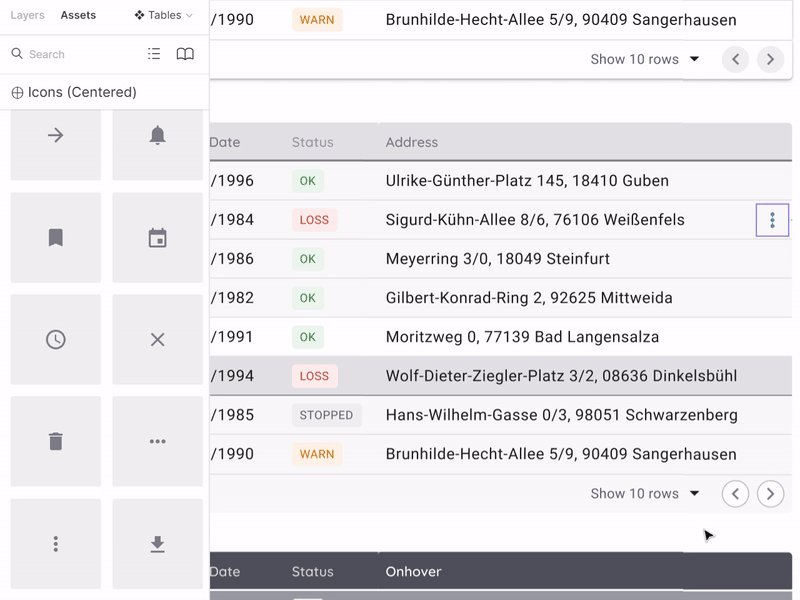
Активация Icon-R пригодится в том случае, когда в ячейке необходимо показать возможность дополнительного действия. Например, многоточие для меню, или иконка карандаша, если ячейку можно редактировать:

Вы же помните, что экземпляры в Фигме можно заменять зажав Ctrl/Cmd в момент дропа
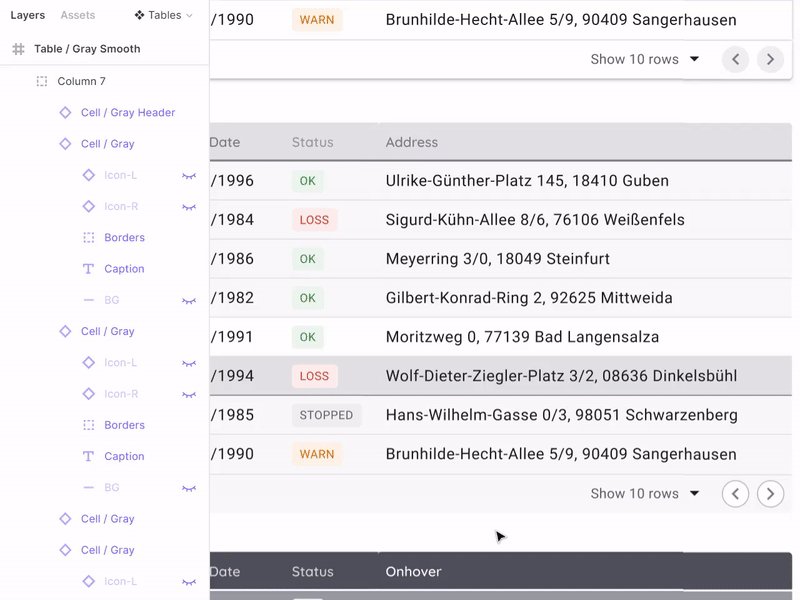
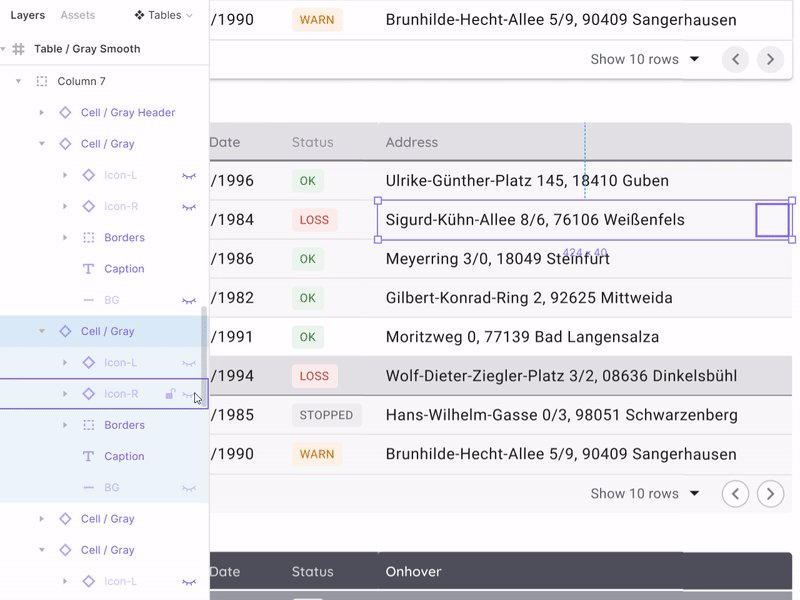
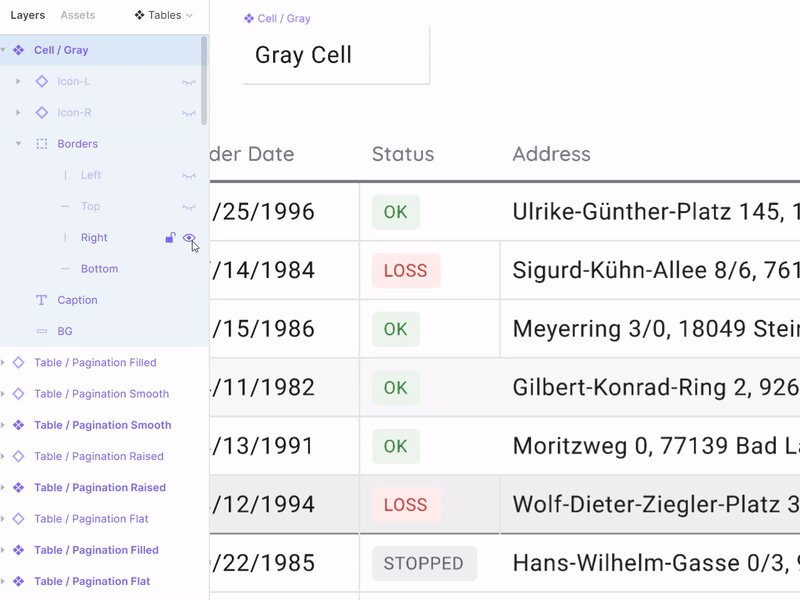
Разделители (Borders)
Вкладывание независимых разделителей по четырем сторонам ячейки, увы, от безысходности вынужденный лайфхак. Мы все прекрасно понимаем, что дизайн-компонент по своим возможностям должен стремиться к компоненту в коде, а значит независимость бордеров должна задаваться на уровне свойств, а не костылями. К сожалению в Фигме это до сих пор нереализовано, а Axure, например, давно умеет. Бордеры особенно необходимы, чтобы управлять разделением контента вообще во всей таблице. Цвет, толщина, да хоть пунктиром.
Таблицы творите как захотите:

Бордеры организованы в порядке слева-направо по часовой стрелке. Изменяя цвет для них в мастере, мы можем быстро изменять разделители во всех таблицах
Текст ячейки (Caption)
С этим элементом всё просто: текстовый элемент растянут практически по всей области ячейки, но с небольшими внутренними отступами, чтобы выравнивание чисел по правому краю смотрелось попорционально. Проставив констрейны Left & Right / Top & Bottom мы получаем неограниченное масштабирование по высоте и ширине с возможностью направлять текст как угодно без потери визуального качества.

Внутренние отступы от текстового поля до границ ячейки — 8dp. Для таблиц повышенной плотности можно использовать 4dp.
Фон (BG)
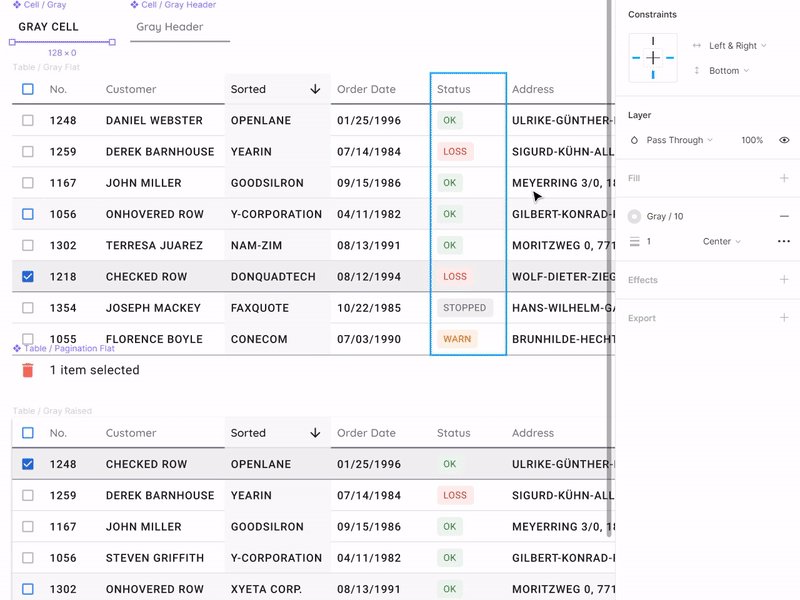
Для каждой ячейки я предпочитаю дополнительно иметь фоновый слой, с помощью которого можно скруглять углы. К сожалениию в экземпляре до сих пор нельзя указывать скругление углам независимо в Фигме. Как и выше в случае с бордерами. Можно менять состояние ячейки или целого ряда, например, окрасив в синий. Получается стиль Selected:

Если текущая задача требует частого переключения состояний рядов, то рекомендуется выносить в отдельный компонент ячейку с новым стилем
Таблицы в дизайн-системе. Токены
Стилизация и реализация
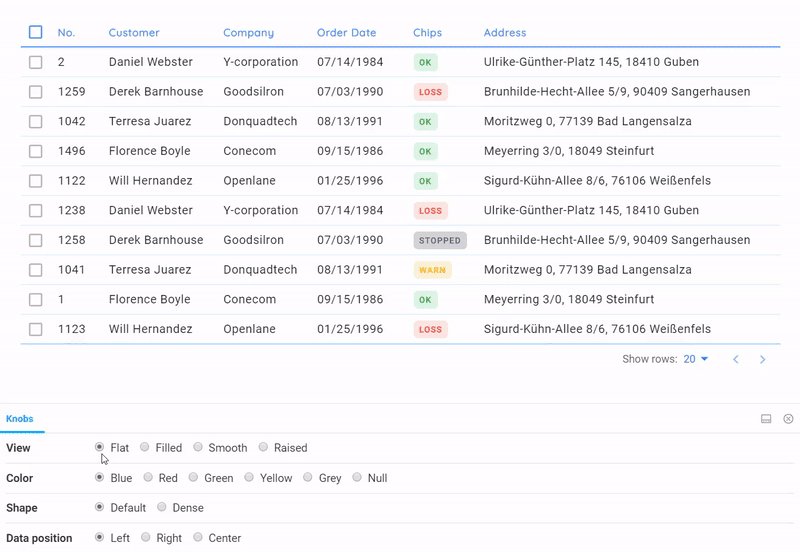
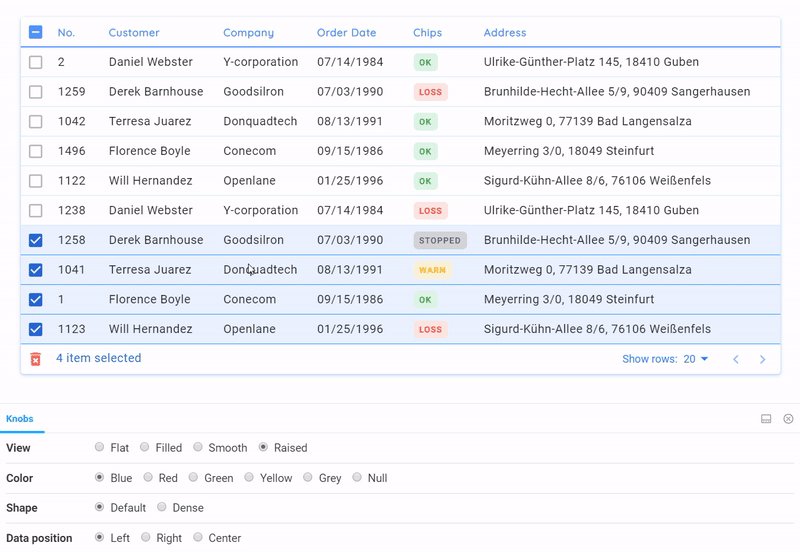
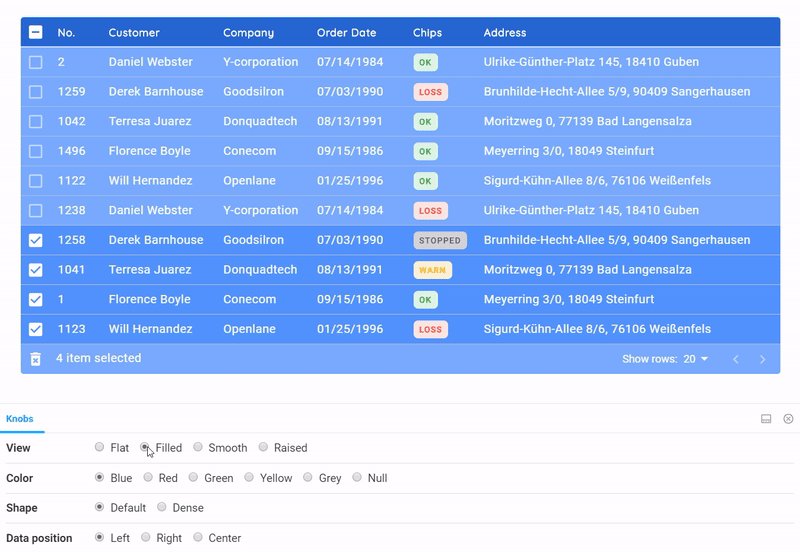
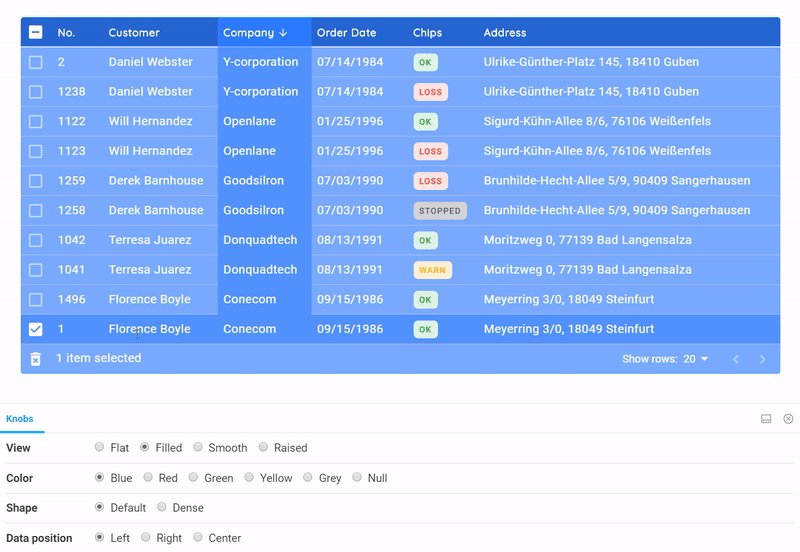
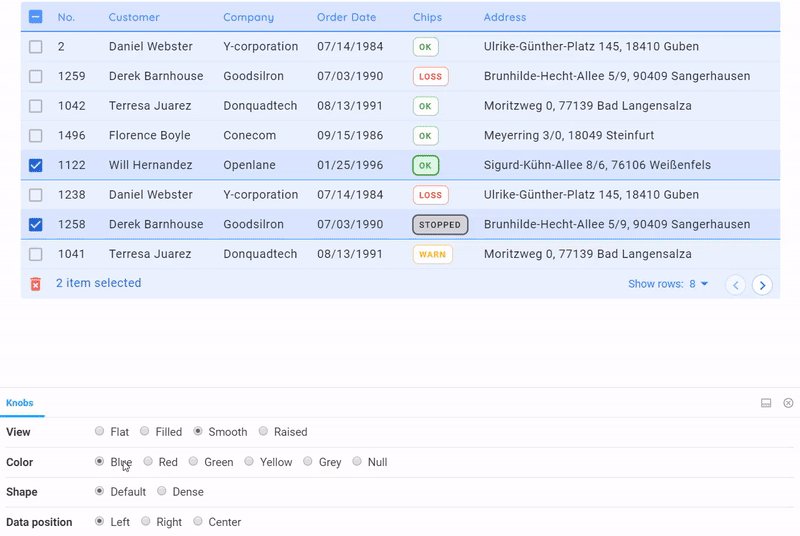
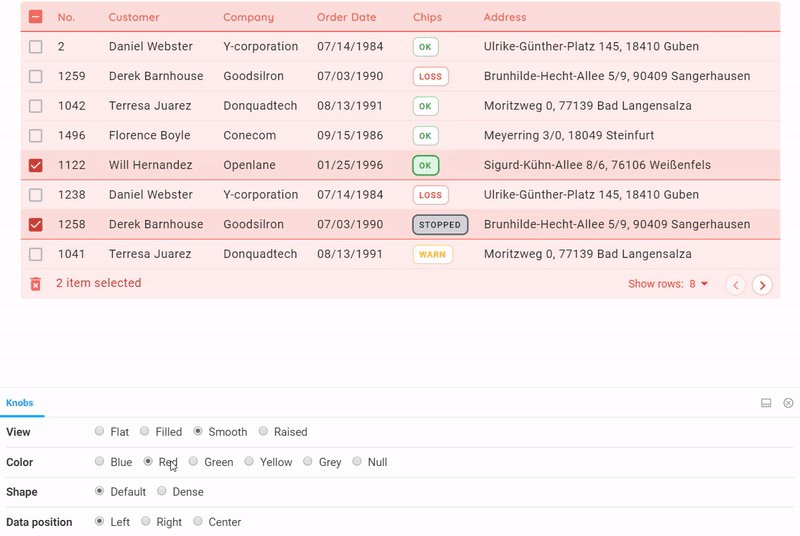
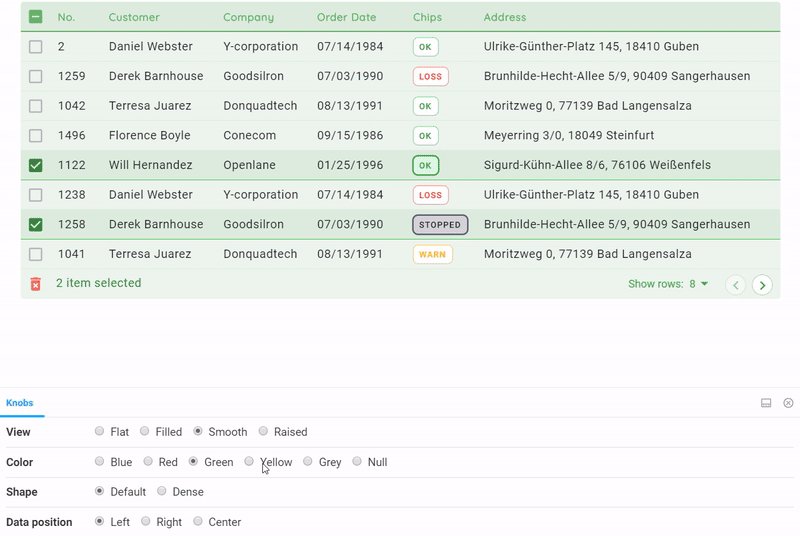
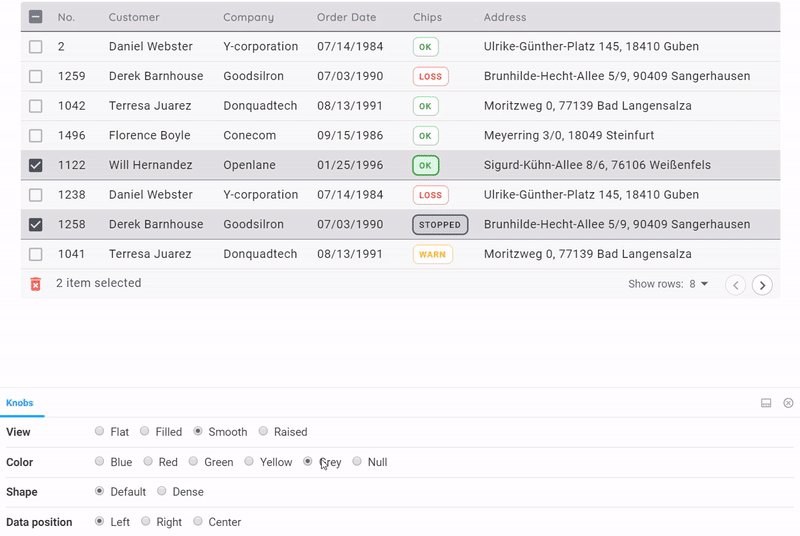
Эта статья не была бы полноценной без примеров реальных таблиц, которые были собраны по изложенным выше спецификациям (сейчас модно говорить дизайн-токен). Сейчас мы готовим all-in-one фреймворк в Figma / React / Angular для быстрого старта веб-приложений любой сложности. В этой системе будет собрано множество компонентов для решения любых задач прототипирования и разработки; и таблицы — это одна из необходимых секций, к которой мы отнеслись с повышенным вниманием. Итк, data grid таблицы доступны в четырех вариациях:

Все эти таблицы полностью в коде, учтены состояния, сортировка, наличие бейджиков и их попадание в общий стиль. Пагинация будет улучшена со временем
Доступно 4 стиля:
- Flat — простая data-first материальная таблица, но с небольшой кастомизацией
- Raised — таблица превращается в карточку
- Smooth — приобретает мягкое насыщение цветом
- Filled — окрашена полностью (специфический кейс, например для акцента)
Как видно из GIFки выше уделено внимание и состояниям: onHover, onClick, а также сортировка. Такая детализация стала возможным благодаря использованию дизайн-токенов из Figma, которые были переданы разработчикам в понятном виде. Оставалось только перехватить нужные оттенки из системы цветов в Setproduct Design System и прикрутить в готовый React фреймворк, чтобы получить такие data-grid, которые бы нас устраивали полностью. Таким образом, будущим пользователям нашей системы станет доступно много вариантов, которые основаны на одном и том же компоненте таблицы, но стилизованы разнообразно посредством SCSS.
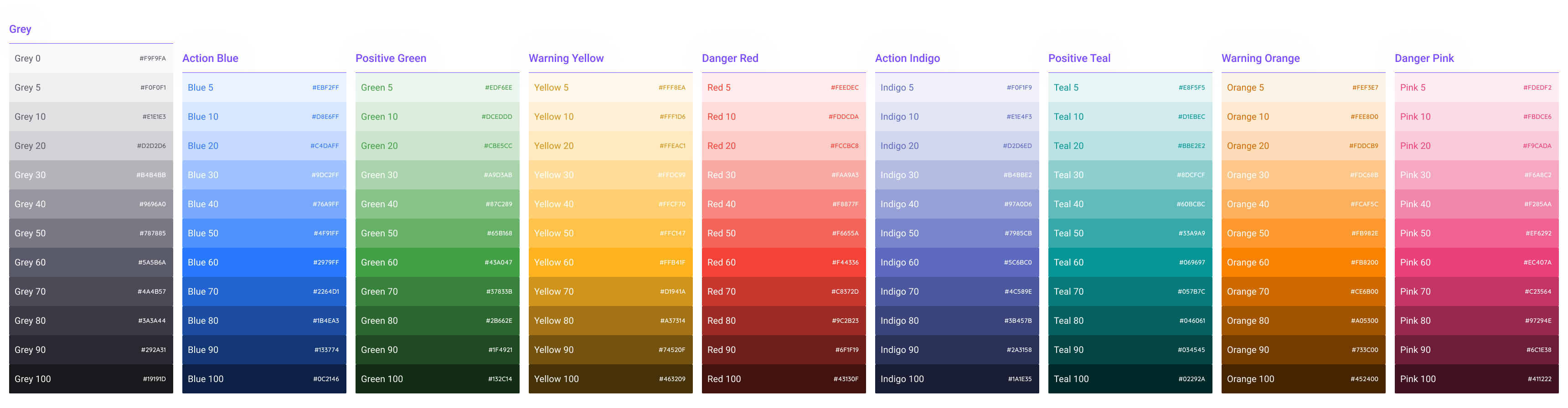
Спецификации и цвета

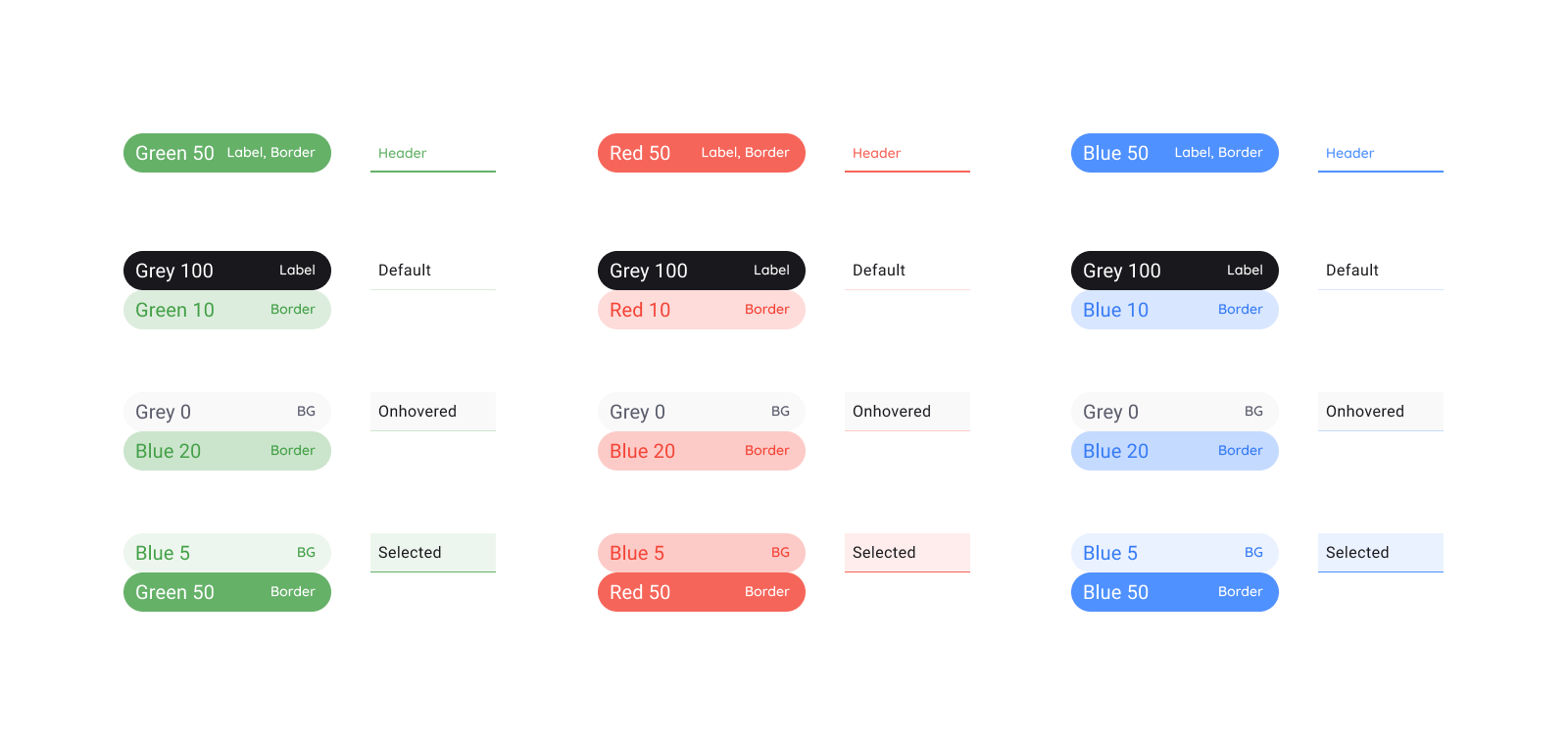
Серый, 4 primary цвета и 4 alternative цвета. Есть и градиенты.
Честно говоря, описание нашего подхода к системе цветов требует отдельной статьи. Но не раньше, чем появится возможность захватить и хранение токенов и для темной темы в одном продукте. В этом fig файле в качестве демонстрации видно, что вся палитра цветов помимо объявления в глобальных стилях еще и сконвертирована в компоненты. Таким образом разработчики получают привязку цветовой системы к таблицам за минимум кликов в Фигме:

Экземпляры со спецификациями специально в shaped-стиле, чтобы глаз быстрее их отличал от компонентов, для которых следует описание

Простым переключением опции снизу в Storybook быстро меняем окрас таблицы
Storybook позволяет быстро организовать предпросмотр всех стилей таблицы в в любом цвете. Очень годный сервис, помим функционала помогает отлавливать баги в стилях. Похожую концепцию “четырех стилей” мы проецируем вообще на все компоненты в нашей системе. Как-нибудь расскажу и об этом…
Вот и всё, что хотелось сказать об дизайне таблиц через компонент. Спасибо, что прочитали. В ближайшее время я планирую серию постов по упомянотому продукту — Setproduct Design System. Подписывайтесь на мой канал, если вам интересна тема универсальных инструментов для дизайна и веб-разработки. Там будут все анонсы!
В данной статье использованы материалы и идеи из моих дизайн систем для Figma. Если вы ищите быстрый старт для Ваших проектов — это то, что Вам нужно.
Комментариев нет:
Отправить комментарий