Представили?
Смогли бы вы понять, о чем книга?
Насколько быстро вы смогли бы найти интересующий вас отрывок?
Ваш код, как и содержание книги, нуждается в структурировании, чтобы код был легко читаемым и передавал заложенный в нем смысл.
В данной статье я покажу примеры по организации кода, в которых классы будут иметь одинаковую последовательность основных блоков и их разбивку.
Для удобства я буду использовать слово класс (class), но подразумевать любой вид типа (class, struct, enum).
Благодаря применению этих советов ваш код станет читабельным, что в дальнейшем обеспечит удобство и скорость работы с ним.
Конечно, описанные советы можно модернизировать по своему вкусу, соблюдая основные принципы.
Для начала давайте сравним один и тот же код в двух вариантах.
Пример беспорядочного класса:
Данный код похож на свалку из методов, переменных и аутлетов, в котором все сливается воедино, сложно понять, что к чему относится и в каком месте что искать.
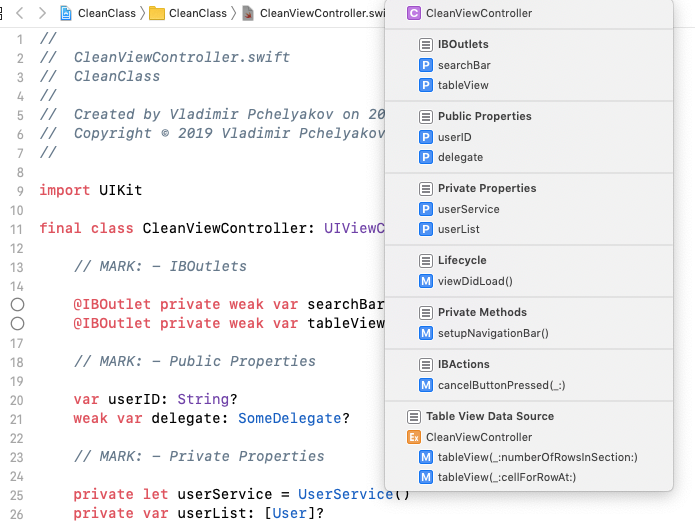
Пример чистого класса
Пустая строка 38 — делайте отступ в одну строку от последнего метода, чтобы было видно где заканчивается последняя закрывающая скобка метода, а где заканчивается сам класс.
В обоих примерах приведен одинаковый функционал, но разница заключается в том, что второй вариант имеет четкую структуру, за счет чего логика более очевидна, код легко читается, в нем можно быстро найти искомое, а кроме того, на него просто приятно смотреть.
Основные принципы для формирования чистой структуры класса:
- Всегда используем // MARK: -
- Даем названия меток и устанавливаем их очередность
- Выносим логику из методов жизненного цикла в отдельные методы
- Используем extension для реализации протоколов
- Выделяем логически связанные элементы
- Убираем неиспользуемое
- Автоматизируем рутину
1. Всегда используем // MARK: -
Для удобства чтения книга разбивается на главы, так и нам будет комфортней работать, если создать оглавление класса с помощью // MARK: -.
Данная метка не только хорошо выделяется из всего кода, но и автоматически создает оглавление - выделяет разделы в коде жирным шрифтом в списке элементов данного файла.

Посмотреть оглавление файла можно нажав на кнопку после стрелочки направо (>) в самом верху файла после названия данного файла или ctr + 6 (document items menu).
2. Даем названия меток и устанавливаем их очередность
Ниже приведены основные метки для разбиения кода на логически связанные блоки и их последовательность:
При использовании данного способа группировки, можно без труда ориентироваться в коде любого класса.
3. Выносим логику из методов жизненного цикла в отдельные методы
Логика внутри методов жизненного цикла ViewController'a должна быть вынесена в отдельные методы, даже если придется создавать метод с одной строчкой кода. Сегодня одна, а завтра десять.
За счет того, что детали реализации вынесены в сторонние методы, логика жизненного цикла становится яснее.
4. Используем extension для реализации протоколов
Выносите реализацию протоколов в extension с пометкой // MARK: — SomeProtocol:
По данной метке будет лежать все, что связанно с этим протоколом - все что есть только тут и больше никуда ходить не надо, в противном случае методы и свойства протокола буду разбросаны по всему классу.
5. Выделяем логически связанные элементы
Для повышения наглядности необходимо выделять логически связанные элементы с использованием пустой строки:
6. Убираем неиспользуемое
Не оставляйте лишние комментарии (дефолтные), пустые методы или мертвый функционал - это засоряет код. Обратите внимание на класс AppDelegate, скорее всего вы обнаружите там пустые методы с комментариями внутри.
7. Автоматизируем рутину
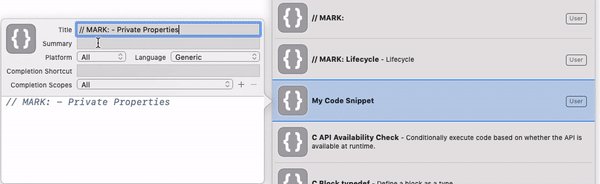
Чтобы не писать вручную в каждом классе // MARK: — SomeMark, используйте Code Snippet.

Пишем метку, выделяем ее, далее Editor -> Create Code Snippet, даем ей название и вызываем по шорткату.
// MARK: — Bonus
- Отмечайте класс ключевым словом final если данный класс не будет иметь наследников - проект быстрее компилируется, а код быстрее работает.
- Отмечайте свойства, аутлеты и методы ключевым словом private — они будут доступны только внутри класса и не будут в публичном списке свойств и методов, если они там не нужны.
Желаю всем успехов в разработке приложений и пусть ваш класс станет чище!
// MARK: — Помощь в написании статьи
Сергей Пчеляков
Алексей Плешков medium.com/@AlekseyPleshkov
// MARK: — Links
Ray Wenderlich code style
Комментариев нет:
Отправить комментарий