
Материал этой статьи является следствием моих дизайн-экспериментов и выводов за последний год-полтора непрерывного дизайн гринда. Я неустанно собирал ui kit’ы, экспериментировал с контентом в плейсхолдерах, стилями, тенями текстами и состояниями, чтобы понять влияет ли это на конверсию. Иначе говоря, смогу ли я увеличить продажи дизайн-продуктов для Figma, если добавлю немного визуальной динамики в статичные дизайн-макеты, чтобы сделать темплейты интереснее и функциональнее.
Ниже я продемонстрирую несколько простых приемов, как добавить немного полезных эффектов в обыкновенные статичные прототипы. Качество от этого не пострадает, появится визуальное разнообразие в повторяющися элементах. Возможно это поможет сделать ваш лучший шот на Dribbble или выиграть несколько очков в глазах клиента или тим-лида, т.к. использование этих приемов демонстрирует вас как исполнителя внимательного к UI деталям.
Если я внедряю какую-то фишку в дизайн, и вижу как растут метрики на сайте, мне трудно быть уверенным в том, какое действие вызвало эти изменения. Однако по мере того, как развивался мой сайт, я стал подмечать рост числа постоянных посетителей, которые зачем-то возвращаются. Если люди не покупали продукты, то они вновь и вновь появлялись, чтобы поглазеть на что-то. Но на что?
Увы, я пока не нашел способа определить метрики тех или иных визуальных приемов, с которыми я регулярно экспериментирую. Я попытался провести анализ всех своих UI наработок и систематизировать из подсознательного в удобный и понятный список простых трюков, чтобы сделать дизайн чуточку веселее. Возможно это просто прикольно и цепяет глаз, возможно от этого растут подписчики, возможно это что-то из ближайшего будущего, а возможно не имеет никакого смысла. Как я сказал выше, я не могу быть уверен, что показатели посещаемости и просмотра страниц моего сайта растут именно благодаря этим приемам добавления “визуальной динамики” в статичные макеты. Но мне нравится думать, что UI эффекты, которые я опишу ниже прямо или косвенно повлияли на мой общий прогресс.
Итак, я расскажу о том как добавление состояний в статичный прототип добавляет ему немного динамики, показывая некоторое событие. Поехали!
Немного приподнят
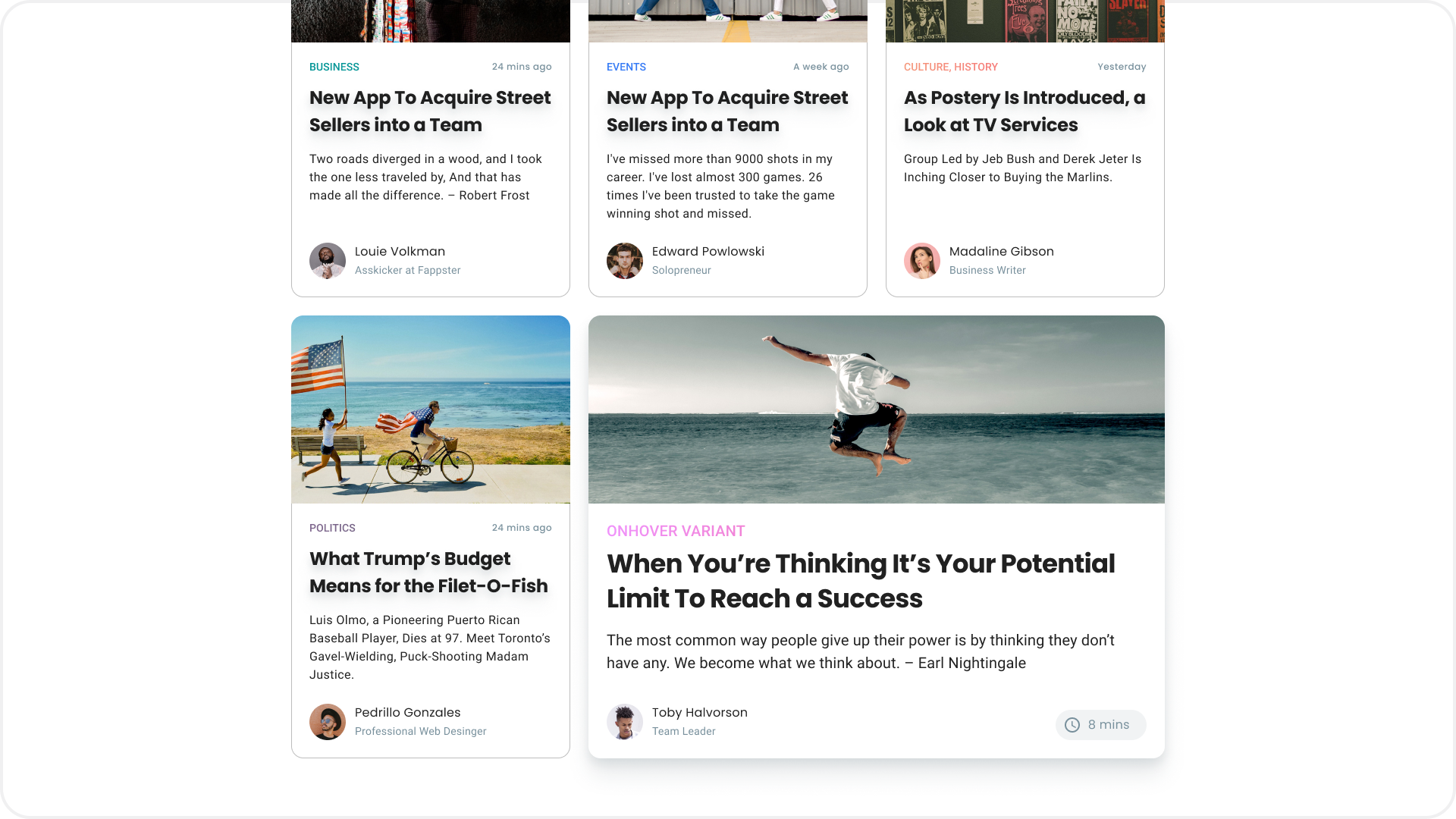
Если на вашем артборде используется множество карточек, блоков и других однотипных элементов, то один из выборки можно “приподнять” тенью. Этот прием уместен как для крупных элементов, например карточек, так и для мелких UI-компонентов, например, разделов меню в боковой навигаци. Создается ощущение, что мы навели на карточку курсор и можно кликнуть:


В этом примере возможно клик на отзыв не имеет никакого смысла, но приём с приподнятием карточки тут применим. Кто знает, если вы работаете на клиента и демонстрируете ему этот блок, он возможно скажет “Вау, это классный эффект с тенью, давай размножим его ВЕЗДЕ и я принимаю эту работу”. Вы дали клиенту выбор. Это профит!
Наведен или активен
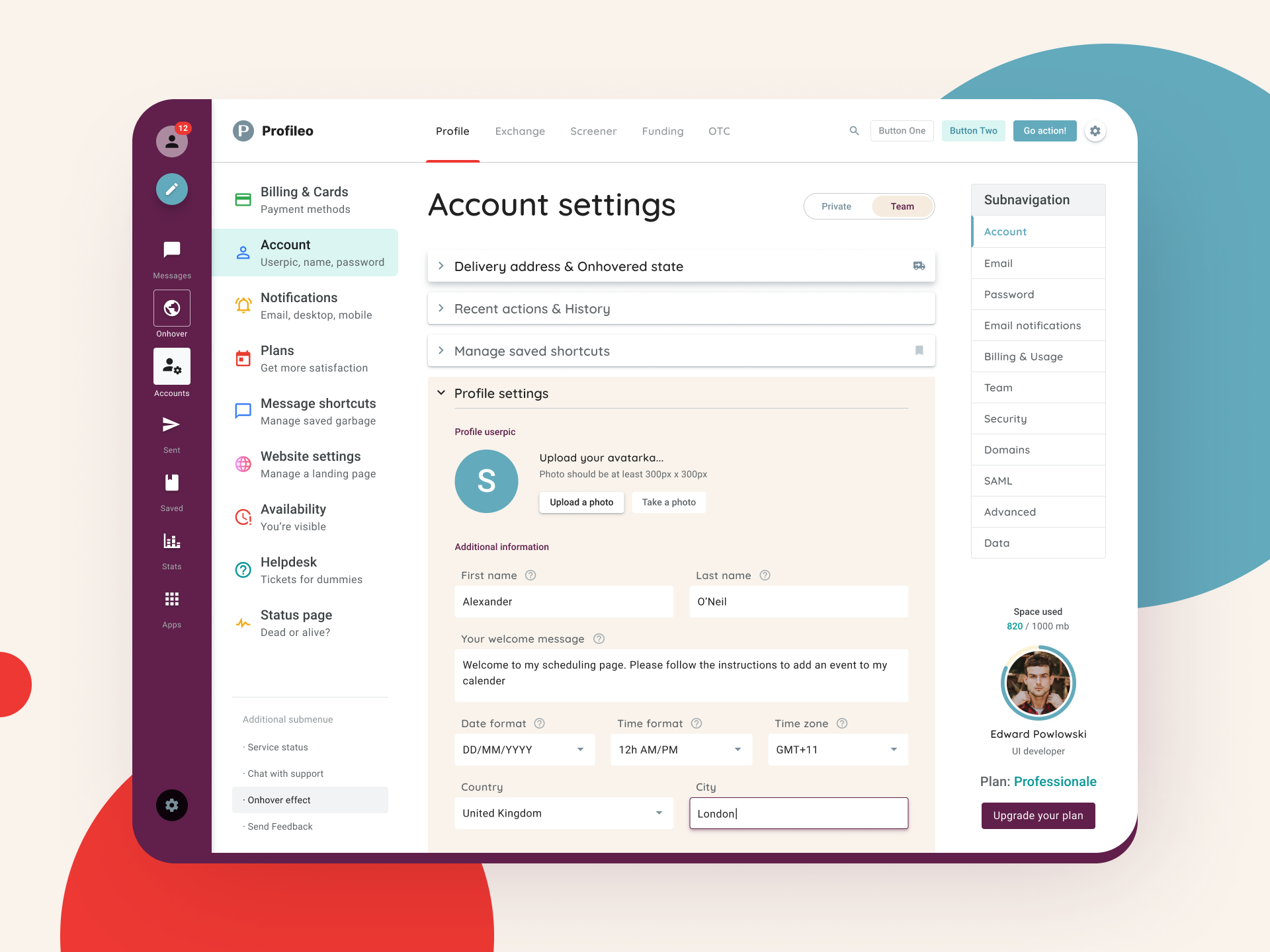
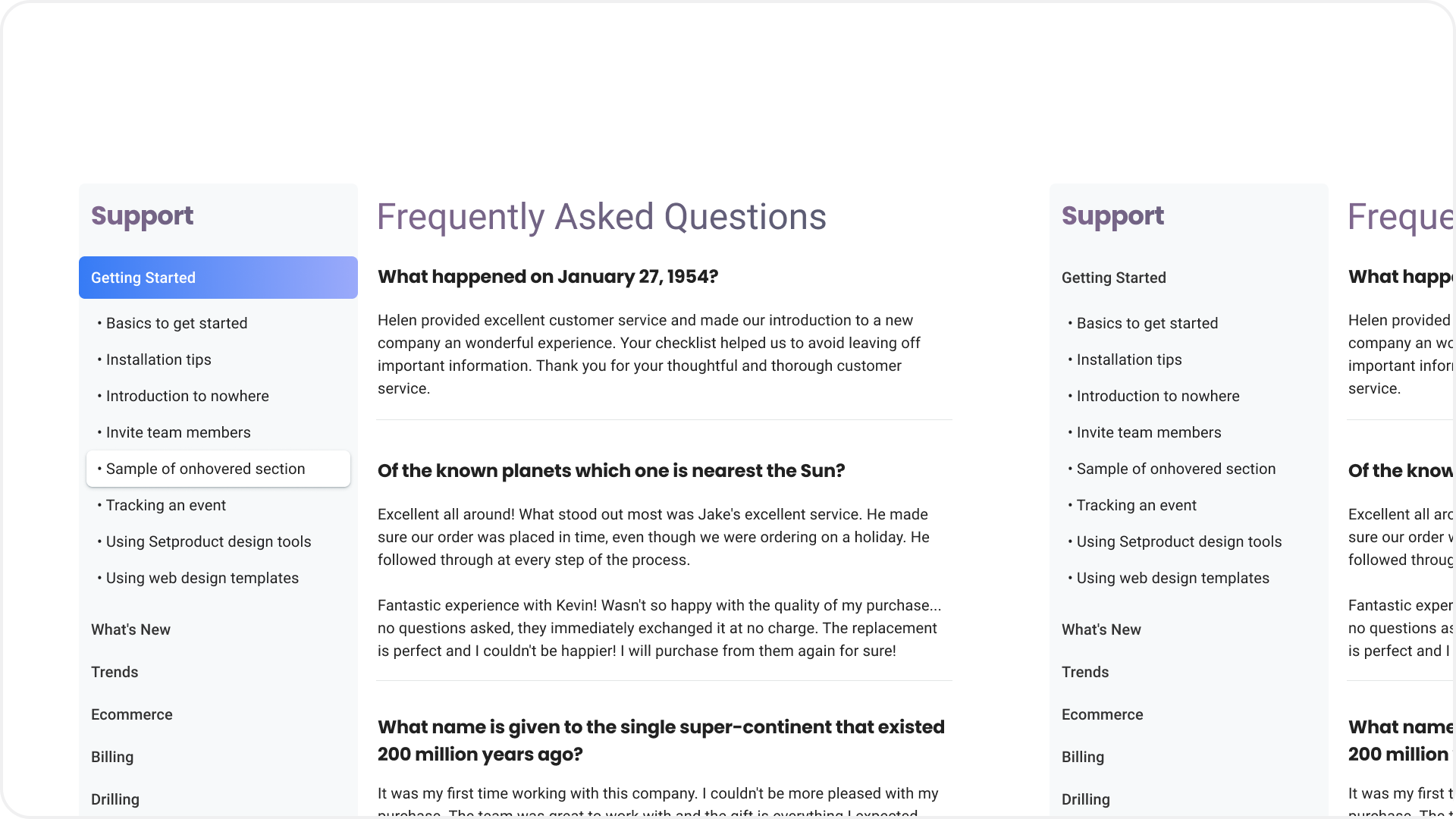
Например, при прототипировании дашбордов часто используется навигация в несколько уровней глубины. Для придания динамики я сделал первый уровень Getting Started активированным, а на одном из развернувшихся элементов подменю я добавил стиль onHover. Вдобавок, это поможет разработчикам получить все нужные состояния меню и наблюдать как это смотрится целостно и в контексте навигации:

Я специально оставил справа “пустой” вариант, чтобы вы сравнили и решили какой из них наиболее привлекательный

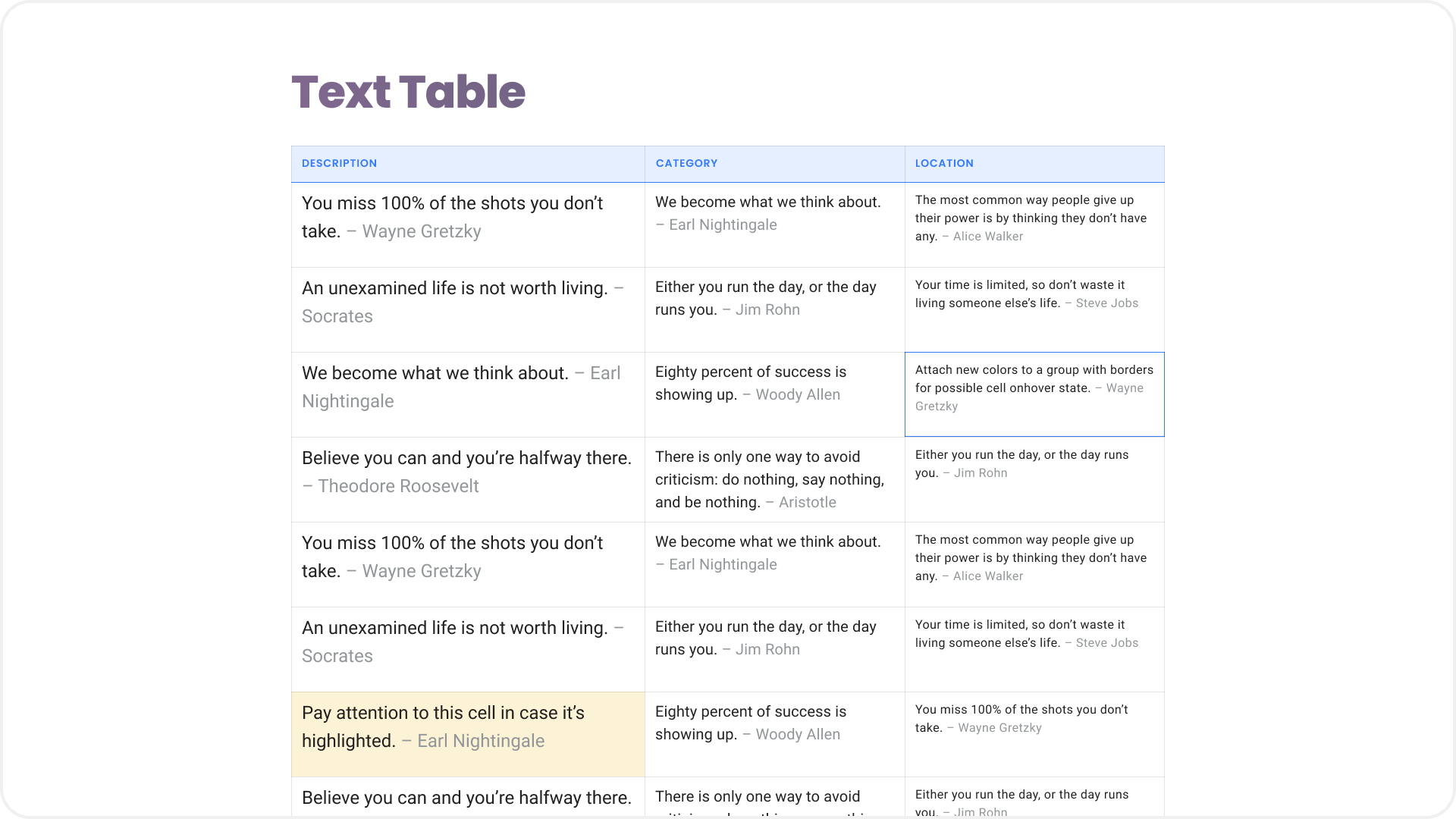
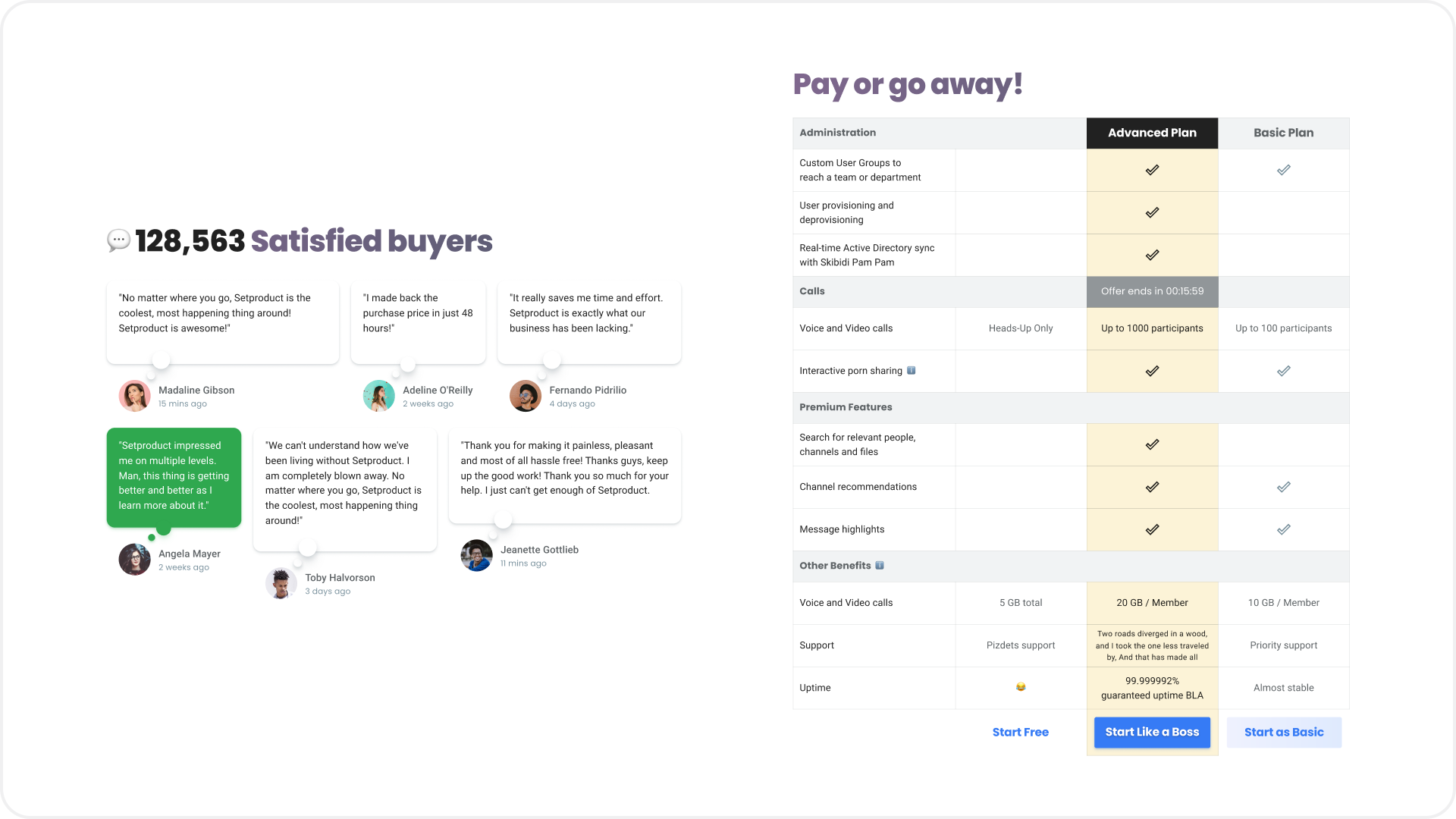
Простую таблицу можно сделать динамичнее, если на одной из ячеек сэмитировать состояние наведенного курсора, а другую, например, подкрасить светло-желтым, показав в ней что-то условно важное. Глаз зацепился — цель достигнута
Полезный мусор
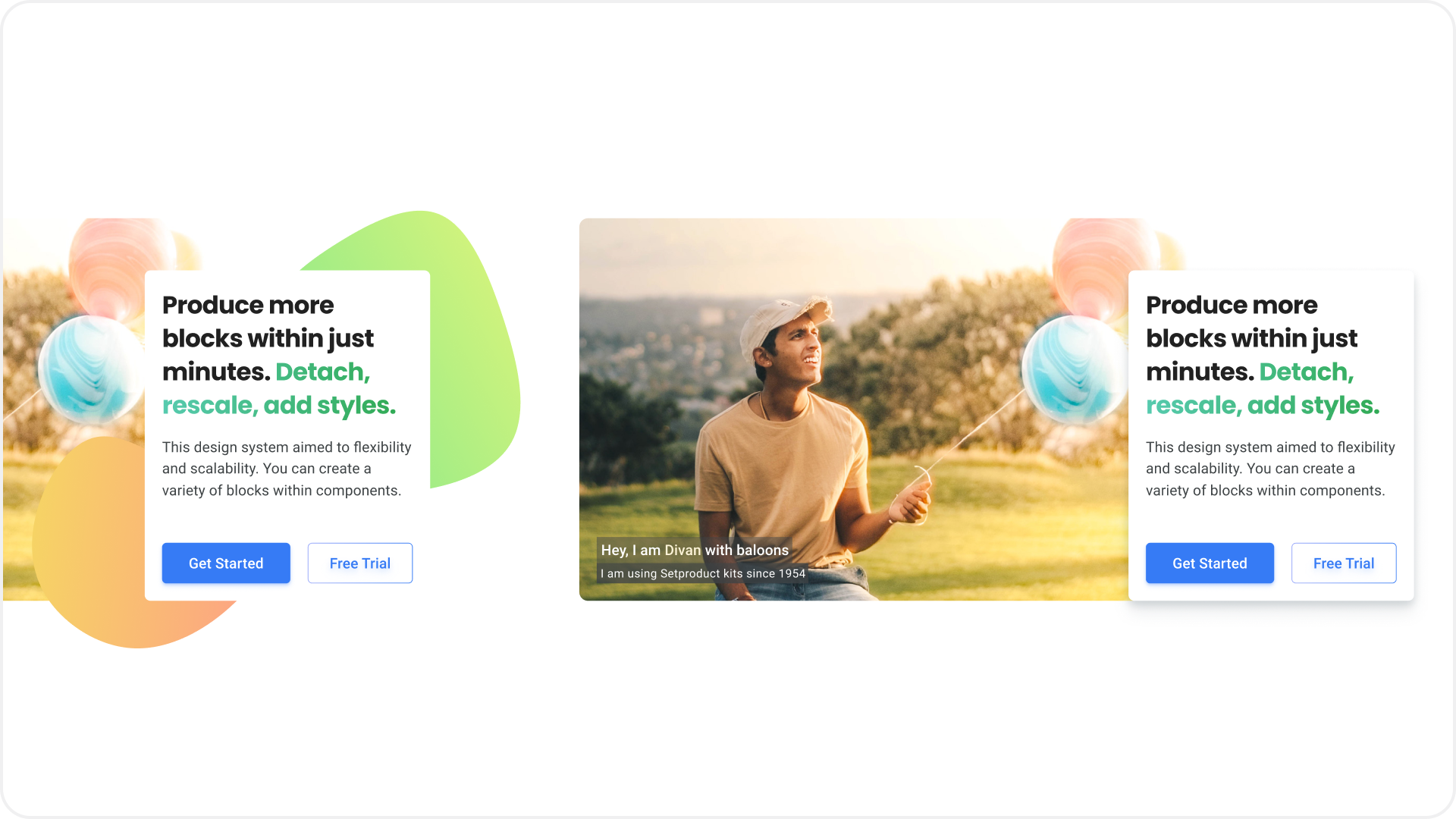
Летающие фоном кружки, квадратики, крестики, blobs и прочий другой визуальный мусор, неотъемлимая часть дизайн-ремесла, особенно если вы хотите продвигать свой профиль на Dribbble. Циклично меняется лишь геометрия и очертания этой мишуры. Я начал думать как придать этому больше смысла и использовать во благо пользовательского опыта:

Похоже ли, что blob под синей кнопкой делает её визуально больше и привлекательнее в прямом смысле этого слова?
А иногда запустить фоном какой-то бесполезный элемент становится полезным, если он помогает разграничивать объекты:

Как видно в варианте слева, зеленое пятно добавляет карточке форму и динамику, хотя обводку или тень как варианты тут тоже уместно использовать
Выбран или отмечен
Имитация возможности сделать выборку или выделить какой-то элемент активным — отличный способ внести внести разнообразие в прототип. Даже, если в конечном итоге никакой логики в этом выборе нет, то такой прием как минимум покажет вас компетентным в понимании состояний UI элементов после вымышленного взаимодействия с ними:

В экране слева ничего не происходит, тогда как в правом и центральном экранах якобы совершен выбор и элемент сменил состояние
Сила Emoji
Время от времени emoji встречается в приложениях как способ усиления сообщения пользователю или как часть дизайн-языка. При прототипировании можно быстро собрать логотип, взяв любую иконку за основу или усилить послание Empty state экрана. Кстати, иногда воткнуть emoji-символ оказывается быстрее, чем подбирать отдельно иконку из библиотеки. Фигма их отлично рендерит, но если переборщить с высотой текста, то появляются пиксели. В любом случае, emoji помогут добавить вашему макету некоторой персонализированности и позитива, или даже смысла:

Акцент важности
Мы каждый день сталкиваемся с ситуациями, когда дизайн подталкивает нас сделать выбор, выгодный для бизнеса. В основном это делается за счёт выделения цветом или наделения приоритетом нужной области, блока, кнопки, или любой другой детали. По таким принципам можно как-то особенно подсветить, либо контрастно выделить один из повторяющихся объектов в группе. Колонку в таблице, или спичбабл с отзывом о продукте, специально привлекая к нему внимание:

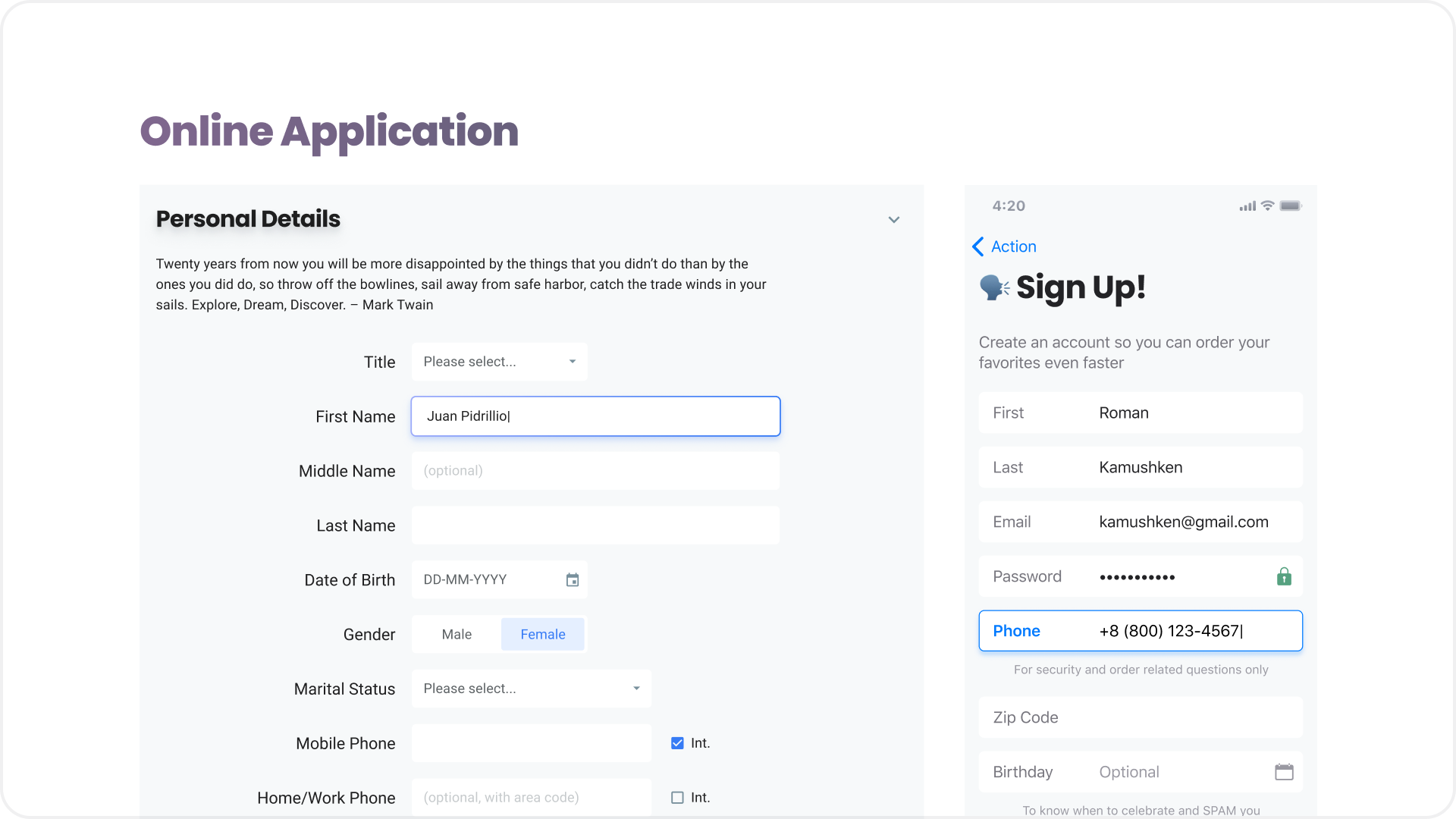
Активный инпут
Когда вы проектируете прототип, на котором используется множество текстовых полей, отлично смотрится, если один из инпутов выделен активным. Это может быть фокус, ошибка или состояние валидации, когда уже что-то ввели. Используйте своё воображение, воспроизводя реальные ситуации, которые возможны при заполнении инпутов, и это поможет эмитировать максимально реалистичную картину:

Игра Престолов Теней
Физику пространства должен понимать каждый дизайнер. Сейчас тени от UI объектов снова вернулись к нам на вооружение, но они вернулись переосмысленными после нескольих лет забвения, будучи вытесненными flat-трендом. Теперь они реалистичнее и более органично используются в дизайне для создания нужного эффекта. Поэтому вы должны хорошо представлять объекты на холсте в пространстве и подчинять логике размытие и прозрачность каждой тени, в зависимости от эффекта, который желаете получить:

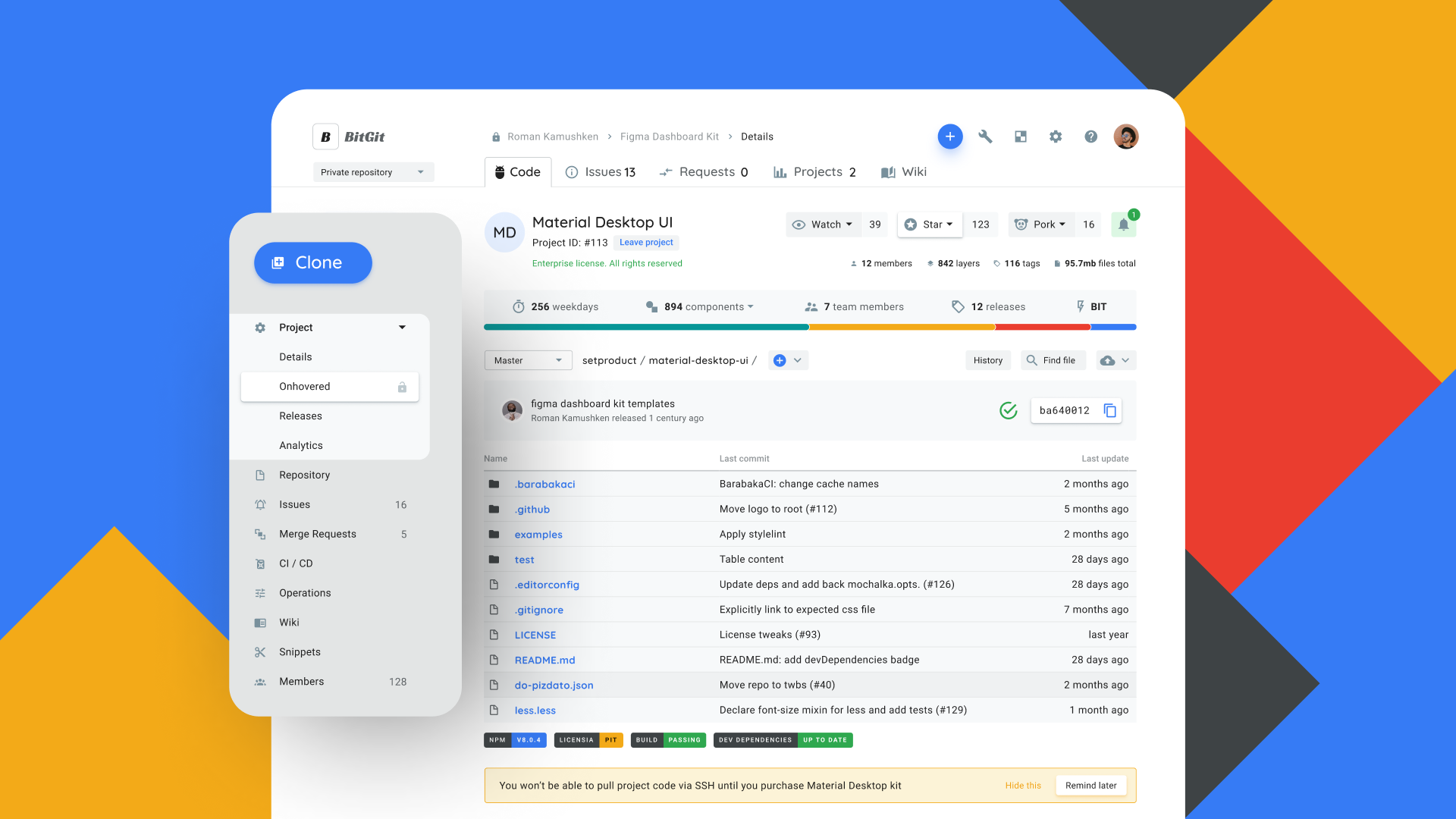
Пришлось немного «дриблизовать» самый обыкновенный прототип git-дашборда, чтобы собрать немного лайков и подписчиков
Всё просто: чем “выше” объект от нулевой плоскости (фон), тем большая прозрачность, размытие и смещение у тени. Кстати, в Figma зачастую удобнее создавать реалистичные тени обычным Rectangle, которому в этом примере я скруглил углы и применил размытие >200. Далее простым Resize я привёл его в максимально реалистичный вид, создавая эффект “парения” навигации над дашбордом. К счастью, в продакшне такой ерунды не встретишь. К подобным трюкам приходится прибегать, чтобы понять на какие Dribbble посты лучше реагирует аудитория. Но это уже отдельная тема продвижения дизайн-продукта, об этом как-нибудь в другой раз.
Заключение
Сегодняшний дизайн чертовски интересен. За последний год постоянных UI экспериментов мне стало казаться, что дизайн — это как продукт с открытым исходным кодом: каждый в сообществе может привнести что-то своё, и если эти идеи окажутся перспективными, вашу волну подхватят остальные и разнесут по далёким берегам. Вот почему важно рассказывать миру о том, что вы делаете.
Сейчас, оглядываясь назад, я могу честно перед собой признаться: весь мой предыдущий многолетний дизайн-опыт не стоил и ломаного гроша. Переключившись на собственные продукты и создавая один ui kit за другим, мне удалось совершить колоссальный скачёк в практие, параллельно шлифуя опыт организации и улучшая архитектуру дизайн-систем в Figma. Зато теперь в моей голове появился гигантский репозиторий компонентов и их возможных состояний. И если вы разбудите меня ночью, и спросите, например о Табах, я мгновенно выпалю вам о них буквально всё.
Если вы раздумываете, стоит ли собрать свой ui kit и попробовать продажи, то я отвечу, что непременно стоит. Придумывать самому себе дизайн-задачи оказалось гораздо интереснее, чем погрязнуть во множестве бестолковых правок от очередного клиента. В самом плохом случае, вы обретете больше опыта. При удачном стечении обстоятельств, вы получите первые продажи, что наверняка еще больше вас подстегнёт и мотивирует.
Дерзайте! Веселого вам прототипирования
Комментариев нет:
Отправить комментарий