
Продуктовые команды Google вот уже несколько лет проводят исследования, чтобы понять, как правильно проектировать приложения для пользователей из Индии, Южной Азии, Африки, Латинской Америки и других регионов. В ходе работы мы установили несколько полезных паттернов, связанных с совместимостью — они позволяют нашим продуктам хорошо себя показывать на дешевых телефонах с устаревшими операционными системами, разными размерами экрана и уровнем контрастности, быстро разряжающимися батарейками и трещинами на экране. Чтобы помочь и другим разработчикам делать приложения, которые будут работать — и хорошо работать — на всех типах устройств, мы хотели бы рассказать об этих паттернах.
Операционные системы
Обновления программ нередко отнимают и очень много места на устройстве, и очень много дорогого мобильного трафика. По этой причине не все пользователи спешат установить последнюю самую свежую версию операционной системы Android — одно это обновление может подчистую «съесть» весь их оплаченный пакет мобильного интернета. У таких пользователей могут оказаться старые версии — Ice Cream Sandwich, KitKat или Lollipop.
Стратегия:
- Соберите информацию о том, какие версии операционной системы встречаются у ваших пользователей.
- Тестируйте свои приложения на телефонах со старыми версиями.
- Сообщайте пользователям, что то или иное приложение совместимо с более старыми итерациями ОС.
Ресурс:Как обеспечить обратную совместимость.
Разница в контрастности

Экраны с низкой контрастностью или низким разрешением — распространенное явление. Если устройства с подобными особенностями используются на солнце или при высокой влажности, текст и изображения на экране становятся плохо различимыми. На некоторых телефонах вдобавок к низкой контрастности снижают и яркость, чтобы заряд батареи держался дольше. Кроме того, контрастные интерфейсы полезны и для тех пользователей, которые пришли в интернет в преклонном возрасте и страдают от проблем со зрением, или же тем, кто работает с устройство при ярком свете. Приложения должны оставаться функциональными и визуально доступными в условиях как низкой, так и при высокой степени освещенности окружающей среды.
Стратегия: Чтобы улучшить юзабилити, разработайте высококонтрастный интерфейс с выделяющимися шрифтами и цветами, хорошо различимыми на фоне друг друга.
Ресрус: Цвет и контрастность.
Разные размеры экрана

Не мыслите слишком большими масштабами. У некоторых телефонов экраны небольшие и с низкой или максимум средней полярностью. Сделайте элементы интерфейса, предназначенные для навигации и выполнения действий, компактными и усильте акцент на контенте. Диапазон размеров очень широк, встречаются устройства длиной не более девяти сантиметров и с разрешением экрана 320 на 480 dp.
Стратегия:
- Для экранов с низкой и средней плотностью сделайте изображения и текст четкими, простыми для считывания.
- Избегайте иконографики с тонкими очертаниями или в светлой цветовой гамме — при низкой или средней плотности она будет плохо видна.
- Не забывайте про самые маленькие экраны: при проектировани дизайна ориентируйтесь на минимум в девять сантиметров и 320 на 480 dp.
- Удостоверьтесь, что интерфейс не выглядит забитым информацией или нечитабельным.
Примеры:
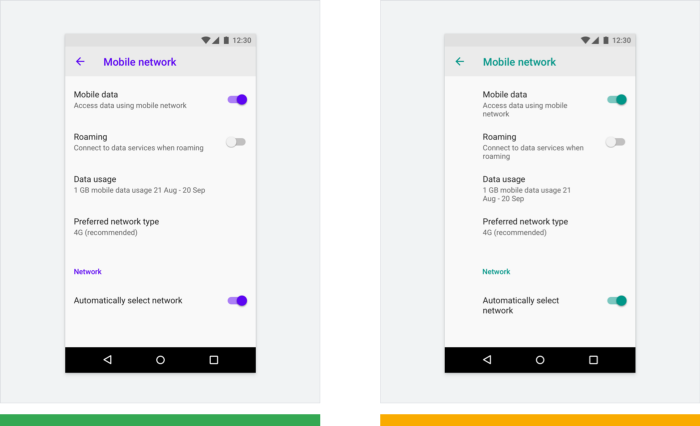
Используйте ограниченное пространство на экране оптимальным образом, подбирая подходящую величину отступов.

На первом небольшом экране для отступа слева задан размер в 16dp, так что для текста остается достаточно места — это хорошее решение. На втором небольшом экране величина отступа составляет 72dp и текст кажется стиснутым — такой подход требует осторожности.
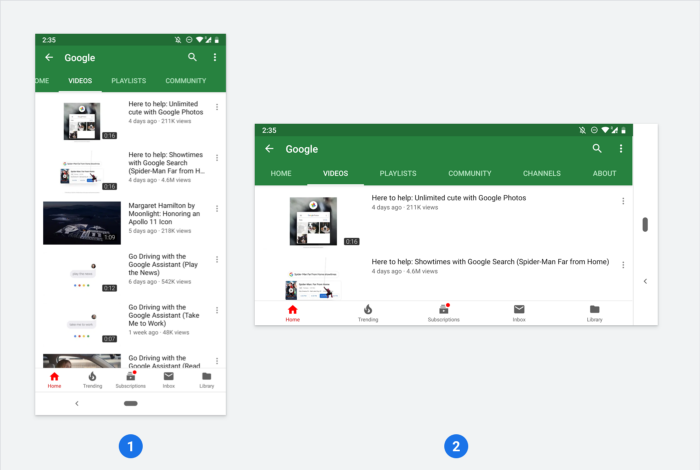
Разберитесь, как компоненты масштабируются на разных экранах и смотрятся на разных версиях интерфейса. Проверьте, как изменяется картинка, если размер текста увеличивается. В примере ниже изображение пропорционально уменьшается, если текст под ним становится крупнее.

Пример 1: иллюстрация увеличена, чтобы заполнить крупный экран.
Пример 2: та же иллюстрация масштабирована для маленького экрана с крупным шрифтом.
Гибкость при локализации на маленьких экранах
Переводя интерфейс на другой язык, подумайте, не стоит ли разбить некоторые тексты на две строки или изменить порядок и расположение элементов. На некоторых языках исходный текст займет больше символов, что сказывается на общей структуре дизайна как на больших, так и на маленьких экранах. Просчитайте, что будет лучше: вынести часть символов на нижнюю строку или же растянуть элемент, чтобы текст поместился.

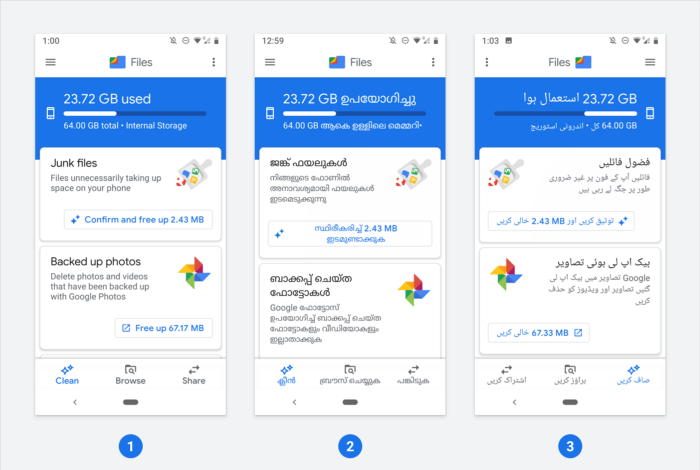
Пример 1: на английском фраза Confirm and free up 2.43 MB подходит по длине к размеру кнопки и не нуждается в разбивке.
Пример 2: на языке малаялам перевод этого текста получается длинным — он разбит на две части.
Пример 3: Для арабской версии элементы интерфейса располагаются справа налево, что влияет на общий порядок и их конкретные позиции в интерфейсе.
Ресурсы:
Эмулятор Android: тестируйте приложение на самых разных девайсах с экранами маленького и среднего размеров. Эмулятор позволяет вносить изменения по ходе дела и тут же проверять результат.
Создаем продукты для миллиарда устройств Android: руководство по поддержке экранов разной величины, обратной совместимости и эффективному использованию доступной памяти.
Характеристики устройств: очень информативный ресурс, на котором собрана информация о размерах, разрешения и других характеристиках множества устройств.
Двунаправленность: интерфейсы для говорящих на языках с письмом справа налево (например, арабский или еврейский) и как их отзеркаливать, чтобы контент был доступен для восприятия.
Низкий заряд батареи
Некоторые аккумуляторы быстро садятся. Если батарея старая, дешевая или маленькой ёмкости, пользователи часто бывают вынуждены снижать яркость экрана, переключаться в режим полета и вообще использовать устройства по минимуму. Постарайтесь, чтобы взаимодействие с приложением выстраивалось с учетом состояния аккумулятора и обеспечивало пользователю прозрачность и возможность контролировать ситуацию.
Стратегия: чтобы компенсировать тусклый экран, попробуйте использовать контрастирующие цвета, а также увеличить шрифт и иконки на самых важных этапах работы.

Пример 1: Приложение для видеозвонков отслеживает состояние аккумулятора и сообщает, что уровень заряда достаточно высокий, чтобы его хватило на звонок.
Пример 2: На экране Google Pay используются резко контрастирующие цвета (белый и синий), крупный шрифт и большие иконки — все элементы хорошо различимы даже при низкой яркости.
Ресурсы: Создаем продукты для миллиарда устройств Android — как сократить потребление заряда батареи
Поврежденные устройства и экраны
Покупать или заменять мобильные устройства стоит немалых денег, поэтому многие продолжают пользоваться телефонами, у которых что-то вышло из строя — не работают отдельные кнопки, треснул экран или еще что-то. У некоторых выпавшая батарея держится на резинке. Кто-то отдает устройства с повреждениями «донашивать» другим членам семьи или друзьям. Если пользователь не может взаимодействовать с каким-то элементом интерфейса из-за подобных повреждений, он, возможно, выйдет из положения сменив ориентацию экрана — перейти из портретной в ландшафтную или наоборот.
Стратегия: Удостоверьтесь, что в приложении все отображается как нужно и в ландшафтной, и в портретной ориентации.

Комментариев нет:
Отправить комментарий