Запуск React-приложения
Надо отметить, что для того, чтобы создавать React-приложения, вам, вероятно, можно и не знать о внутренних механизмах React. Но я решил подготовить этот материал для всех тех, кто, по любым причинам, хочет лучше разобраться с работой React. Описываемые процессы представлены в анимированной форме. Надеюсь, это поможет сделать их разбор понятнее.
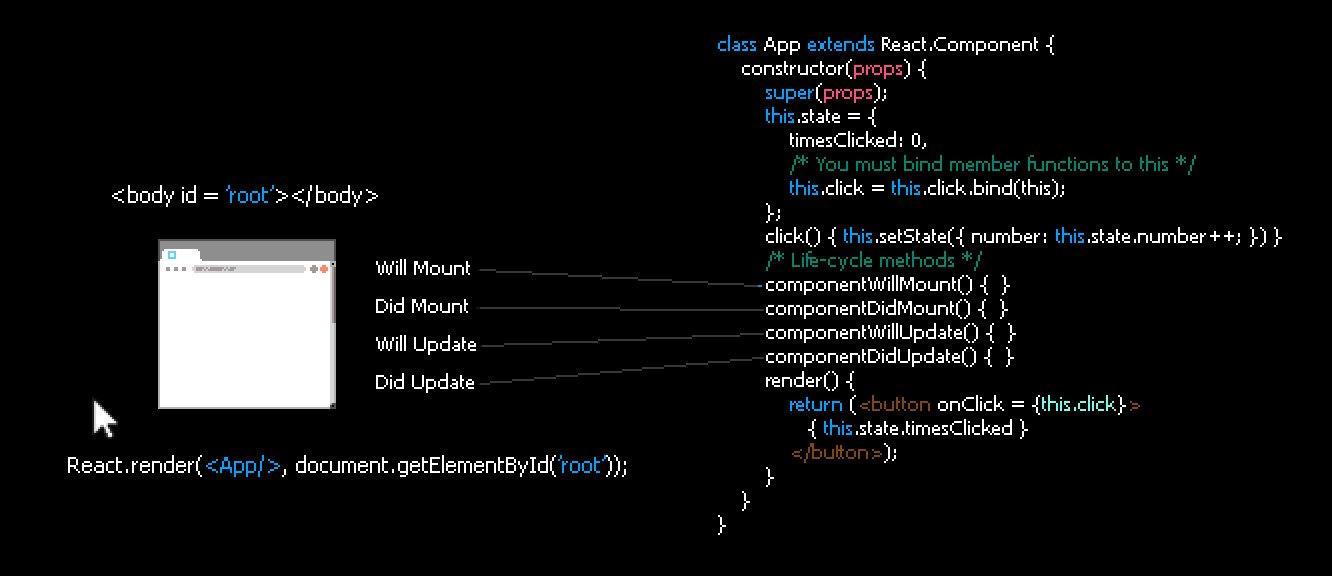
React, при первом запуске приложения, автоматически монтирует класс App к корневому контейнеру приложения.

Первое монтирование <App/>
Virtual DOM и алгоритм сравнения
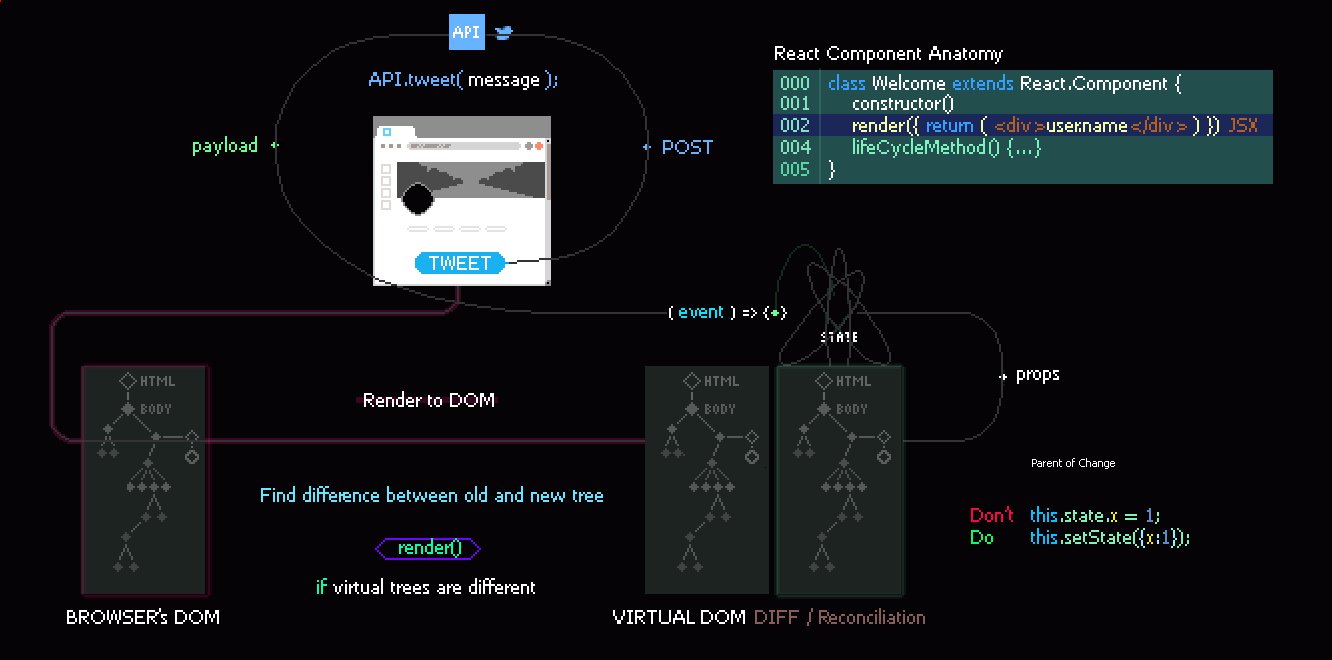
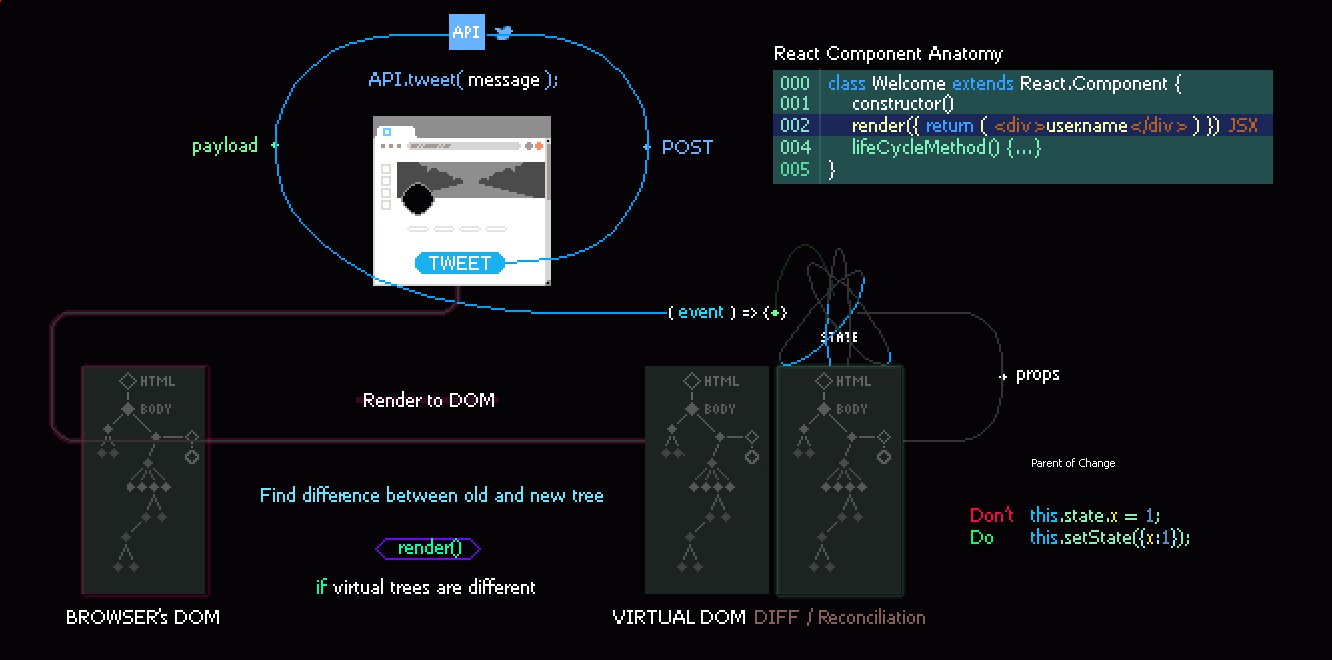
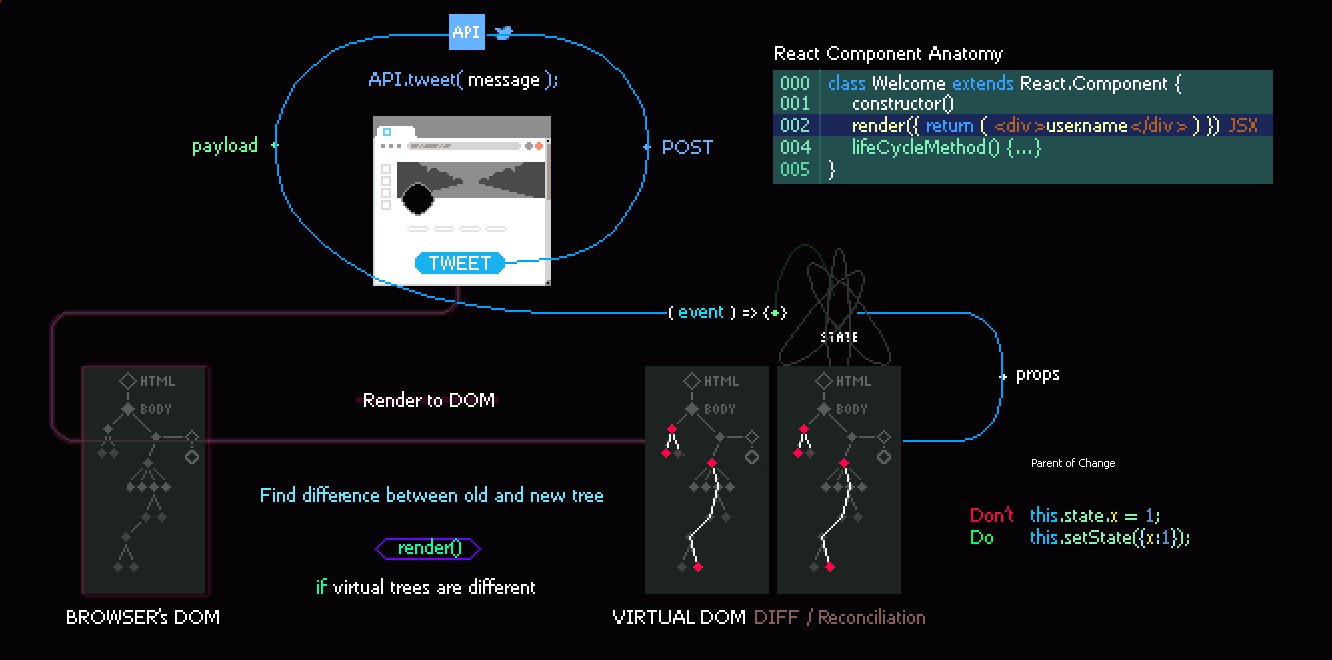
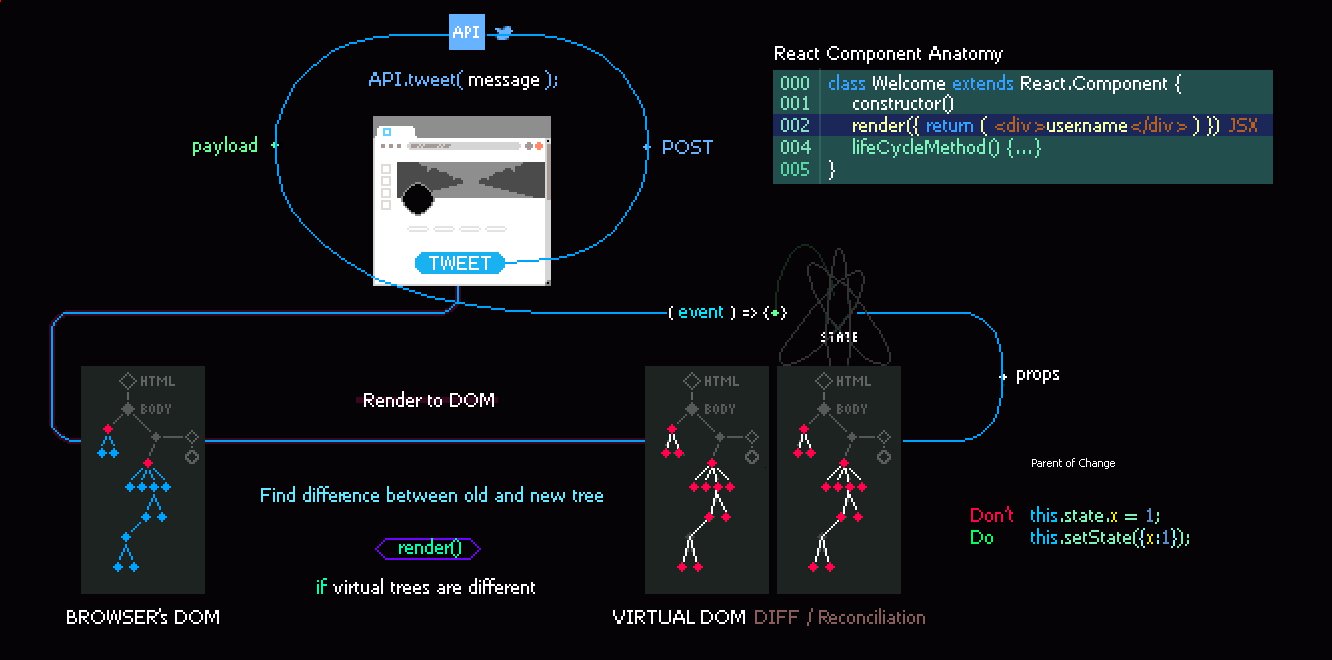
В ходе работы подсистемы React, реализующей алгоритм сравнения (Diffing Algorithm), выполняется поиск различий между двумя виртуальными DOM (Virtual Document Object Model, виртуальная объектная модель документа). Притормозим ненадолго. Две виртуальные DOM? Вроде бы виртуальная DOM в React только одна… Разберёмся с этим. React выполняет сравнение предыдущей виртуальной DOM с новой. Обновление браузерной DOM производится только в том случае, если при сравнении виртуальных DOM выявлены различия между ними.

Абстрактная анимация алгоритма сравнения React. Если обнаружено, что два виртуальных дерева DOM различаются — выполняется согласование реальной DOM в браузере с самым новым виртуальным деревом DOM
Рассмотрим то, что происходит на вышеприведённой анимации.
- По событию
clickвыполняется вызовAPI.tweet()с данными POST-запроса, содержащимиmessage. - В ответ на запрос возвращается
payload, эти данные поступают в коллбэк(event) => { … }. - Если данные, возвращённые в
payload, должны вызывать изменениеprops— выполняется сравнение деревьев виртуальных DOM. - Если деревья оказываются различными — в браузер отправляется самое свежее дерево.
- Затем новая виртуальная DOM становится старой, а мы ожидаем новых событий.
Компоненты React
Компонент React — это всего лишь JavaScript-объект. React создаёт собственную виртуальную DOM, которая является древовидным представлением всей структуры пользовательского интерфейса. React хранит дерево виртуальной DOM в памяти. Прежде чем то, что находится в виртуальной DOM, окажется физически выведенным в окне браузера, React может выполнить с виртуальной DOM множество операций по добавлению, обновлению и удалению элементов.
Не используйте метод компонентов render() для чего-либо, не имеющего отношению к рендерингу элементов пользовательского интерфейса. Если вам нужно изменить состояние или свойства компонента — используйте стандартные методы жизненного цикла React-компонентов.
Метод render() всегда должен оставаться чистой функцией
Метод
render() обновляет виртуальную DOM компонентов. Если новое дерево виртуальной DOM отличается от ранее выведенного дерева, то React, помимо обновления виртуальной DOM, обновит и реальную DOM браузера. Разработчик не должен самостоятельно выполнять непосредственное обновление браузерной DOM. Это правило относится к любым местам в коде React-приложения. Особенно оно важно в применении к функции render().

Не загрязняйте метод render() вызовами функций, которые каким-то образом обновляют DOM напрямую
В методе render() не следует изменять состояние компонента (даже с использованием setState), выполнять HTTP-запросы. Не обращайтесь из этого метода к jQuery, не выполняйте запросы на загрузку неких данных. Дело в том, что метод render() нужно поддерживать в таком состоянии, в котором он представлял бы собой чистую функцию. Этот метод всегда вызывается на заключительном этапе работы механизмов компонента. В ходе его выполнения нужно лишь произвести обновление пользовательского интерфейса. При этом предполагается, что все обновления виртуальной DOM уже выполнены.
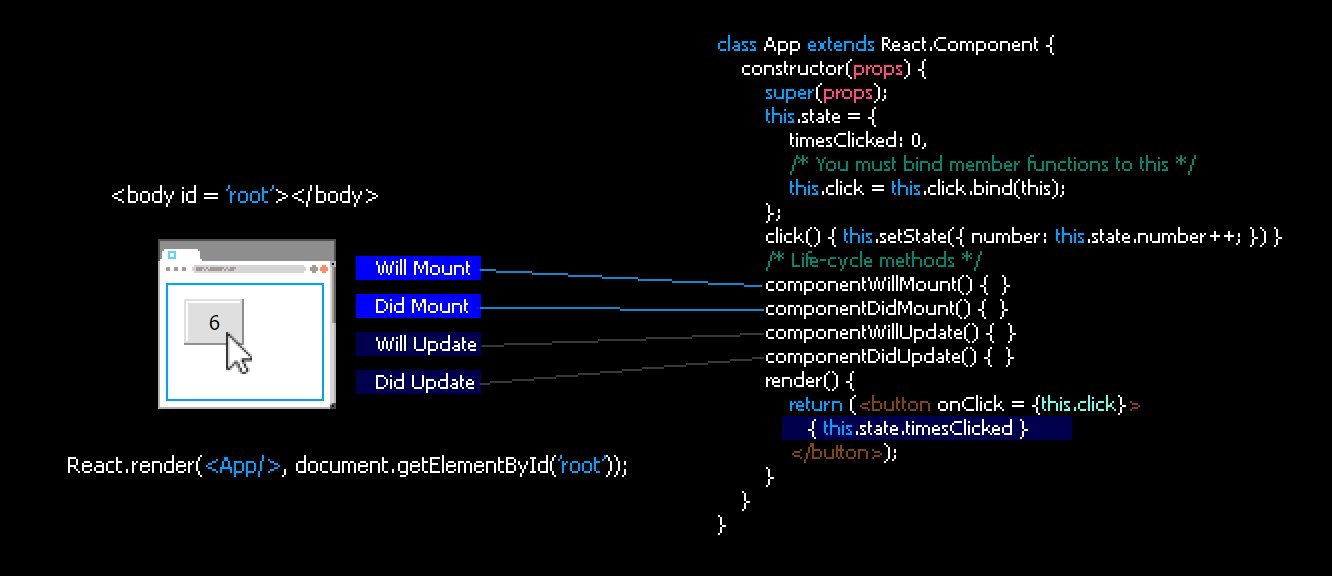
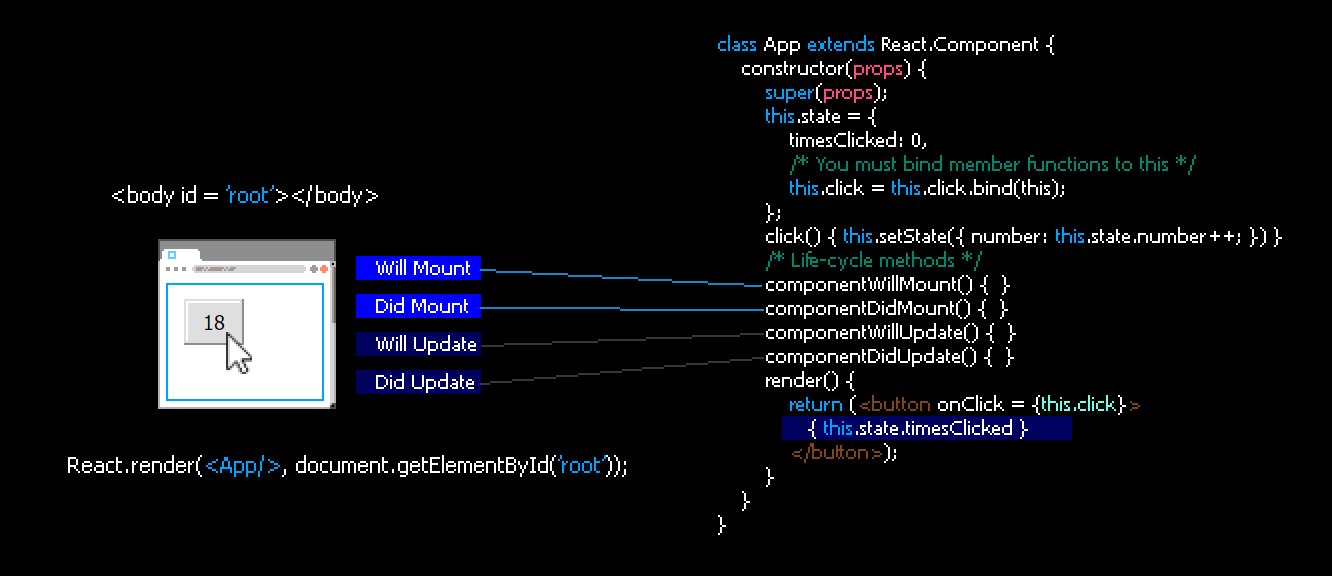
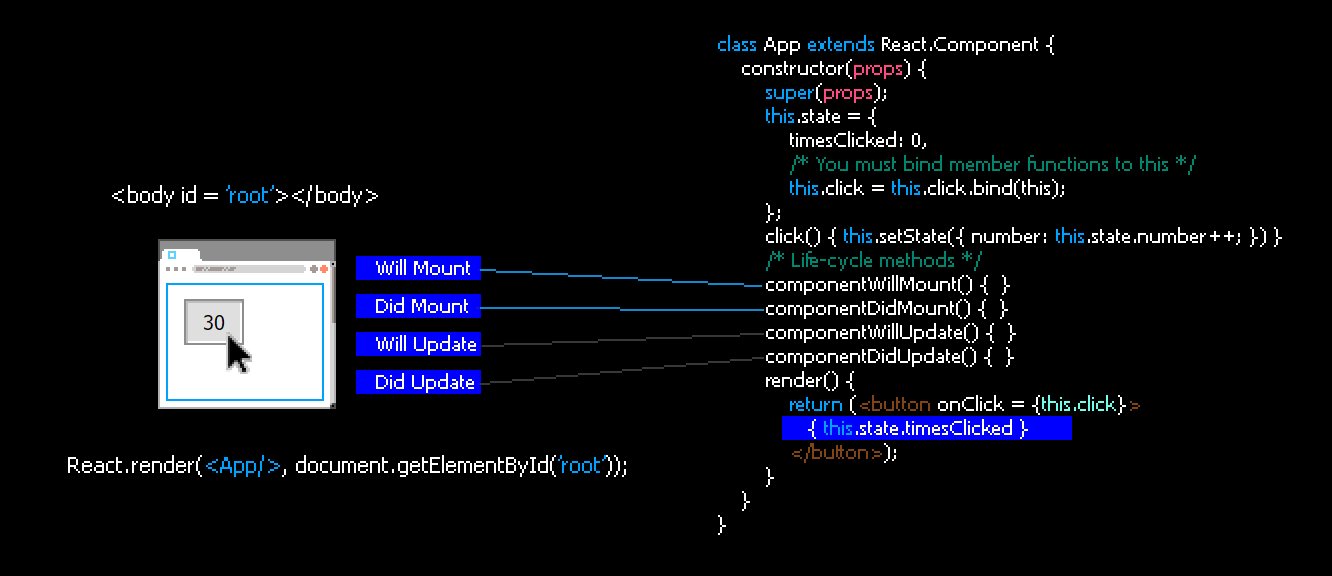
События жизненного цикла компонентов
Когда компонент впервые монтируется в DOM, React вызывает событие его жизненного цикла
componentWillMount. После того, как виртуальный компонент в первый раз выводится на экран (то есть — впервые монтируется в реальную DOM браузера), вызывается ещё одно событие — componentDidMount.
Ожидается, что большая часть логики компонентов, вызываемой в ходе всех этапов работы приложения, будет описана именно в методах их жизненного цикла.
Итоги
Многие React-разработчики в наши дни используют функциональные компоненты и хуки вместо компонентов, основанных на классах и методов их жизненного цикла. Методы жизненного цикла даже считаются небезопасными. Если верить документации React, то, возможно, в будущем эти методы будут признаны устаревшими. Именно поэтому автор рассматривает эту статью как нечто вроде описания технологий, некоторые из которых уже довольно скоро могут уйти в небытие. Но он, несмотря на это, надеется на то, что данный материал окажется полезен тем, кто только начинает знакомство с React, и тем, кто интересуется историей развития технологий веб-разработки.
Уважаемые читатели! Пользуетесь ли вы хуками React?

Комментариев нет:
Отправить комментарий