
Доброго времени суток, друзья!
Данная статья представляет собой небольшую подборку примеров работы с Canvas API, к которой удобно обращаться при необходимости вспомнить изученный материал.
Это не руководство по работе с холстом, а лишь демонстрация некоторых из его основных инструментов.
Для меня это также своего рода промежуточный итог в изучении холста.
Код разбит на отдельные блоки-песочницы, которые для удобства чтения помещены под «кат».
Парочка важных моментов.
Ширину и высоту холста лучше определять с помощью атрибутов:
<canvas width="300" height="300"></canvas>
Если мы хотим, чтобы холстом была вся область просмотра, то делаем следующее:
const width = canvas.width = innerWidth
const height = canvas.height = innerHeight
Холст и двумерный контекст рисования я определяю следующим образом:
const canvas = document.querySelector('canvas')
// не путать с объектом jQuery
const $ = canvas.getContext('2d')
Довольно слов.
Начнем с простых фигур.
Линия:
Прямоугольник (квадрат):
Треугольник:
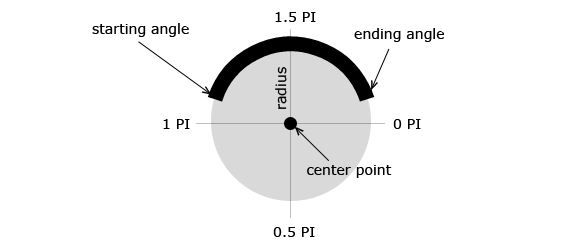
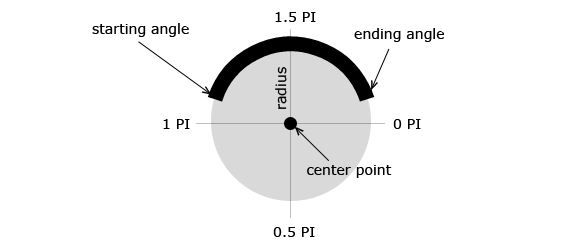
Круг:


Кривые Безье:


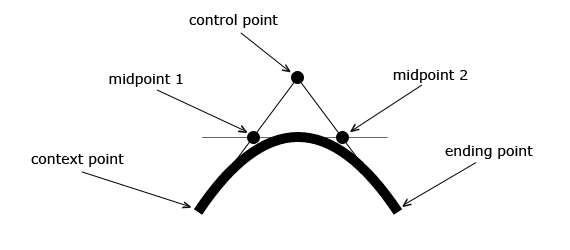
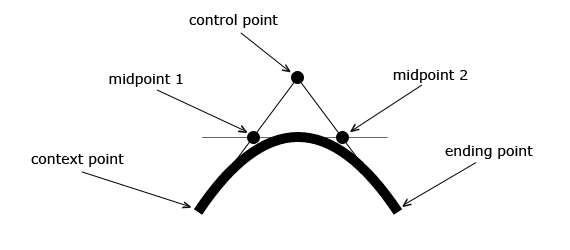
Квадратичные кривые:


Кубические кривые:
Проведем несколько экспериментов.
Цвет линий:
Цвет заливки:
Прозрачность (альфа-канал):
Прозрачность (RGBA):
Двигаемся дальше.
Текст:
Метрики текста (шрифта):
Градиент:
Изображение:
Узор (шаблон):
Реализуем несколько функций.
Функция рисования многоугольников:
Функция рисования снежинок:
Функция переноса текста:
Автор: Омар Хайям.
Функция получения координат курсора:
Двигаемся дальше.
Определяем цвета изображения:
Подходящее (по цветам и размеру) изображение находится здесь: harryheman.github.io/art.jpg.
Рисуем значок загрузки:
Реализуем слежение за курсором:
Создаем интерактивный текст:
Смотрите также:
Спасибо за потраченное время. Надеюсь, оно было потрачено не зря.
Комментариев нет:
Отправить комментарий