
В этом материале я собираюсь рассказать о различных аспектах веб-разработки, о которых стоит знать любому программисту соответствующего профиля. Я, если это возможно, буду приводить ссылки на материалы, демонстрирующие примеры применения соответствующих возможностей и рекомендации по их правильному использованию. Здесь я буду ориентироваться на реализацию тех или иных механизмов в Angular, React и Vue.
Пользовательский интерфейс
▍Макет страницы
Создание веб-приложения начинается с проектирования привлекательного и аккуратного макета, который понравится пользователям и будет способствовать тому, что они проведут на соответствующем сайте достаточно много времени.
Существует множество CSS-фреймворков. Возможно, среди них вы обнаружите именно тот, который вам идеально подойдёт. Самый знаменитый из них — это Bootstrap и, благодаря новым возможностям CSS-препроцессоров, вы можете подвергнуть стили этого фреймворка глубокой настройке. В нём вы можете найти различные компоненты и элементы управления, последовательное использование которых позволит создавать единообразно оформленные сайты.
В настоящий момент вышел альфа-релиз 5 версии Bootstrap.
Если вы предпочитаете создавать наборы стилей для своих проектов самостоятельно (компоненты, отступы, контейнеры и так далее), можете обратить внимание на CSS Flexbox, сделав этот способ гибкого размещения элементов веб-страниц основой вашего собственного CSS-фреймворка.
CSS Grid использует другой подход к организации материалов веб-страниц, размещая их в сетке.
▍Отзывчивый дизайн
Отзывчивостью называют возможность сайта адаптировать своё содержимое к устройству, на котором его просматривают. Например, на смартфоне и на ноутбуке эта статья будет выглядеть по-разному.
Отзывчивость веб-приложения помогает ему правильно отображаться на разных экранах, улучшает читабельность контента и пользовательский опыт.
На MDN можно узнать о том, что медиазапросы используются в тех случаях, когда нужно применить разные CSS-стили для разных устройств (например, для принтера или монитора), а также с учётом конкретных характеристик и параметров устройства (например, для разного разрешения экрана или для разной ширины области просмотра браузера).
CSS-медиазапросы — это мощное средство поддержки отзывчивого дизайна.
Их можно использовать вместе с уже упомянутыми CSS Flexbox или CSS Grid. Если вы предпочитаете пользоваться CSS-фреймворками, то эти фреймворки обычно уже реализуют соответствующие возможности. При таком подходе для создания отзывчивых страниц достаточно добавить к элементам соответствующие классы.
Если говорить о концепции отзывчивости в применении к изображениям, то тут можно вспомнить об атрибуте srcset. Использование этого атрибута позволяет выводить изображения разного размера в зависимости от характеристик экрана устройства, что способствует уменьшению объёмов данных, передаваемых от сервера браузеру.
▍Однородные компоненты и элементы управления
Пользователю приятно будет работать с сайтом, компоненты и элементы управления которого оформлены однородно, в едином стиле. Такой подход к оформлению упрощает для пользователя освоение новых возможностей сайта и служит чем-то вроде визитной карточки компании.
Если вы хотите использовать для разработки своих проектов существующие фреймворки и библиотеки, Angular, React или Vue, то вот несколько примеров библиотек стилей, реализующих принципы Material Design, рассчитанных на эти инструменты:
- Angular. Библиотека Angular Material, в которой можно найти мощные компоненты и полный CDK.
- React. Принципы Material Design реализованы в веб-компонентах библиотеки Material UI.
- Vue. Здесь к нашим услугам Vuetify — реализация Material Design, предназначенная для Vue-проектов.
▍Проверка форм и обработка ошибок
Проверка данных — это важнейшая задача тех проектов, которые принимают что-то от пользователя. Кроме того, ничто не должно помешать приложению получить от пользователя корректные данные: ни сетевые проблемы, ни ошибки на сервере, ни ошибки, допущенные самим пользователем. Вот какие решения для проверки пользовательского ввода созданы для различных фреймворков:
- Angular. Так как Angular — это полноценный фреймворк, он даёт в наше распоряжение специальный API, направленный на валидацию форм.
- React. Вероятно, в React-проектах для проверки форм чаще всего используется библиотека React Hook Form.
- Vue. Название соответствующей библиотеки для Vue, vuelidate, построено на интересной игре слов.
Пользовательский опыт
▍Использование асинхронных механизмов
Загрузка данных в приложение или сохранение данных могут занимать миллисекунды, секунды или даже минуты. Именно поэтому важно сообщать пользователю о подобных операциях с помощью соответствующих индикаторов и не блокировать при этом работу пользователя с проектом.
В решении этих задач нам помогут JavaScript-механизмы, вроде промисов, и браузерные API наподобие Fetch.
▍Поддержка устаревших браузеров (полифиллы)
Мир фронтенд-разработки развивается очень быстро. То же самое можно сказать и о браузерах. Но разные люди пользуются различными браузерами и разными их версиями. Поэтому, чтобы обеспечить правильную работу своего кода на всех применяемых платформах, разработчику нужно заботиться о совместимости. Например, старая версия IE не поддерживает те же возможности JS и CSS, которые поддерживает последняя версия Google Chrome.
Для обеспечения правильной работы проекта в старых браузерах применяются полифиллы. Они достаточно хорошо описаны в этом материале: «Полифилл (polyfill, polyfiller) — это фрагмент кода (или подключаемый модуль), который предоставляет реализацию технологии, которую вы, разработчик, ожидаете найти в числе стандартных возможностей браузера».
Для того чтобы узнать, поддерживается ли некое CSS-правило, или некая JS-функция в конкретной версии браузера, загляните на сайт Can I Use.
Если говорить о решении вопросов браузерной поддержки в Angular, React и Vue, то дело обстоит так:
- Angular. В документации к Angular есть особый раздел, посвящённый браузерной поддержке.
- React. Проекты, создаваемые с помощью Create React App, поддерживают, как и ReactDOM, браузеры, начиная с IE 9. Эта поддержка основана на использовании полифиллов.
- Vue. Здесь особенности поддержки устаревших браузеров описаны в документации к CLI.
▍Локализация и интернационализация
У вашего сайта могут быть пользователи со всего мира. Учёт этого факта при создании проекта повысит удобство работы с сайтом для всех, кто решит на него заглянуть.
Локализация (l10n, localization) — это, по определению W3C, адаптация содержания продукта, программы или документа к языковым соответствиям, культурным и другим требованиям определённого целевого рынка.
Интернационализация (i18n, internationalization) — это, если опираться на материалы W3C, создание и развитие содержания продукта, программы или документации, позволяющее производить лёгкую локализацию для целевых рынков, различающихся по культуре, региону или языку.
Обе эти концепции взаимосвязаны, они могут быть реализованы разными способами. Сюда относятся, например, следующие технические приёмы:
- Использование на сайте выпадающего списка с перечнем языков, поддерживаемых проектом.
- Доступ к сведениям о географическом местоположении пользователя (с помощью браузерного API Geolocation) и адаптация веб-сайта в соответствии с полученными данными.
- Указание сведений о языке в URL. Например, это может выглядеть так:
example.com?lang=en, или так:example.com/en, или даже так:en.example.com.
Теперь — об этих концепциях в Angular, React и Vue.
- Angular. Angular, повторюсь, это полноценный фреймворк, он даёт разработчику готовое решение.
- React. Задачи интернационализации проектов можно решать с помощью популярной в React-среде библиотеки react-i18next.
- Vue. В решении рассматриваемых нами задач очень хорошо показывает себя библиотека vue-i18n.
▍Доступность контента
Доступность (a11y, accessibility), это возможность сайта адаптироваться к нуждам пользователей с ограниченными возможностями.
О доступности веб-сайтов часто забывают. Для того чтобы сделать проект доступным для пользователей с ограниченными возможностями, может понадобиться пересмотреть используемый на нём подход к формированию пользовательского опыта, что иногда может потребовать глубокой переработки проекта. В любом случае, важно учитывать нужды всех пользователей, особенно принимая во внимание то, что даже небольшие изменения кода проекта способны значительно повысить удобство работы с сайтом для тех, кому тяжело пользоваться обычными сайтами.
В деле обеспечения доступности веб-проектов применимы различные технические приёмы. В их число входит следующее:
- Использование атрибута изображений
alt. - Применение ARIA-атрибутов для оформления описаний содержимого страниц сайта.
- Поддержка возможности изменения размеров текста.
- Наличие высококонтрастного режима.
- Поддержка навигации по сайту с использованием клавиатуры, в частности, клавиши
TABи клавиш-стрелок.
В рамках проекта a11yproject.com проводится в жизнь идея стандартизации этих концепций. Эта инициатива достойна уважения! Основные JS-фреймворки и библиотеки тоже прилагают усилия к поддержке разработки доступных сайтов:
- Angular. В документации к этому фреймворку есть особый раздел. Разработка доступных проектов поддерживается и на уровне Angular CDK.
- React. Речь о доступности ведётся и в документации к библиотеке React. Существует и специальная библиотека — react-a11y. Но эта библиотека больше не поддерживается, поэтому пользуйтесь ей с осторожностью и учитывайте то, что её планируется заменить на библиотеку react-axe.
- Vue. Разрабатывать доступные проекты на Vue поможет плагин vue-a11y. При создании библиотеки vuetify тоже учтены соображения доступности.
▍Уведомления
Для того чтобы держать связь с посетителями вашего сайта, можно использовать браузерное API Notifications. С его помощью можно сообщать пользователям о том, что на сайте появилось что-то новое.
Загрузка и обработка данных
▍Единый источник достоверных данных
Средства для управления состоянием приложения, которые обрели популярность в 2015 году, в наши дни являются обязательным компонентом практически любого веб-проекта. Хотя в сфере управления состоянием приложений не всё однозначно, использование специализированных решений обычно является простым и эффективным методом централизованной обработки данных приложения. Все средства для управления состоянием основаны на паттерне Flux.

NgRx-реализация паттерна Flux (источник — ngrx.io)
В этих средствах используются разные названия для одних и тех же сущностей. Например, то, что в NgRx называется selectors, в Vuex называется getters. То, что в Angular получило имя reducers, в Vue называется mutations.
Вот средства для управления состоянием приложений, используемые в Angular, React и Vue:
- Angular. «Реактивная система управления состоянием для Angular»: NgRx.
- React. Тут, конечно, применяется Redux.
- Vue. Для управления состоянием Vue-приложений используется Vuex.
▍Загрузка данных
Существуют разные способы загрузки данных в приложения. Самый распространённый из них заключается в использовании HTTP-запросов, направленных к веб-API. В браузере имеется API Fetch, предназначенный для организации загрузки данных, но для основных фреймворков и библиотек разработаны собственные решения:
- Angular. В документации к Angular рекомендуется использовать rxjs и подход, основанный на паттерне Observer (тут применяются наблюдаемые объекты или объекты класса Subject).
- React. Документация React рекомендует для загрузки данных использовать API Fetch.
- Vue. Сообщество Vue предпочитает использовать библиотеку Axios. Эта реализация механизма загрузки данных основана на промисах.
В разговоре о механизмах загрузки данных в веб-приложения стоит упомянуть о GraphQL. Эта технология изменила подход, используемый при загрузке данных во фронтенд-приложениях. При её применении «Клиент определяет то, что ему нужно, используя язык запросов». Используя GraphQL мы можем получать из удалённых источников данных в точности то, что нам нужно, и ничего лишнего.
Вот реализации GraphQL для интересующих нас фронтенд-инструментов:
▍Локальное хранение данных
Локальное хранение данных — это хранение данных на компьютере пользователя. Данные можно хранить с использованием куки-файлов, а так же с применением механизмов localStorage и
sessionStorage.
▍Веб-воркеры
Веб-воркеры — это технология, представленная новым браузерным API. Она даёт возможность фонового выполнения JavaScript-кода, снимая нагрузку с главного потока и не влияя на производительность кода веб-страницы.
Веб-воркеры применимы в Angular, React и Vue:
- Angular. В документации к Angular есть особый раздел, посвящённый этому вопросу.
- React. Существует особый React-хук, сведения о котором можно найти здесь.
- Vue. Во Vue-приложениях веб-воркерами удобно пользоваться с применением библиотеки vue-worker.
Сеть и производительность
▍Размер бандла приложения
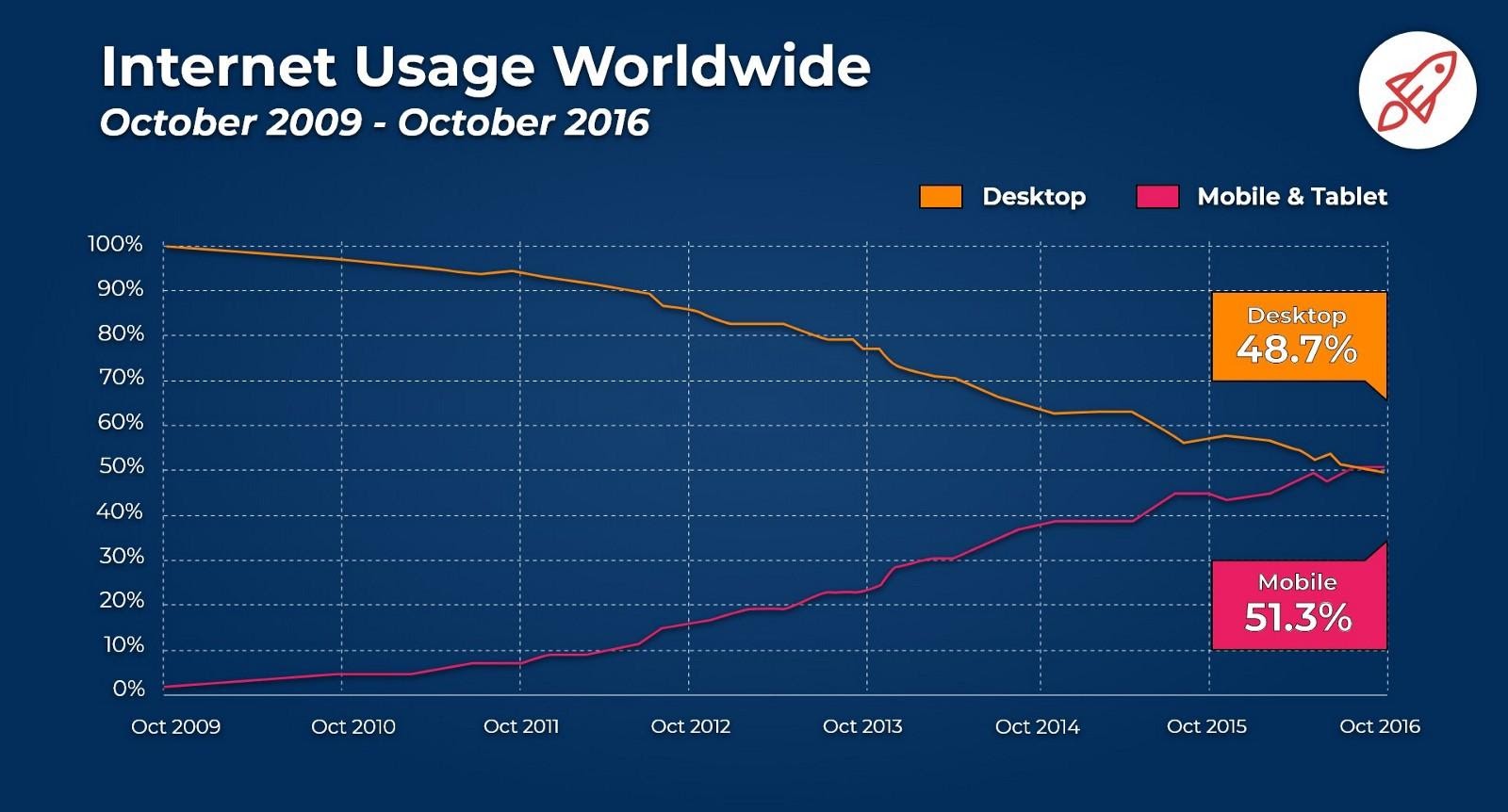
Рост рынка смартфонов стал причиной революции в мире веб-разработки. Теперь при создании веб-сайтов нам нужно, в первую очередь, учитывать нужды мобильных пользователей. Чем меньший объём данных придётся загружать мобильным устройствам при работе с веб-проектами — тем лучше. В соответствии с графиком, показанным ниже, мобильное использование интернета обогнало настольное ещё в 2016 году.

Использование интернета в мире (источник — broadbandsearch.net)
Это недвусмысленно говорит нам о том, как важны в наше время размеры бандлов веб-проектов. Размер загружаемых файлов должен быть, ради экономии ресурсов мобильных пользователей, как можно меньше. К нашему счастью, разработчики основных фронтенд-инструментов и дополнений к ним учитывают это, занимаясь развитием своих проектов. Уменьшение размеров бандлов приложений, кроме того, означает их более высокую производительность.
- Angular. Бандлы Angular-приложений легко и удобно исследовать с помощью webpack-bundle-analyzer. Более того, CLI Angular даёт в наше распоряжение опцию
stats-json, которая позволяет сформировать отчёт после сборки бандла. - React. В документации к Create React App есть страница, посвящённая анализу размеров бандлов.
- Vue. Во Vue, как и в Angular, есть опция
report, которая позволяет формировать отчёты по бандлам.
▍Сервис-воркеры и прогрессивные веб-приложения
Сервис-воркер — это скрипт, который работает в веб-браузере и управляет кэшированием данных приложения. Это — один из механизмов, используемых при превращении обычного веб-сайта в прогрессивное веб-приложение (PWA, Progressive Web Application). С PWA можно работать как с обычным сайтом, пользуясь HTTPS, но прогрессивные веб-приложения обладают некоторыми особыми возможностями. Среди таких возможностей, например, установка таких приложений на мобильные устройства без необходимости публикации их в специализированных магазинах приложений и поддержка работы приложений без доступа к интернету.
Пользоваться сервис-воркерами можно в Angular, React и Vue:
- Angular. В Angular предусмотрены механизмы для использования сервис-воркеров.
- React. Вот руководство по разработке PWA с помощью Create React App.
- Vue. Возможность создания PWA во Vue поддерживается на уровне CLI.
▍Серверный рендеринг
Серверный рендеринг (SSR, Server-Side Rendering) — это набор технологий, который кардинальным образом меняет ситуацию в сфере разработки приложений, основанных на Angular, React и Vue. При использовании SSR HTML-код формируется на сервере и отправляется в браузер. После этого осуществляется приведение статической HTML-разметки в рабочее состояние и на клиенте оказывается полностью готовое к использованию веб-приложение. При применении серверного рендеринга преследуют несколько целей:
- Улучшение SEO сайтов.
- Ускорение вывода сайтов в браузере.
Вот SSR-решения для исследуемых нами фронтенд-инструментов:
▍Генераторы статических сайтов
С ростом масштабов использования Jamstack генераторы статических сайтов (SSG, Static Site Generator) стали крайне востребованной технологией. Jamstack-приложение — это разновидность веб-приложения, материалы которого готовы к визуализации средствами браузера и, по сути, не нуждаются в веб-сервере (эти материалы можно отдавать клиентам прямо с CDN). Подробности о таких сайтах можно найти, пройдя по вышеприведённой ссылке. Перечислим здесь лишь основные сильные стороны SSG:
- Скорость: генераторы статических сайтов создают страницы сайтов во время сборки проекта, а не тогда, когда эти страницы запрашиваются клиентом.
- Безопасность: применение SSG позволяет отказаться от систем управления контентом (CMS, Content Management System), которые часто оказываются целями хакерских атак.
- Упрощение масштабирования: веб-проект при применении SSG представляет собой набор файлов, который можно передать клиенту откуда угодно. Это значительно упрощает хранение подобных файлов в CDN. В результате оказывается, что статические сайты очень хорошо масштабируются.
- Упрощение процесса разработки: SSG-проектам не нужна серверная часть и база данных. Это облегчает труд разработчиков.
Существуют SSG-решения для Angular, React и Vue:
Среди других SSG-проектов можно отметить следующие: 11ty, Hugo, Jekyll.
Аналитика
▍Наблюдение за поведением пользователей и A/B-тестирование
Организация наблюдения за поведением пользователей на сайте — это необязательно, но владение подобными данными вносит значительный вклад в совершенствование веб-проектов. Существует особый класс инструментов, направленных на сбор сведений о работе пользователей с сайтом. Эти инструменты позволяют разработчикам сайтов лучше учитывать нужды пользователей и, благодаря A/B-тестированию, помогают выбирать самые адекватные альтернативы. Речь идёт о возможностях сайтов, о поддерживаемых ими шаблонах поведения пользователей, о дизайне.
Вот некоторые решения, позволяющие организовать наблюдение за поведением пользователей и A/B-тестирование:
- Google Analytics (GA). Существуют руководства по использованию GA в Angular, React и Vue.
- Kameleoon. Это — основанный на технологиях искусственного интеллекта фреймворк для персонализации и A/B-тестирования веб-проектов.
▍Анализ производительности веб-проектов
Сложно за один заход разработать высокопроизводительное веб-приложение. Но, например, приложение, которое оптимизировали с целью ускорения его загрузки, вызовет у пользователя больше положительных эмоций, чем его более медленная версия. Существуют различные проекты, анализирующие сайты и выдающие рекомендации по их совершенствованию. Например — PageSpeed Insights от Google.
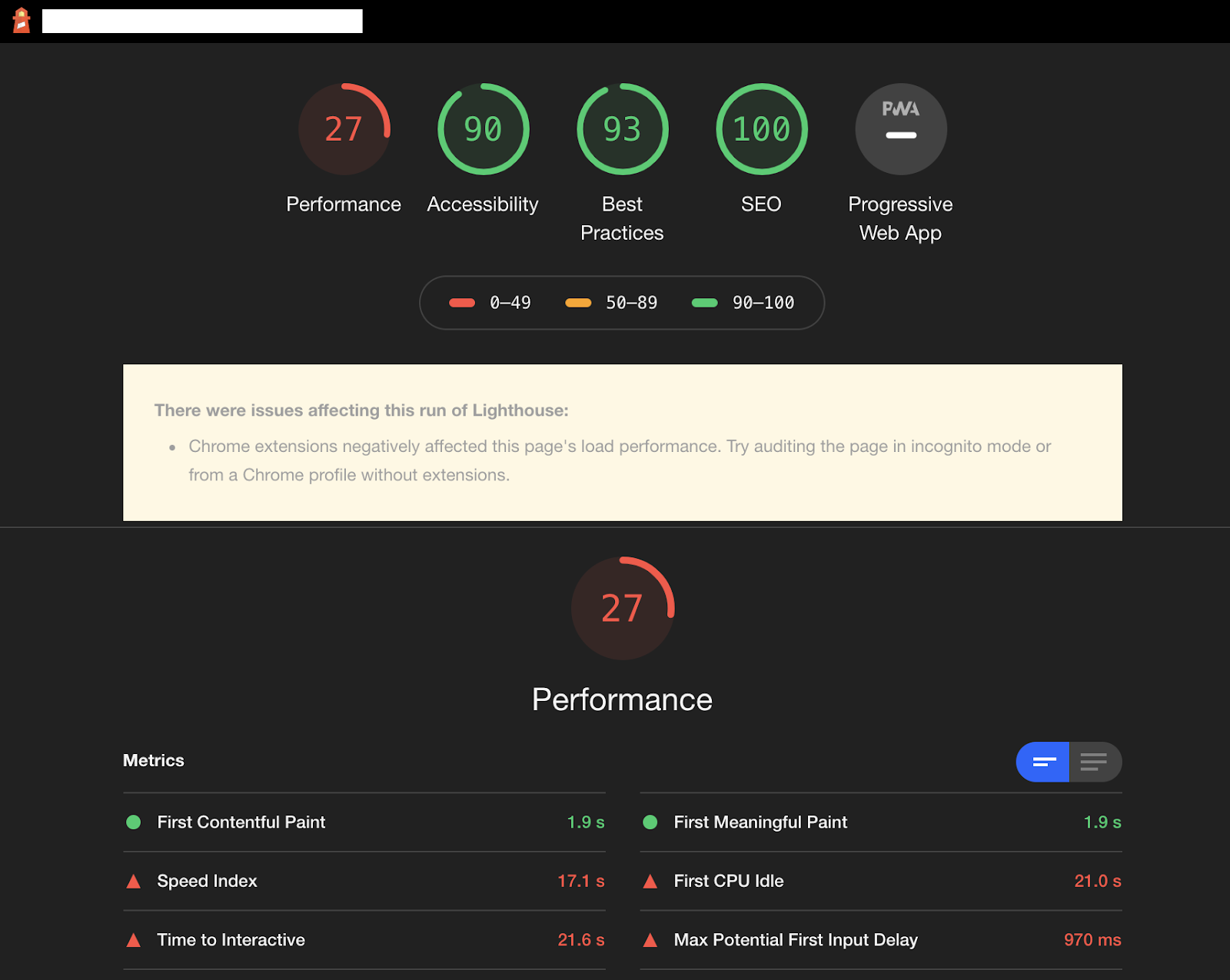
Среди инструментов разработчика Google Chrome можно найти весьма ценное средство для анализа производительности сайтов — Lighthouse. Оно оценивает сайты по пяти критериям (производительность, доступность, использование «лучших практик», SEO, PWA) используя 100-балльную шкалу. После анализа формируется отчёт с рекомендациями по улучшениям сайта.

Анализ сайта с помощью Lighthouse
Ещё одно средство анализа производительности, которое можно найти среди инструментов разработчика Chrome, это панель Coverage, позволяющая искать неиспользуемый JS и CSS-код. Исключив такой код из проекта, можно уменьшить размер его бандла. А это ускорит загрузку сайта, что будет особенно заметным на мобильных устройствах.
▍SEO
SEO, поисковая оптимизация, это то, чем надо заниматься ради повышения рейтинга сайта в поисковых системах, в таких, как Google, Bing, DuckDuckGo, да и во многих других. Хорошо оптимизированный сайт становится более «заметным». На самом деле, это так важно, что в мире веб-разработки есть даже особая должность: «SEO-специалист».
Если говорить о SEO в Angular, React и Vue, то получится следующее:
- Angular. Вот интересная статья по поисковой оптимизации, которая применима к Angular- и к Angular Universal-проектам.
- React. Вот материал об общих проблемах SEO в React-проектах. Вот — статья об улучшении поисковой оптимизации React-приложений.
- Vue. Вот подробная статья о поисковой оптимизации Vue-приложений.
Итоги
Я согласен с тем, что фронтенд-разработка — это обширная и постоянно меняющаяся сфера знаний. На самом деле, если кто-то попытается стать универсальным разработчиком, всё знающим и умеющим, ему будет крайне сложно этого достичь, и на это ему потребуется очень много времени. При этом у каждого веб-проекта имеются собственные нужды и приоритеты. Именно поэтому необходимо определиться с самым важным в начале работы над проектом. Это позволит не распыляться, отобрав и изучив лишь самое нужное, и спланировать архитектуру проекта так, чтобы она соответствовала бы его целям.
Какие свежие технологии фронтенд-разработки кажутся вам самыми перспективными?

Комментариев нет:
Отправить комментарий