В этом материале я расскажу о том, как я экспериментировал с разными веб-технологиями. Речь пойдёт о поиске подходящего инструмента в рамках Jamstack, о том, как выбирать именно то, что подойдёт разработчику и хорошо интегрируется в его проект, о том, почему я выбрал Next.js.
О моём опыте в сфере веб-разработки
Я начал свой путь в веб-разработке с PHP и MySQL, а потом, когда учился в университете, перешёл на платформу .NET. Мне нравились типобезопасность, модель MVC, возможности отладки кода. Так всё и было, я продолжил пользоваться .NET и в дальнейшем, занимаясь программированием и консультированием. Но я постепенно переходил на JavaScript, и, в частности, на ранние версии Angular.
Примерно два года назад я почти полностью перешёл на Jamstack. Я решил поближе познакомиться с Vue.js, так как этот фреймворк выглядел самым дружелюбным среди существующих JavaScript-инструментов. Я сделал свой персональный сайт с использованием Nuxt.js. Это — генератор статических сайтов, который теперь называют интуитивно понятным фреймворком для разработки Vue.js-приложений. Когда я окончил работу над этим проектом, вышла первая версия Gatsby, системы для создания статических сайтов, основанных на React. Я использовал Gatsby в моём следующем проекте, создав сайт Kentico Advantage, простой проект, направленный на поддержку веб-агентств. Это был мой первый опыт применения React. И то, с чем я тогда столкнулся, мне очень не понравилось. Очень большие сложность возникали даже там, где надо было сделать какую-нибудь мелочь.
Следующей моей разработкой был мой собственный сайт свадебной тематики. Тогда я дал Gatsby и React ещё один шанс, но, в итоге, всего через пару дней, перешёл на фреймворк Gridsome для Vue.js. В то время этот генератор статических сайтов стремительно набирал популярность. Он попадался мне буквально на каждом углу. Благодаря этому SSG мне удалось сделать простой рабочий сайт часа за три. Я был просто очарован. Vue.js ещё немного вырос в моих глазах.
Затем появился проект Sourcebit. Это — плагин, применяемый для объединения различных источников данных и SSG, ответственный за преобразование данных и упрощающий их использование. При этом единственным генератором статических сайтов, основанным на JavaScript и поддерживаемым Sourcebit, был Next.js. Поэтому я, изучив основы, воспользовался Next.js в очередном проекте.
Выбор инструментов, основанный на собственном или чужом опыте
Выше я упомянул инструменты, которыми чаще всего пользовался в последние пару лет. Но, если их сравнить, то, как это часто бывает, среди них нельзя будет выбрать тот, который можно без раздумий ставить на первое место.
Предположим, вы — разработчик, который отвечает за выбор хорошего инструментария для очередного проекта. Возможно, от того, что вы выберете, зависит срок начала работ над проектом, поэтому маловероятно то, что вы можете позволить себе длительные эксперименты со множеством таких инструментов.
Выбирать инструменты можно, основываясь как на собственном опыте, так и на опыте других людей. Если вы раньше работали с Angular, то вы, возможно, решите сначала взглянуть на инструменты, предусматривающие применение этого фреймворка. Если вы в последний раз работали с Angular очень давно — узнайте у коллег о том, чем пользуются они. Я, правда, в такой ситуации никого ни о чём не спрашивал, а просто сразу выбрал Vue.js. Проблема заключалась в том, что все мои коллеги раньше работали с React. Поэтому мне, в итоге, пришлось самому, пользуясь Google, решать возникающие проблемы.
Ещё один фактор, влияющий на выбор фреймворка — это размер проекта. Если вы создаёте личный сайт, проверяя на нём инструменты, то вопросы, возникающие у вас в ходе работы, будут простыми. Ответы на них обычно есть в документации к выбранному инструменту. Но, предположим, вы занимаетесь разработкой корпоративного проекта. Там применяются частичные сборки, некоторые части проекта рендерятся на сервере, в нём используется множество источников данных. Если в ходе работы у вас возникнут какие-то сложности, то с помощью документации справиться с ними не удастся, ответы придётся искать, задавая вопросы коллегам или на чём-то вроде Stack Overflow.
Выше я упомянул три JavaScript-инструмента. Но Jamstack — это не всегда JavaScript. Возможно, вам ближе PHP или Ruby. Для того чтобы найти подходящий вам генератор статических сайтов — взгляните на следующую таблицу.
Я ничего не могу сказать о платформах, работать с которыми я пока не пробовал. Но я могу поделиться своими идеями относительно Vue.js, React и соответствующих генераторов статических сайтов.
Vue.js: сравнение Gridsome и Nuxt.js
Фреймворк Vue.js известен и знаменит своей прекрасной документацией. Gridsome идёт по тому же пути. Документация к этому SSG написана очень хорошо. В ней имеется всё то, чего может ожидать тот, кто начинает работу с Gridsome. Правда. Мне, когда я читал эту документацию, казалось, что её авторы читают мои мысли. Gridsome использует GraphQL. Поэтому источники данных к сайту надо подключать с применением специальных плагинов. Gridsome автоматически связывает модели данных с шаблонами, имеющими соответствующие имена, а так же организует маршрутизацию. Для новичков это — большой плюс. Gridsome позволяет использовать внешние JavaScript-ресурсы. Знаю, это не выглядит как «лучшая практика», но, например, если загрузить шаблон с сайта наподобие HTML5UP.net, в таком шаблоне будет присутствовать некоторый объём JS-кода. Когда мне понадобилось что-то подобное в Nuxt.js, я столкнулся со сложностями. Мне, в итоге, пришлось переписывать соответствующий функционал на Vue.
Если обобщить мой опыт использования Gridsome, то могу отметить, что работалось мне легко. Фреймворк помогал мне добиться того, что мне было нужно, мне не приходилось бороться с препятствиями, которые ставила бы передо мной эта платформа. Gridsome позволяет выйти на простой работающий сайт буквально за несколько часов.
При работе с Nuxt сложнее всего было понять особенности работы с хранилищем данных Vuex и создать Vuex.store. Именно такие хранилища используются в Nuxt.js-проектах. Если компоненту требуется работать с данными, то нужно исходить из того факта, что все данные хранятся в одном месте. Можно, конечно, хранить данные на уровне компонентов, но часто бывает так, что одними и теми же данными пользуются разные компоненты. В результате, чтобы избежать дублирования кода, нужно пользоваться единым хранилищем данных. Для реализации такого хранилища не нужно каких-то особых плагинов, собирающих откуда-то необходимые данные. Хотя я, например, использовал один плагин, предназначенный для работы с CMS без пользовательского интерфейса Kentico Kontent. Это, определённо, облегчило мне жизнь, но с тем же успехом можно было бы воспользоваться Fetch API с Delivery SDK. После того, как всё у меня заработало, я понял, что мне нравится этот паттерн. Он надёжен и гибок. Я, для работы над большими проектами, выбрал бы именно его. Для его использования всего лишь надо, в самом начале, потратить некоторое время на знакомство с ним.
Nuxt.js поддерживает и серверный рендеринг, и режим предварительного просмотра. Вокруг него сформировалось большое сообщество. Всё это позволяет говорить о том, что Nuxt.js — это более зрелый проект, чем Gridsome, и о том, что Nuxt.js лучше подходит для серьёзных сайтов.
Обобщим сведения о Gridsome и Nuxt.js, перечислив в следующей таблице их сильные стороны (отмечены знаком «+») и слабости (отмечены знаком «-»).
React: сравнение Gatsby и Next.js
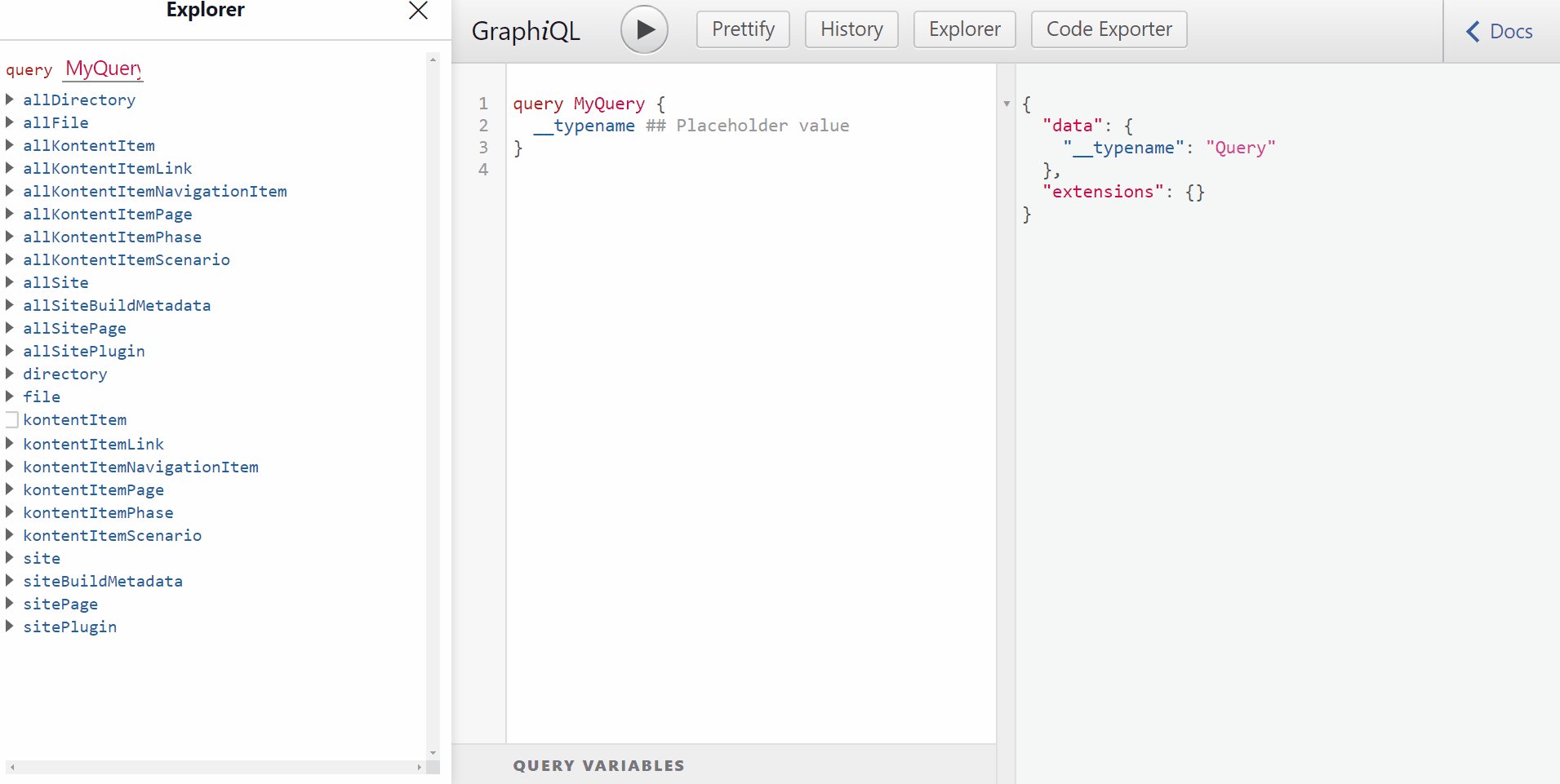
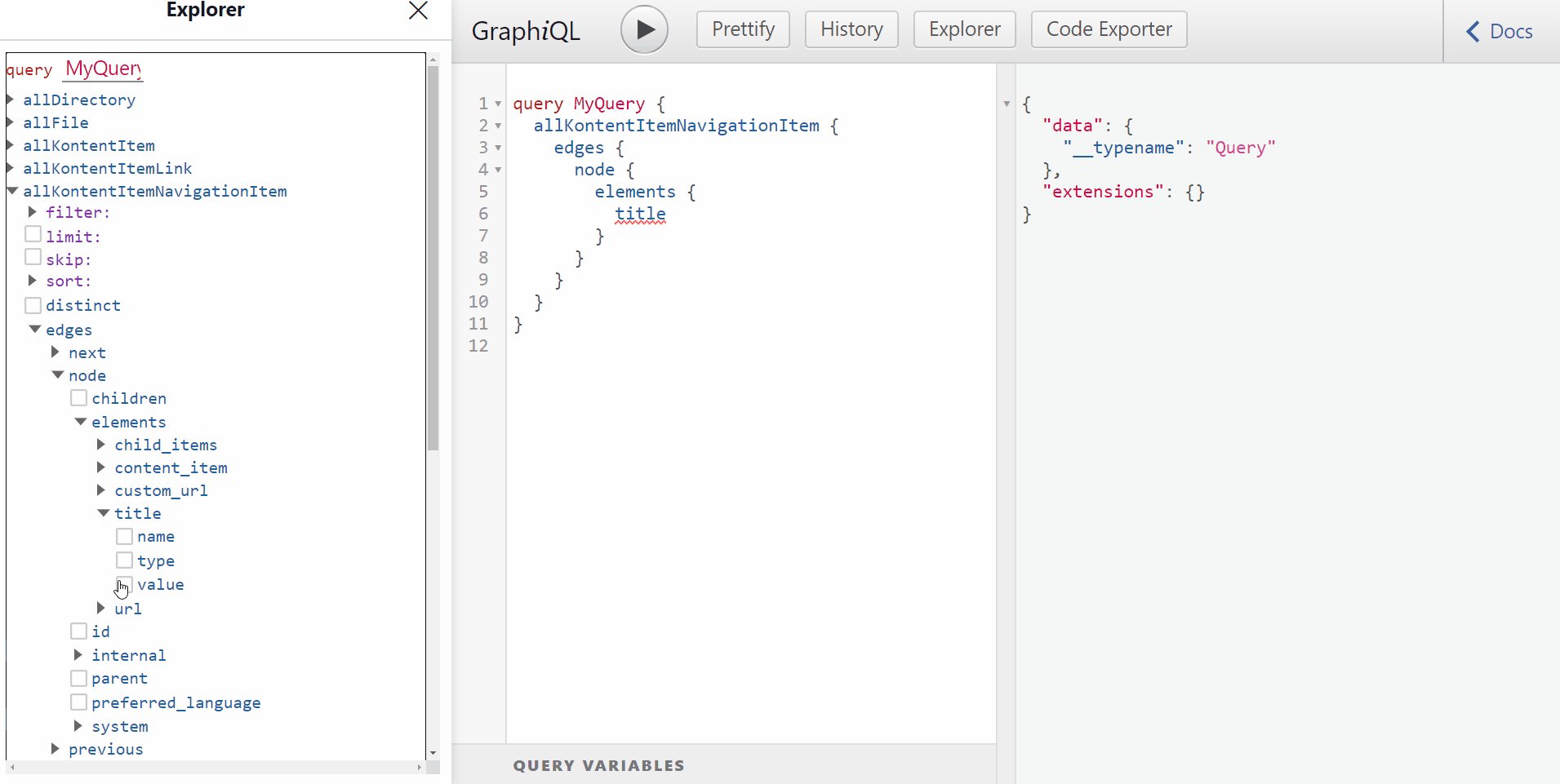
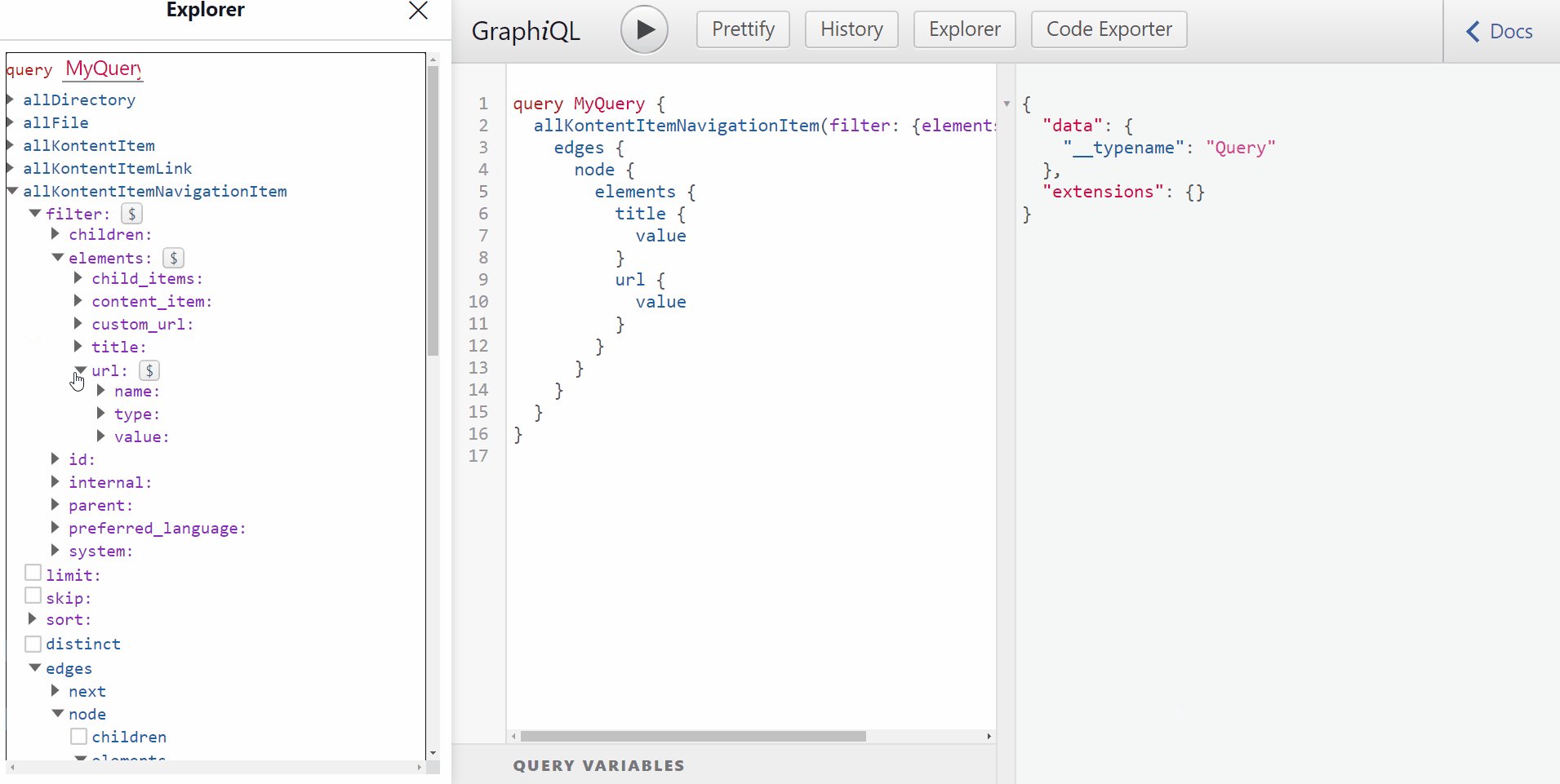
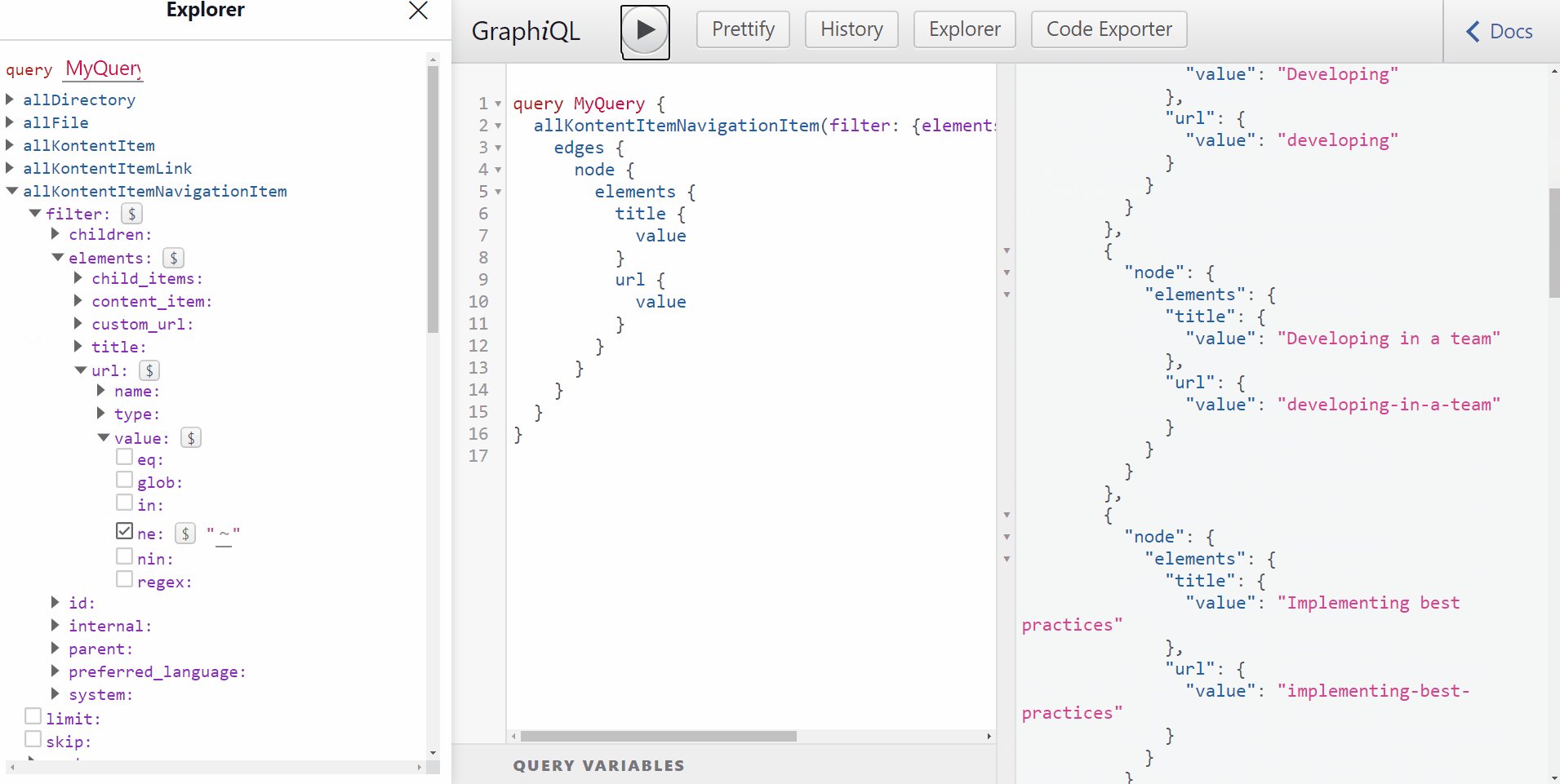
Начнём с Gatsby. Я полагаю, что самая интересная возможность этого фреймворка представлена инструментом для работы с GraphQL, который называется GraphiQL. Gatsby использует GraphQL. А GraphiQL позволяет работать с данными, которые используются на сайте. Не могу не подчеркнуть важность и полезность этого инструмента. Он избавляет разработчика от необходимости чтения документации по используемому источнику данных. GraphiQL позволяет, в интерактивном режиме, просматривать данные. Из данных можно выбирать то, что нужно. В результате получаются автоматически создаваемые GraphQL-запросы, которые копируют в компоненты.

Работа с GraphiQL
Использование в Gatsby GraphQL означает ещё и необходимость поиска плагинов для применяемых источников данных. Правда, такие плагины есть для всех основных CMS без пользовательского интерфейса. Ещё одна сильная сторона Gatsby заключается в том, что для этого фреймворка создано огромное количество плагинов. Существуют плагины буквально на все случаи жизни — от SEO, до прогрессивной загрузки изображений и до экспорта GraphQL-схемы.
А вот при работе с Next.js чувствуется недостаток в стандартных средствах для работы с данными. В результате разработчику приходится тратить время на то, чтобы понять, чем именно пользоваться в каждой конкретной ситуации. Я, например, решая подобные задачи, вдохновлялся этим репозиторием и пользовался паттерном «Репозиторий». Если вы можете прожить и без GraphQL, то Next.js даст вам всё то, что способен дать Gatsby, и даже больше.

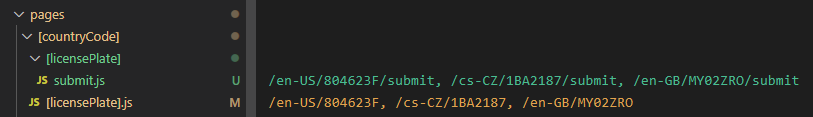
Маршрутизация в Next.js
В Next.js применяется модель маршрутизации, основанная на именах файлов. Это очень сильно упрощает поиск страниц и шаблонов даже в ситуациях, когда приходится работать с незнакомым проектом. Этот фреймворк позволяет комбинировать статические страницы и страницы, сгенерированные динамически. Два этих механизма создания страниц можно даже объединить на одной странице. Это значительно облегчает реализацию функционала предварительного просмотра материалов. И Gatsby, и Next.js умеют создавать инкрементные сборки. Но в случае с Gatsby необходимо хостить сайт на Gatsby Cloud, а это возможно только при использовании плагинов, подготовленных с соблюдением особых требований.
Сравнивая Next.js и Gatsby, можно отметить, что Next.js генерирует релиз-бандлы меньшего размера. Если говорить о поиске справочных материалов и о получении ответов на вопросы от членов сообщества, то, как показала практика, Gatsby и Next.js в этом плане выглядят практически одинаково.
Обобщим данные о плюсах и минусах Gatsby и Next.js.
Другие соображения, которые стоит принять во внимание при выборе платформы
Решая вопрос о том, какой именно инструмент использовать для веб-проектов, мы часто рассуждаем так: «Документация тут хорошая, многие говорят об этом в Twitter, релизы выходят часто, существует много плагинов». Такими рассуждениями обычно всё и заканчивается. Если вы полагаете, что будете пользоваться какой-то платформой достаточно долгое время, если вы думаете, что она может найти применение в нескольких проектах или даже стать официальным инструментом во всей вашей компании, вам стоит задаться ещё и следующими вопросами:
- Как долго существует инструмент, какова его история?
- Есть ли у этого инструмента проблемы с разработкой крупномасштабных проектов?
- С какими сервисами он интегрируется?
- Можно ли, если понадобится, перейти с него на что-то другое?
- Кто является владельцем инструмента и каковы планы по его развитию?
- Есть ли у инструмента какие-то платные возможности?
Мой выбор
Если говорить о выборе веб-фреймворков, то я, всегда, когда это возможно, стремлюсь пользоваться Vue.js. Мне кажется, что этот фреймворк, без особого вмешательства в его стандартные настройки, позволяет быстро и просто создавать то, что мне нужно. Обычно Vue.js я использую там, где нужны пользовательские элементы и традиционные компоненты веб-сайтов, нуждающиеся в динамическом функционале. Я создаю на Vue.js небольшие сайты. А, так как для больших проектов Vue.js я не использую, я склоняюсь к применению Gridsome.
Для более крупных и серьёзных проектов я применяю библиотеку React. В Kentico практически вся фронтенд-разработка основана на React. В этом направлении компания планирует двигаться и в будущем. Поэтому мне логично поступать так же. Если же говорить о выборе генератора статических сайтов, то сейчас я использую и Next.js, и Gatsby, но больше склоняюсь к первому из них. Для меня самая главная возможность этого фреймворка заключается в маршрутизации, основанной на файлах, которая поддерживает и динамические маршруты. Мне нравится и совместимость с Sourcebit, которая позволит, если понадобится, поменять источники данных или SSG и при этом не переписывать всё с нуля.
Какими генераторами статических сайтов вы пользуетесь?



Комментариев нет:
Отправить комментарий