Здесь я буду публиковать перевод руководства к Vulkan API. Ссылка на источник — vulkan-tutorial.com. Поскольку переводом этого же руководства занимается еще один пользователь Хабра — kiwhy (https://ift.tt/2HpHxwM), мы договорились
разделить уроки между собой. В своих публикациях я буду давать ссылки на главы, переведенные kiwhy.
2. Краткий обзор
3. Среда разработки
4. Отрисовка треугольника
- Подготовка к работе
- Отображение на экране
- Основы графического конвейера (pipeline)
- Отрисовка
- Повторное создание цепочки показа
5. Буферы вершин
- Описание
- Создание буфера вершин
- Staging буфер
- Буфер индексов
6. Uniform-буферы
- Дескриптор layout и буфера
- Дескриптор пула и sets
7. Текстурирование
- Изображения
- Image view и image sampler
- Комбинированный image sampler
8. Буфер глубины
9. Загрузка моделей
10. Создание мип-карт
11. Multisampling
FAQ
Политика конфиденциальности
1. Вступление
См. статью автора kiwhy — habr.com/ru/post/462137
2. Краткий обзор
Предпосылки возникновения Vulkan
- Шаг 1 — Экземпляр (instance) и физические устройства
- Шаг 2 — Логическое устройство и семейства очередей
- Шаг 3 — Window surface и цепочки показа (swap chain)
- Шаг 4 — Image views и фреймбуферы
- Шаг 5 — Проходы рендера
- Шаг 6 — Графический конвейер (pipeline)
- Шаг 7 — Пул команд и буферы команд
- Шаг 8 — Основной цикл
- Выводы
Концепты API
В этой главе мы начнем знакомство с Vulkan и рассмотрим, какие проблемы он позволяет решить. Мы опишем шаги, необходимые для создания вашего первого треугольника. Это даст вам общее представление о стандарте и позволит понять логику расположения последующих глав. В заключение мы рассмотрим структуру Vulkan API и типичные случаи использования.
Предпосылки возникновения Vulkan
Как и предыдущие графические API, Vulkan задуман как кроссплатформенная абстракция над GPU. Основная проблема большинства таких API заключается в том, что в период их разработки использовалось графическое оборудование, ограниченное фиксированным функционалом. Разработчики должны были предоставить данные о вершинах в стандартном формате и в плане освещения и теней полностью зависели от производителей графических процессоров.
По мере развития архитектуры видеокарт в ней стало появляться все больше программируемых функций. Все новые функции необходимо было каким-то образом объединить с существующими API. Это привело к неидеальным абстракциям и множеству гипотез со стороны графического драйвера о том, как воплотить замысел программиста в современных графических архитектурах. Поэтому для повышения производительности в играх выпускается большое количество обновлений драйверов. Из-за сложности таких драйверов среди поставщиков часто возникают расхождения, например, в синтаксисе, принятом для шейдеров. Помимо этого, в последнее десятилетие также наблюдался приток мобильных устройств с мощным графическим оборудованием. Архитектуры этих мобильных GPU могут сильно отличаться в зависимости от требований по размерам и энергопотреблению. Одним из таких примеров является тайловый рендеринг, который может дать большую производительность за счет лучшего контроля над функционалом. Еще одним ограничением, связанным с возрастом API, является ограниченная поддержка многопоточности, что может привести к появлению узкого места со стороны ЦП.
Vulkan помогает решить эти проблемы, поскольку изначально создан для современных графических архитектур. Это снижает потери на стороне драйвера за счет того, что разработчики могут четко описать свои цели с помощью подробного API. Vulkan позволяет параллельно создавать и отсылать команды в нескольких потоках. Также снижаются расхождения компиляции шейдеров за счет перехода на стандартизованный формат байтового кода и использования одного компилятора. И наконец, Vulkan реализует главную возможность современных видеокарт, объединяя графические и вычислительные возможности в едином API.
Как нарисовать треугольник?
Мы кратко рассмотрим шаги, необходимые для отрисовки треугольника. Это позволит вам получить общее представление о процессе. Подробное описание каждой концепции будет дано в следующих главах.
Шаг 1 — Экземпляр (instance) и физические устройства
Работа с Vulkan начинается с настройки Vulkan API через VkInstance (экземпляр). Экземпляр создается с помощью описания вашей программы и всех расширений, которые вы хотите использовать. После создания экземпляра вы можете запросить, какое оборудование поддерживает Vulkan, и выбрать один или несколько VkPhysicalDevices для выполнения операций. Вы можете сделать запрос по таким параметрам, как размер VRAM и возможности устройств, чтобы выбрать желаемые устройства, если вы предпочитаете использовать специализированные видеокарты.
Шаг 2 — Логическое устройство и семейства очередей
После того, как вы выберете подходящее hardware устройство для использования, вам необходимо создать VkDevice (логическое устройство), где вы более подробно опишете, какие возможности (VkPhysicalDeviceFeatures) будете использовать, например, рендеринг в несколько viewport-ов (multi viewport rendering) и 64-битные floats. Вам также необходимо установить, какие семейства очередей вы бы хотели использовать. Многие операции, совершаемые с помощью Vulkan, например, команды рисования и операции в памяти, выполняются асинхронно после отправки в VkQueue. Очереди выделяются из семейства очередей, где каждое семейство поддерживает определенный набор операций. Например, для операций с графикой, вычислительных операций и передачи данных памяти могут существовать отдельные семейства очередей. Кроме того их доступность может использоваться в качестве ключевого параметра при выборе физического устройства. Некоторые устройства с поддержкой Vulkan не предлагают никаких графических возможностей, однако, все современные видеокарты с поддержкой Vulkan, как правило, поддерживают все необходимые нам операции с очередями.
Шаг 3 — Window surface и цепочки показа (swap chain)
Если вас интересует не только внеэкранный рендеринг, вам необходимо создать окно для отображения отрендеренных изображений. Окна можно создать с помощью API исходной платформы или библиотек, таких как GLFW и SDL. В руководстве мы будем использовать GLFW, подробнее о которой мы расскажем в следующей главе.
Нам необходимо еще два компонента, чтобы рендерить в окно приложения: window surface (VkSurfaceKHR) и цепочка показа (VkSwapchainKHR). Обратите внимание на постфикс KHR, который обозначает, что эти объекты являются частью расширения Vulkan. Vulkan API полностью независим от платформы, поэтому нам необходимо использовать стандартизованное расширение WSI (Window System Interface) для взаимодействия с менеджером окон. Surface – это кроссплатформенная абстракция окон для визуализации, которая, как правило, создается с помощью ссылки на собственный дескриптор окна, например HWND в Windows. К счастью, библиотека GLFW имеет встроенную функцию для работы со специфичными деталями платформы.
Цепочка показа — это набор целей рендеринга. Ее задача — обеспечивать, чтобы изображение, которое рендерится в текущий момент, отличалось от отображаемого на экране. Это позволяет отслеживать, чтобы отображались только готовые изображения. Каждый раз, когда нам нужно создать кадр, мы должны сделать запрос, чтобы цепочка показа предоставила нам изображение для рендеринга. После того, как кадр создан, изображение возвращается в цепочку показа, чтобы в какой-то момент отобразиться на экране. Количество целей рендеринга и условий для отображения готовых изображений на экране зависит от текущего режима. Среди таких режимов можно выделить двойную буферизацию (vsync) и тройную буферизацию. Мы рассмотрим их в главе, посвященной созданию цепочки показа.
Некоторые платформы позволяют рендерить непосредственно на экран через расширения VK_KHR_display и VK_KHR_display_swapchain без взаимодействия с каким-либо менеджером окон. Это позволяет создать surface, которая представляет собой весь экран и может использоваться, например, для реализации вашего собственного менеджера окон.
Шаг 4 — Image views и фреймбуферы
Чтобы рисовать в изображение (image), полученное из цепочки показа, мы должны обернуть его в VkImageView и VkFramebuffer. Image view ссылается на определенную часть используемого изображения, а фреймбуфер ссылается на image views, которые используются как буферы цвета, глубины и шаблонов (stencil). Поскольку в цепочке показа может быть множество разных изображений, мы заранее создадим image view и фреймбуфер для каждого из них и выберем необходимое изображение во время рисования.
Шаг 5 — Проходы рендера
Проходы рендера в Vulkan описывают тип изображений, используемых во время операций рендеринга, то, как они используются, и то, как необходимо обрабатывать их содержимое. Перед отрисовкой треугольника мы сообщим Vulkan, что мы хотим использовать одиночное изображение в качестве буфера цвета и что нам нужно очистить его перед рисованием. Если проход рендера описывает только тип изображений, используемых в качестве буферов, то VkFramebuffer фактически связывает определенные изображения с этими слотами.
Шаг 6 — Графический конвейер (pipeline)
Графический конвейер в Vulkan настраивается с помощью создания объекта VkPipeline. Он описывает конфигурируемое состояние видеокарты, например, размер viewport или операцию буфера глубины, а также программируемое состояние, используя объекты VkShaderModule. Объекты VkShaderModule создаются из байтового кода шейдера. Драйверу также необходимо указать, какие цели рендеринга будут использоваться в конвейере. Мы задаем их, ссылаясь на проход рендера.
Одна из наиболее отличительных особенностей Vulkan по сравнению с существующими API-интерфейсами заключается в том, что почти все системные настройки графического конвейера должны задаваться заранее. Это значит, что если вы хотите переключиться на другой шейдер или немного изменить vertex layout, вам необходимо полностью пересоздать графический конвейер. Поэтому вам придется заранее создать множество объектов VkPipeline для всех комбинаций, необходимых для операций рендеринга. Только некоторые базовые настройки, такие как размер viewport и цвет очистки, могут быть изменены динамически. Все состояния должны быть описаны явно. Так, например, не существует смешивания цветов (color blend state) по умолчанию.
К счастью, поскольку процесс больше напоминает опережающую компиляцию, вместо компиляции «на лету», у драйвера появляется больше возможностей оптимизации, а производительность оказывается более предсказуемой, так как значительные изменения состояния, например, переключение на другой графический конвейер, указываются явно.
Шаг 7 — Пул команд и буферы команд
Как уже было сказано, многие операции в Vulkan, например операции рисования, должны быть отправлены в очередь. Прежде чем отправить операции, их необходимо записать в VkCommandBuffer. Буферы команд берутся из VkCommandPool, который связан с определенным семейством очередей. Чтобы нарисовать простой треугольник, нам нужно записать буфер команд со следующими операциями:
- Начать проход рендера
- Привязать графический конвейер
- Нарисовать 3 вершины
- Закончить проход рендера
Поскольку экземпляр изображения во фреймбуфере зависит от того, какое изображение нам даст цепочка показа, нам необходимо записать буфер команд для каждого возможного изображения и выбрать нужный во время рисования. Мы можем записывать буфер команд каждый раз для каждого кадра, но такой способ менее эффективный.
Шаг 8 — Основной цикл
После того, как мы отправили команды рисования в буфер команд, основной цикл кажется достаточно простым. Сначала мы получаем изображение из цепочки показа с помощью vkAcquireNextImageKHR. Затем мы можем выбрать соответствующий буфер команд для этого изображения и запустить его с помощью vkQueueSubmit. В конце, мы возвращаем изображение в цепочку показа для вывода на экран с помощью vkQueuePresentKHR.
Операции, отправляемые в очереди, выполняются асинхронно. Поэтому мы должны использовать объекты синхронизации — семафоры —, чтобы обеспечить правильный порядок запуска. Необходимо настроить запуск буфера команд рисования таким образом, чтобы он осуществлялся только после того, как изображение будет извлечено из цепочки показа, в противном случае может возникнуть ситуация, когда мы начнем рендерить изображение, которое все еще считывается для отображения на экране. Вызов vkQueuePresentKHR, в свою очередь, должен дождаться завершения рендеринга, для которого мы будем использовать второй семафор. Он будет уведомлять об окончании отрисовки.
Выводы
Этот краткий обзор позволяет получить общее представление о предстоящей работе по рисованию вашего первого треугольника. В реальности же шагов гораздо больше. Среди них выделение буферов вершин, создание uniform-буферов и загрузка изображений текстур — все это мы рассмотрим в следующих главах, а пока начнем с простого. Чем дальше мы будем двигаться, тем сложнее будет материал. Обратите внимание, что мы решили пойти хитрым путем, изначально встраивая координаты вершины в вершинный шейдер вместо использования буфера вершин. Такое решение связано с тем, что для управления буферами вершин сначала требуется знакомство с буферами команд.
Подведем краткий итог. Для отрисовки первого треугольника нам необходимо:
- Создать VkInstance
- Выбрать поддерживаемую видеокарту (VkPhysicalDevice)
- Создать VkDevice и VkQueue для рисования и отображения
- Создать окно, window surface и цепочку показа
- Обернуть изображения цепочки показа в VkImageView
- Создать проход рендера, который определяет цели рендеринга и их использование
- Создать фреймбуфер для прохода рендера
- Настроить графический конвейер
- Распределить и записать команды рисования в буфер для каждого изображения цепочки показа
- Отрисовать кадры в полученные изображения, отправляя правильный буфер команд и возвращая изображения обратно в цепочку показа
Несмотря на то, что шагов достаточно много, смысл каждого из них будет понятен в следующих главах. Если вы не сможете разобраться с каким-либо шагом, вернитесь к этой главе.
Концепты API
В заключение к текущей главе будет приведен краткий обзор того, как структурируются Vulkan API на более низком уровне.
Стандарт оформления кода
Все функции, перечисления и структуры Vulkan обозначены под заголовком vulkan.h, который включен в Vulkan SDK, разработанный LunarG. Установка SDK будет рассмотрена в следующей главе.
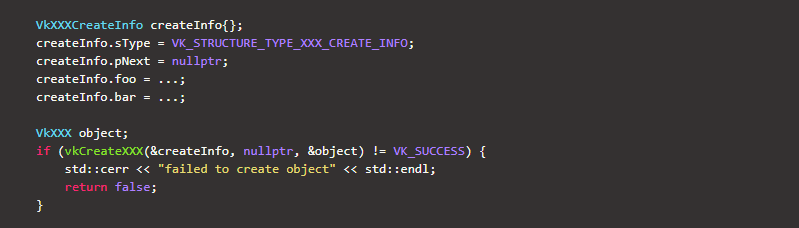
Функции имеют префикс vk в нижнем регистре, перечисляемые типы (enum) и структуры имеют префикс Vk, а перечисляемые значения имеют префикс VK_. API активно использует структуры, чтобы предоставить параметры функциям. Например, создание объектов обычно происходит по следующей схеме:

Многие структуры в Vulkan требуют прямого указания типа структуры в члене sType. Член pNext может указывать на структуру расширения и в нашем руководстве всегда будет иметь тип nullptr. Функции, создающие или уничтожающие объект, будут иметь параметр VkAllocationCallbacks, который позволяет вам использовать собственный аллокатор памяти и который в руководстве также будет иметь тип nullptr.
Почти все функции возвращают VkResult, который является либо VK_SUCCESS, либо кодом ошибки. В спецификации указано, какие коды ошибок может возвратить каждая функция и что они обозначают.
Слои валидации
Как уже было сказано, Vulkan был разработан для обеспечения высокой производительности при низких нагрузках на драйвер. Поэтому он включает в себя очень ограниченные возможности автоматического обнаружения и исправления ошибок. Если вы сделаете ошибку, драйвер даст сбой или еще хуже, продолжит работать на вашей видеокарте, но выйдет из строя на других видеокартах.
Поэтому Vulkan позволяет запускать расширенные проверки с помощью функции, известной как слои валидации. Слои валидации — это фрагменты кода, которые могут быть вставлены между API и графическим драйвером для выполнения дополнительных проверок параметров функций и отслеживания проблем по управлению памятью. Это удобно тем, что вы можете запустить их во время разработки, а затем полностью отключить при запуске программы без дополнительных затрат. Любой пользователь может написать свои собственные слои валидации, но Vulkan SDK от LunarG предоставляет стандартный набор, который мы будем использовать в руководстве. Вам также необходимо зарегистрировать функцию обратного вызова для получения сообщений отладки от слоев.
Поскольку операции в Vulkan расписываются очень подробно, и слои валидации достаточно обширные, вам будет намного проще установить причину черного экрана по сравнению с OpenGL и Direct3D.
Остался всего один шаг, прежде чем мы начнем писать код, и это — настройка среды разработки.
Комментариев нет:
Отправить комментарий