Как студенту получить notion бесплатно
Для студентов notion предоставляет платную лучную подписку абсолютно бесплатно. Чтобы ее получить нужно зарегистрировать аккаунт не на личную почту, а на почту, которую вам выдали в университете, затем вам придет письмо подтверждения на почту и все, можно использовать personal plan, который для обычных людей стоит 5$, абсолютно бесплатно. Я не уверен, что это работает во всех университетах, но в моем работает!
P.S. Замечу, что в своем обзоре я буду использовать веб версию приложения notion, но оно так же прекрасно работает на всех платформах и устройствах.
P.P.S. Для тех, кто уже давно освоил notion и сможет разобраться самостоятельно, финальная фотография моего сетапа ежедневника notion есть в конце статьи
Общий обзор моего ежедневника
Введение
Я очень долго искал для себя идеальный ежедневник. За последние пару лет я перепробовал и множество бумажных вариантов, где нужно по линейке рисовать все линии и писать красивым подчерком, и кучу разных приложений начиная от простых "тудушников" до полноценного использования Trello на протяжении примерно года. Кстати, по Trello у меня есть отдельная статья.
Но все эти ежедневники имели свои компромиссы и часто я не мог мириться с ними, поэтому просто забрасывал ведение ежедневника, из-за чего моя продуктивность заметно падала.
Пару месяцев назад я наткнулся на ныне хайповое приложение notion и потратил огромное количество времени чтобы нормально в нем разобраться. Итогом стало постройка, как мне кажется, практически идеального ежедневника, о котором и пойдет речь далее.
Структура ежедневника
Для меня важно, чтобы мой ежедневник содержал в себе несколько очень полезных для себя элементов и это именно та причина, по которой мне не подошли многие приложения. Они просто недостаточно кастомизируемые для меня.
Первое, что должно быть в моем ежедневнике, это возможность создавать быстрые заметки. Я достаточно долгое время пользовался системой GTD в Trello и привык сразу же записывать все что придет в голову и только потом разбираться с этим.
Такие быстрые заметки абсолютно невозможно реализовать в бумажном варианте ежедневника, потому что нужно искать ручку и доставать эту книжечку, но и в некоторых приложениях это тоже сделать сложно, потому что приложение долго грузится или твои заметки в не после записи выглядят как просто ужасный мусор.
Второе, это почасовой план на день. Я много экспериментировал с этим, и когда мы еще ходили в университет, время распределялось само собой, но с приходом карантина, ты все время сидишь дома и без такого расписания огромное количество времени будет теряться непонятно куда.
Помимо этих пунктов, я также люблю ставить цели на неделю, чтобы понимать, что это мне точно нужно сделать на этой неделе, и чтобы просто не забыть про эти дела.
Мой ежедневник (делаем вместе)!
Как я уже говорил, я использую Notion для своего ежедневника.
Создаем отдельную страницу, называем ее "Мой ежедневник" (или как-нибудь еще, это не важно).
Начинаем создавать заголовки для наших ячеек с частями ежедневника.
Навигация
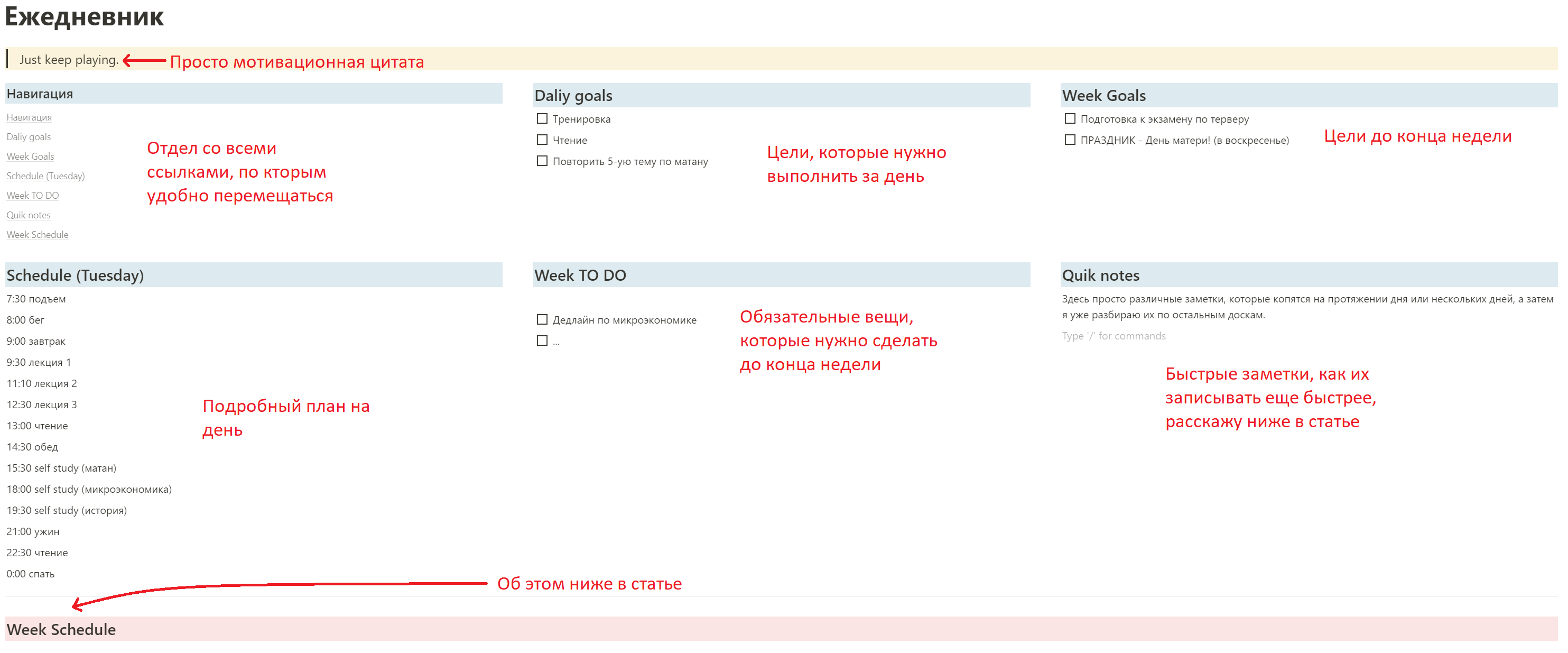
Навигация — это не самая обязательная часть, но она понадобится если вы планируете создать больше двух-трех ячеек.
Просто пишем на странице "навигация" → нажимаем на 6 точек слева от текста → turn into → heading 2
Затем на строке ниже нажимаем "+" → мотаем вниз → Table of contents
Эта штука автоматически будет создавать ссылочку на Heading и при нажатии на ссылку, вас перекинет в нужную часть страницы, где находится эта ячейка.
P.S. можно также выделить название ячейки цветом. Для этого: три точки слева от надписи → color (внизу) → backgroung

Остальные ячейки
Таким же способ, как создавали заголовок "Навигация", создаем остальные заголовки, прямо подряд. Я рекомендую следующие надписи:
-
Daliy goals
-
Week goals
-
Schedule (Tuesday)
-
Week TO DO
-
Quik notes
-
Week Schedule
Вы увидите, как по мере преобразования в Heading эти названия также появляются в навигации и ссылки на нах уже автоматически активны.

Украшение доски
Раскрасим все заголовки, чтобы отделить их от однородного фона.
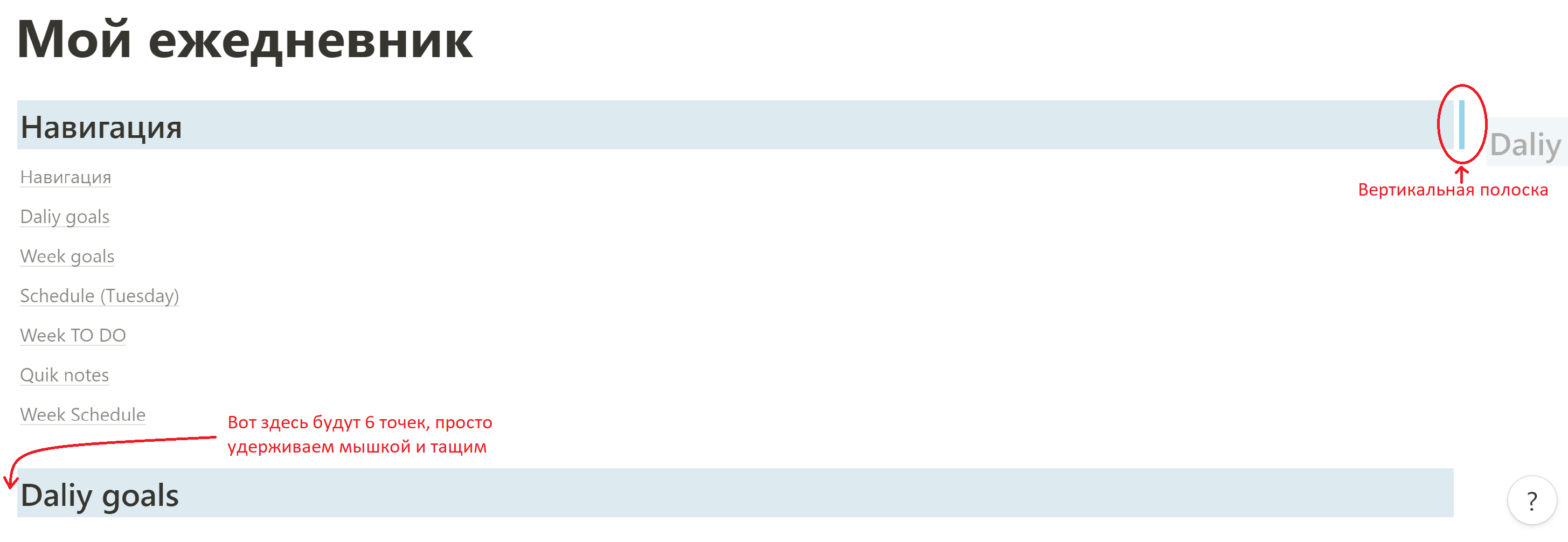
Теперь нужно привести это в божеский вид, иначе у нас куча пустого пространства и положение ячеек на странице очень неудобное.
Для это удерживаем мышкой 6 точек слева от заголовка → тащим заголовок в самый левый край до появления вертикальной синей полоски.
Также нужно будет выделить все наши ссылки в heading и поднять вверх до заголовка (появление горизонтальной полоски). Это позволит "пристыковать" надписи под заголовком к самому заголовку.
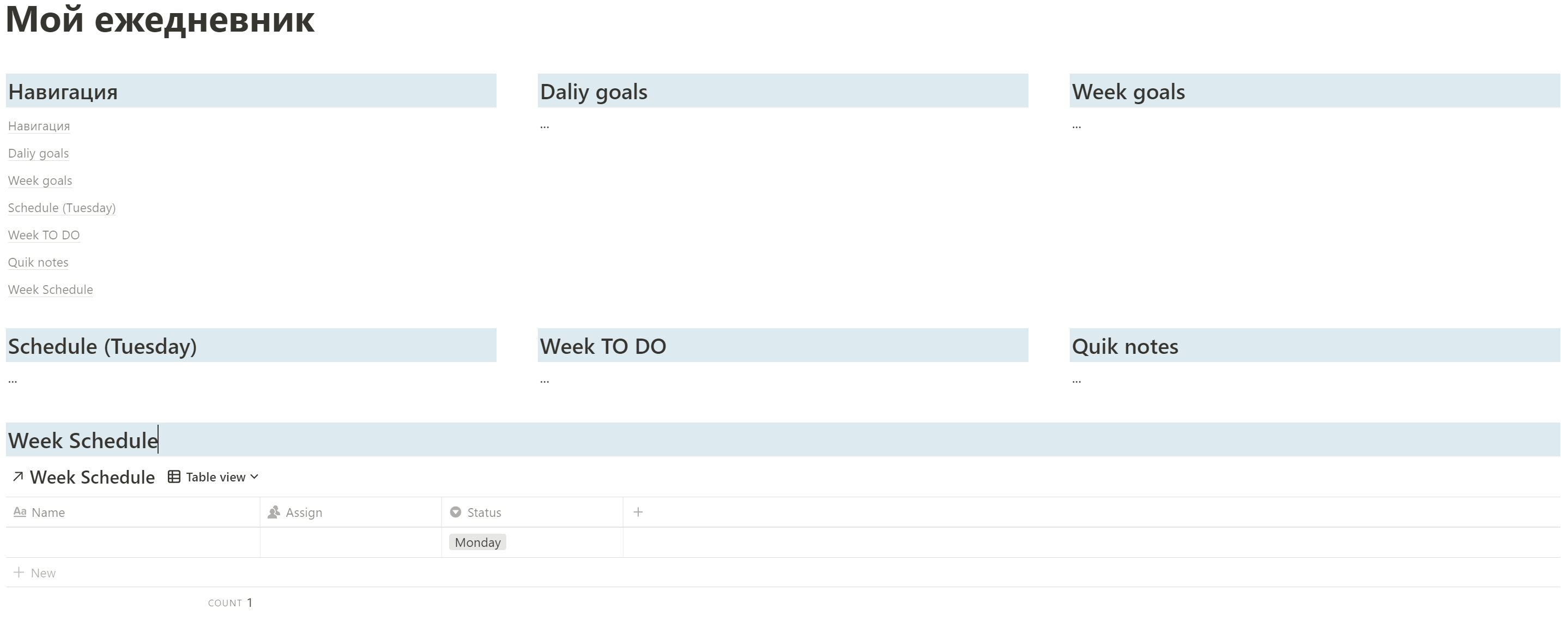
Я предпочитаю расположение в 3 ячейки в ряду (Week Schedule пока оставляем в самом низу длинной полоской, позже объясню зачем). Вот мой итоговый результат, а вы можете настроить так, как вам удобнее.


Quik notes
Теперь отдельно поговорим про Quik Notes.
Как я уже говорил, это просто все что взбредет в голову на протяжении дня, и я привык все это записывать, чтобы потом вычленить оттуда важные или полезные вещи.
Есть одно ограничение - эти заметки нужно записывать реально быстро, без долгого пути к месту, куда их записать. Когда я пользовался Trello на андроиде, проблем не было, потому что у них существует виджет, для быстрой записи заметок в нужную доску, у notion такой функциональности нет, но есть решение:
Для iPhone
Алгоритм действий, как добавить быструю запись заметок:
-
Заходим в нашу страницу с ежедневником и нажимаем на три точки в правом верхнем углу
-
Нажимаем на copy link
-
На рабочем столе iPhone добавляем виджет "Команды" тот который от Siri
-
Заходим в стандартное приложение "Команды" и нажимаем "+" для создания новой команды
-
Нажимаем "Добавить действие" → "Интернет" (со значком Safari) → Листаем до Safari → "Открыть URL"
-
Вставляем скопированную нами ссылку → "Далее" → Даем название команде (например "Быстрая заметка") → "Готово"
-
На рабочем столе нажимаем и удерживаем наш виджет → "Изменить виджет" → "Быстрая команда" → Выбираем нашу команду из списка
-
Готово, теперь у нас есть виджет, и при нажатии на него, будет сразу открываться наша страница в notion, и мы сможем быстро сделать заметку.
Для Android
-
Заходим в нашу страницу с ежедневником и нажимаем на три точки в правом верхнем углу
-
Нажимаем copy link
-
Затем заходим в браузер
-
Вставляем ссылку в поисковую строку браузера и переходим по ней
-
Заходим в свой аккаунт веб версии notion, и открывается наша доска, только уже в веб версии
-
Нажимаем на три точки в правом нижнем углу → "Добавить на главный экран"
-
Добавляем на главный экран ссылку
-
Готово, теперь у нас есть отдельный ярлык, при нажатии на который мы будем попадать в нашу доску в notion
Week schedule
Week shedule это реально очень важная часть моего ежедневника и сейчас я подробно расскажу, как сделать точно также.
Давайте в начале разберёмся, что это такое? Сейчас я учусь в университете и каждый день у меня проходит определенное количество лекций и семинаров, о которых конечно же известно заранее, потому что они есть в расписании, но лазить каждый раз на сайт университета, входить в личный кабинет и находить нужное тебе расписание очень долго, поэтому я нашел способ как ускорить этот процесс в разы, сделав себе удобную и универсальную табличку.
Как это сделать?
-
Создаем отдельную страницу, также как мы создавали страницу для нашего ежедневника
-
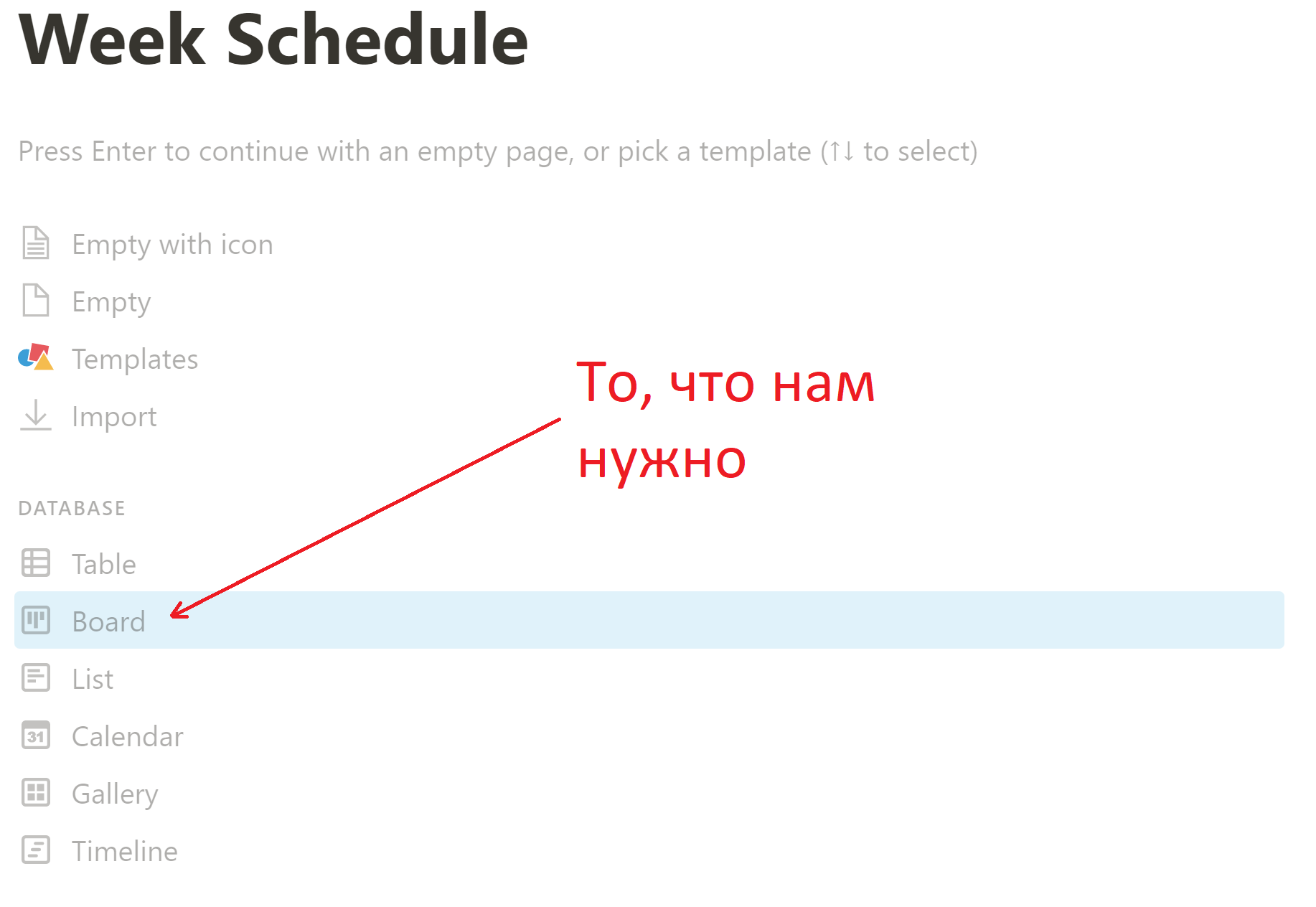
Не начинаем писать сразу, а листаем чуть ниже и нажимаем "Board"
-
В появившейся табличке с карточками мы удаляем появившиеся автоматически первые три карточки и нажимаем "Hide" на столбце "No status"
-
Теперь переименуем все колонки по дням недели, у нас получилось 7 колонок
-
Осталось только перенести школьное расписание сюда, написав в каждой отдельной карточке название предмета и время.

Вот мой личный финальный вариант. Потом внутрь этих карточек можно записывать домашнее задание или еще что-то, но я оставляю их просто в виде карточек с предметом.

Но это еще не конец:
-
Нажимаем на три точки в правом верхнем углу (рядом с синей надписью NEW)
-
Нажимаем "Copy link to view"
-
Переходим в нашу страницу ежедневника и идем вниз, под заголовок Week schedule
-
Вставляем ссылку под заголовок и нажимаем "Create linked database"
-
У нас появляется наша табличка, но не ввиде карточек, а в виде таблицы (если она появилась в таком же виде, как и была на другой странице, то нужно в левом верхнем углу нажать "Add a view" и выбрать "Table")
-
Теперь нажимаем на название колонки "status" → "Add filter" → "Select an option" и выбираем нужный нам день из списка
-
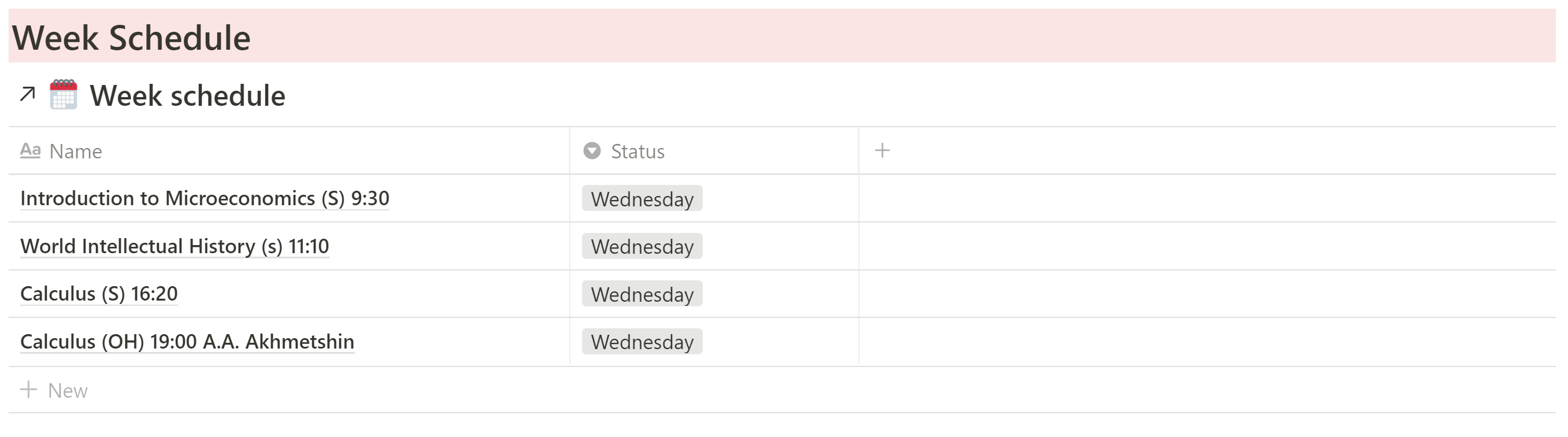
Готово, теперь мы видим табличку, в которой представлены мероприятия только на конкретный, выбранный день и каждый день вы просто меняете в фильтре день и видите в коротком виде все запланированные ранее на этот день уроки и т.п.
P.S. вы можете так же удалить лишние столбики из таблицы для красоты и компактности
P.P.S. вот мой вариант, видно, что они синхронизированы с отдельной таблицей полного расписания на неделю

Заключение
Я не позиционирую это как универсальный ежедневник, который подойдет абсолютно всем и под любые задачи, но мне кажется, что это достаточно удобная и простая модель, которой я пользуюсь и которой мне захотелось поделиться. Надеюсь, что если вы захотите, вы сможете с легкостью настроить такую же доску себе и, как и обещал, прикладываю полный вариант в конце:

Комментариев нет:
Отправить комментарий