
Технология WebRTC (Web Real-Time Communications), которая описывает передачу аудио-, видеоданных и контента между браузерами без установки дополнительных расширений, получила статус рекомендованного стандарта. Об этом объявил консорциум W3C, который разрабатывает и внедряет технологические стандарты для сети интернет.
Все стандарты W3C проходят проверку на предмет поддержки доступности веб-контента, которая осуществляется APA (рабочей группой по архитектурам доступных платформ). Они напрямую связаны с обеспечением веб-доступности.
Помимо прочего, комитет IETF (Internet Engineering Task Force), который занимается развитием протоколов и архитектуры интернета, опубликовал документы с описанием архитектуры, элементов протоколов, видов транспорта и механизмов коррекции ошибок WebRTC. Все эти данные получили статус «Предложенный стандарт».
О WebRTC
Технология позволяет веб-приложениям и сайтам захватывать и выборочно передавать аудио- и видеопотоки, а также обмениваться данными между браузерами без использования посредников. Именно благодаря ей мы можем созваниваться с коллегами на удаленке без необходимости устанавливать плагины и другое ПО. Приложения, созданный на основе этого стандарта, обрабатывают голосовой и видеотрафик в реальном времени, используя только HTML и JavaScript. По нему, например, работают Google Meet и еще ряд приложений для веб-конференций.
Технология WebRTC развивается компанией Google с 2009 года. В 2011 году компания открыла свои наработки и технологии обработки звука и видео, полученные при поглощении компании GIPS, разрабатывающей системы цифровой обработки сигналов. Тогда же Google предоставил безвозмездный доступ к патентам, связанным с WebRTC.
WebRTC состоит из нескольких взаимосвязанных программных интерфейсов (API) и протоколов. Процесс стандартизации технологии Google начал совместно с такими компаниями, как Mozilla, Microsoft, Cisco и Ericsson.
К слову, WebRTC (как и HTML5) стал одной из причин «смерти» технологии Flash. С 2017 года ведущие браузеры официально перестали поддерживать Flash и технология исчезла с рынка. О последствиях мы уже писали в блоге.
Сейчас технология WebRTC занимает второе место в топе протоколов видеосвязи после проприетарного Zoom. Стандартным протоколам H.323, SIP, Microsoft Teams и Cisco Webex пока не удается достичь ее успеха.
WebRTC применяется в приложениях для видео- и аудиоконференций, играх, платформах организации совместной работы, мессенджерах, системах потокового вещания и распространения контента. То есть сейчас, в условиях глобальной пандемии, технология переживает свой звездный час.
Преимущества стандарта
- Не требует установки программного обеспечения и плагинов.
- Использование современных аудио- и видеокодеков; как следствие — высокое качество связи.
- Защищенные и зашифрованные соединения по протоколам DTLS и STRP.
- Есть встроенный механизм захвата контента (демонстрация рабочего стола)
- Гибкость реализации интерфейса управления на основе HTML5 и JavaScript.
- Открытый исходный код.
- Универсальность: приложение на основе стандарта хорошо работает на любой ОС, если браузер поддерживает WebRTC.
Недостатки стандарта
Для кого-то эти недостатки не будут существенными, но мы их все-таки обозначим.
- Стандарт не поддерживает удаленное управлением рабочим столом. То есть мы можем показать презентацию или график коллегам, но поработать вместе над составлением годового отчета не получится. Все ради безопасности: код Javascript не может управлять чем-либо за пределами текущего окна браузера. Для расширенных возможностей нужно использовать специально разработанные приложения.
- Приложения на WebRTC несовместимы между собой, именно поэтому мы не можем позвонить c Google Meets на какой-нибудь BigBlueButton. Но, может, это и не надо?
- Еще один недостаток состоит в том, что WebRTC определяет IP-адреса пользователей. Прокси и Tor c проблемой не справятся, скрыться помогут только VPN-сервисы.
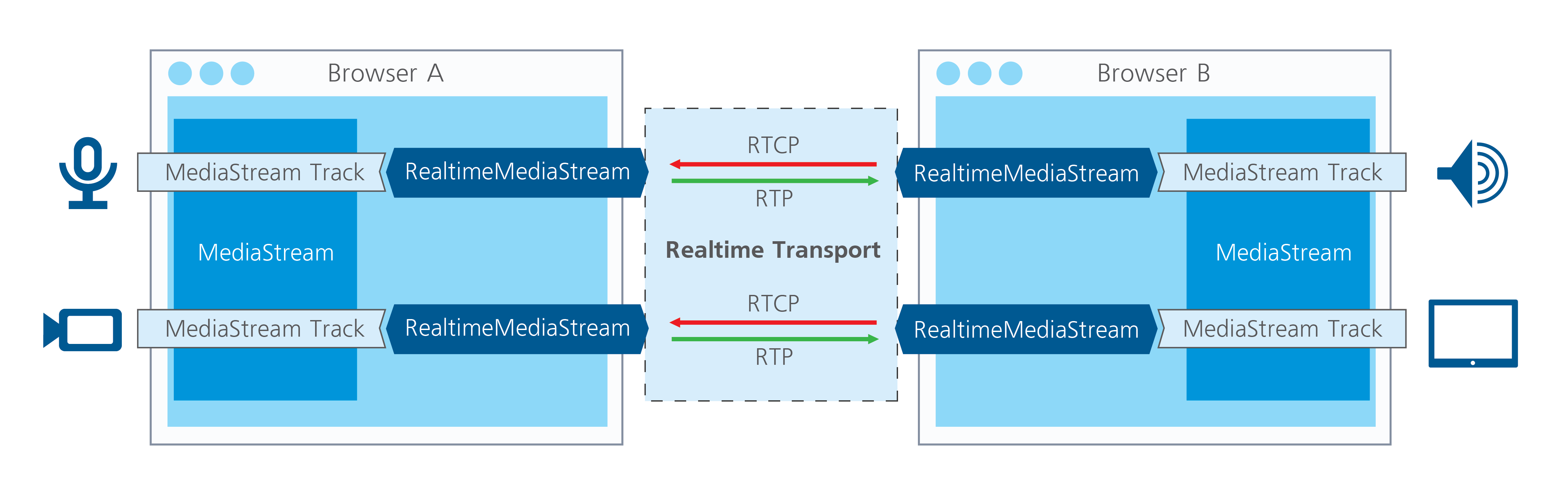
 Работа технологии на примере звонка между двумя абонентами через браузер. Источник
Работа технологии на примере звонка между двумя абонентами через браузер. Источник
Из чего состоит WebRTC
На структурном уровне это:
- системы управления пользовательскими сеансами;
- движок для обработки звука: можно использовать разные кодеки и методы подавления шумов;
- движок для обработки видео;
- транспортный уровень: для передачи данных можно использовать протоколы DTLS и SRTP совместно с технологиями организации P2P-каналов связи.
Как мы уже писали ранее, работать с возможностями WebRTC можно через специально подготовленный JavaScript API. API включает в себя такие интерфейсы, как getUserMedia, RTCPeerConnection, RTCDataChannel и getStats.
Интерфейс getUserMedia отвечает за получение аудио и видео из подключенных устройств типа веб-камеры и микрофона или файла. За установку соединения между пользователями, обработку сигналов и защиту канала связи отвечает интерфейс RTCPeerConnection. Обмениваться данными во время конференции помогает RTCDataChannel (с использованием типового API WebSockets). За статистикой — к интерфейсу getStats.
Что дальше
На данный момент стандартизированы только базовые части WebRTC. А что можно ожидать в следующей версии стандарта?
- Расширение, которое позволит использовать протокол QUIC в качестве транспорта и видеокодека AV1.
- API WebTransport, упрощающего организацию потокового вещания для нескольких получателей.
- API Scalable Video Coding, адаптирующий видеопоток под пропускную способность клиента.
- Сквозное шифрование видеоконференций.
- Live-обработка аудио- и видеопотоков, в том числе с помощью систем машинного обучения.
- Инструменты для установки постоянного канала связи с «умными» устройствами.

Комментариев нет:
Отправить комментарий