
Использование console.log() для отладки JavaScript - самая распространенная практика среди разработчиков. Но есть еще кое-что ...
Объект console обеспечивает доступ к отладочной консоли браузера. Особенности того, как это работает, варьируются от браузера к браузеру, но де-факто существует набор функций, которые обычно предоставляются.
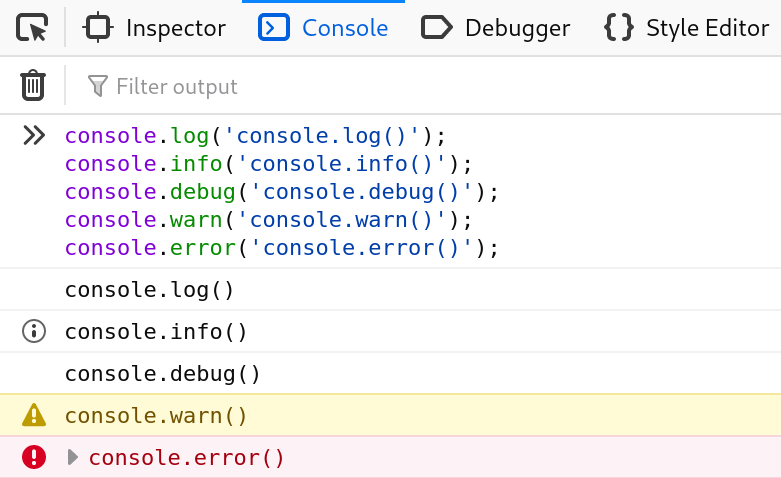
Наиболее распространенные методы консоли:
-
console.log() - Для общего вывода журнальной информации.
-
console.info() - Выводит необходимую информацию.
-
console.debug()- Выводит сообщение на консоль с уровнем журнала debug.
-
console.warn() - Выводит предупреждающее сообщение.
-
console.error() - Выводит сообщение об ошибке.

Пользовательские стили CSS для console.log ()
Вывод console.log может быть оформлен в Devtools с использованием стилей CSS.

Подстановки строк
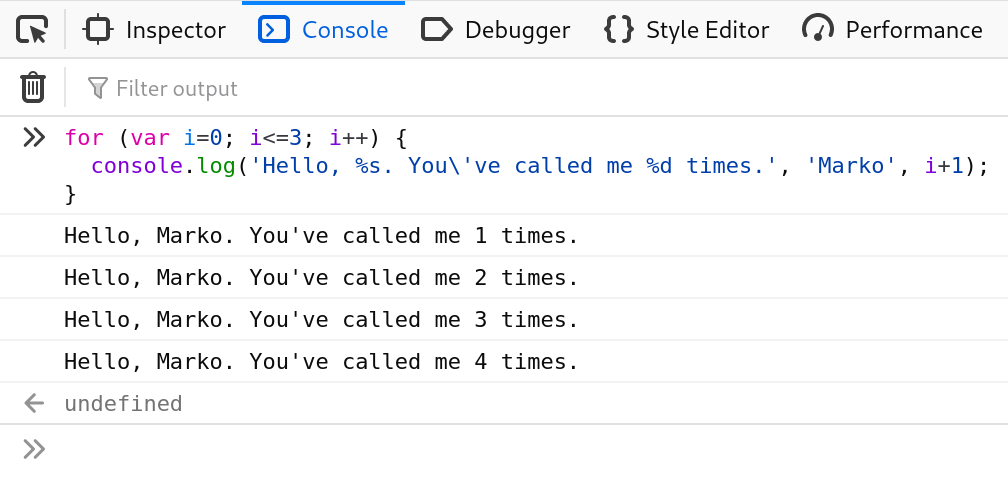
При передаче строки одному из методов объекта console, который принимает строку (например, log()), вы можете использовать следующие подстановочные строки :
-
%s - string
-
%i или %d- integer
-
%o или %O- object
-
%f - float

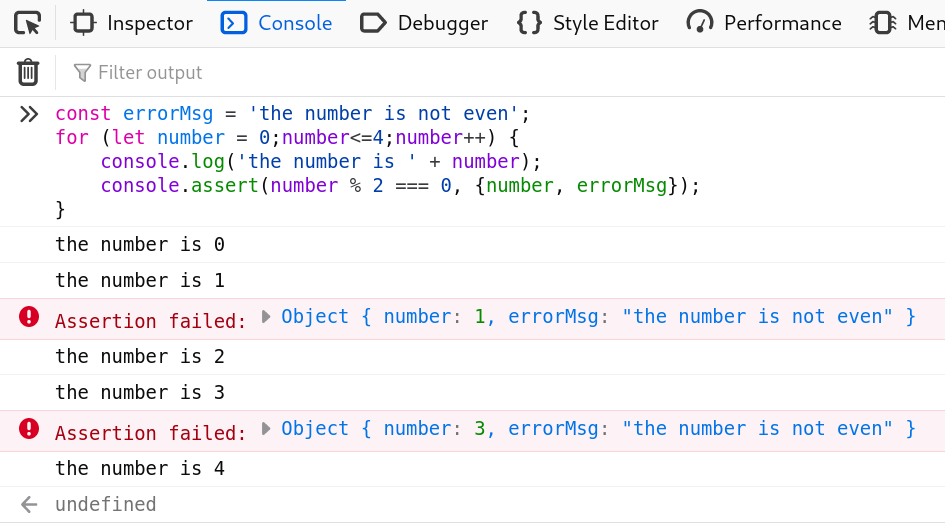
console.assert ()
Выведите сообщение(например, с помощью log()) и stack trace на консоль, если первый аргумент - false.

console.clear ()
Очистите консоль. // ну и собсветтно всё всем спасибо за вниманиё

console.count ()
Запишите, сколько раз эта строка была вызвана с count().

console.dir ()
Отображает интерактивный список свойств указанного объекта JavaScript.

console.group () и console.groupEnd ()
Создает новую встроенную группу, смещая все последующие выходные данные другим уровнем. Чтобы вернуться на уровень назад, вызовите groupEnd().

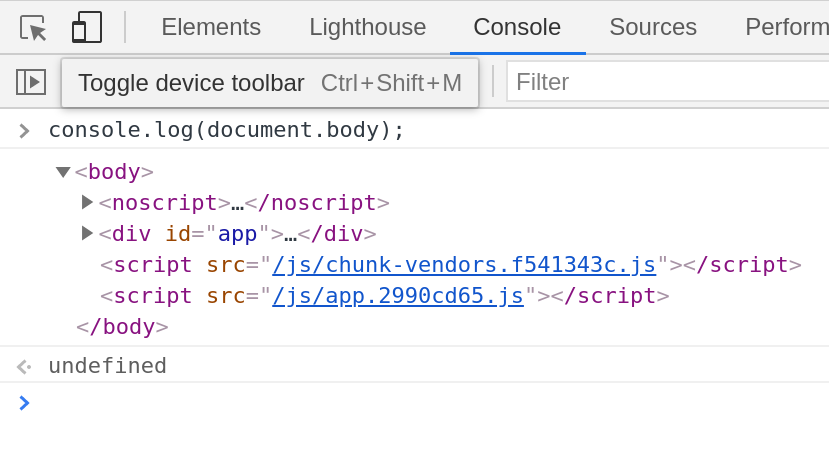
HTML-элементы в консоли

console.memory
Свойство memory можно использовать , чтобы проверить состояние кучи.
Примечание: память - это свойство, а не метод.

console.table ()
Отображает данные в виде таблицы.

console.time () и console.timeEnd ()
-
console.time()- Запускает таймер с именем, указанным в качестве входного параметра. На одной странице может работать до 10 000 таймеров одновременно.
-
console.timeEnd() - Останавливает указанный таймер и регистрирует время в секундах, прошедшее с момента его запуска.

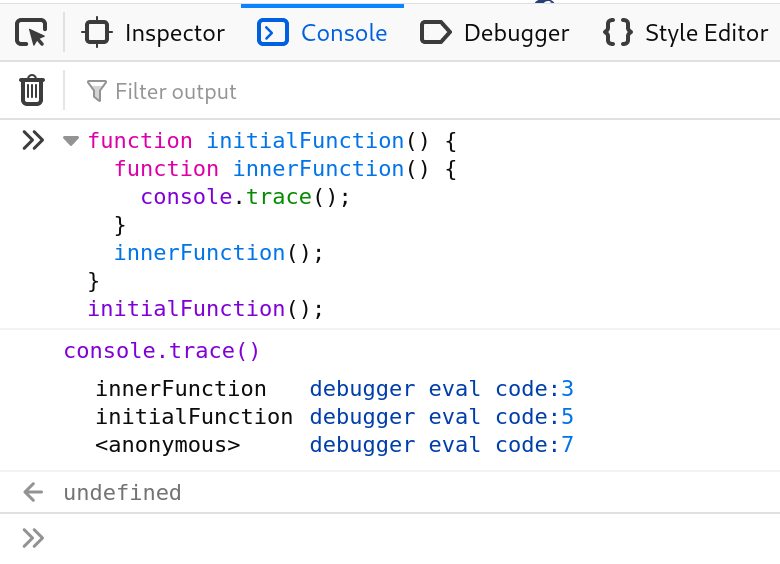
console.trace ()
Выводит stack trace.

Дата-центр ITSOFT — размещение и аренда серверов и стоек в двух дата-центрах в Москве. За последние годы UPTIME 100%. Размещение GPU-ферм и ASIC-майнеров, аренда GPU-серверов, лицензии связи, SSL-сертификаты, администрирование серверов и поддержка сайтов.
Комментариев нет:
Отправить комментарий