
Предлагаю вашему вниманию перевод этой замечательной статьи.
В этом туториале мы создадим веб-приложение, визуализирующее положение любого спутника, например, Международной Космической Станции (далее — МКС), в режиме реального времени (ну, почти).
Мы создадим приложение с нуля и примерим на себя роль настоящего ученого в области ракетостроения.
- Мы узнаем, где найти данные для отдельного спутника, известные как двухстрочный набор элементов (two-line element set, TLE) (далее — ДНЭ)
- Мы используем библиотеку ”satellite-js” для предсказания орбиты спутника по ДНЭ (это часть напрямую связана с ракетостроением)
- Мы используем библиотеку ”CesiumJS” для визуализации результата, однако, вы можете использовать любую библиотеку/движок, которые умеют работать с долготой, широтой и высотой
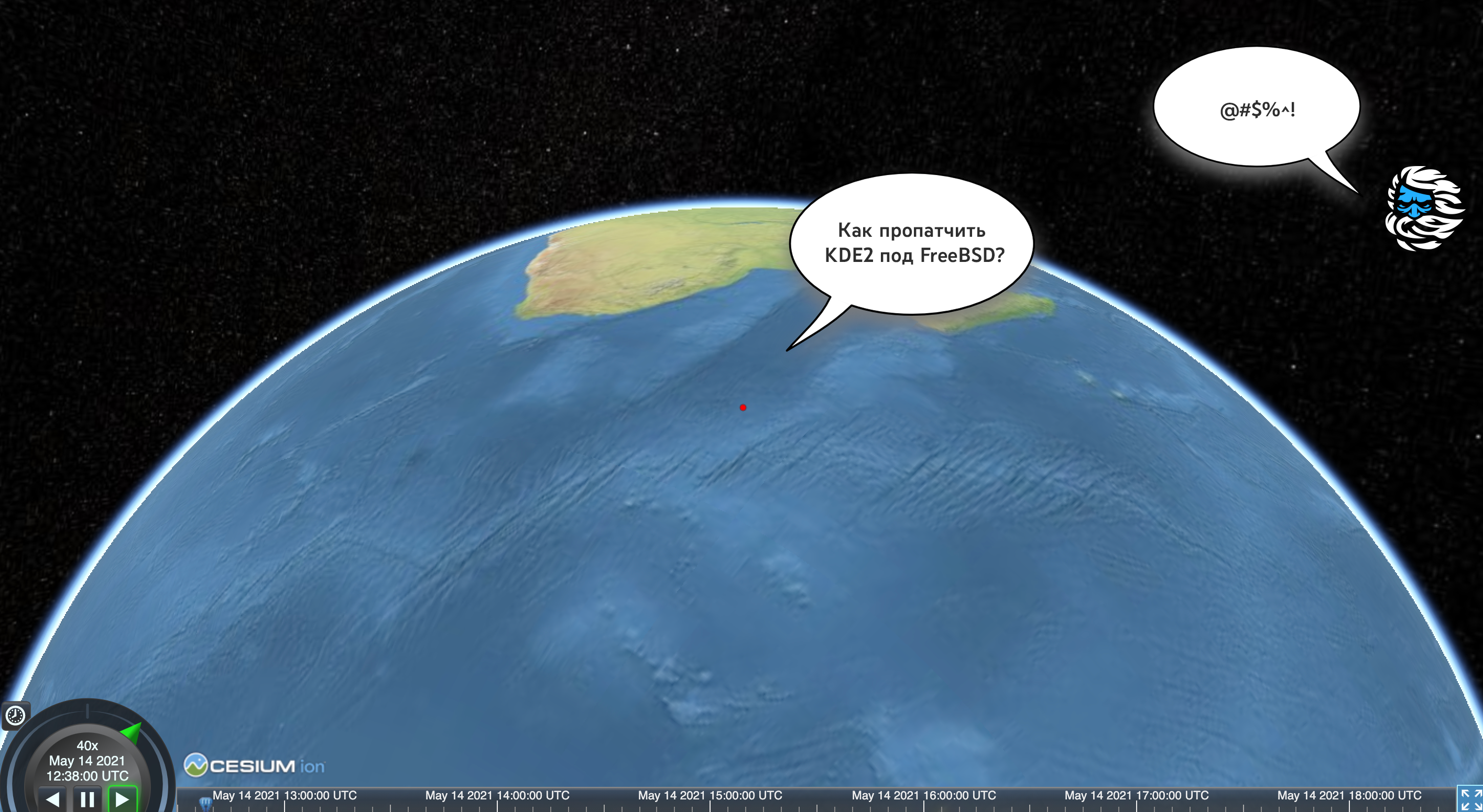
Превью конечного результата:
Здесь мы видим движение МКС по орбите со скоростью, увеличенной в 40 раз. Для того, чтобы увидеть текущее положение МКС, нажмите на иконку часов в верхнем левом углу панели управления.
1. Получение ДНЭ
ДНЭ — это формат данных, описывающий движение объекта, вращающегося по орбите вокруг Земли. Он был создан Командованием воздушно-космической обороны Северной Америки (North American Aerospace Defense Command, NORAD). Подробнее об истории его создания можно прочитать здесь.
Имея описание орбиты, мы можем предсказывать локацию, в которой будет находиться спутник, в любой момент времени (см. ниже).
Это означает, что большинство устройств, отслеживающих положение спутников, делают это не совсем в режиме реального времени. Вместо того, чтобы получать непрерывно обновляющиеся данные, как, например, при отслеживании движения автомобиля, они используют последние доступные ДНЭ для предсказания положения объекта в определенный момент времени.
Где нам взять ДНЭ? Глобального реестра с такими данными не существует. За публикацию и обновление этих данных для космического сообщества отвечает тот, кому принадлежит тот или иной спутник (разумеется, если речь не идет о спутнике-шпионе).
Мы можем найти ДНЭ на сайте Space Track, который является реестром Космического командования Вооруженных сил США.
Другой ресурс — этот список на CeleStrak (прим. пер.: для доступа к сайту требуется VPN), поддерживаемый доктором T.S. Kelso.
Мы будем использовать последний, поскольку он не требует регистрации. Для того, чтобы найти ДНЭ для МКС, нажмите на ссылку Space Stations.
Первой в списке будет МКС:
ISS (ZARYA)
1 25544U 98067A 21122.75616700 .00027980 00000-0 51432-3 0 9994
2 25544 51.6442 207.4449 0002769 310.1189 193.6568 15.48993527281553
Значения этих чисел можно найти в этой таблице. Большая часть из них является идентификаторами и метаданными спутника, например, временем его запуска.
На указанном ресурсе можно найти ДНЭ для метеорологических спутников, спутников GPS и даже для глобальной спутниковой системы Starlink, разворачиваемой SpaceX.
2. Предсказание орбиты спутника
Следующим нашим шагом является преобразование ДНЭ в определенную позицию во времени.
Для этого мы будем использовать satellite-js.
Подключаем библиотеку из CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/satellite.js/4.0.0/satellite.min.js"></script>
Затем передаем ей ДНЭ и время:
const ISS_TLE =
`1 25544U 98067A 21122.75616700 .00027980 00000-0 51432-3 0 9994
2 25544 51.6442 207.4449 0002769 310.1189 193.6568 15.48993527281553`;
// Инициализируем запись о спутнике с помощью ДНЭ
const satrec = satellite.twoline2satrec(
ISS_TLE.split('\n')[0].trim(),
ISS_TLE.split('\n')[1].trim()
);
// Получаем текущую позицию спутника
const date = new Date();
const positionAndVelocity = satellite.propagate(satrec, date);
const gmst = satellite.gstime(date);
const position = satellite.eciToGeodetic(positionAndVelocity.position, gmst);
console.log(position.longitude); // в радианах
console.log(position.latitude); // в радианах
console.log(position.height); // в км
Теперь у нас имеется текущее положение спутника (
new Date()).
Данное положение является результатом построения определенной модели движения спутника. Эта модель называется SGP4/SDP4. Все ДНЭ следуют этой модели.
Если вас интересует, насколько точной является указанная модель, то короткий ответ звучит так: это зависит от нескольких факторов.
Точность ДНЭ зависит от нескольких факторов. Эти факторы включают в себя сенсоры, которые использовались для сбора данных, количество собранных данных о данном типе орбит, условия космической среды и т.д. К сожалению, поскольку названные факторы являются очень разными для каждого элемента набора, точность является не очень высокой. Несмотря на то, что NORAD проводит эксперименты по повышению точности предсказания движения спутников, ни один из методов не является идеальным.
3. Визуализация результата
Теперь у нас имеется возможность получать позицию спутника в заданный момент времени. Мы можем использовать это для анимирования пути спутника.
Но сначала давайте посмотрим, как анимировать отдельную точку в космосе с помощью CesiumJS.
Подключаем библиотеку вместе со стилями:
<script src="https://cesium.com/downloads/cesiumjs/releases/1.81/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.81/Build/Cesium/Widgets/widgets.css" rel="stylesheet">Создаем контейнер:
<div id="cesiumContainer"></div>
Дальше нам нужно инициализировать так называемого обозревателя (viewer). Мы передаем ему несколько дополнительных настроек для отключения функциональности, которая требует наличия токена доступа:
const viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.TileMapServiceImageryProvider({
url: Cesium.buildModuleUrl("Assets/Textures/NaturalEarthII"),
}),
baseLayerPicker: false, geocoder: false, homeButton: false, infoBox: false,
navigationHelpButton: false, sceneModePicker: false
});
viewer.scene.globe.enableLighting = true;Наконец, мы можем визуализировать положение спутника в виде красной точки в космосе:
const satellitePoint = viewer.entities.add({
position: Cesium.Cartesian3.fromRadians(
position.longitude, position.latitude, position.height * 1000
),
point: { pixelSize: 5, color: Cesium.Color.RED }
});
Вот полный код данного шага на Glitch.
4. Анимируем путь
Для анимирования пути нам всего лишь нужно получить еще несколько будущих позиций спутника. CesiumJS поддерживает интерполяцию (переход) между позициями в течение времени из коробки.
Реализация анимации несколько многословна. Вот соответствующий код на Glitch. Ниже описаны самые важные концепции.
Мы создаем SampledPositionProperty. Это объект, содержащий позиции во времени, между которыми осуществляется переход:
const positionsOverTime = new Cesium.SampledPositionProperty();Мы перебираем позиции в любом количестве, и для каждой позиции создаем объект со временем, который называется
JulianDate в CesiumJS, а также саму позицию и добавляем их в качестве образца (sample):
for (let i = 0; i < totalSeconds; i+= timestepInSeconds) {
const time = Cesium.JulianDate.addSeconds(start, i, new Cesium.JulianDate());
// Получаем позицию с помощью satellite-js
const position = Cesium.Cartesian3.fromRadians(p.longitude, p.latitude, p.height * 1000);
positionsOverTime.addSample(time, position);
}Наконец, мы передаем
positionsOverTime в нашу точку:
const satellitePoint = viewer.entities.add({
position: positionsOverTime,
point: { pixelSize: 5, color: Cesium.Color.RED }
});Точка будет двигаться вместе с временной шкалой. Для прикрепления камеры к движущейся точке делаем следующее:
viewer.trackedEntity = satellitePoint;Заключение
Надеюсь, вам было интересно немного узнать о том, как создаются программы для отслеживания спутников. Конечно, многие вопросы остались без ответа, например, что означает каждый параметр ДНЭ? Как часто они обновляются? Каким именно образом происходит их обновление?
Лично мне было очень интересно узнать о существования таких данных, о том, как их получить и использовать прямо в браузере с помощью JavaScript.
Вот парочка идей о том, что еще можно с этим сделать:
- Визуализация нескольких спутников, например, спутниковой системы Starlink. В качестве источника для вдохновения можно использовать Celestrak viewer, показывающий каждый спутник из каталога. Можно, например, визуализировать рост количества спутников Starlink в течение времени
- Отслеживание и визуализация положения спутника на уровне городской улицы. Можно добавить поиск здания или высоты с наилучшими условиями для наблюдения за спутником
Вот прототип второй идеи на Glitch. Демо: .
Также советую взглянуть на приложение «See a satellite tonight», разработанное James Darpinian, в котором используется комбинация CesiumJS и Google улиц.
Кроме того, те, кто разбирается/увлекается 3D-моделированием, могут представить спутники не в виде точек, а в реальном масштабе для демонстрации того, насколько близко друг к другу они находятся в космосе.
Прим. пер.: мой вариант приложения выглядит так:
Благодарю за внимание и хорошего дня!
Облачные серверы от Маклауд быстрые и безопасные.
Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!

Комментариев нет:
Отправить комментарий