Автор статьи Maciej Hernik и главный редактор портала 80.lv Kirill Tokarev любезно позволили нам сделать этот перевод.

Maciej Hernik обсудил с нами детали его стилизованной сцены “Парящие Острова”: шейдеры для травы, деревьев и воды, Volume Overrides, текстурирование асcетов и многое другое.
Вступление
Всем привет! Меня зовут Maciej Hernik и я самоучка, художник по окружению (Level Artist) из Польшы. Сколько я себя помню, я всегда обожал игры. Мое знакомство с видеоиграми произошло, когда я увидел несколько на PS1. В то время я был ребенком, у меня была мечта, что однажды я буду делать свои собственные игры, хотя я еще и понятия не имел как их делать. Я стал старше, узнал что такое 3D арт и нашел это очень интересным и увлекательным занятием. Моя страсть к игровому арту дала мне возможность получить свою первую работу и в этот момент я понял, что хочу зарабатывать на жизнь созданием игрового арта и самих игр.

Парящие Острова: идея
В начале, эта работа предполагалась, как бессрочный проект вроде площадки для экспериментов с HDRP в Unity, это бы помогло мне чуть больше ознакомиться с инструментарием HDRP. Однако, когда я сделал первые итерации шейдеров растительности и показал их своим друзьям, они вдохновили меня сделать красочную сцену с использованием этих шейдеров. Тогда то я и решил сделать эту художественную работу в стиле волшебной сказки, вдохновленный игрой The Legend of Zelda. И в этой статье я хочу разобрать некоторые компоненты из этой работы.
Начало проекта
Сначала я использовал заглушки (Placeholders) для ландшафта и несколько ассетов вроде камней, деревьев и травы, для того, чтобы понять масштаб всего острова, а также форму Монолита и деревьев. Так же я понял, что наиболее подходящие мне тени и солнечные лучи, отбрасывали деревья именно треугольной формы.

Затем я решил разместить первые итерации травы и деревьев с правильными шейдерами и материалами, и начать шлифовать эффекты для воды. В тот момент я знал, что внешний вид сцены возможно изменится в процессе работы, но благодаря этой итерации я увидел, что с точки зрения стилизации, работа идет в правильном направлении.
Монолит и вода должны были стать точкой фокуса в сцене. Это было довольно легко сделать, потому что вода получилась очень динамичной за счет анимированного шейдера или эффектов частиц, а Монолит и цепи слегка двигались сверху вниз, что немного добавляло истории.
В какой-то момент я почувствовал, что одинокий остров не так интересен как казалось. После некоторых раздумий, я решил добавить маленькие острова вокруг главного острова для завершения композиции. Поначалу я думал, что добавление этих маленьких островов может забрать на себя слишком много внимания от главного острова, однако, после того как я их чуть-чуть увеличил, добавил немного деревьев и камней на них, я понял, что они только помогают общей композиции. В конце я добавил некоторое количество облаков. На самом деле, я вручную нарисовал их на плоскостях (Planes) с прозрачностью и заставил двигаться по небу используя аниматор в Unity.

Создание травы
Шейдер травы был одним из первых созданных для этого проекта. Однако он прошел через множество итераций, чтобы достичь наиболее подходящего эффекта. Я выбрал более процедурный подход, так как посчитал, что это будет наиболее сложный и интересный путь для создания травы. Для создания шейдера я использовал Shader Graph в Unity версии 2020.1.0f1.
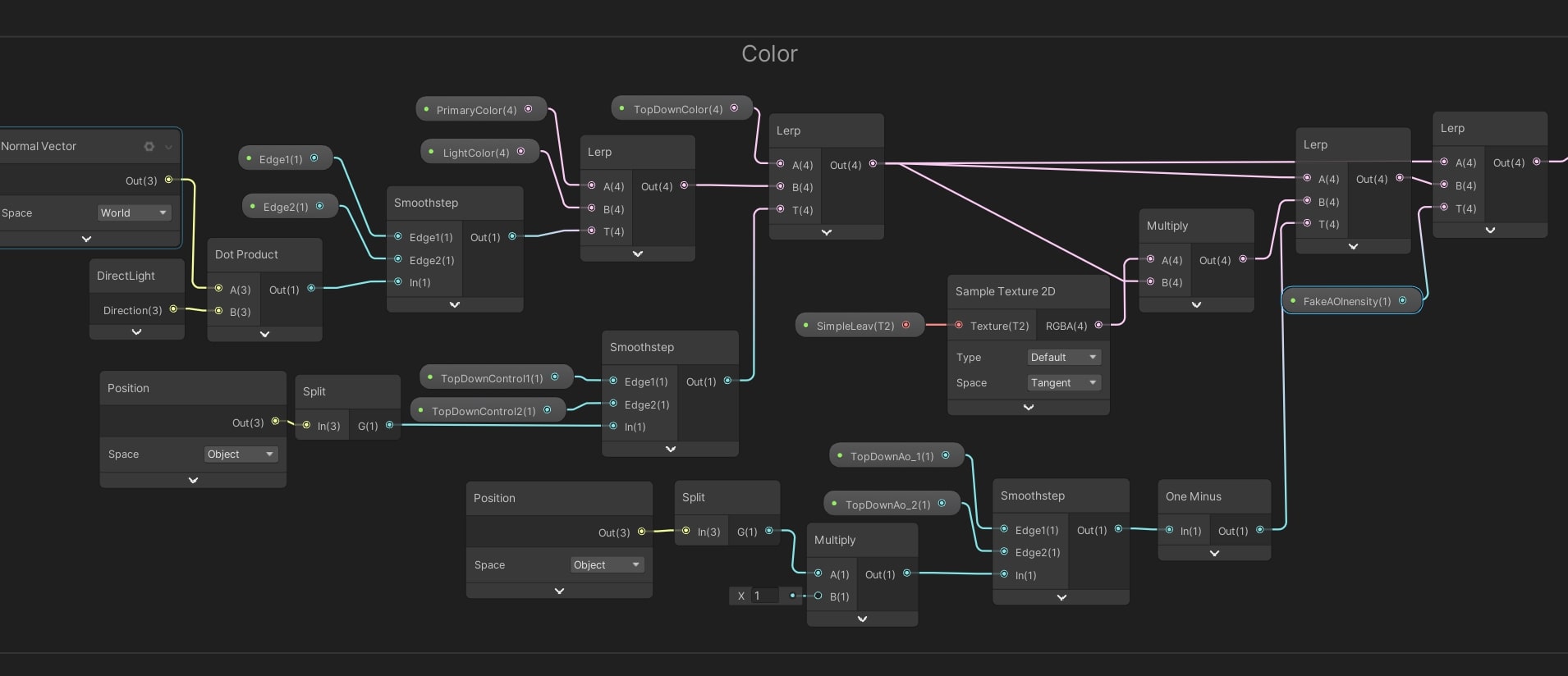
Давайте рассмотрим часть этого шейдера, который отвечает за покраску. Он разделен на 4 слоя, каждый из которых представляет из себя цвет. Эти цвета смешиваются между собой с помощью функции Lerp. Эти слои:
-
Primary color + Shadow color (Главный цвет + Цвет тени)
-
Additional color (Дополнительный цвет)
-
Ground color ( Цвет земли)
-
Highlights (Блики)

Primary color и Shadow color разделены на две части. Одна часть это просто цвет травы, а вторая часть отвечает за нанесение поверх другого цвета. Это достигается за счет проекции текстуры на траву из вида сверху в мировых координатах (World Position). Additional color использовался, чтобы достичь большего разнообразия травы, потому что я чувствовал, что двух цветов будет недостаточно, особенно если смотреть сверху. Ground color нужен, чтобы достичь деликатной, почти незаметной имитации окружающего затенения (Ambient Occlusion) снизу травы, чтобы немного разбить элементы. В конечном итоге, я уменьшил его, потому что он создавал слишком сильный контраст между пучками травы и это не подходило для стилизации, по-моему мнению. Именно поэтому, этот эффект окружающего затенения (Ambient Occlusion) от Ground color, очень слабо использован в этой сцене. Последний слой создает блики (Highlights) в верхней части травы, зависящие от скорости перемещения текстуры маски.
Скомбинировав все эти слои, я смог настроить финальный вид травы, изменяя параметры в материалах, и лично мне очень понравился такой подход.

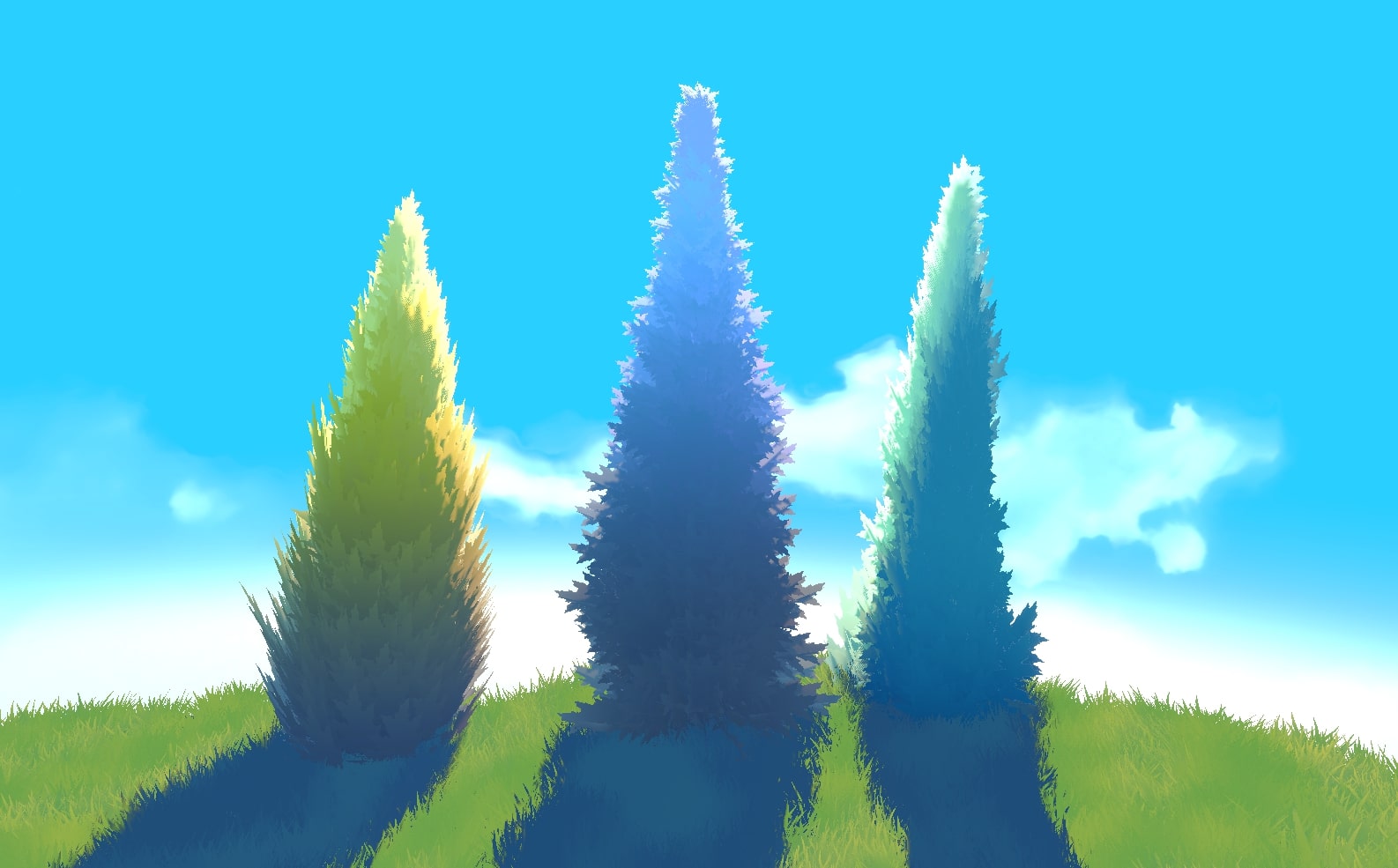
Деревья
Я создал отдельный шейдер для деревьев и другой растительности, так как он немного отличается от шейдера травы. В этот раз использовался освещаемый шейдер как основу (Lit Master Shader). Благодаря этому я очень легко мог получить информацию от направления света, а также в HDRP освещаемый шейдер (Lit Master Shader) дает возможность управлять полупрозрачностью (Translucency) объекта.
Модель дерева состоит из простых плоскостей (Planes), но с измененными нормалями, чтобы достичь более мягкий вид и получить лучший контроль над распределением света по дереву. Я добился этого в Blender благодаря модификатору передачи данных (Data Transfer Modifier), который позволил мне перенести нормали c другого меша на плоскости (Planes) из которых состоит дерево.

Деревья не имеют диффузную текстуру (Diffuse). Вместо этого, в шейдере я использовал информацию о направлении света. Благодаря этому я смог регулировать полупрозрачность (Translucency) дерева, чтобы решить - как много света будет проходить сквозь него. Я так же использовал информацию о направлении света, чтобы менять цвет в освещенной части и в затененной части дерева. Эти функции были ключем для меня, и помогли достичь стилизованного вида растений.
Я также реализовал возможность регулировать цвет в зависимости от высоты объекта, по локальному значению Y. Это позволило мне создать симпатичный градиент сверху вниз, что также помогло сделать более мягкий переход от земли к дереву. В итоге, я решил добавить деликатное окружающее затенение (Ambient Occlusion) между листьями, чтобы немного разделить их.



Эффекты воды
Как я уже упоминал, вода это важная часть моей сцены, потому что она выделяется на фоне зеленой травы и деревьев и содержит много динамических частей, которые помогают сосредоточить фокус внимания зрителя на центре сцены.
Водопад на самом деле представляет из себя микс двух составляющих:
-
Вода с шейдером воды
-
Частицы пены и пузырьков

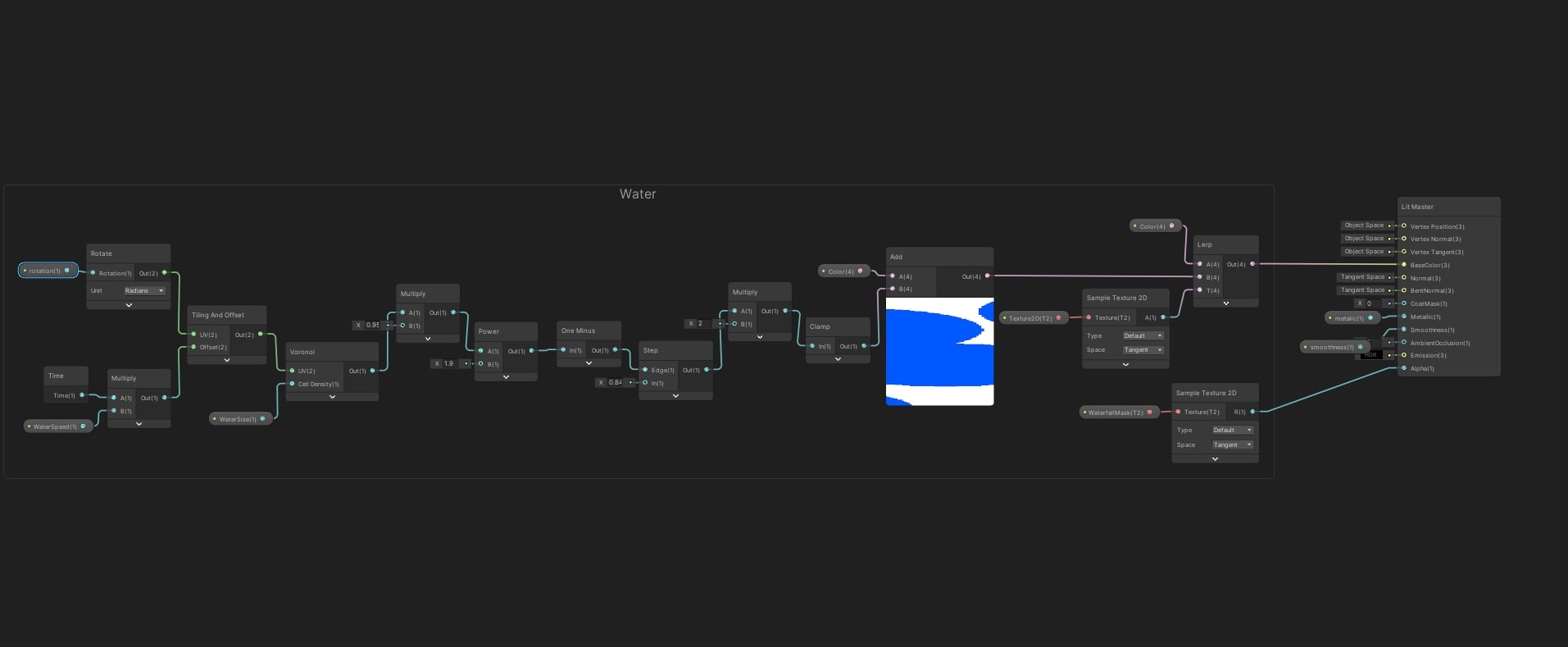
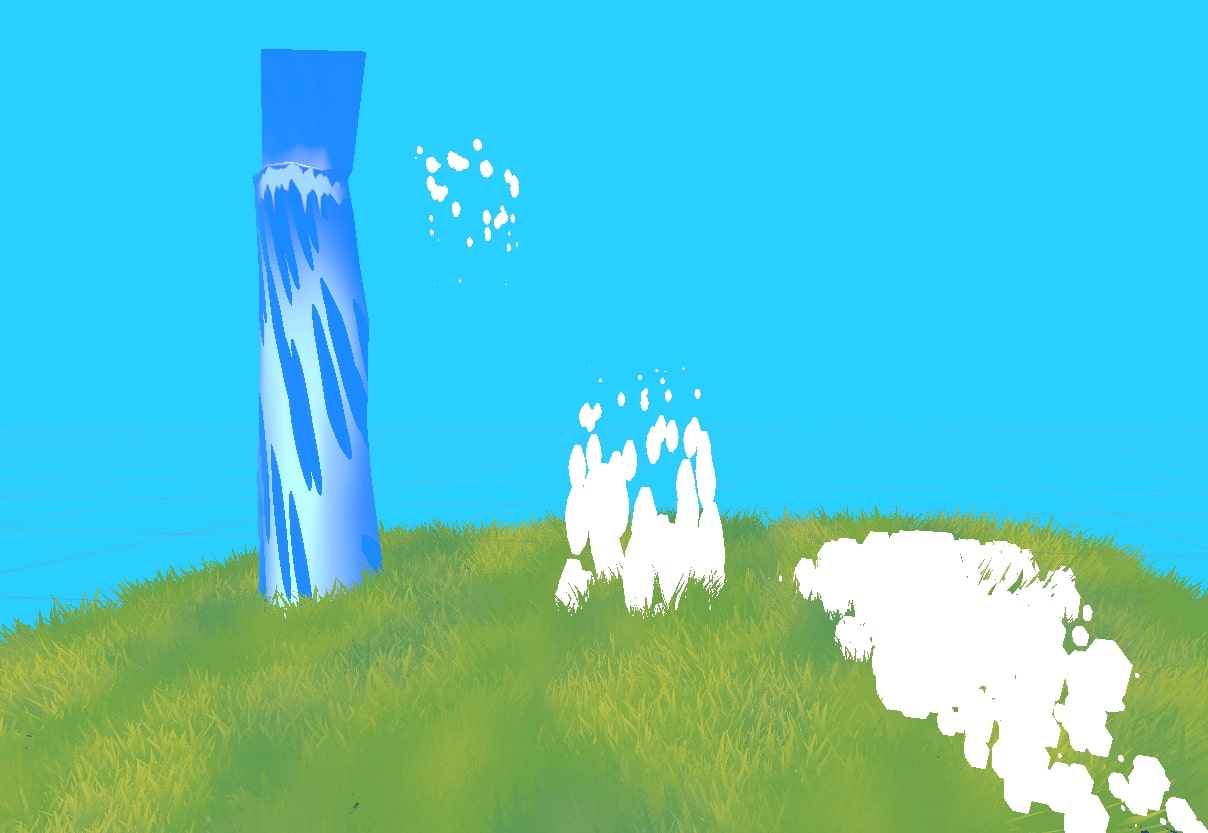
Я знал, что я хочу добиться стилизованного вида воды, вот почему я создал простой шейдер, который выполняет операции по вращению текстуры типа Voronoi, изменению ее размера и перемещению во времени. Кроме того, я использовал Waterfall Mask текстуру в красном канале, чтобы замаскировать место, где я хотел спрятать паттерн от текстуры Voronoi, например в начале водопада.
Я добавил немного частиц для симуляции пены и пузырьков, используя систему частиц Unity c кастомным мешем в виде сферы. Чтобы добиться финального вида, я поиграл с такими настройками как эмиссия, форма системы частиц и размер частиц в течение их времени жизни (Size Over Lifetime).
Для большего водопада, я применил тот же метод, только скорректировал настройки в системе частиц для увеличения размера.


Ассеты не растительного происхождения
Аcсеты, такие как камни, мост и Монолит я сделал стандартным образом - смоделировал их в Blender, “заскульптил” высокополигональные модели (High Poly) в ZBrush, и запек их на низкополигональные меши (Low Poly) в Substance Painter.

В Substance Painter, я просто использовал запеченные карты, чтобы придать моделям немного цвета и деталей. Однако, я хотел бы поделиться с вами одной хитростью, которая была использована во время текстурирования.
Фокус в том, чтобы использовать Blur Slope фильтр на слое Baked Lighting в Substance Painter, который я кладу поверх всех остальных слоев. Это позволило мне достичь стилизованного неоднородного эффекта.


Очень важно знать, что слой Baked Lighting добавляет тени в текстуру, основываясь на освещении именно от окружения в самом Substance Painter. Из-за этого, я выбрал окружение, которое не такое направленное с точки зрения освещения.
Лучший способ уменьшить направленность освещения в запеченных текстурах - это создать пару Baked Lighting слоев с разными настройками угла вращения. А затем просто убрать ненужное с помощью маски, чтобы достичь наилучшего результата.

Настройка Volume
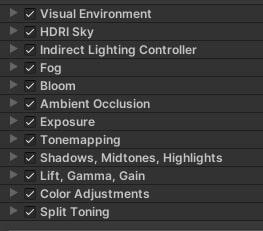
Последняя часть проекта, о которой я хотел поговорить, это компонент Volume в Unity HDRP, он позволил мне отрегулировать освещение и пост-обработку (Post-Processing). В Volume я добавил несколько Overrides, что помогло мне достичь разных эффектов.

В виде Overrides были добавлены Visual Environment, HDRI Sky и Indirect Lighting Controller, это обеспечило мне немного окружающего освещения (Ambient Light) от неба. При использовании Indirect Lighting Controller я мог регулировать интенсивность окружающего освещения (Ambient Light), что было довольно удобно для меня.
Еще одна полезная опция, которую я действительно люблю использовать внутри Unity HDRP, это туман (Fog) и особенно объемный туман (Volumetric Fog). Я обнаружил, что лучший способ использовать его - это настроить пару компонентов Density Volume в сцене. Density Volume - это компонент, который позволяет вам вручную регулировать область, где будет отображаться туман и на сколько сильным он будет в этой области.

Я также добавил некоторые эффекты пост-обработки (Post-Processing) в Volume. Потому что мне казалось, что сцена была слишком темной и нужно было добавить больше свечения (Bloom), чтобы добиться сказочного вида, к которому я стремился. В итоге, сцена получила больше синих оттенков, особенно в тенях и я остался доволен конечным результатом.

Заключение
Я очень счастлив, что начал этот проект, даже не смотря на то, что это заняло какое-то время. Я приобрел некоторый опыт в создании стилизованных сцен и особенно важно, что теперь я знаю больше о шейдерах и HDRP. Я также должен сказать, что без отзывов моих друзей, эта сцена вероятно не получилась бы такой хорошей. Поэтому я благодарен им.
Если у вас есть какие-то вопросы об этой сцене или о творчестве в целом, то не стесняйтесь писать мне на ArtStation.
Спасибо вам за прочтение! Пока!
Maciej Hernik, Level Artist
С оригинальной статьей можно ознакомиться на 80.lv здесь.
Перевод подготовлен при поддержке проекта Almost There.
Комментариев нет:
Отправить комментарий