Первая часть: знакомство с отладчиком
Вторая часть: узнаём значение переменной без console.log
Третья часть: стек вызовов
Точки останова с условием
Точки останова — мощный инструмент. Однако иногда нужно «понизить мощность». Если точка останова нужна в теле цикла или функции, которая постоянно вызывается (вроде колбэка onscroll), можно устать возобновлять выполнение кода. Гораздо удобнее в таком случае указать, когда именно должна сработать точка останова. Такие точки называются «Точка останова с условием».
Если вы поставите точку останова с условием, отладчик приостановит выполнение, только когда ваше условие будет истинным. То есть если указанное вами выражение вернёт true или что-то похожее на true.
Проще разбираться на примере, поэтому открывайте наше приложение со списком дел в новой вкладке (это тоже версия, специально подготовленная к статье) и возвращайтесь обратно.
В прошлой статье мы добавляли точку останова в функцию addTodo. Способ рабочий, но выполнение приостанавливалось каждый раз, когда в список добавлялась задача.
А что, если нам нужно приостановить выполнение кода только в случае, когда текст задачи содержит слово «turtle» (англ. «черепаха»)? Легко!
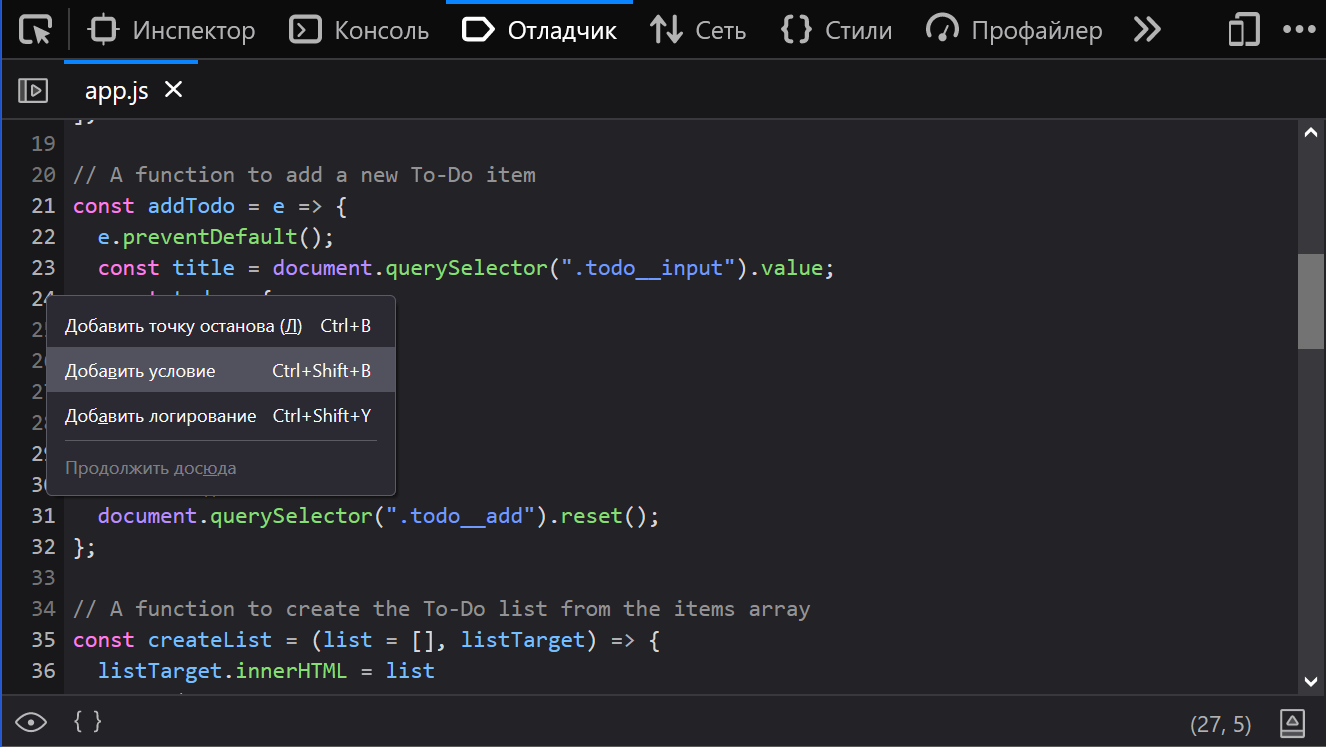
Кликните в отладчике по номеру строки (в нашем случае — это 24) не левой, а правой кнопкой мыши. В открывшемся меню выберите пункт «Добавить условие»:

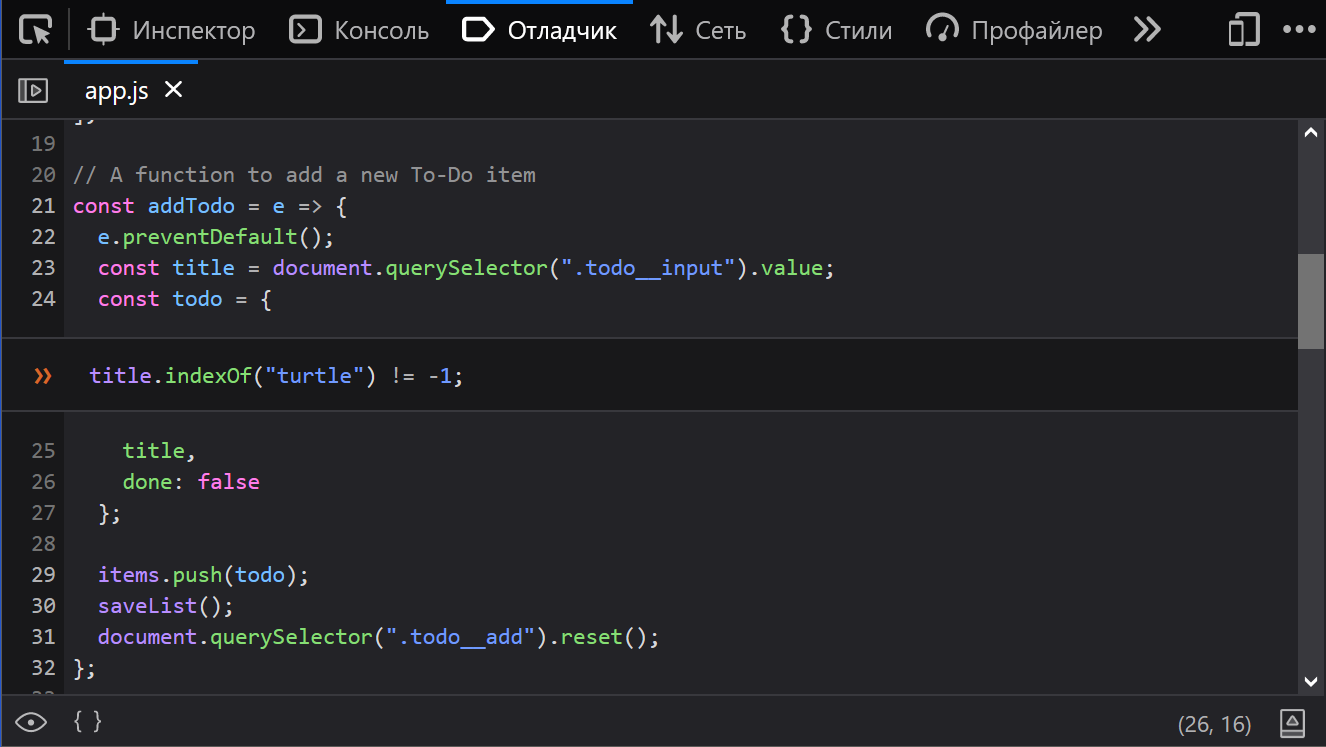
Теперь можно указать условие title.indexOf("turtle") != -1, когда должна сработать точка останова:

Метод indexOf()возвращает -1, если искомая подстрока (в нашем случае «turtle») не найдена. Если подстрока будет найдена, метод вернёт значение больше или равное нулю, а значит условие != -1 будет истинным.
Получается, по нашему условию точка останова сработает, только если title содержит "turtle". То есть, если текст задачи содержит слово «turtle».
Условием может быть любое выражение. При желании можно вписать даже вызов console.log. Да, console.log возвращает undefined, что приводится к false, а значит точка останова никогда не сработает. Но функция будет вызвана! И сообщение попадёт в консоль. Давайте попробуем.
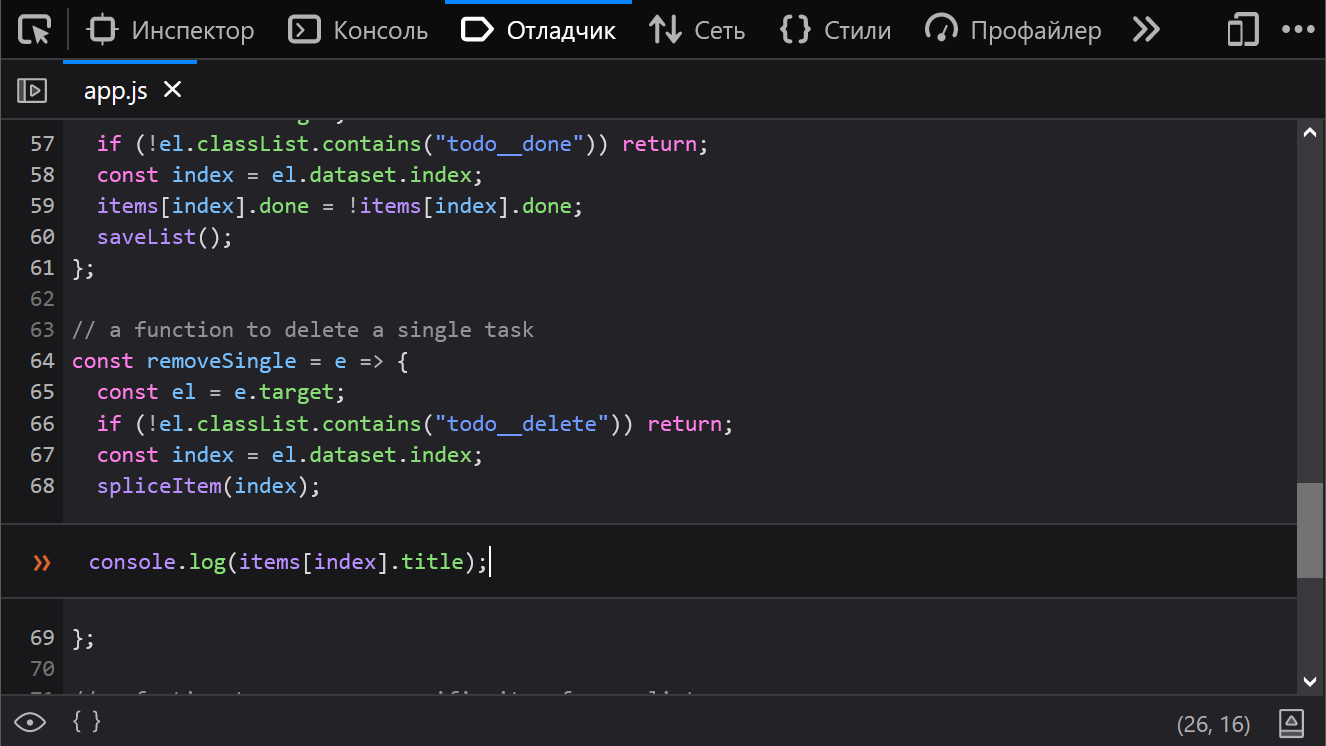
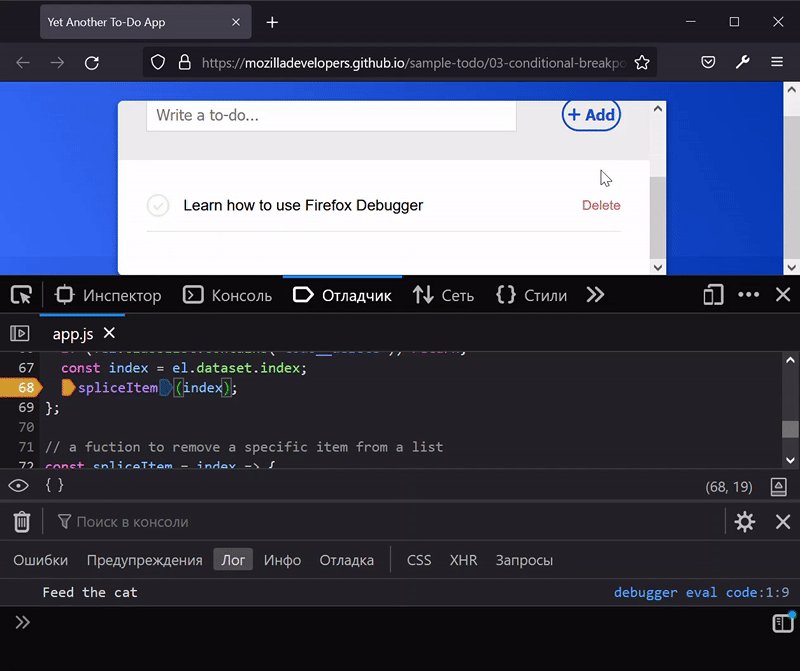
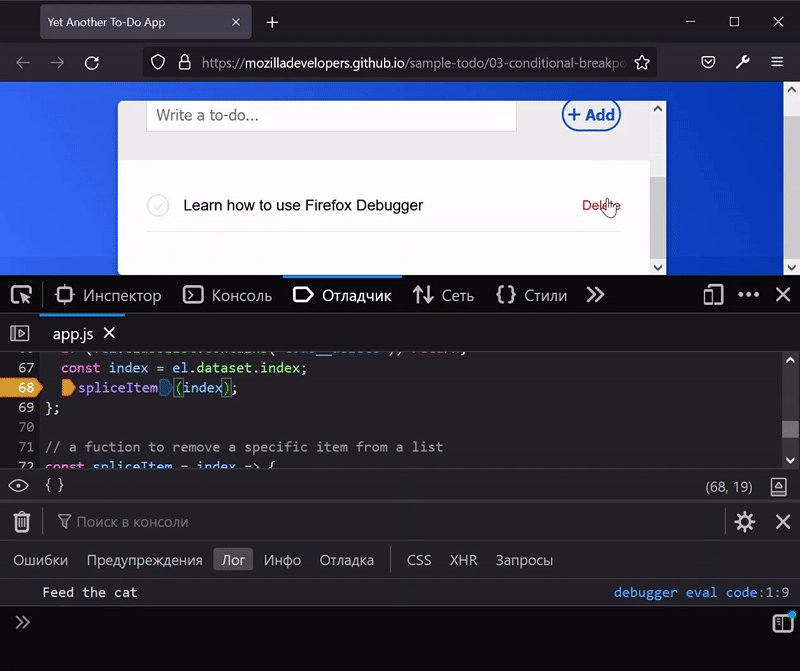
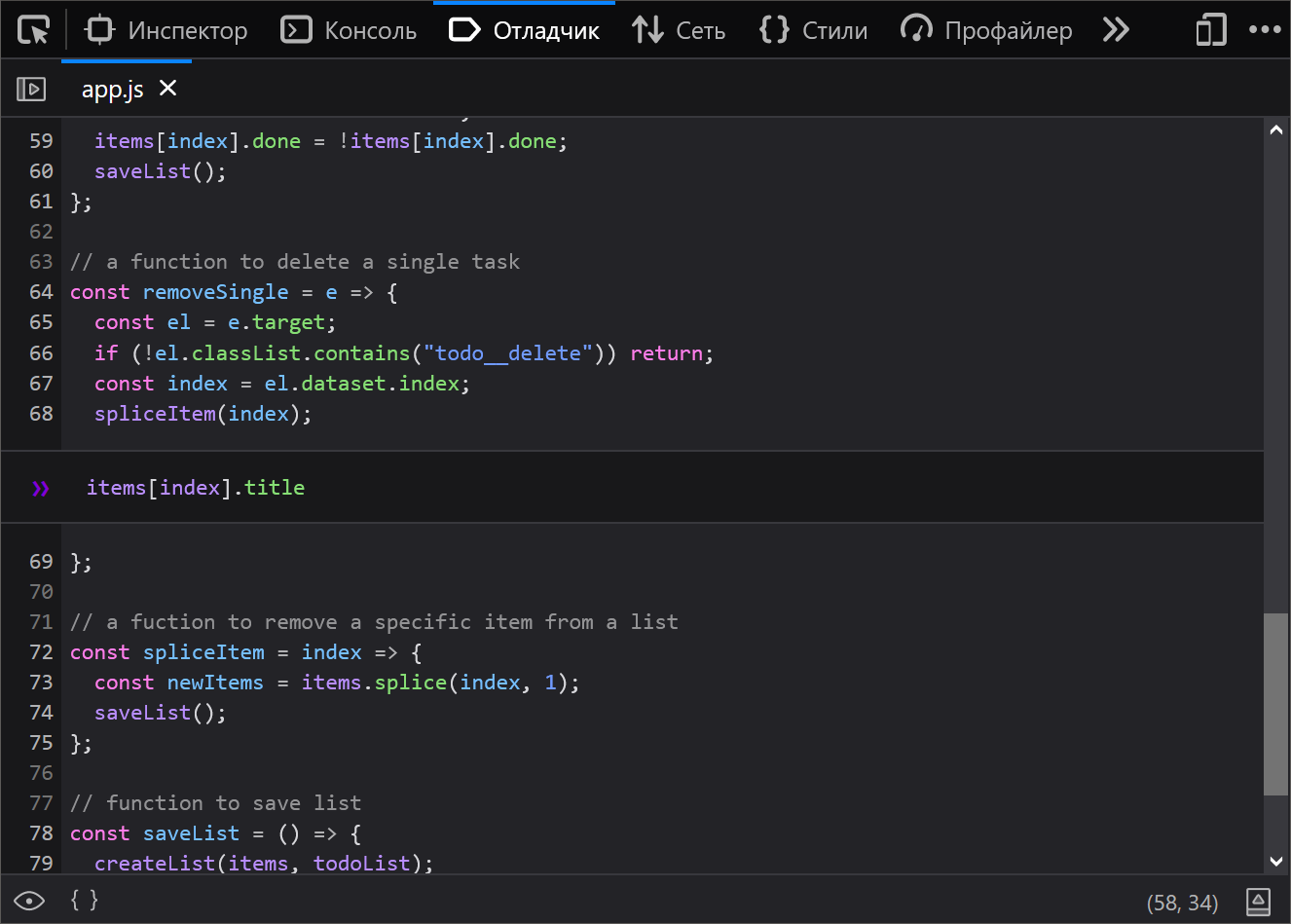
Добавьте там же в отладчике точку останова с условием на 68-й строке, сразу после объявления переменной index, а вместо условия введите console.log(items[index].title):

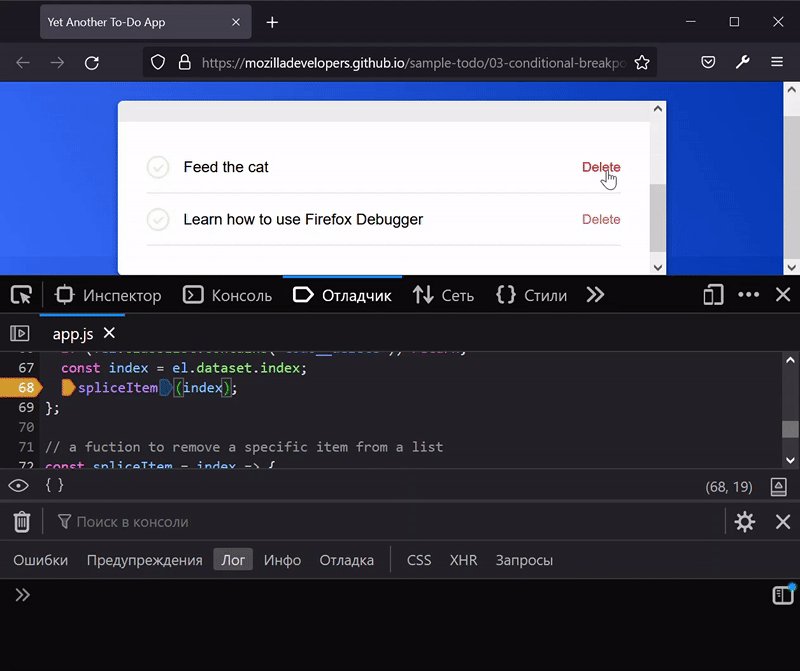
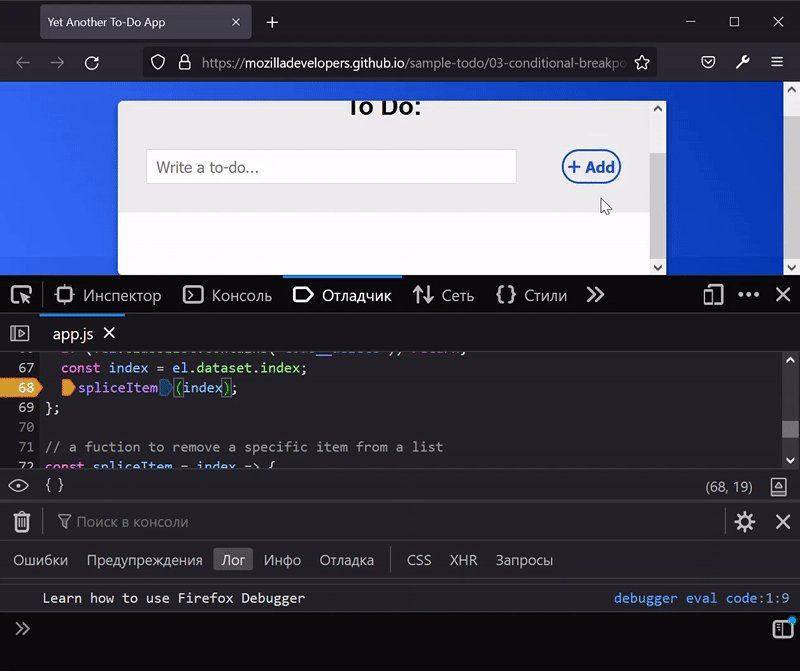
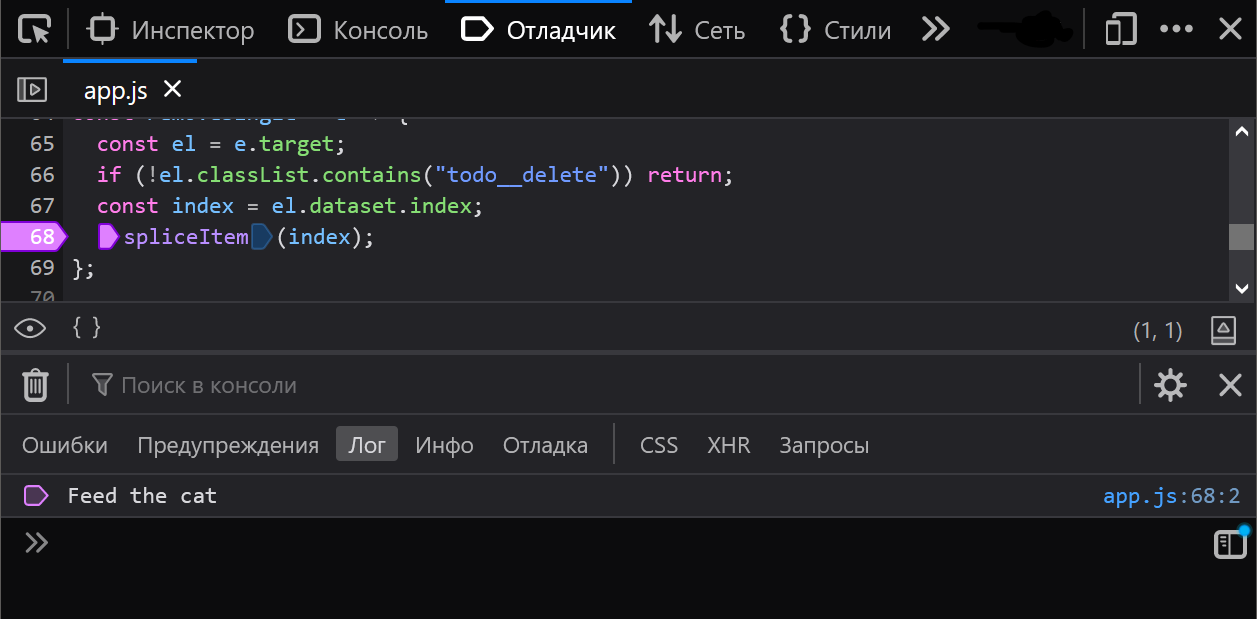
Теперь на каждое удаление задачи из списка её текст будет выводится в консоль:

Таким образом мы можем консолить наш код, не добавляя console.log в сам код.
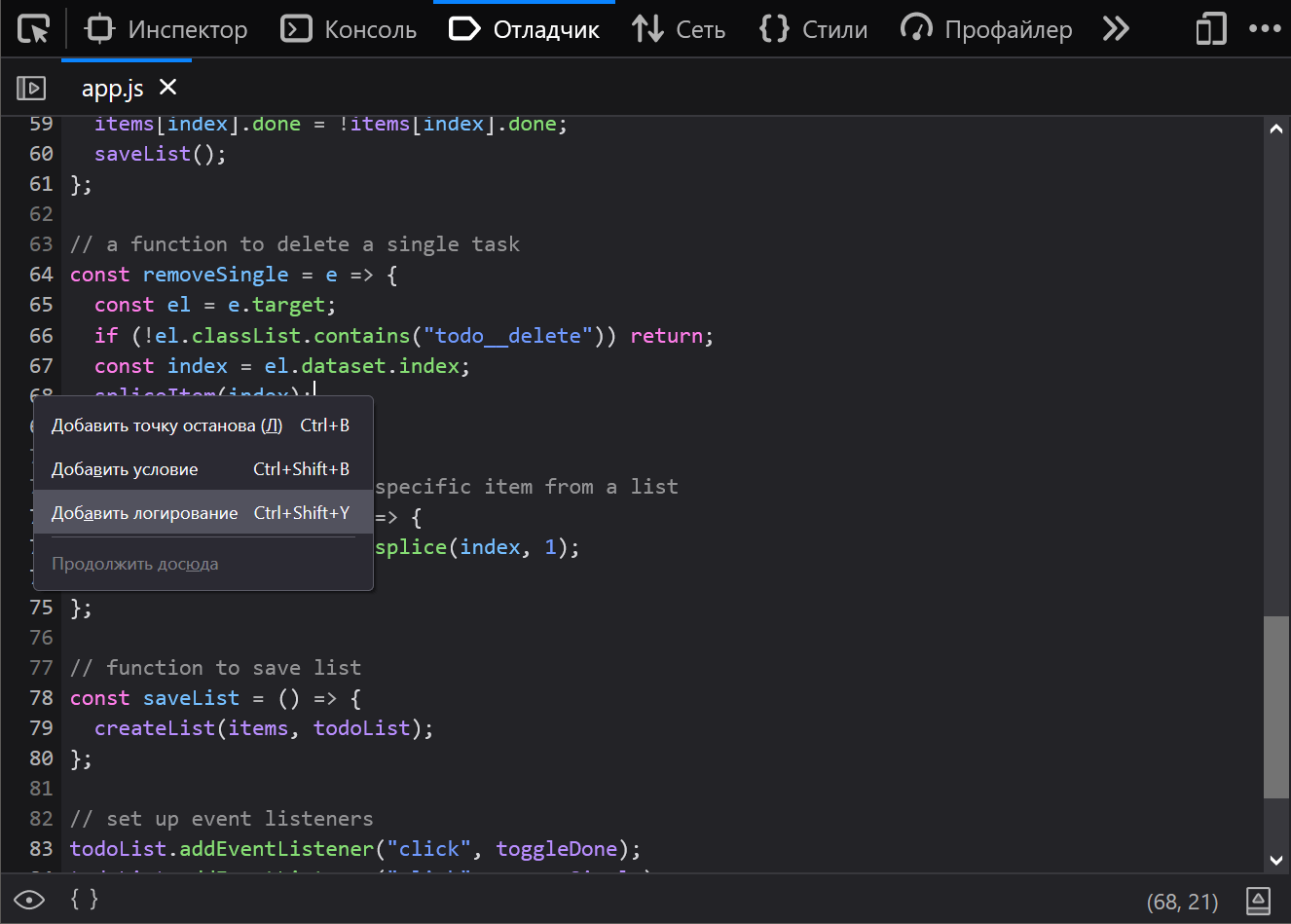
Правда, есть способ проще, чем вместо условия использовать вызов console.log — специальный пункт меню «Добавить логирование»:

Указать нужно лишь то, что мы хотим вывести в консоль, без console.log:

Результат тот же:

Совет в тему
Бывает, что точку останова нужно указать прямо в коде, а не в отладчике. Для этого используют специальное слово debugger. При условии, что на странице открыты инструменты разработчика, выполнение кода будет приостановлено на строке с debugger:
const addTodo = e => {
debugger; // Выполнение кода будет приостановлено на этой строке
e.preventDefault();
const title = document.querySelector(".todo__input").value;
const todo = {
title,
done: false
};
items.push(todo);
saveList();
document.querySelector(".todo__add").reset();
};Указывать точку останова повторно в отладчике не нужно.
Убедитесь сами! Откройте версию приложения с debugger в коде во вкладке с запущенными инструментами разработчика и попробуйте добавить задачу.
Выполнение кода будет приостановлено, хотя никаких точек останова вы не указывали. Это всё работа debugger.
Что дальше?
Надеюсь, эти статьи показали вам, что существуют способы отладки гораздо удобнее console.log. Ещё раз, использовать console.log — не стыдно, просто есть инструменты мощнее.
Узнать больше про отладку и отладчик Firefox, а также про другие возможности инструментов разработчика, вы можете на MDN.
Кстати, отладчик Firefox написан с использованием JavaScript. Код отладчика и других инструментов разработчика общедоступен, а значит вы можете поучаствовать в его разработке.
Если вы пока не готовы участвовать в разработке браузера, а хотите начать с чего-то малого — помогите с русской версией документации по инструментам разработчика Firefox. Задачи есть разные: от правки опечаток, до написания новых статей. Внести вклад в развитие MDN просто: нужен только профиль на GitHub и минимальные знания Git.
И, конечно же, устанавливайте Firefox, созданный специально для разработчиков. Firefox Developer Edition — это самые актуальные версии инструментов, экспериментальные функции, отдельный системный профиль, чтобы вы могли легко запускать браузер одновременно с обычным Firefox.
Комментариев нет:
Отправить комментарий